
【Live2D】2頭身動かしてみた
前回までは顔周りだけだったので、今回は全身を動かすことにチャレンジ。
頭身の高い人型は大変そうだなあと思ったので2頭身の子を作りました。2年くらい前にキャラデザした子です。
素材

パーツ分けは以下の通り。
○頭:頭、目左右(目、ハイライト、まつげ)、ハートの模様左右、口(閉じ、開き)、耳左右、前髪、角
○体:体、手左右、足左右、しっぽ
○装飾?:もふもふ、ビーズ、ビーズハイライト、宝石(2色で1パーツ)、王冠
結論から書くと、体はそれなりに動かせた(気がする)けど装飾品の扱いが難しかったです。
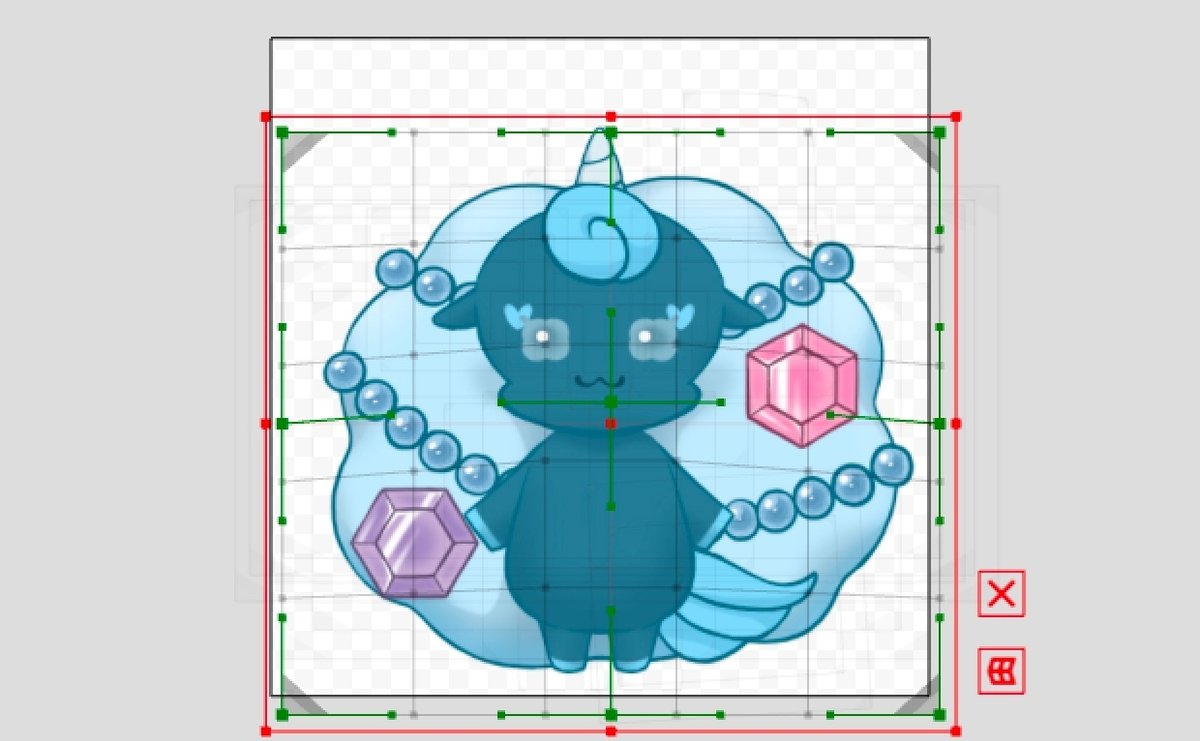
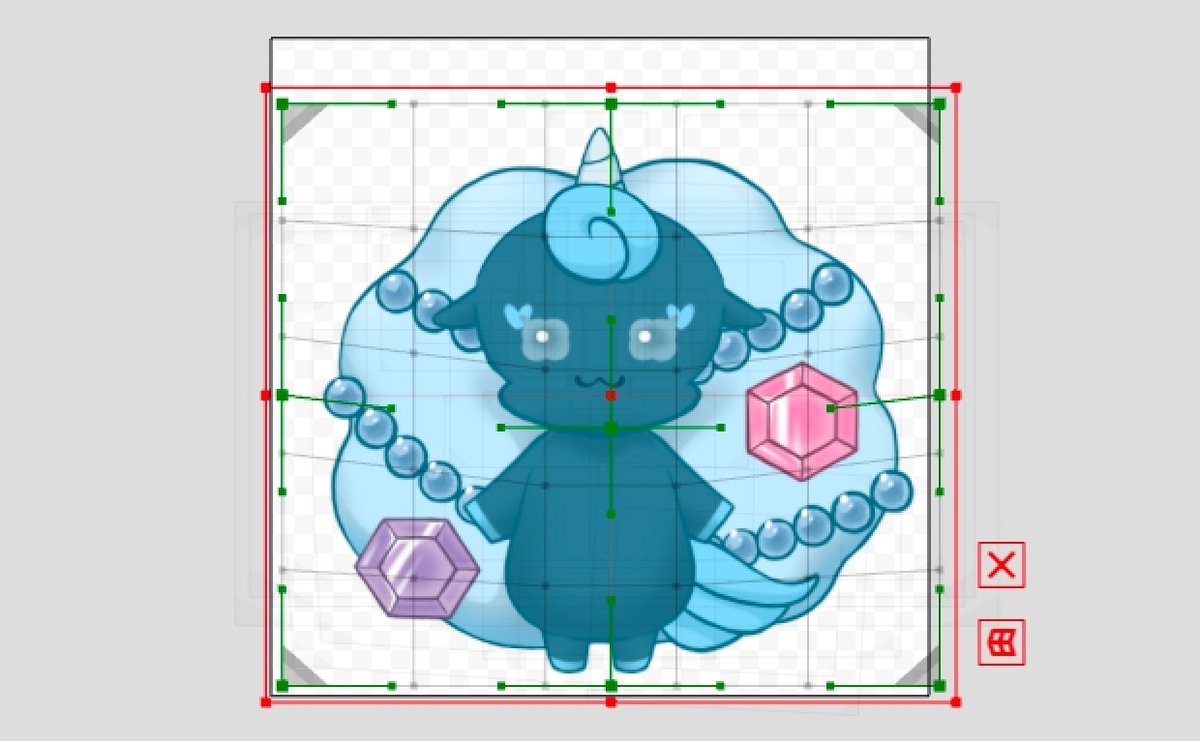
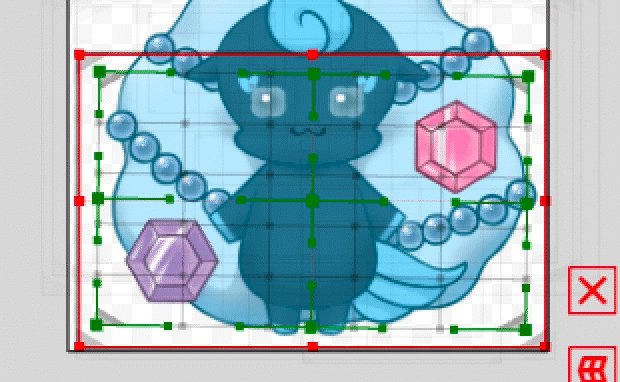
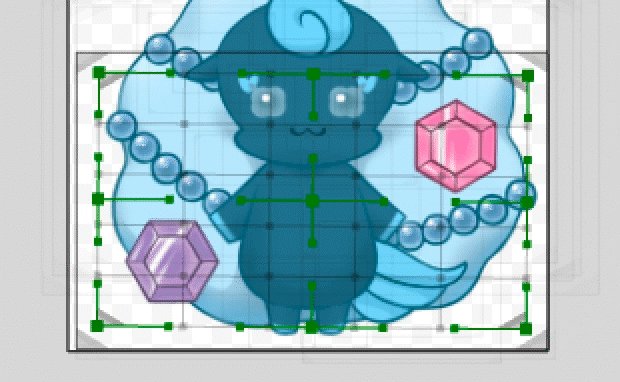
体・装飾のデフォーマ
頭のデフォーマと同じような感じで変形しています(緩め)。背中にもふもふがくっついているイメージで動かしました。


