
Figmaで作成しているサムネイル、あとちょっと作業時間を短縮したい
デザイナーのemiです。
このサムネイル(見出し画像)はFigmaで作成しているのですが、サムネイルを作ろうと思ったらなにげに時間かかりませんか?
noteでは作成した画像をアップロードしてサムネイルとする他に、画像を選ぶだけでできたり、CanvaやAdobe Expressでテンプレートをもとに作成できるようになっています。

便利な機能なのでこれを使えばいいのでは?と思うのですが、このブログは個人のブログではなく、ちょっと社のデザイナーユニットとしてのブログなので、「デザイナーユニット」として適切か。と考えた時に、「適切……ではない気がする」と思い、作成した画像をアップロードしてサムネイル(見出し画像)としています。
ちなみにサムネイルは各自で作成しています。
サムネイル作成のツール選定
サムネイル画像の作成に何のツールを使うか。ですが、以前コーポレートサイトでブログが運営されていた時、私はXDで作成していました。
当初Photoshopで作ろうと思っていたのですが、どうしても時間をかけてしまう(作業しているうちに楽しくなって、もっとこうしようかなと思い始めて結局時間がかかる)ため、他にも業務があるのにここで時間をかけるわけにもいかないので、Adobe XDで短時間で作成するようにしていました。しばらくの間XDで作成していたのですが、XDは新機能の追加がされない、更新もされない、業務でFigmaを使うようになったこともあり、今はFigmaで作成しています。
Figmaでサムネイルを何枚か作成して思ったことは、「ここをコンポーネントにすればもっと作業時間を短縮できるかも。」「テンプレートを作ったらもっと時間短縮できるかな。」でした。
