
デザイントレース①(ツール使いこなし編)
インスタでフォローしてる海外のUIデザイナーさんが
毎回デザインクオリティが素晴らしく、
自分にもできるのか試してみたかったのでトレースしてみました。
完全に私のための備忘録日記です。笑
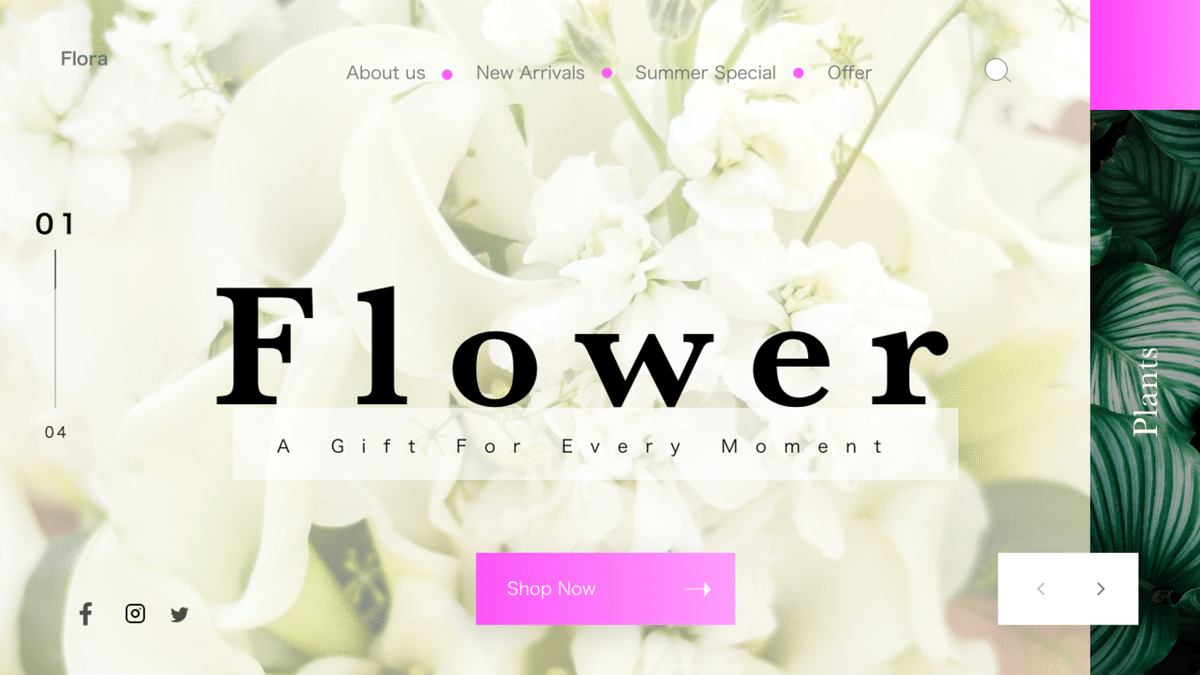
▼本物のデザイン
※あいにくサイトのURLが載っておらずインスタのスクショしかありません笑

●気になるポイント
・「Flower」の「e」が後ろの花びらに被っている
・背景の花の写真は、1枚の写真を全面に貼ってるのか、フォトショで花だけくり抜いてシャドーつけているのか、何が最適なのか?
・文字の横幅間隔が広め
このメインビジュアルを初見で見た時、
「Flowerの次はPlantsか。
あ、左に01-04って表示あるから4枚のスライドショーになってるのか。
それぞれのスライドから商品ページで購入できるのね。」
という理解ができました。
各要素が必要な役割をしていてMVだけでサイトの構造が理解できる
素敵なデザインだな、と感じました。
メインビジュアルだけで何のサイトなのか直感でわかるデザインは
ユーザーの離脱も防げるし、ストレスなくサイト回遊できるから大事だなと改めて実感。
そしてデザイン的には、こういったリアルな写真を用いているけどシャドウとかは自分で加工するような技術は今後のためにも必ず身につけた方がいいと思ったので、このトレースをしてみたい!と思ったのです。
前置き長かったですがトレース始めます!
①要素を大体で書き出す

②背景写真の花をどうするかめっちゃ悩む
(お蔵入りにしたいレベルでひどいですが公開します...)
▼Photoshopで花の外枠に沿ってくり抜いてぼやかしてみた(ひどいw)

▼心が折れて全面に載せる

選ぶ写真が悪いのか..?
写真を選び直していたら、本物と全く同じ写真を発見しました。奇跡...
本物をよく観察していたら楕円でくり抜いてぼやかしているのかな、と気付いて実践。
【備忘】
・背景→レイヤーに変更
・楕円形選択ツール
・選択範囲>選択範囲を反転
・選択範囲>選択範囲を変更>境界をぼかす
・移動ツールに持ち替えて周りをdelete

あとは周りと馴染むように花の後ろにシャドウを付け足しました。
やっとマシになった笑笑笑

③「Flower」の「e」を花の後ろへ。
・XDでは文字のアウトライン化(command+8)までできましたが修正はできませんでした。Photoshopも上手くいかず、Illustratorが最適なツールでした。
花びらをパスでなぞって、「e」のパスと繋げて、余分なパスを削除。

④フォントサイズ、文字幅、余白の調整

・サブタイトルの文字幅、脅威の1300px。。。!
ゆったりとした印象になり上の明朝体の女性らしさとマッチしています。
・ナビやSNSアイコンのサイズは目線がちらつかないように小さめに変更。
・2枚目のスライドのPlantsの文字を太く、植物の写真の上に黒のオーバーレイを被せることで文字をより引き立たせました。
・外枠に上下左右見えない長方形で囲まれてるかのように、ピッタリ整列させることは基本ですが、これを意識することでやっぱりプロのデザインに近づくと感じます。
⑤ラスト!「w」も消さなきゃ。

本物みたら「w」も花びらの後ろになっていました。
これはイラレの消しゴムツールで簡単に消せました。
あとは花の後ろのシャドーを左側にも伸ばして調整。
これにてトレース終了〜
●まとめ
・今回のような花びらが細かい写真を用いて加工するような場合は
背景が元々スッキリしている写真を用いた方が良さそう。
・リアルな写真をそのまま解像度高くそのまま使うよりも、ほんの少しぼやかしたら3Dの合成っぽく見えると感じた。(主観)
・イラレ、フォトショのスキルは実践で身についていくものだと実感。
トレンドの立体感のあるデザインをするためには、
ツールの使いこなしは本当に練習あるのみだと実感しました。。。
これどうやってやるんだろう?これなら作れそう!っていうデザインも
自分のできることできないことが明確になるので
トレースはやっぱりとても良い勉強方法でした。
他にもまだやってみたいトレースあるので頑張ります!!!!