揺れ
頭や体を動かすたびに耳・しっぽや装飾が揺れたらきっとかわいい!と思い、揺れる髪がない代わりに髪の揺れパラメータに色々紐付けてみました。
○髪揺れ前→耳左右、しっぽ
○髪揺れ横→宝石
○髪揺れ後→ビーズ、ビーズハイライト

耳もしっぽも付け根の位置が変わらないように気をつけました。

(物理演算の数値設定はうまくいかなかったので気が向いたら頑張ります…)
ランダムポーズ
今回はトラッキングソフトではなくLive2Dのランダムポーズ機能で動きを確認してみます。前回までそんな便利なものがあるって知りませんでした…。

えっ可愛い………角度Z強い…(訳:首傾げが可愛い)。
ビーズと宝石の「平面イラストが曲面上を動いている」感じが拭えていないですね。プロの方だとファスナーの金具ですら前面と側面で分けます、という方もいらっしゃるみたいなので、宝石は1色ずつ、前面とそれ以外とかで分けた方が良さそう。ビーズはデフォーマの分割数を増やすかメッシュで丁寧に動かす?1粒ずつに分けるのかな…(震え)。
ちなみに、ビーズはハイライトとパーツを分けていて、動くと粒内でのハイライトの位置がずれるようになっています。目を凝らさないとわからないレベルなのでもうちょっとわかりやすくしたいですね。
また試行錯誤できたら続きを書きたいと思います。
閲覧ありがとうございました〜