とりあえずいくつかパターンを作成
まずは、テンプレートを作成しよう。でもその前にコンポーネントを作成した方が表示非表示を切り替えることもできるし、作業時間短縮につながるのでは。と思い、空いた時間でコンポーネント化の作業をしました。
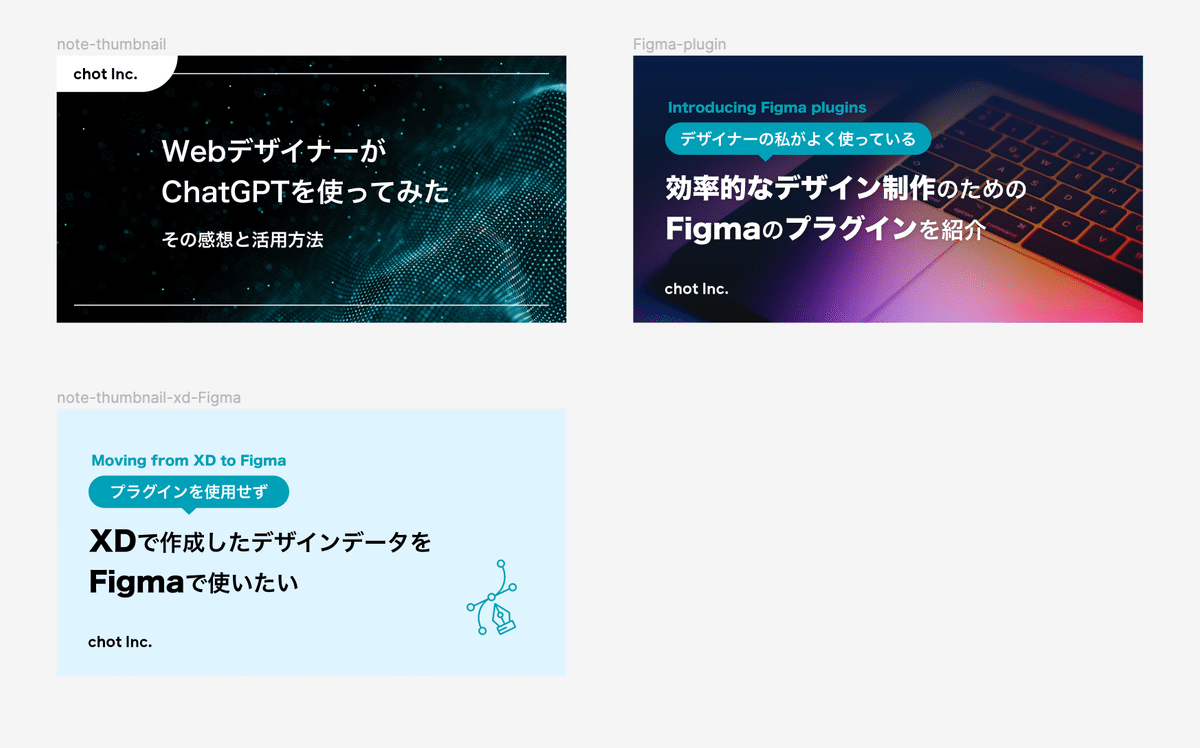
いままで作成したサムネイルを数枚ピックアップして、共通化できる部分を探していきます。文字情報と背景画像で分けて考えることにしました。

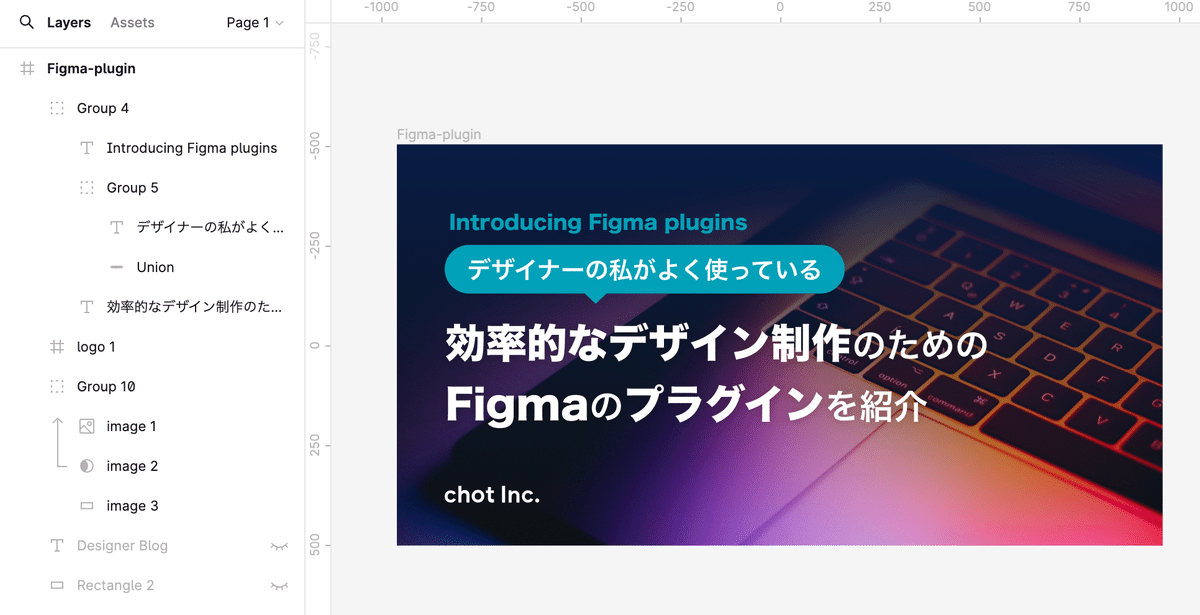
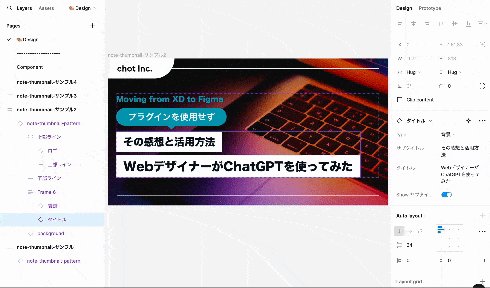
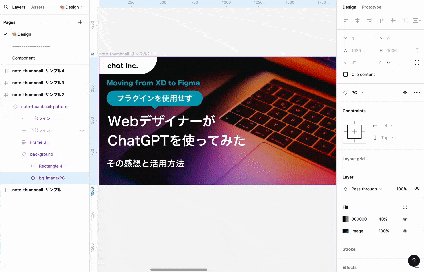
Figmaで作成したコンポーネント化する前です。(自分だけが作業するファイルだとおもってレイヤー名とかとくになにもしてないです、すいません)
