
Figmaで画像の背景を消してくれるプラグイン【Remove BG】
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
こんにちは。デザイナーのyuiです。
今回はFigmaのプラグイン【Remove BG】を紹介します。
Remove BGとは
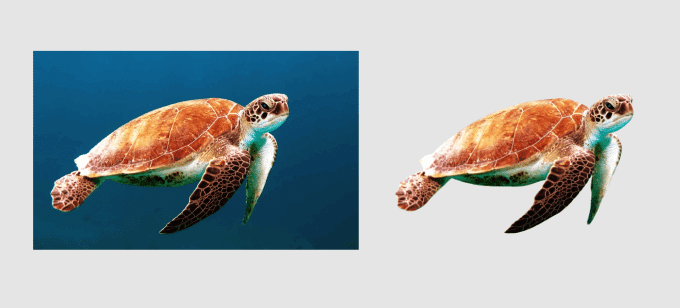
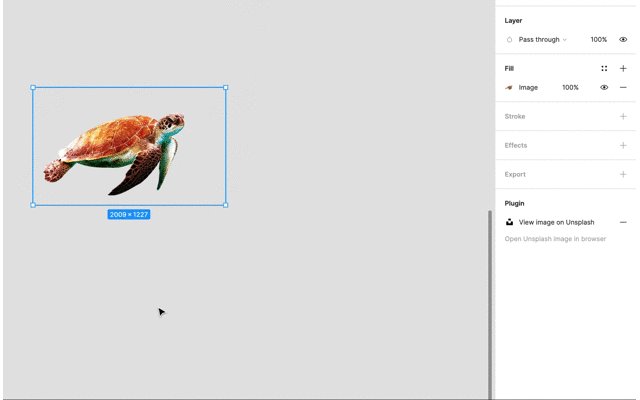
画像の背景を切り抜いてくれるプラグインです。
「Remove BG」というWebサービスが提供しているプラグインで、Figmaを利用しなくてもWebサイト上で利用することもできます。

左:before 右:after
インストール方法
CommunityのPluginsから「Remove BG」と検索し、Installボタンを押下すれば完了です。
このサービスを利用するには、アカウント登録が必要ですが、月に50枚までは無料で利用できます。(2022年3月現在)
「Remove BG」の使い方
1. インストール後「Remove BG」からアカウント登録
2. 「API Key」を取得し、コピーする
3. Figmaを開いて右クリックでメニューを開き「Plugins」→「Remove BG」→「Set API Key」をクリック
4. コピーしたAPI Keyを入力し「Save」を押下
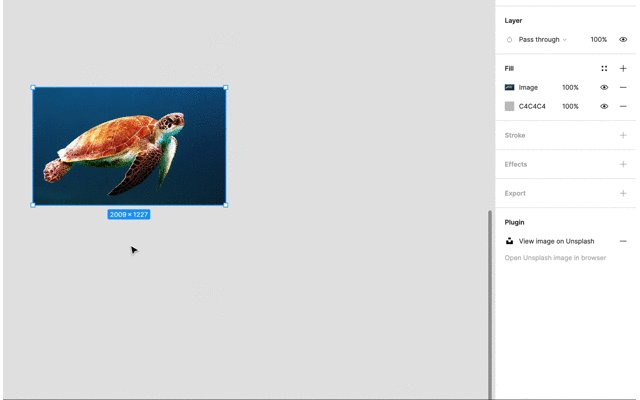
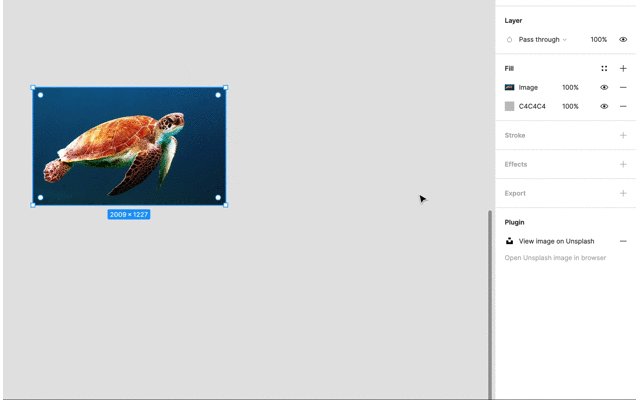
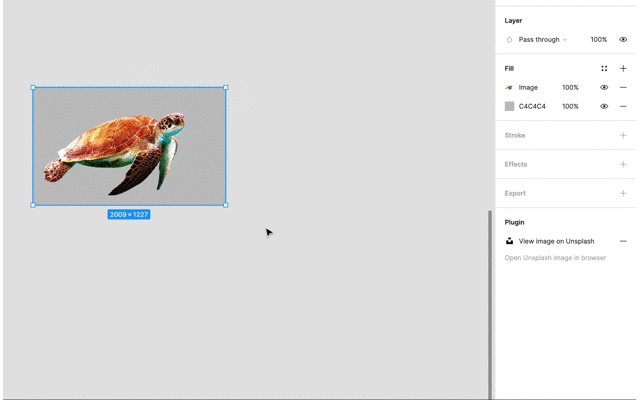
5. 背景を消したい画像を選択して、「Plugins」→「Remove BG」→「Run」をクリック

以前はPhotoshop等のツールを使って背景の切り抜きをしていましたが、Figmaのプラグインでも精度が高いので、頻繁に使用しています。
ただし、対象物が複数あるような複雑な画像はエラーになってしまうので、他のツールとの使い分けも必要だと思います。
