
デザイン基礎入門初級編Ⅱ/チョップ通信Vol.35
前回のデザイン基礎入門初級編(めっちゃ前)
に続いて、色や配色についてお伝えしておこうかなと思います。
患者さんに渡す資料のデザインから発表資料の作成などなど現代
まずは「色」について
めっちゃ基本の色の三属性
色相
彩度
明度
この辺りは中学や高校の美術でも勉強するので知ってる方も多いかもですね。
それに加えて、
色相環
トーン
暖色・寒色
進出色・後退色(膨張色・収縮色)
といった要素もざっくり解説していきます。
色相
色相とは、「赤」「緑」「青」などの色の種類です。
色相は、色から受けるイメージを左右する最も重要な属性です。
色を決める際に最初に検討されるのが色相です。

ちなみに「明るい赤」や「暗い赤」といった違いはありますが、
どちらも「赤」で基本的な色の種類(色相)は変わりません。
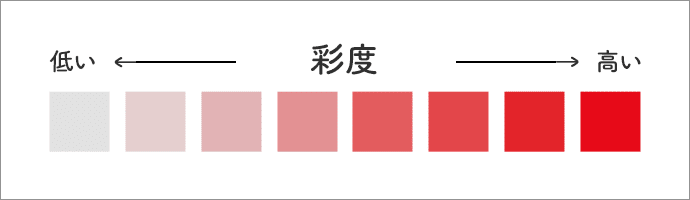
彩度
彩度とは、「色の鮮やかさ」の度合いのことです。
色がどのくらい鮮明なのか、または「くすんで」見えるのかを示します。
例えば、お店に並んでいる薔薇やリンゴは彩度が高いものが多いです。
また、色がある状態(彩度を持つ色)を「有彩色」。
黒、白、グレーのように色味を感じない状態(彩度を持たない色)を「無彩色」 と言います。
配色に無彩色を加えても「色が増えた」という印象を与えません。

明度
明度とは、白から黒に至る階調のことです。
「明度が高い」とは、その色が白に近いことを意味します。
例えば、桜の花の色などは明度の高いピンクといった印象です。
一方で 「明度が低い」とは、色が黒に近いことを意味します。
夜の海のような暗い青などは明度が低い色です。