まずはこのデータをもとにコンポーネント化していきます。

コンポーネント化していく
コンポーネント化するにあたって、どの部分でどんなふうにプロパティを持たせればいいか。を考えました。今回はロゴとタイトルの表示はマストかな。ということで、まずは大枠で以下の4つに分けました。
ロゴ
装飾
タイトル
背景画像
それぞれでデザインのバリエーションを持たせよう。と思い、プロパティを指定する部分を以下のようにしました。
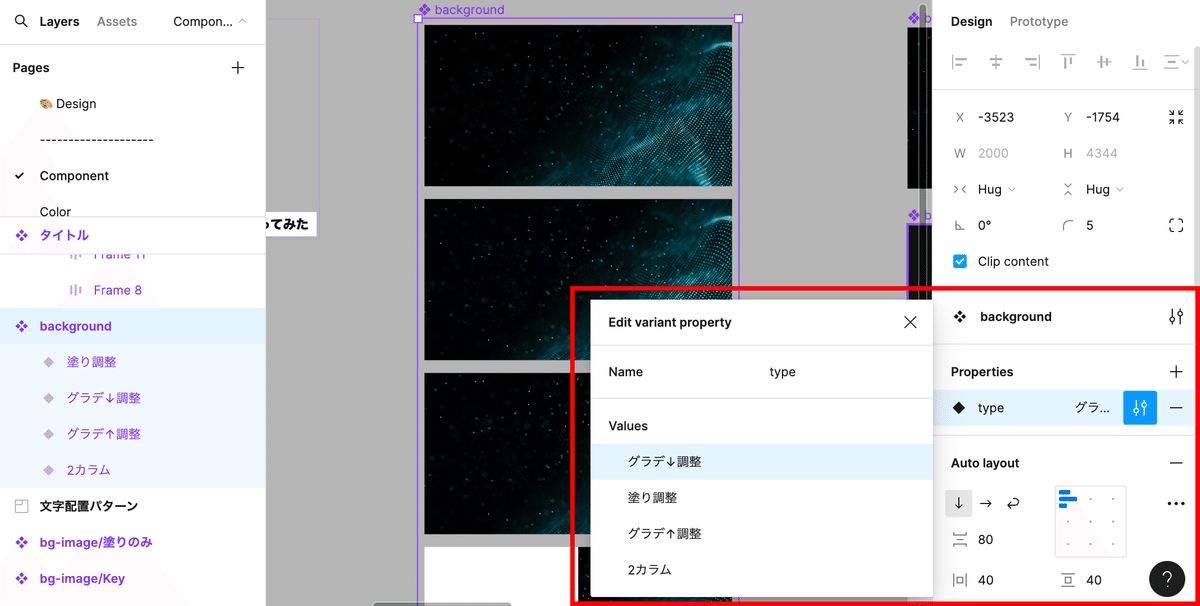
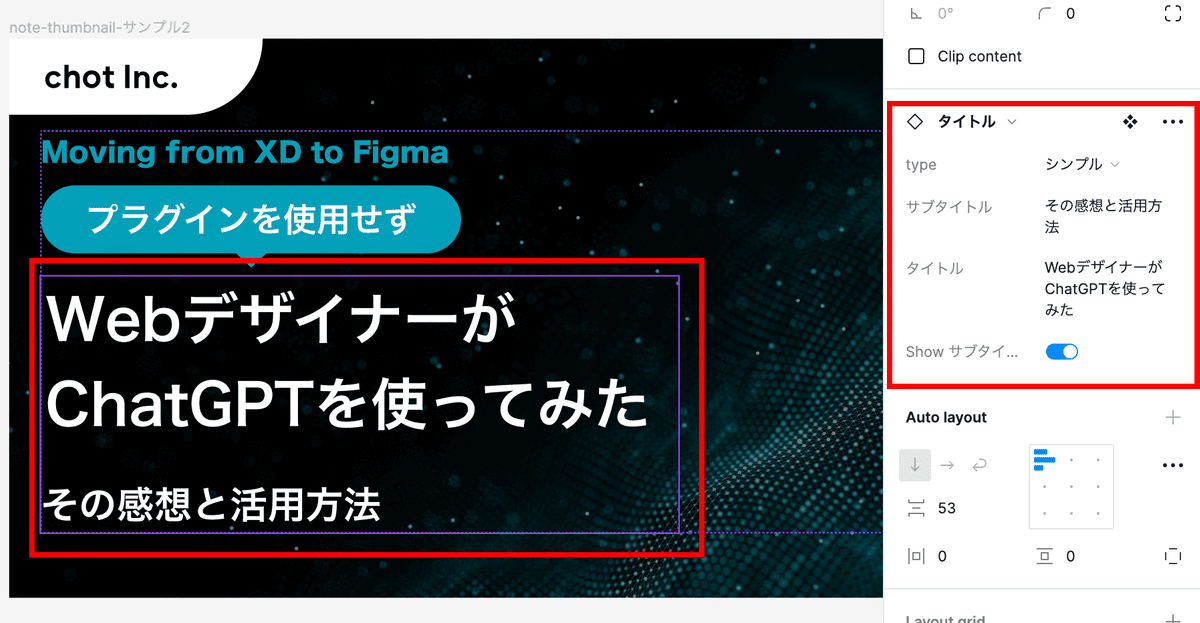
type
サブタイトルのテキスト
タイトルのテキスト
サブタイトルの表示・非表示
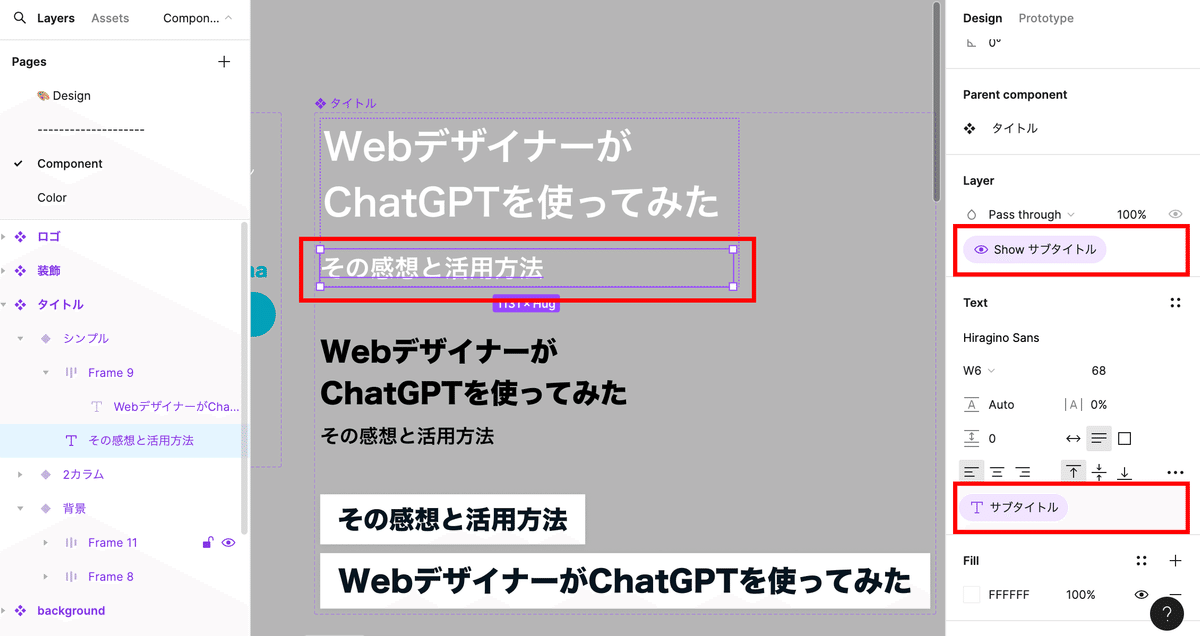
