Veloで「続きを見る」を実装してみる①
前回は、Javascript を勉強するのに GASに行ってしまった話を書きましたが、velo by wix に話を戻します!
何か具体的なものを作ってみるのが一番かな… ということで、よく見かける、長い文章を載せる場合に、冒頭文があって、「…続きを見る」となっている、あの機能を作ってみようかと思い立ちました。
使用する wix の部品は「リピーター」と「データセット」
リピーターは、その名の通り、あるフォーマットの部品を繰り返し使って、ひとつのまとまりを作れる… うーん、いい説明が思いつかないので、そのものを御覧ください!

わたしは左下の緑の部品を使ったのですが、中身となる文章のデータを別に作ってリピーターに紐づければ、この部品の見た目のようにフォーマットを自動的に整えてくれる、というものです。
で、紐づけるデータ部分は、データセットというものです。


見た目はexcelっぽいけど、一応、簡略なデータ型を決めるので、DBですね。でも、ここから入力するだけでデータ登録できるので、便利です。
タイトル、日付、詳細 の項目を作ってデータを入力しておきました。
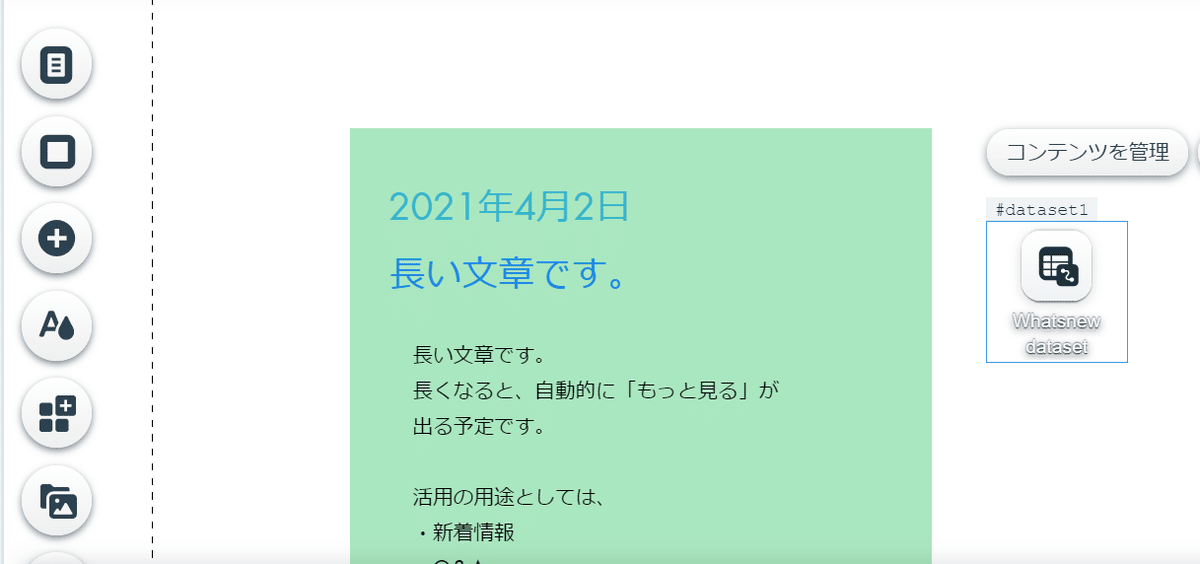
で、プログラム書かないでプレビューしてみると、

こうなります。
便利ですよ! 自動的に内容当てはめて、見た目を整えてくれるので。
プログラムで操作したいこと
① 「詳細」が、50文字以上=長い文章のときは、先頭から50文字+「…」を表示し、「もっと見る」リンクをつける。
②「詳細」が50文字以下なら、そのまま表示。「もっと見る」リンクは非表示にする。
③「もっと見る」を押したら、全文が表示される。「もっと見る」ではなく「戻る」が表示される。
④「戻る」を押したら、元の表示に戻る。
⑤1番目と2番目の「もっと見る」が、独立した動作をすること。(1番目のもっと見るを押して、2番目の文章の表示が切り替わるのはNG。イベントハンドラの紐づけが正しいこと。)
4月はオールOKだったけど、今日はひとつNGだった…
4月に作ったときは全部うまく動作していましたが、今日、この note を書くためにキャプチャを取ろうと動かしてみたら…①がNGになってました💦
長い文章の、初期表示がNGです。 直そうと少し頑張りましたが、ダメでした。
でも、せっかくなので、出来たところまで記事にしようと思います。
次回へ続きます!!
いいなと思ったら応援しよう!