明度の高い色は空間を広く見せたり、元気な印象を与えることがあります。明度の低い色は落ち着いた雰囲気を作り出すことが多いです。
色の明度によって感じる印象が変わります。
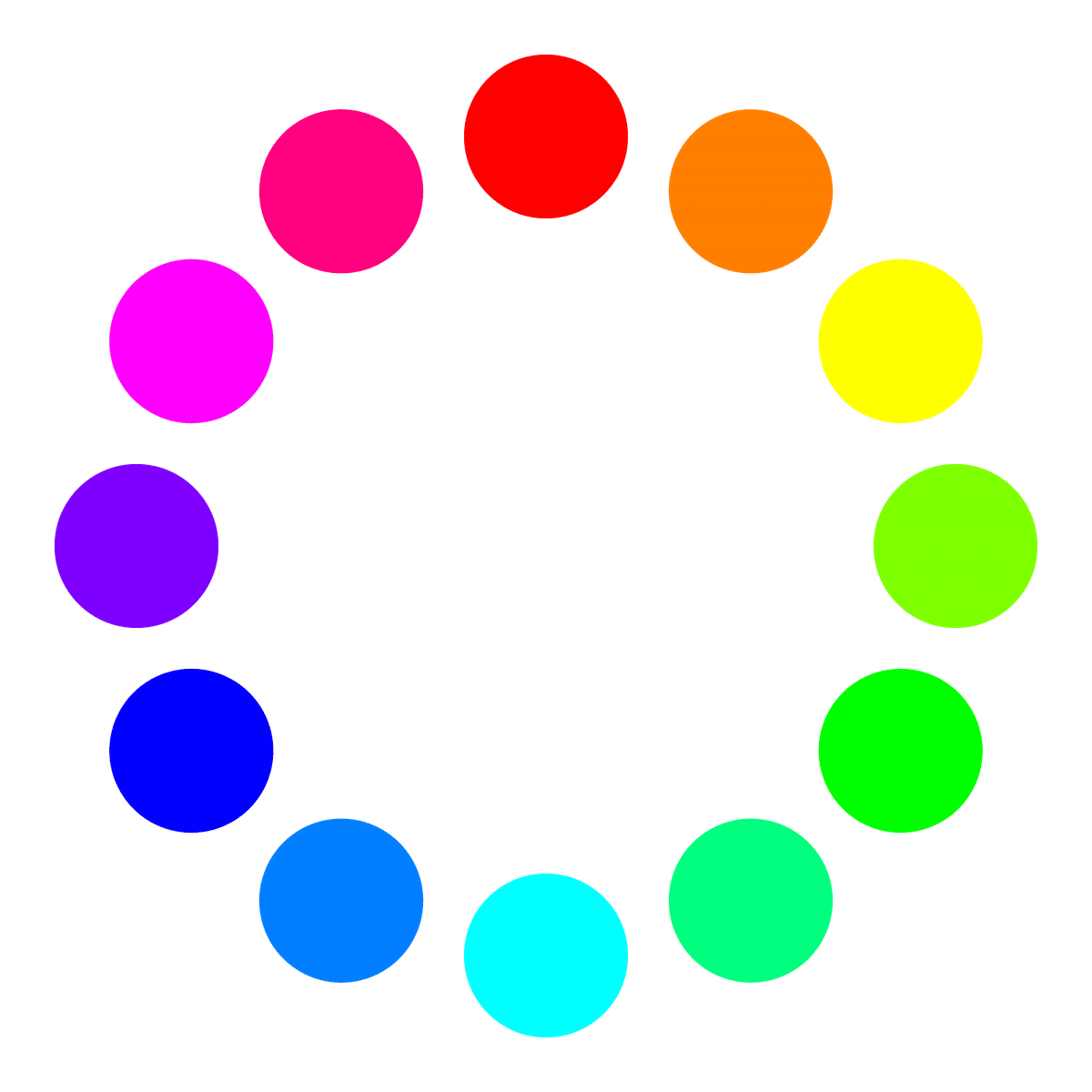
色相環

色を環状に配置したもので色を体系化する時に用いる方法の一つです。
輪の中に、赤→黄→緑→青…と色が順番に配置されています。
色相環を使うと、どの色がどの色とあ合わせやすいか、または対照的な印象を持つのかが分かります。
色相環で向かい合う色同士は「補色」 と呼ばれ、一緒に使うと互いに引き立ちます。
また、色相環で隣り合う色は「近似色」 と呼ばれ、自然で調和的な印象を与える組み合わせになります。
このように色相環は、色の組み合わせを考えるときにとても役立ちます。
ちなみに24色のものもあります。PCCS色相環とかで検索してみてね。
トーン
トーンとは、彩度と明度を合わせた概念のことで「色調」とも呼ばれ、その色から感じる雰囲気を表します。
有彩色に、白や黒、グレーといった無彩色と混ぜることで、その色のトーンを変えることができます。
白を加えると色は明るくなり、黒を加えると暗くなります。
また、グレーを加えると色はぼんやりとして、柔らかく、落ち着いた雰囲気になります。
色の印象を変化させて、さまざまな「雰囲気」を作り出すことができます。

暖色・寒色
暖色とは、暖かさを感じさせる色のことです。
赤・橙・黄色などが該当します。暖色は暖かく明るい印象を与える色です。
寒色とは、寒さや冷たさを感じさせる色のことです。
青・青緑・青紫などが該当します。寒色は涼しげで落ち着いた印象を与える色です。

進出色・後退色(膨張色・収縮色)
進出色と後退色は、色がどのように見えるかに関する言葉です。
進出色は、近くに見える色で、主に暖色や明度の高い色がそれに該当します。赤やオレンジのような暖色は、目に強く映って前に出てくるように感じる色です。
後退色とは、遠くに見える色で、主に寒色系や明度の低い色がそれに該当します。青や緑のような寒色は、引っ込んで遠く感じられる色です。
例えば、Webデザインにおいては、進出色をボタンに用いることでユーザーのクリックを促す効果があります。
ボタンに後退色を使う場合は、ボタンがクリックできない無効な状態を表すときに利用してます。

