
画像変換サービス ImageFlux でのオリジンの追加・設定方法
本ノートでは ImageFlux を使う際にまず最初に行う、オリジンの追加・設定方法について書いてみようと思います。
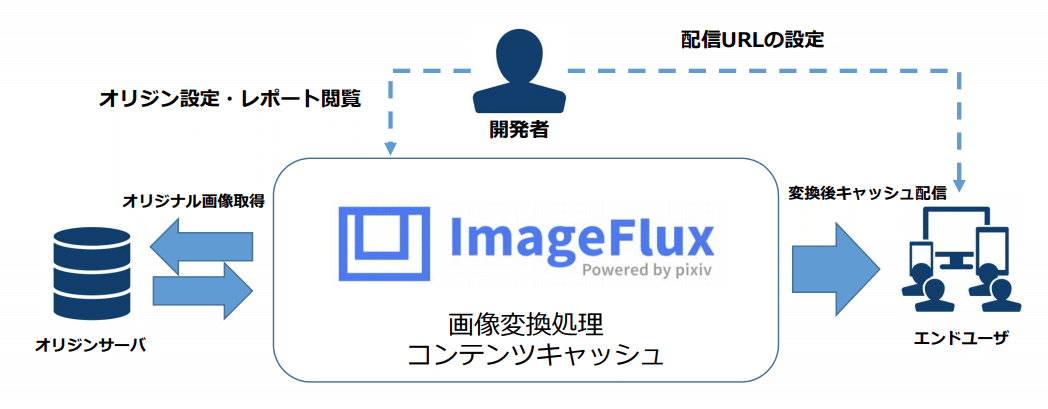
ImageFluxはさくらインターネットとピクシブが共同開発している画像変換サービスで、1枚の画像をもとに画像の拡大縮小、切り抜き、合成などにより、デバイスに最適化された画像を簡単に生成し、高速かつ高品質で配信するクラウドサービスです。ユーザ事例や各種資料はこちらをご覧ください。
はじめに
ImageFlux ではオリジンを登録すると、ホスト名が .imageflux.jp で終わるエンドポイントが生成されます。 Webアプリケーションなどからこのエンドポイントに対して変換パラメータとコンテンツのパスを指定することで、変換後の画像を利用することができます。

オリジンの登録方法 (S3プロトコルを使用する場合)
ImageFluxの管理画面にログインして「オリジンを追加」ボタンをクリックし、次の画面で [Type] = S3 を選択します。