タイトルコンポーネント
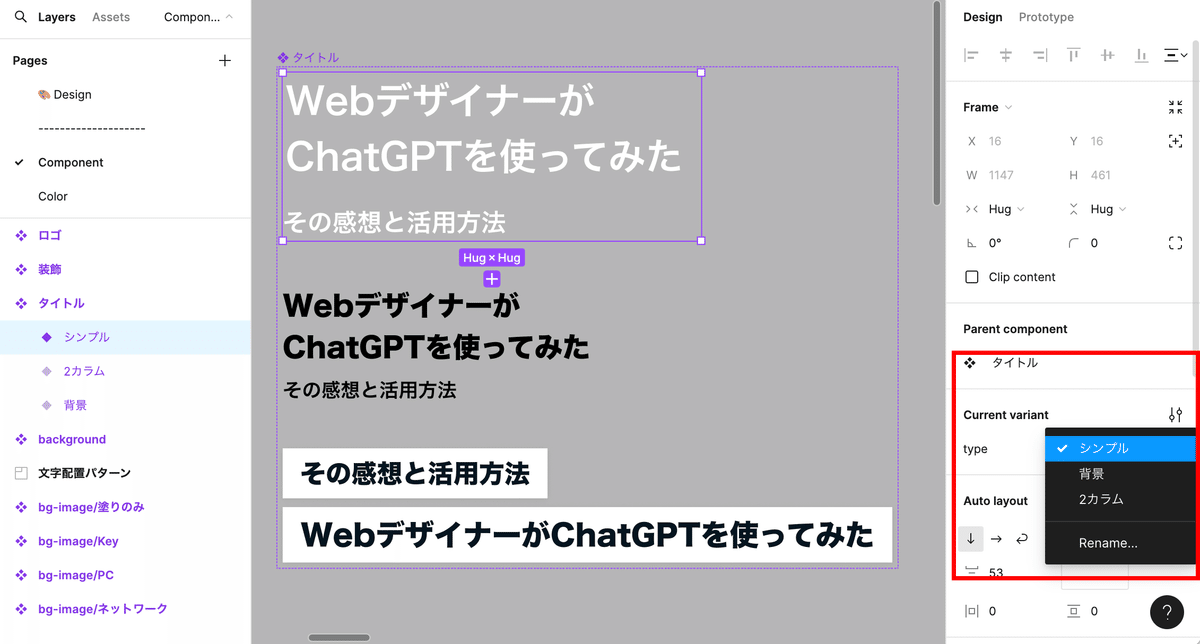
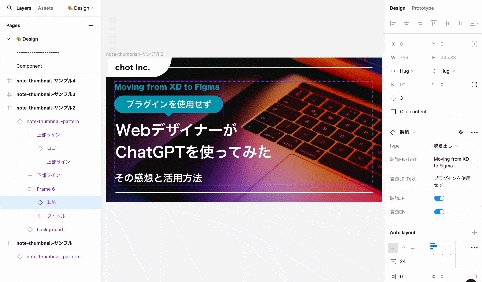
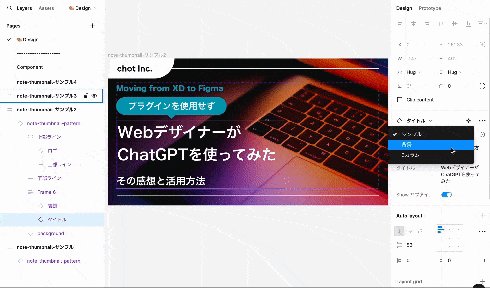
タイトルを表示する部分で3種類のデザインのバリエーションを用意し、これをバリアントで管理するようにしました。

サブタイトルの部分は以下のプロパティを指定しました。
表示・非表示の切り替え(ブール値)
文字入力(テキスト)

タイトルの文字部分は以下を設定しました。
テキストプロパティ
サムネイル作成時にはタイトルは必ず入れるだろう。と思ったのでブール値プロパティで非表示ができるようにはしていません。(非表示にしたくなったらレイヤーの方で非表示にできるので)
