
セルを元に配列を作る🔥【GAS🎨】
こんにちは!
パソコンインストラクター歴12年の
チサです。(*´∀`)
今日は昨日の続きで…
GASで
セルを元に配列を作る練習
をしようと思います。
昨日のnoteはコチラ👇
昨日は
一次元配列と二次元配列を
手作業🙌で作ったんです。
\_ヘ('ω' )カタカタ
一次元配列👇
function myFunction() {
const array = ["いちご大福","チョコバナナ","メロンシャーベット","いちごショートケーキ"];
console.log(array);
二次元配列👇
function myFunction() {
const array = [["いちご大福","🍓"], ["チョコバナナ","🍌"],[ "メロンシャーベット","🍈"], ["いちごショートケーキ","🍓"]];
for (let i = 0; i <= 3; i++) {
console.log(i);
console.log(array[i]);
}配列に入れる
いちご大福🍓とか
メロンシャーベット🍈とか
自分で入力したのですが
今日は
セルを元に作ろうと思います🔥
\\ ٩( 'ω' )و //ヨーシ
具体的に
どんなことがしたいのかというと⁉️
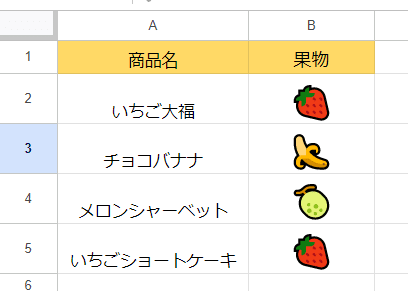
こんなスプレッドシートの
表があったとして👇

このセルを元に
二次元配列やら
一次元配列やらを作ってみたい🔥
(о´∀`о)
先日
やり方を教えてもらったので
その復習です!
\\ ٩( 'ω' )و //ヨーシ
まずは
二次元配列の作り方!
function myFunction() {
const sp = SpreadsheetApp.getActiveSpreadsheet();
const sh = sp.getSheetByName("商品リスト1");
//値の入っているセルを全部取得
const rg = sh.getDataRange();
//rgを元に二次元配列を作る
const values = rg.getValues();
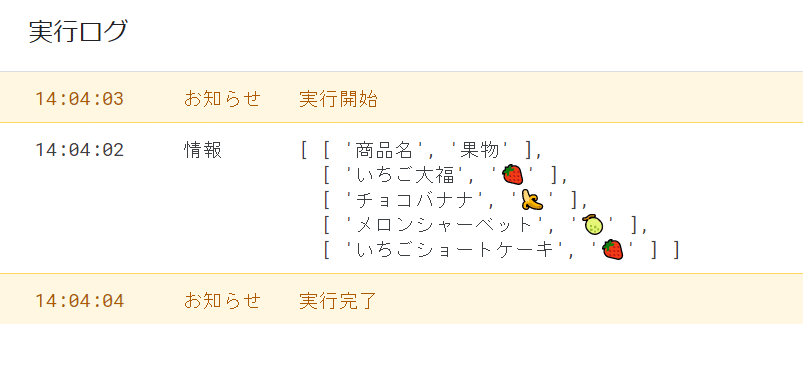
console.log(values);コレを実行すると!
値が入っているセルを元に
二次元配列が作れます。

ヾ(●´∇`●)ノ
配列[ ] の中に
ちゃんと配列が[ ] あるーー!
二次元配列の証拠⭐️
ヾ(o´∀`o)ノワァーィ♪
手順はこうです。👇
❶値の入っているセルを
getDataRange()
で全部取得!
❷それを
getValues()
で二次元配列にする!
でもね…
ここでちょっと疑問が!!
🧐
これで
二次元配列を作れるのは
わかったけれど。。
一次元配列は
一体どうやって作るの??
((੭ ᐕ))?
例えば
値の入っているセルを元に
こんな風に
一次元配列を出力したい!👇

