
セミナー(ウェビナー)バナー現在のデザインを調べてみた-2024夏-
こんにちは。Relicデザイナーのchisaです!
弊社Relicではセミナー(ウェビナー)登壇を積極的に行っております。
そのため、我々デザイナーも自社のセミナーバナーを制作する機会が増えております。
セミナーそのものはもちろん昔からあるものの、
コロナの時期から大幅にウェビナー(オンラインセミナー)が増えた印象があります。
そこで今回は、
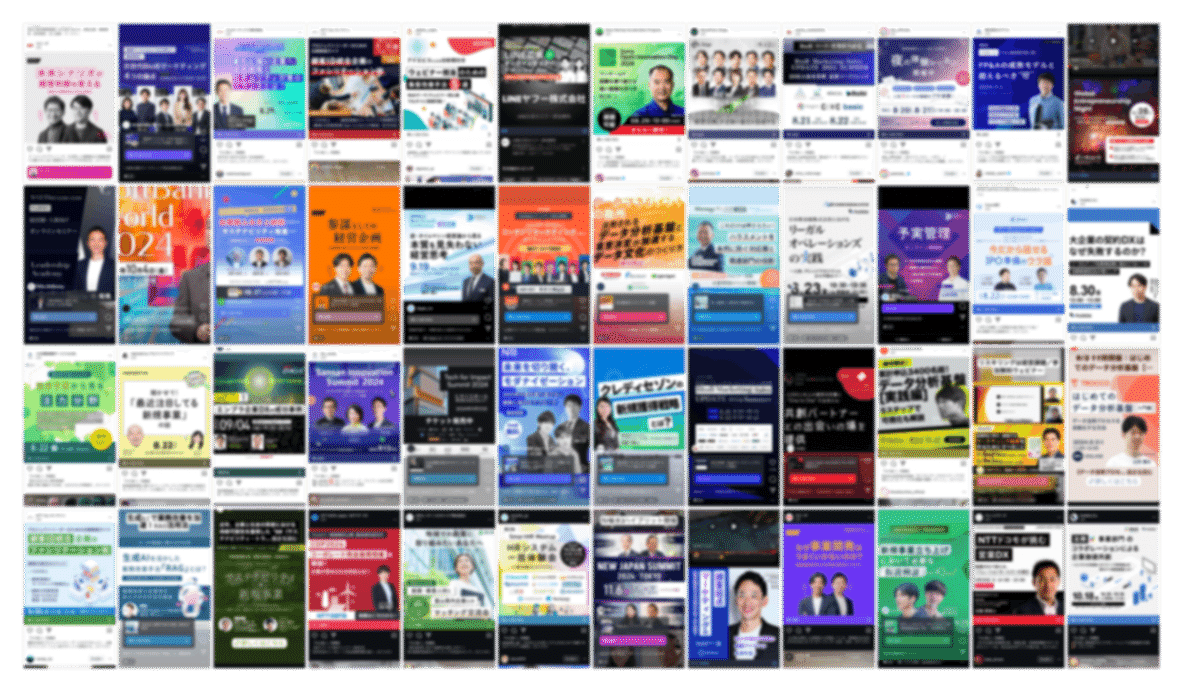
現在(2024年夏)広告配信されているセミナーバナーを集め、現時点で流行しているセミナーバナーのデザインを調べてみました!
(あくまでデザイン観点でマーケティング的な訴求点調査はありません)
セミナーバナーの調査について
収集範囲
弊社とも関わりが深い「新規事業」というキーワードで出てきたバナー、その検索結果をもとにオススメされてきたセミナーバナー広告をmeta系(Instagram)を中心として集めました。
Instagramというサービス上スクエア型(正方形)となりますが、
セミナーデザインを制作する中でスクエア→レクタングル(長方形)がレスポンシブしやすい印象があるため、参考知見としてわかりやすくなるようにとそちらを重点的にリサーチしています!

調査ポイント
バナーデザインについて…となると範囲が広く大きくなってしまうので、
今回はセミナーバナーで大切な要素である
「セミナータイトル」と「登壇者画像」についてを調べました。
調べたセミナーバナーは48個!
その48個中、何個のバナーに使われていたデザインだったというかたちでまとめています。
セミナータイトル
タイトル&サブタイトルの配置について
一番多かったのは「左配置で左揃え」です。
総数としては少なくなるものの、「中央配置+中央揃え」も十分よく使われています。