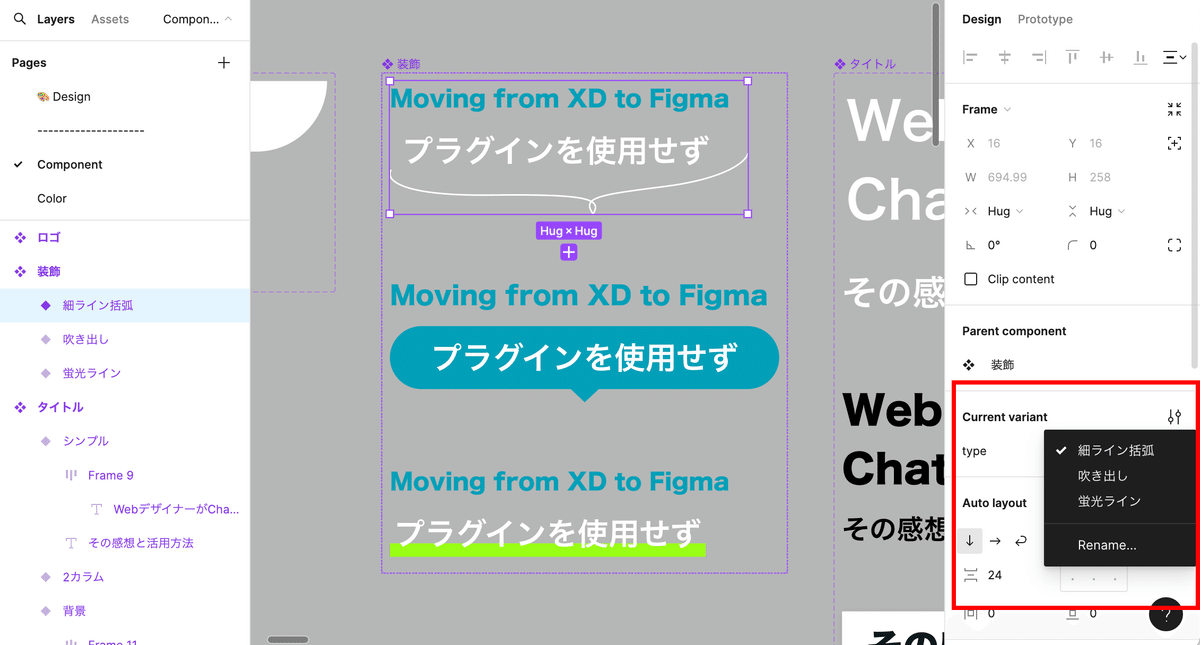
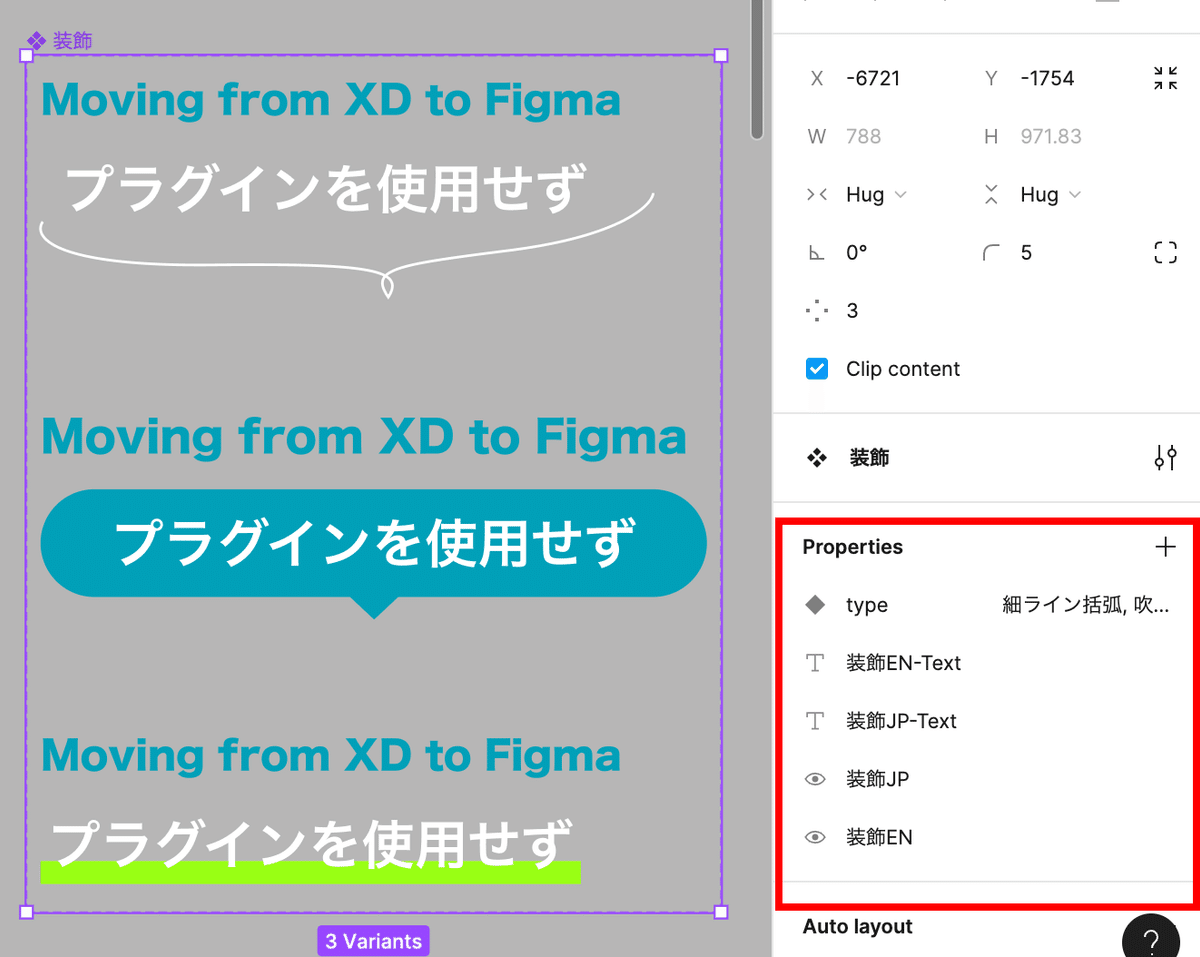
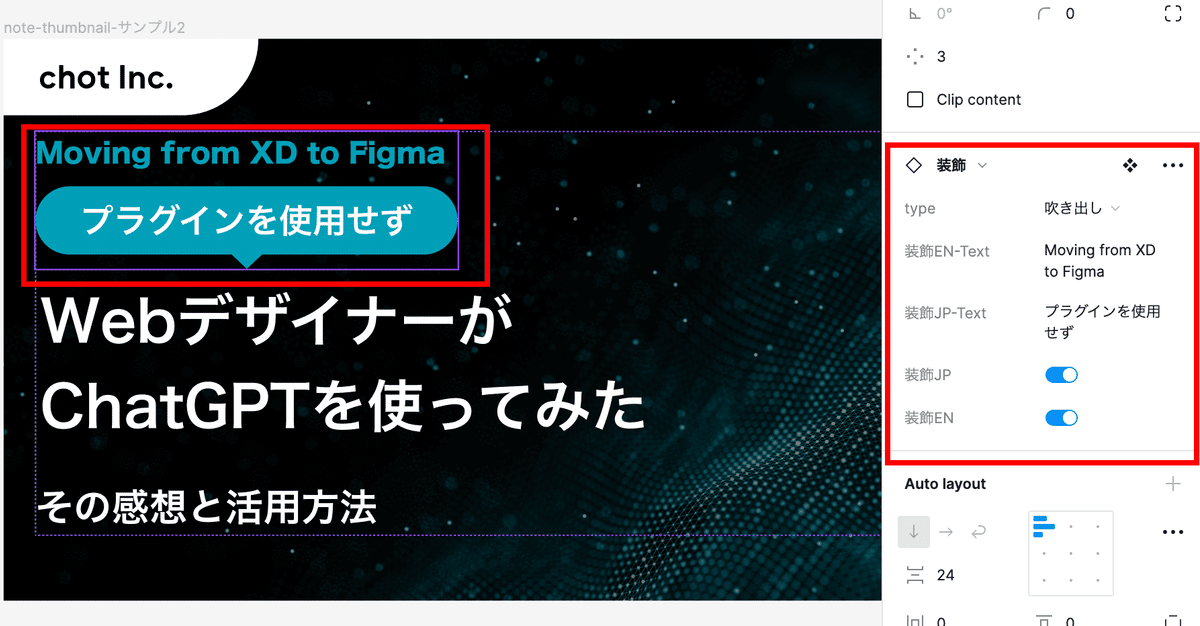
装飾のコンポーネント
装飾のコンポーネントも3種類のデザインを作成してバリアントで管理しています。

英語表記、日本語表記の文字情報の部分は、ブール値プロパティで表示・非表示の切り替え、テキストプロパティで文字入力ができるように設定しました。

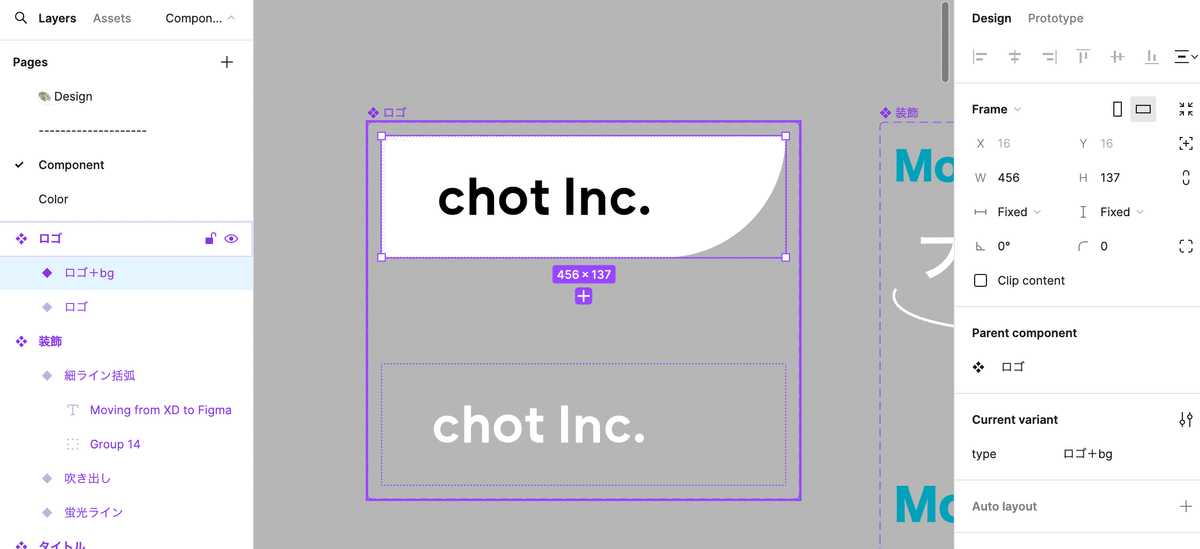
ロゴは背景の有無のバリエーションでバリアントで管理しています。

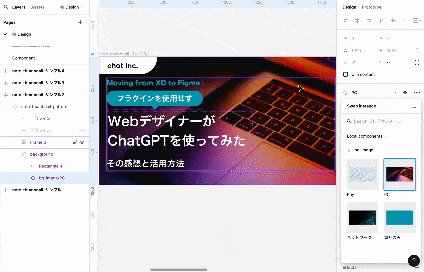
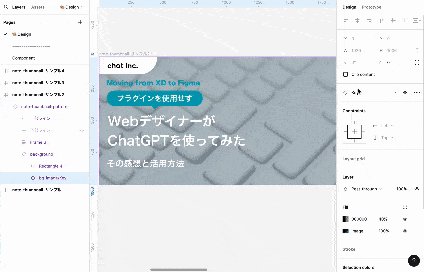
