
【Photoshop】大量の画像ファイルを自動化処理でWebP変換する
この記事はちょっと株式会社の社員ブログで公開されていたものです。
こんにちは、ちょっと株式会社CDOの久保田です。
以前の記事でも書いたように、最近はWebP形式の画像を扱うことが激増してきました。
そんな中でサイトのフルリニューアル案件などで使用していた大量の画像をすべてWebPに変換する作業もあり、1000枚を超える画像を変換することも珍しくありません。
これを1枚ずつ手作業でやるのは極めてナンセンスです。
こういったケースはスクリプト処理で対応するのが正攻法になると思われますが、もう少し簡単にPhotoshop単体でも対応できる自動化処理を紹介します。
まずはサンプル画像を準備
実際に担当しているリニューアル案件の画像は使えないので、ここはサンプルとして弊社ブログの画像をすべてダウンロードしてきました。
全部で344枚。
サンプルとしてはちょうどいいくらいの画像数です。
しかしJpegやpng、gifといった様々な画像形式で保存されています。
この統一感の無さは弊社の自由な社風を反映している気がします。サンプルとしては好都合。
もちろんサイズもバラバラです。
中には5000pxを超える特大サイズの画像もありました。
これは将来的な8K時代を見越してのことだろうと言い聞かせてスルーしておきます。
そしてファイルネームは想像以上にカオスな状態。
「スクリーンショット yyyy-mm-dd〜」ってのが80枚以上も出現した!!
これも弊社の自由な社風とチームワークの良さ・・・ですかね。見なかったことにします。
Photoshopでアクション作成
まずは一連のオペレーションを記録させたアクション作成をします。
今回は画像変換だけの簡単な流れで作成します。
ファイルを開く
イメージ > モード > RGBカラー
ファイル > 別名で保存 > フォーマット:WebP
WebPオプションは「劣化なし」
とりあえず1枚開いて1〜4の操作をしてアクション登録します。
2は余計かもしれませんが、WEB画像の中にはインデックスカラーなどRGB以外で保存されている画像が潜んでいたりするので、ここでRGBカラーへの変換を加えておきます。
この2を加える場合はRGB以外の画像を準備してからアクション登録する必要があるので要注意。
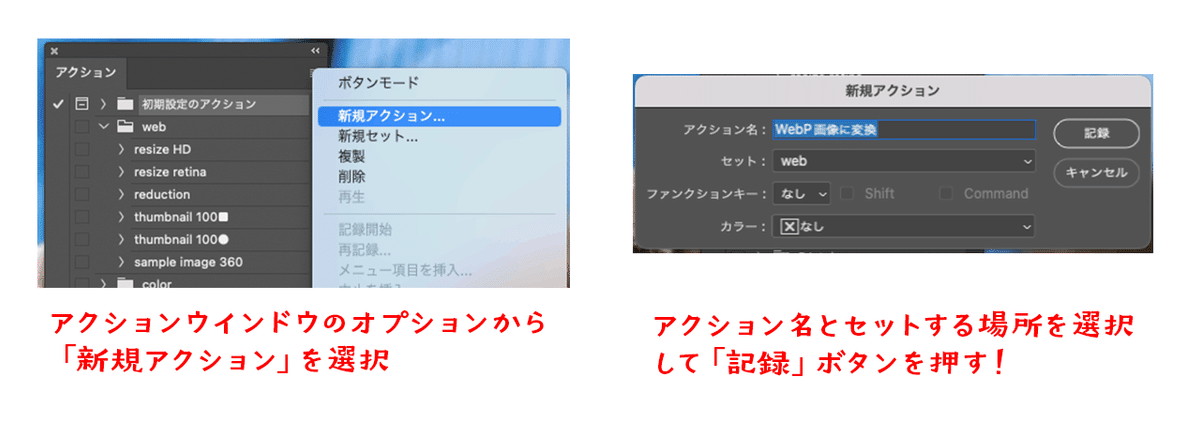
ウインドウにあるアクションを開いて「新規アクション」を選択します。アクションウインドウの下にある「+」を押しても同じです。

セットの場所はどこでもOK。
今回は「web」の中にアクションを作ります。ファンクションキーやカラーの設定はパスで。
設定が終わったら「記録」の開始!!
別にどうってことない繰り返しやってきた作業なんですが、この瞬間って何故か緊張しちゃいます。

記録するオペレーションはシンプルにWebPで「別名保存」、画像圧縮も劣化なしを選択しました。
ここの調整で画質と容量のバランスが取れたりしますが、かなり手間が掛かる工程だったりします。
注意すべきところは保存場所。
この後で作る自動化ファイルに指定した保存場所が反映されるので、あらかじめ保存場所やフォルダを準備しておいた方が楽です。
テキトーにデスクトップとかにしちゃって何度か地獄を見たことが・・・
あとはオペレーションを完了させるだけ。

ウインドウの下の方にある停止ボタンを押せば記録終了します。
これでアクション作成は完了です。
ドロップレットの作成
アクション作成が終わったらドロップレット化です。