S3を使っている人には見慣れた項目が出てきますので、 [Access Key ID] , [Secret Access Key] , [Region] , [bucket] を入力します。
[Path Prefix] を付けると、例えば /imagesと指定すると、オリジンから取得する際すべてのURLのパスに /imagesをつけてリクエストをします。
[Enable Signed URL] にチェックを入れると、画像変換をする際のURLパラメーターに署名(Signed)パラメーターを付けることができます。署名パラメーターを付けることで、悪意のある第三者がURLパラメーターを変更し、例えばより高解像度の画像を取得したり、オーバーレイを外した元画像を取得したりすることを防ぐことができます。署名パラメーターについては後述します。
[Parameters] ( パス毎のデフォルトパラメーター)は後述します。
オリジンの登録方法 ( http or https で接続する場合)
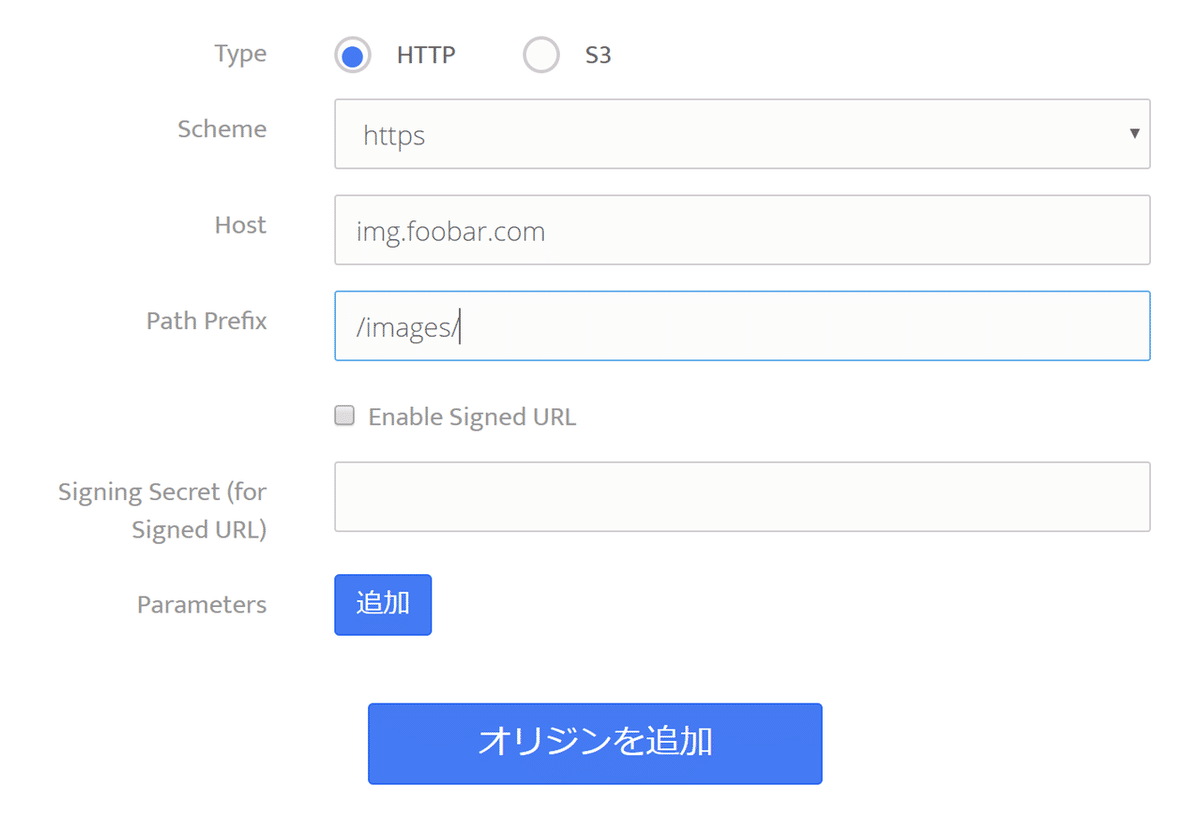
Apache や nginx などすでに公開している一般的なWebサーバをオリジンとして使用することができます。 ImageFluxの管理画面にログインして「オリジンを追加」ボタンをクリックし、次の画面で [Type] = HTTP を選択します。

[Scheme] は http もしくは https が選択可能です。
[Host] は 既存ウェブサーバのホスト名を記入します。
[Path Prefix] を付けると、例えば /imagesと指定すると、オリジンから取得する際すべてのURLのパスに /imagesをつけてリクエストをします。
[Enable Signed URL] , [Parameters] ( パス毎のデフォルトパラメーター)は後述します。
※補足
・ImageFlux からオリジンへの接続は HTTP/1.1です
・エンドユーザから ImageFlux への接続は HTTP/2 に対応しています
・オリジンサーバへのアクセス制限を掛けている場合
・ID,PWでBASIC認証が掛かっているサーバも指定が可能です
・接続元IPアドレスとして ImageFluxのIPアドレスの指定が可能です
・お客様所有のドメイン名も使用可能です(DNS CNAMEを利用)
・[Scheme] = HTTPS の場合は[Host]にIPアドレスの指定はできません
[Parameters] (パス毎のデフォルトパラメーター)について
オリジンの登録をする際に、パス毎にパラメータを予め指定することができます。 これを利用すると、たとえば /small/ では予め決められたサイズに縮小したサムネイルを配信する、といったことが実現できます。なおデフォルトパラメーターは複数設定することが可能です。
例を使って説明をします。
通常 a=0,w=200,q=60 というパラメーターを指定するには通常
https://pX-XXXXXXXX.imageflux.jp/c/a=0,w=200,q=60/demo.jpg
という記述をしますが、次のデフォルトパラメーターを設定しておくと、

