
[WebデザインプロセスBook] 比重や向きのバランスから考えるバナーの配置
先日、Xでお見かけしたポストから。
「あしらいによってバナーが内向きになる」
— やごみ | Webデザイン (@yagomiWeb) December 16, 2024
今読んでいる「WebデザインプロセスBook」にあった文、
恥ずかしながら初めて知ったバナーの評価(?)表現です。
webページの中の
どの部分に表示させるバナーなのか
端にあった方がいいのか
中心にあった方がいいのか。…
(「大発見」とおっしゃっていただけて、とても嬉しいです。ありがとうございます!)
こちらの内容について、書籍の中でも解説をしていますが、さらにすこし掘り下げてご紹介します。
※該当箇所は、『WebデザインプロセスBook』74ページ
(Chapter2/ECサイト/インテリアショップ)
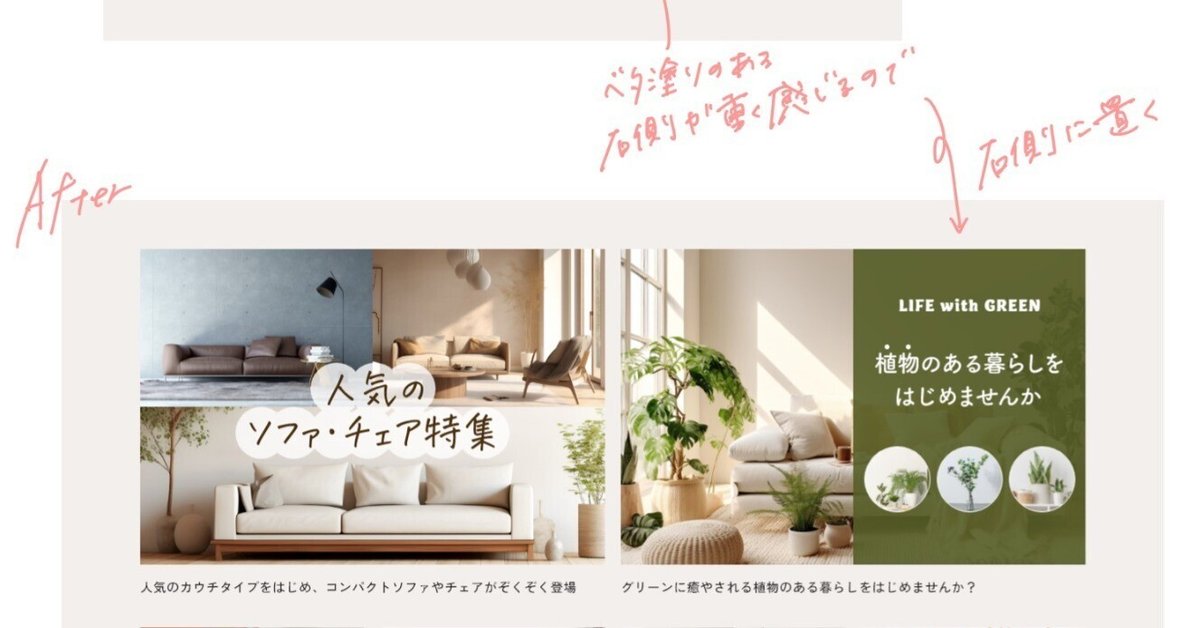
配置に違和感を与えない
ユーザーがページやコンテンツを見たときに内容に集中してもらえるよう「全体のバランス」に違和感を与えないよう考慮します。
とくに、配置が全体のバランスに与える印象は、「見た目の比重」に影響されます。人は色や形状から「重さ」を感じ取るため、無意識のうちに配置のアンバランスさを感じることがあります。そこから生じる「内容や文章が頭に入ってこない」「見づらい」といった問題は、小さな配置調整で改善ができます。
配置の工夫と見た目の調整
比重を調整する
ページ内で「左右の重さ」が均等になるように配置を調整します。たとえば、バナーの色やサイズを考慮してレイアウトすることで、視覚的な安定感を持たせることができます。向きと角度を調整する
あしらいの角度や傾きを調整することで、内向き・外向きのバランスを最適化します。
この記事が気に入ったらチップで応援してみませんか?