進出色は膨張色とも呼ばれます。後退色は収縮色とも呼ばれます。
膨張色はその色のものが実際よりも大きく見え、
一方で収縮色は実際よりも小さく見える効果があります。
たとえば服の色の選び方に影響します。
膨張色の白や黄色など鮮やかな色の服は体が大きく見える傾向があります。
一方で、収縮色の黒や紺色などの暗い色は体をスリムに見せる効果があります。
囲碁の碁石は白と黒でそれぞれ膨張色・収縮色となり同じ大きさにすると白の面積の方が大きく見えてしまいます。
そのため、白は直径21.9ミリ、黒が直径22.2ミリと、黒の方が0.3ミリ大きく、厚みも黒の方が0.6ミリ程度厚くしてその視覚的な差異を埋めているそうです。

配色の方法
調和のとれた配色をするためには、
大きく「似たもの同士を組み合わせる」と「違うもの同士を組み合わせる」の二つの方法があります。
「似たもの同士を組み合わせる」のは、色相環で近くにある色を選ぶことで、自然で落ち着いた雰囲気を作り出す方法です。
「違うもの同士を組み合わせる」のは、色相環で反対側にある色を選び、互いに強調し合う鮮やかで活動的な印象を与える方法です。
例えばですが、Webサイトの配色を決めるとき、
「メインカラー」を決め、配色する方法があります。
メインカラーをオレンジにしたいとき、
以下のように他の2種類の色を配分して配色しています。
ベースカラー:70%
メインカラー:25%
アクセントカラー:5%

こちらはメインカラーに近い色でベースカラー・アクセントカラーを配色して適当に作ったバナーです。
ベースカラー
ベースカラーは背景や余白などの大部分を占める色で、落ち着いた色を選びます。
メインカラー
メインカラーは目立たせたい部分に使い、ベースカラーとは少し違う色を選びます。
アクセントカラー
アクセントカラーは、全体の中で少しだけ使う色で、ポイントとなる鮮やかな色を選ぶと良いでしょう。
このバランスで配色すると、統一感がありつつもアクセントが効いたデザインになります。
上のバナーは同一色相配色といったやつです。
近似色を組み合わせた配色には以下の手法がが挙げられます。
同一色相配色
色相環で同じ色を異なる明度や彩度で使う手法です。
例えば、淡い青と濃い青を組み合わせるなどです。この方法は、非常に洗練された印象を与え、色の統一感があります。デザインに落ち着きと深みを出すのに効果的です。

類似色相配色
色相環で隣り合うような近い色を組み合わせる方法です。
例えば、青と青緑、または赤と赤紫などがこれにあたります。
類似色を使うことで、色の違いは感じられるものの全体としては調和が取れており、やはり自然で柔らかい印象を与えることができます。

補色の組み合わせ
色相環で互いに向かい合う色「補色」を組み合わせる方法もあります。
例えば、青とオレンジ、赤と緑が補色の関係にあります。
この色の組み合わせを使うと、お互いの色がより鮮やかに見え、強いコントラストを作り出します。
この効果は、ロゴやシンボルマークなど、注目を集めたい部分に使うと特に効果的です。補色を上手に使うと、作品やデザインがとても目立つようになります。


トーン配色
トーン配色は、明度と彩度の組み合わせを重視して色を組み合わせる方法です。
これらの組み合わせによって、色彩のバランスや印象を調整します。

同一トーンでの配色は、同じ明るさや暗さの色を使って柔らかな雰囲気を作ります。

同じ色相ではあるもののトーンが違う色を使う方法を
「トーン・オン・トーン」といいます。

対照トーンでの配色は、明るい色と暗い色を組み合わせて色のコントラストを生み出します。
配色による視認性の違い
対比現象
対比現象は、色が隣り合わせることで色が異なって見えたり、コントラストが際立って見える現象です。対比現象には以下のようなものがあります。
色相対比とは、隣り合う周囲の色の影響で色の見え方が変わる現象です。