https://pX-XXXXXXXX.imageflux.jp/small/demo.jpg
と書くこともできるようになります。つまりパラメーターの記述をWebアプリケーション側で書く方法もとれれば、ImageFlux側に寄せてしまうことも可能ということです。"ImageFlux側でデフォルトパラメーターの値を変更すれば、Webアプリケーション側の記述を変更しなくても良い"、"具体的なパラーメーターを隠す"というメリットはあるかもしれません。
このデフォルトパラメーターですが、パラメーターの上書きを禁止 or 許可を指定することができます。[URLパラメーターを許可しない] に チェックがついているとパラメーターの上書きが禁止されます。
許可されている状態だと、
https://pX-XXXXXXXX.imageflux.jp/c/w=150/small/demo.jpg
とすることで a=0,w=150,q=60 を指定したのと同じ挙動になります。
許可されていない状態で /c/w=150/small/demo.jpg とした場合は、w=150 は無視されて、 /small/ で指定した a=0,w=200,q=60 で変換がされます。また、 /small/ で指定していないパラメーター(例えば r=6 (90度左回転)) などを指定しても無視されます。特にエラーコードが返されるわけではありません。
※補足
・[Prefix] は / から始める必要があります
・[Prefix] は前方一致です
[Enable Signed URL] (署名パラメーター)について
[Enable Signed URL] にチェックを入れると、画像変換をする際のURLパラメーターに署名(Signed)パラメーターを付けることができます。署名パラメーターを付けることで、悪意のある第三者がURLパラメーターを変更し、例えばより高解像度の画像を取得したり、オーバーレイを外した元画像を取得したりすることを防ぐことができます。
詳細は以下のドキュメントを確認してください。
キャッシュを保持させる方法(重要)
ImageFlux は画像変換処理をした後の画像を、ImageFluxのキャッシュに保持させることが可能です。キャッシュに保持させることでユーザからのリクエストの都度、1) オリジンサーバにリクエストを出し画像ファイルを取得する、2) 指定されたパラメーターに基づき画像変換をする、という処理をする必要が無くなり高速なコンテンツデリバリーをすることが可能となります。
ImageFlux はキャッシュ保持に関する設定項目が無いため、キャッシュを使いたい場合には適切にオリジン側のサーバに設定をする必要があります。
大事なことなのでもう一度、
キャッシュを有効にするには、オリジン側のサーバに設定が必要です!
具体的な方法はシンプルで、Cache-Control ヘッダーを使用します。
s-maxage , max-age での指定が可能で、以下に例を挙げます。
ImageFluxで86400秒(1日)のキャッシュを行う場合:
Cache-Control: s-maxage=86400
ImageFlux、ブラウザの両方で86400秒(1日)のキャッシュを行う場合:
Cache-Control: max-age=86400
キャッシュを持たせたくない場合:
Cache-Control: no-store
Apacheに Cache-Control の設定をする方法 (.htaccess での記述例)
<Files ~ "\.(jpg|jpeg|png|gif)$">
Header set Cache-Control "s-maxage=86400"
</Files>AWS S3にCache-Controlの設定する方法(Amazon S3 コンソール)
ImageFluxでキャッシュが効いているかは、管理画面にログインをし[統計]タブで確認することが可能です。

このサンプルは3月1ヶ月間の転送量を示しています。それぞれ
・[Hit] はキャッシュにヒットした転送量
・[Miss] はキャッシュにヒットしなかった転送量
・[Failure] はエラー
となっており、オリジンでCache-Controlが正しく設定されていることが分かります。([Hit]の転送量があれば正しく設定されているということです)
※補足
・キャッシュ時間の設定は、必ず指定時間キャッシュが保持されるものではありません、アクセスの頻度、キャッシュの状態に応じて削除される場合があり保証するものではありません
・キャッシュの削除(パージ)、キャッシュがされているかの確認をするAPIが用意されています
・キャッシュは画像変換後の画像単位で保持され、元画像が同一ファイルでも変換パラメーターが異なる場合は異なるキャッシュとして保持されます(キャッシュの削除は個別に行う必要があります)
以上、ImageFluxでオリジンを追加・設定する方法についてまとめてみました。次回は画像変換をする際のパラメーターについて解説してみようと思います。