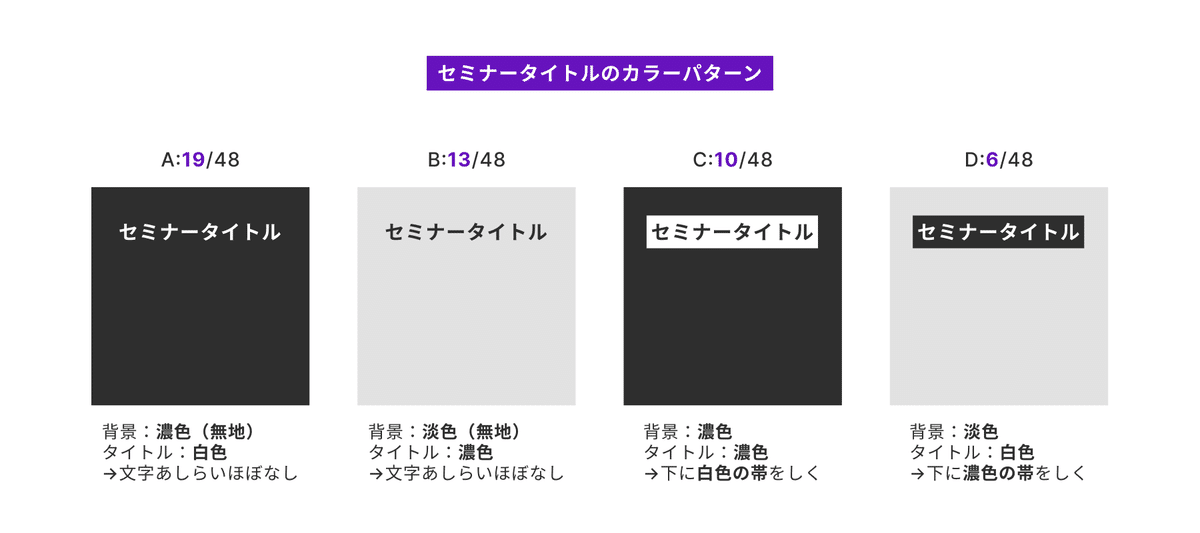
タイトルのカラーパターンについて
まずバナー全体のカラーは運営企業や登壇者所属企業のコーポレートカラーの使用が基本でした(あしらいもそのカラーに合わせて)。
その上でタイトルは、背景カラーとテキストカラーのコントラスト比を大きくし、テキスト下に帯をしかないデザインが総数としては多かったです。
ですが同時に帯ありもよく見かけるなという印象です。

タイトルのあしらいについて
あしらい方法は様々にありましたが、「テキストサイズのメリハリをつけること」のみのデザインが一番多かったです。
ですが、「テキストサイズのメリハリをつける」と「タイトルorサブタイトルどちらかに帯をしく」の2つであしらっているものも多くありました。
これは、カラーパターンでも述べた結果と同様の結論になります。

登壇者画像
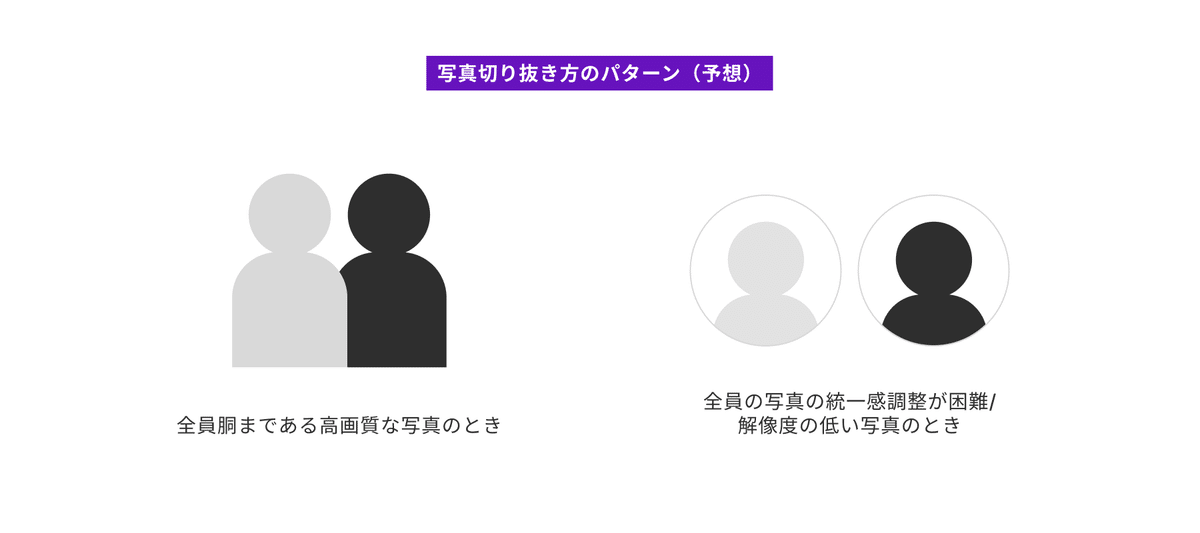
写真の切り抜き方について
セミナー機会の増加にともない自身のビジネス写真を持つ方が多くなったことからか、高画質で魅力的な人物写真を人物のみ切り取り大きく見せるバナーがよく見られました。
ただ背景の切り取りが難しい写真の場合もまだまだありそうです。

登壇者複数の場合の配置について
まず1人の場合、「タイトル&サブタイトルの配置について」からも推測できるように右下配置がほとんどでした。
登壇者が2人以上の場合、配置パターンは基本中央でその重ね方も同じものがほとんどでした。

登壇者情報の配置について
写真と被らせないことが基本で、写真が大きかったり人数が多かったりすると人物の上に配置されてました。情報量でも位置が少しずつ異なってそうです。

まとめ
セミナーバナーの流行デザインを調べてみましたが、
「タイトル左上」+「画像右下」というバナー定石配置はやはり踏襲されているものが多かったです。
その上で、掲載する情報の中でも「タイトル」と「登壇者」の2つのみを見せることに重きをおいている印象がありました。
おそらくウェビナー開催が当たり前になりつつあること、
そしてウェビナーの場合、参加申込みをしていれば開催日から一定期間録画されたセミナー動画を見れることも多くあります。
そのようなウェビナーの仕組みの認知が広まりつつあることで、
イベントでは絶対情報であった「日時」や「場所」の優先度がそこまで高くなくなったのかもしれません。
どんな人でもメディアに出るこの時代、
いつでも登壇できるように働いているみなさまには、素敵なビジネス写真をぜひお持ちいただけたらと思います!
この記事が気に入ったらサポートをしてみませんか?