中心の四角形は同じ色のオレンジ色ですが、左側のオレンジ色は黄色っぽく見えます。右側のオレンジ色は赤っぽく見えます。
明度対比
明度対比とは、隣り合う周囲の色の影響で、同じ色でも明るさが異なって見える現象のことです。

中心のグレーの四角形は同じ色のグレーですが、明度の低い色に囲まれた左の四角形は明るく見え、明度の高い色に囲まれた右の四角形は暗く見えます。
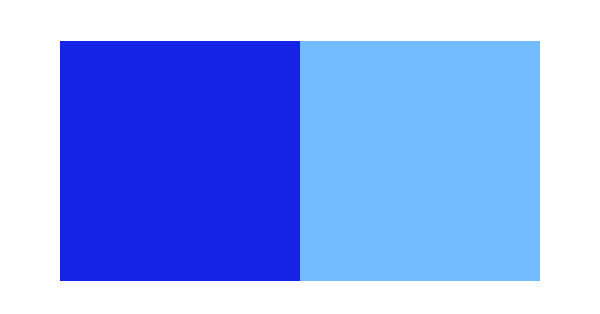
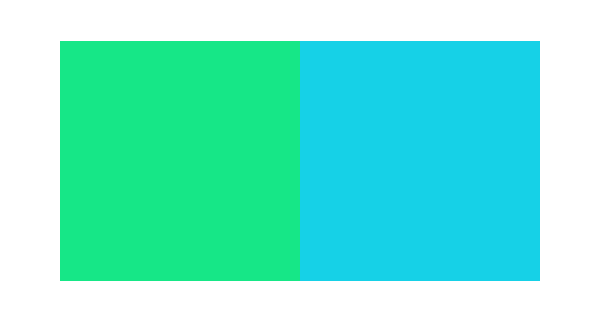
彩度対比
彩度対比とは、隣り合う周囲の色の影響で、同じ色でも鮮やかさが異なって見える現象のことです。

こちらも中にある四角形の青色はどちらも同じ色ですが、彩度の低い色に囲まれた左の四角形は鮮やかに見え、彩度の高い色に囲まれた右の四角形はくすんで見えます。
補色対比

補色対比とは色相環での反対色を組み合わせることで、それぞれの色が引き立って鮮やかに見える現象です。
紫と黄色、赤と緑の組み合わせは特に目立って見えますが、赤と緑の組み合わせの方は、目がチカチカしてしまいます。
この状態をハレーションと言います。
目立つ配色にはなりますが、実際の見え方も確認して配色しましょう。
縁辺対比
縁辺対比とは、色の周囲の状況が、その色の見え方や印象に影響を与える現象です。
隣り合う色の明度によって、一色で描かれた四角形でも境目の色が変化して見えます。

上の図の例では、左右の四角形の明度の差によって、四角形の左側は暗く右側は明るく見えるため、ボコボコと波打っているように見えます。
配色はムズイ
座学的なことをお伝えしてきましたが、チョップは配色を決めるのが苦手です。
それこそデザインを勉強し始めの知識もない頃は絶望的でした。
デザインを教えてくれた人を何度も苦笑いさせました。
デザイナーの一般レベルになるまでにめっちゃ時間かかりました。
配色の参考になるサイトがいっぱいあるよ
配色を考えるのがムズイ場合、決まっている色を元に他の色を決めてくれるとっても素敵なサイトがあるんです。
大体英語やけどノリで使えます。
こいつらには何度もお世話になってきました。
PaletteMaker様には足を向けて寝れないくらい使い倒してます。
今回は脅威の4000字超えでした。
デザインの教科書に書いてる感じのことが多いですが基本が大切な分野ですのでこれで貴方も配色マスターです。
デザインという要素が貴方に必要になったときに思い出してみてね
あとがき
理屈とかセオリーは分かってるんですが、今でも完全に自由に配色するとヤバイ組み合わせを生み出すことがあります。
ただ、組み合わせ自体はヤバくても配色と考えるとギリ見れるくらいにはできたりします。
3色配色に限りますが、メイン・ベース・アクセントを入れ替えるのです。
最もヤバイ色をアクセントにすることでヤバイ部分の面積が狭まるのでなんとかなることがあります。