ファイル > 自動処理 > ドロップレットを作成
余談ですが、この自動処理メニュー内にあるものって便利機能ばかりです。DTPをやっていた頃はコンタクトシートには大変お世話になりました。
選択すると設定ポップアップが開きます。
ドロップレットを保存の「選択」で保存場所を指定。どこでもOKです。
実行の中にある「セット」「アクション」に先ほど作ったアクションを指定します。

エラーはデフォルトでは「エラー発生時に中止」になっていて、これは文字通りに強制的に自動処理が中止されます。
なのでエラー状況をテキストファイルに保存してくれる「エラーをファイルに記録」がおすすめです。
あとは実行後を「保存して閉じる」にしておけば安心。
それ以外にもファイル名を変更したりする設定も出来ますが、今回はただ変換したいだけなのでパスします。
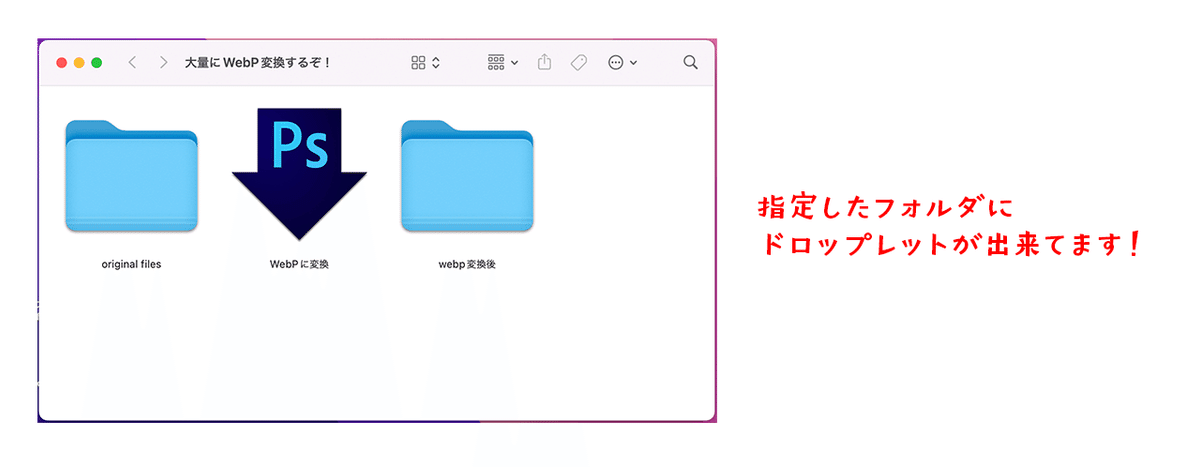
OKすると指定した場所にドロップレットのアイコンが出現します。

あとは画像を全選択してアイコンにドラッグ&ドロップで処理開始!
突っ込んでしまえば静かに自動処理が始まります。。。
もちろん2〜3枚くらいでテストランさせてから実行させてます。

中断したい場合はescキーです。受け付けてくれるまで少し時間掛かる。
処理中にエラーが発生した場合は処理後にダイアログが出て教えてくれます。エラーが起こったファイルについてはテキストファイルにログを残してくれますが、細いエラー内容までは教えてくれません。
処理完了!
全344枚の画像の変換処理が完了。MacBook Air(M1)での所要時間は約6〜7分程度でした。

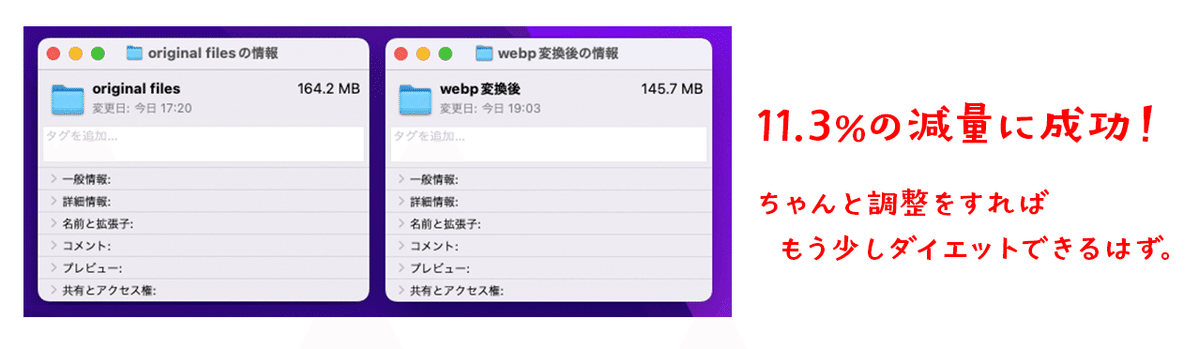
結果的には18.5MBの削減。もうちょっと調整をやっていけば容量はもっと削れるはずです。
スクリプト処理に依存せずにPhotoshopの機能だけを使って手軽に自動化処理ができました。
今回は画像形式の変換を実行しましたが、他の作業をアクション作成して走らせることも可能です。工夫次第でめちゃくちゃ使える機能です。
大量の画像変換タスクってWEB開発では珍しいかもしれませんが、ゲーム開発だと頻繁にあって、今回使用したドロップレットでは要件が不足するのでJSX(フォトショのJavaScript)を活用して高度な処理で対応していました。
積極的に使っていきたいPhotoshopの簡単な自動化処理でした。
それでは。
