
初めてのスクレイピングもどき【Python🐍】
こんにちは!
パソコンインストラクター歴12年目の
チサです。(*´∀`)
今日は
Python🐍で
初めてのスクレイピングもどきをした話
を書きます。
(о´∀`о)
一体⁉️
どんなことをやったのかというと…
わたしのnoteの固定記事にしている
こちらのページから👇
わたしがこれまで出版した
Kindle📕のリンク情報から
📕のタイトルの部分を
取り出す♪

こんなことをやってみました。
(●^o^●)
あ!でもね。
今回は
スクレイピングもどきです💦
ホントのスクレイピングの場合
ページから直接必要なデータを
取ってくるんだと思うんですが💦
今回はあくまでも
スクレイピングもどき!
先ほどのページのデータを
💻にhtml形式で保存しておいて
そこから📕のリンクのデータを
取り出そうと思います!
準備
noteのページの情報を💻に保存する
① スクレイピングしたいページで
右クリック➡ページのソース をクリック

すると…
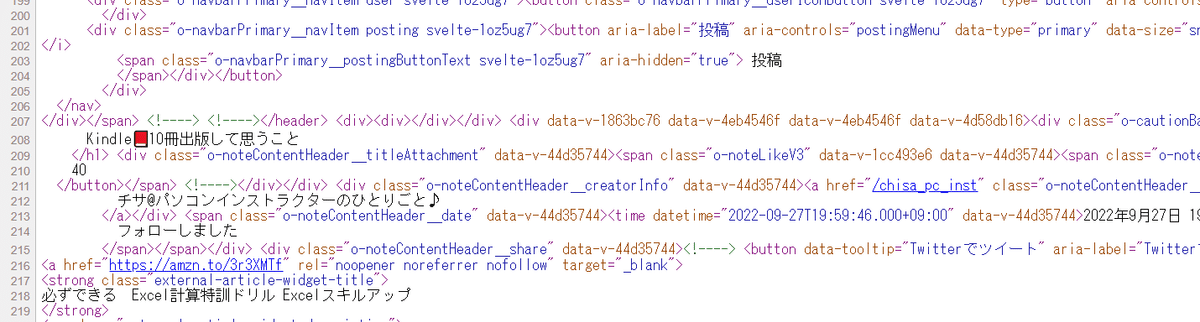
こんな文字だらけの
ページが開きます👇

(;´Д`)
② 表示した文字を全部コピーして
メモ帳に貼り付ける
わたしは
Ctrl+A Ctrl +Cでコピーして
Ctrl +V で貼り付けました。

(;^_^A
あとは名前を付けて
拡張子を.htmlで保存します。

これで準備完了!!
(●^o^●)
ここから
📕のデータを取り出したいと思います!
【コード】
コチラが実際に書いてみたコード👇
from pathlib import Path
from bs4 import BeautifulSoup
base_path = Path(__file__).parent
file_path = base_path / "data" / "note.html"
# ①ファイルの読み込み
with file_path.open("r", encoding="utf-8") as file:
html = file.read()
# ②読み込んだデータをスクレイピングできるように変換?
soup = BeautifulSoup(html, "html.parser")
# ③取り出したいクラスを指定
a_tags = soup.select(".external-article-widget-title")
for a_tag in a_tags:
# ④改行処理して出力
print(a_tag.string.replace("\n", ""))では!
コードの解説をしていこうと思います!
まずは
最初のおまじない⁉️で
この2つのライブラリを
呼び出しておく!👇
from pathlib import Path
from bs4 import BeautifulSoup
このBeautifulSoup✨ってやつ!
スクレイピングされている方の
コードを眺めていると
ちょこちょこ出てきていて!
なんか憧れだったんですよね❤
(◍´꒳`)
ビューティフルスープって
すごいネーミングですよね!
どうやら…
不思議の国のアリスの
「ウミガメのスープ」という唄から
使われたみたいです。
ディズニーの不思議の国のアリスは
みたことあるけれど…
そんな歌あったっけ?
(・・?
まあすっごく脱線しそうなので
ちょっと置いといて💦
このBeautifulSoupは
インストールしないと使えないので💦
各自インストールしてください!
【参考】わたしがインストールしたもの