で…あれこれぐぐって
わかったんですが…
なんと!
一次元配列は二次元配列を元に
作るそうなんです。
Σ(*・д・ノ)ノ
具体的にはこんな感じ👇
function myFunction() {
const sp = SpreadsheetApp.getActiveSpreadsheet();
const sh = sp.getSheetByName("商品リスト1");
//値の入っているセルをgetVAlues()で二次元配列に!
const values =sh.getRange("B2:B5").getValues();
//二次元配列を元にして、一次元配列に加工
const valuesFlat = values.flat();
console.log(valuesFlat)
二次元配列を
flat()
すると一次元配列になるらしい!
オォォ(,,º໐º,,*)*ᕷ˖°
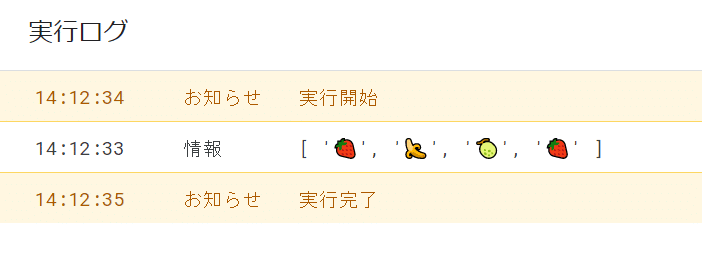
さっきのコードを実行すると。。
[ '🍓', '🍌', '🍈', '🍓' ]
👆この一次元配列が出力されます
まさか…
二次元配列を元に
一次元配列を作るとは
思っても見なかった!
Σ(´⊙ω⊙`)
(もっとほかのやり方もあるかもですが)
とにかく
上手くできました!!
ではでは最後に
二次元配列の問題にチャレンジ!
★問題★
🍓が入っている
商品名だけを出力したい!
どうやったらできるかな?
|ω•)チラッ
…
……
【解答例】
function myFunction() {
const sp = SpreadsheetApp.getActiveSpreadsheet();
const sh = sp.getSheetByName("商品リスト1");
//値の入っているセルを全部取得
const rg = sh.getDataRange();
//rgを元に二次元配列を作る
const values = rg.getValues();
for (let i = 1; i < values.length; i++) {
if (values[i]["1"] == "🍓") {
console.log(values[i][0]);
}
}
}
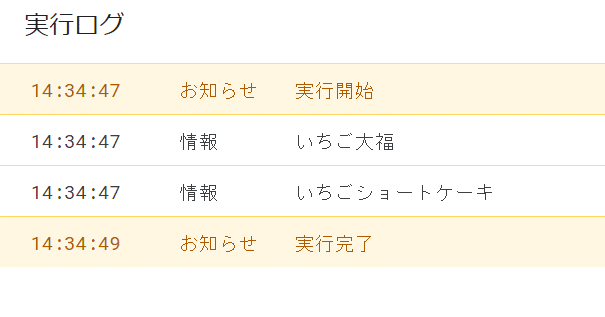
コレを出力すると…

出力された!
めでたし!めでたし!
【おまけ!】
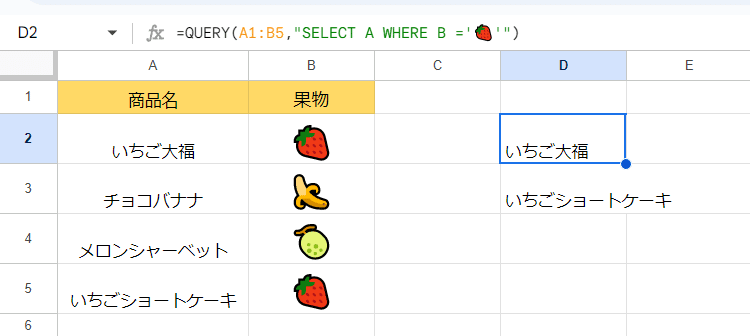
QUERY関数を使えば
🍓の商品名だけ表示できます!

QUERY関数ってすばらしいー✨
(⸝⸝⸝ᵒ̴̶̷ ⌑ ᵒ̴̶̷⸝⸝⸝)✨
ではでは
またあした!
(´꒳`)/
新刊出版しました👇
Wordショートカット力試しドリル
あなたはショートカットだけで
どこまでやれる?
|д゚)チラ
この📕で修行すれば
マウスのドラッグ操作から解放されますよ✨
ヾ(o´∀`o)ノワァーィ♪
➊パソコンに関する📕 4冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