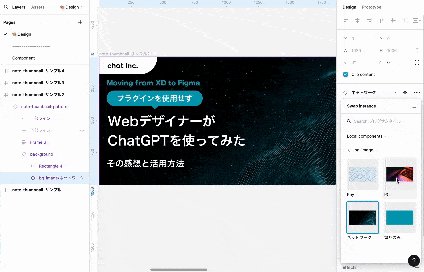
背景画像は画像の差し替えができるようにし、4つのバリアントを用意しました。

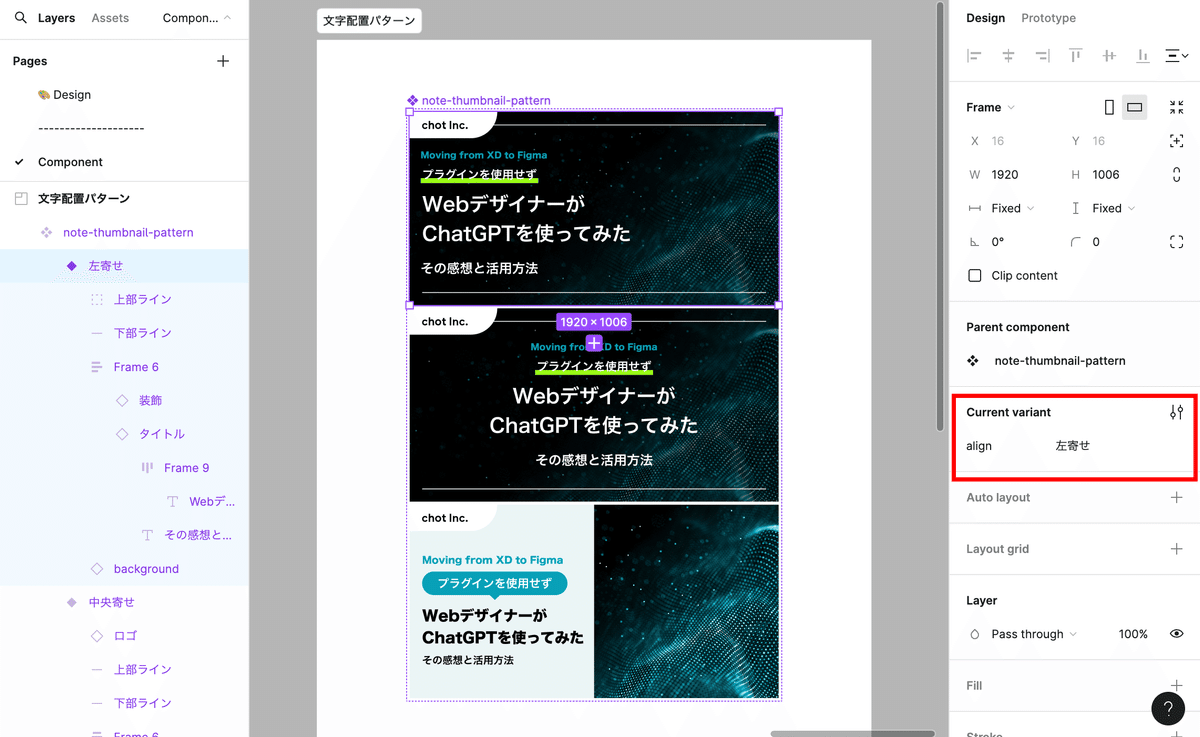
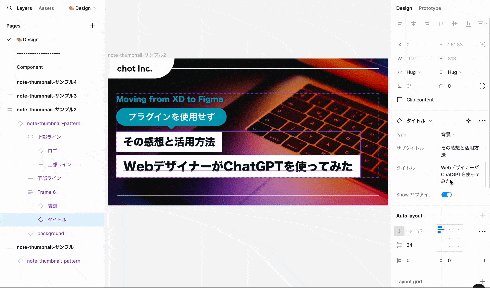
作成したコンポーネントを配置してサムネイル全体をコンポーネントにし、文字の配置を3つバリアントで用意しました。
左寄せ
中央寄せ
2カラム

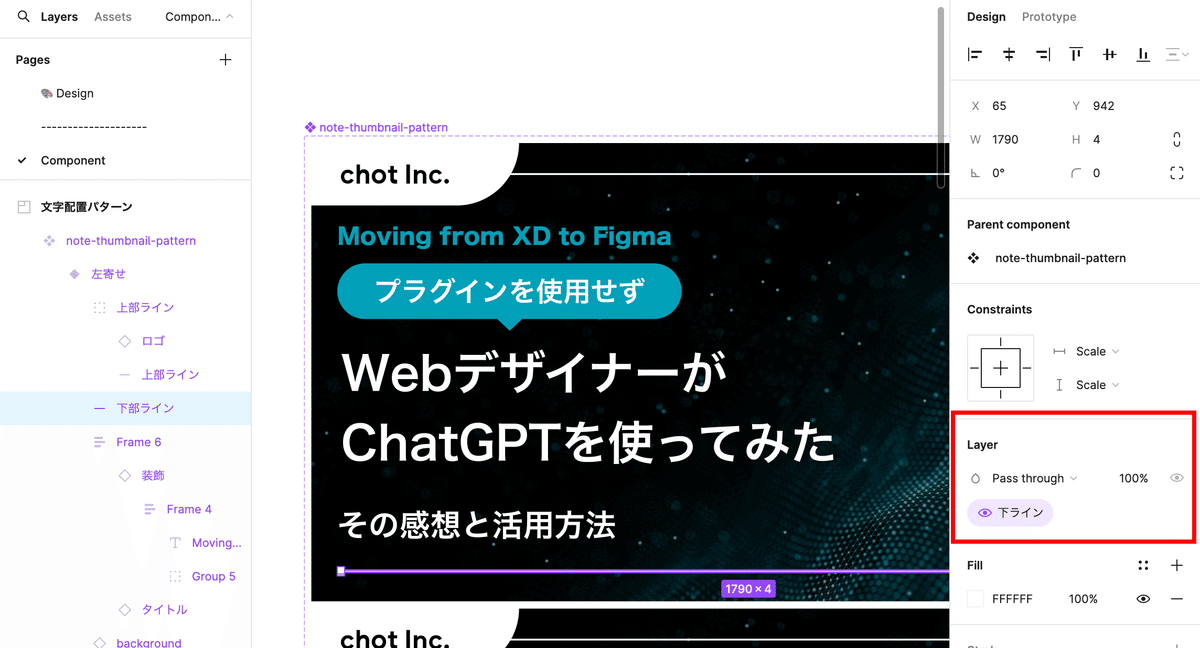
ロゴの部分で装飾として追加している線もブール値プロパティで表示と非表示を切り替えられるようにしました。

テキストプロパティとブール値を設定した装飾、タイトルについては、プロパティパネルでタイトルとサブタイトルの文字を入力することができるようになりました。


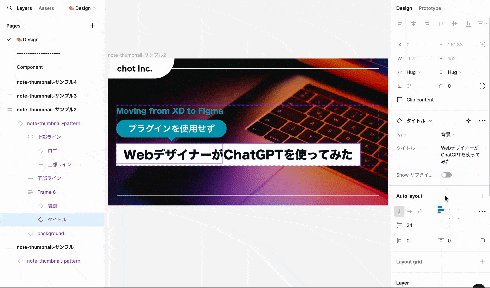
完成
完成です!プロパティの部分で切り替えるだけでデザインが変更できるようになりました。
これでサムネイル作成の工数をさらに減らせる…はず!


課題
背景画像も変更できるようにしてみたんですが、画像は選択するよりも都度選ぶ方がいいのか、でもそこに結局時間がかかりそうだなと思うので、もうちょっといい方法がありそうです。

しばらくこれで使ってみようとおもいますが、もう少しデザインのバリエーションを増やそうかな…でも色とか画像差し替えれば良さそうだし…どのデザインパターンを選ぶか悩んで結局時間奪われそう…バリアブルを使えばもう少しラクできる気がする…と改善できそうな点がいくつかありそうなので、引き続き模索します。