とにかく
さきほど保存した
htmlファイルを読み込みます。
(①の部分)
でも、このままだと
文字列型なのでスクレイピングできない💦
なので!
BeautifulSoupを使って
BeautifulSoup型に変換!
(②の部分)
# ①ファイルの読み込み
with file_path.open("r", encoding="utf-8") as file:
html = file.read()
# ②読み込んだデータをスクレイピングできるように変換?
soup = BeautifulSoup(html, "html.parser")こうしておくと
スクレイピングできるみたい!
あとは
取り出したいクラスを指定しました。
a_tags = soup.select(".external-article-widget-title")external-article-widget-title
っていったい何??
(˙˘˙*)?
って感じだと思うんですが…
目がチカチカする
ページソースをよく見ていると
Kindle📕のリンクのところには
external-article-widget-title
というクラスが設定されていたんです

の後の文字に注目!

なので!
そのクラス名を指定しました!
soup.select(".クラス名")
クラス名の前に
.(ドット)をつける。
idを指定する場合では
soup.select("#id名")
で…このまま
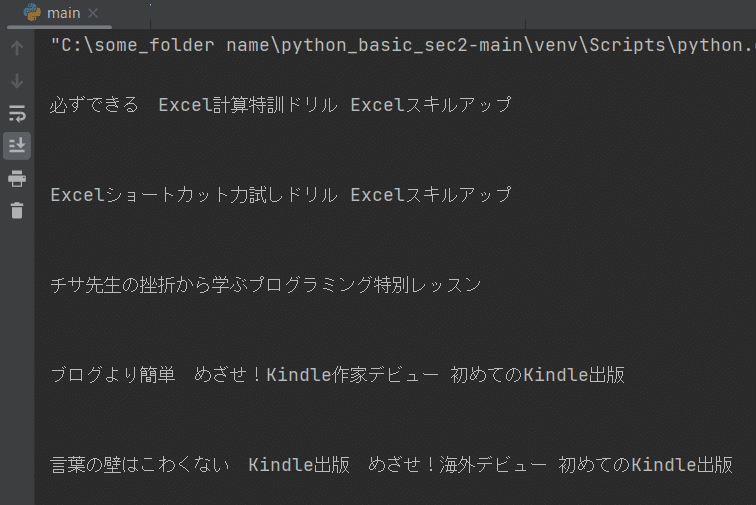
ためしに出力してみたら
いらない改行が入ってて…
こんな感じに💦

(¯∇¯٥)
なので💦
急遽、replace関数で改行を消しました。
# ③取り出したいクラスを指定
a_tags = soup.select(".external-article-widget-title")
for a_tag in a_tags:
# ④改行処理して出力
print(a_tag.string.replace("\n", ""))
とにかく!
これで初めてのスクレイピングもどき完了!
(∩´∀`)∩ワーイ
【感想】
今回初めて
スクレイピングもどきを
やってみた感想は…
取り出したいデータが
どこにあるのか?
ページソースを
👀を皿のようにして
見ないといけないしけっこう大変!
って思いました!
(*ˊᗜˋ*)w𐤔
まぁ。。
一度設定しちゃえば
簡単にデータを取り出せるから
便利だけど。。
それから…
今回は
Classを指定してできたけれど
記事の中に別のリンクが入っていて
同じClassを使っていた場合…
どうやって絞ったらいいんだろ??
(゜.゜)
それか?
無理してスクレイピングで絞らずに
全部取り出してから
あとから別方法で絞っていくのかな?
そんな
新たな疑問も出てきました!
( ー̀ωー́)⁾⁾ウンウン
これから本格的なスクレイピングも
勉強していくので
そのうちこの疑問は解決するかも??
ですが!
ちょっとスクレイピングっぽいことができて
うれしかったです。
(о´∀`о)
なんか
慣れるまでは大変そうだけど
いろいろ手を動かして
あれこれ壁にぶつかりながら
頑張りまーす!🤗
ではでは
またあした!
(´꒳`)/
2022年9月28日大安吉日🎉
10冊目の新刊📕
【必ずできる】Excel計算特訓ドリル
出版しました!
ヾ(o´∀`o)ノワァーィ♪
Excelが苦手な方は
ぜひ!このドリルで計算問題に
チャレンジしてみてください♪
(紙の📕もご用意してます)
【Amazonで販売中のKindle📕】
➊パソコンに関する📕 2冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
