
【超初心者向け】爆速プログラミング体験【Google Apps Script】
はじめに
今後、プログラミングやプログラミング的思考は、どんどん重要なスキルになっていくと思います。
国の動きとしても、2020年から小学校でのプログラミング教育の必修化が始まりました。
きっと、これまでプログラミングやプログラミング的思考の大切さや、仕事での必要性を感じて、プログラミングをやってみようと思った方は多いのではないでしょうか?
その中で、なかなか最初の一歩を踏み出せなかった方もいるのではないでしょうか?
この記事では、Google Apps Script(GAS)を利用して、爆速でプログラミング体験をする方法をお伝えします。
ただし、環境の構築の簡単さに重点を置いていますので、この記事で紹介する処理は単純な内容(文字の出力)になります。もちろん、今回構築した環境でより高度な処理も実行可能ですので、応用性は高いと思います。
Google Apps Scriptとは
Google Apps Script(GAS)に対する説明なので、とりあえずプログラミング体験をしたい方は、読み飛ばしてもらってOKです。
GASは、Googleが提供するスクリプトプラットフォームです。
Webブラウザ上でプログラムを実行できるので、実行環境などのインストールが不要なため、プログラミングをするまでのセットアップがとても簡単です。
使用言語は、JavaScriptになります。
事前に用意するもの
今回、事前に用意するものは、この2つだけです。
Webブラウザ(Google Chrome, Edge, Firefoxなど)
Googleアカウント
このnoteの記事を見ているのであれば、Webブラウザはインストールされているはずですので、残りはGoogleアカウントだけです。
Googleアカウントも、Gmailの利用などで、すでにお持ちの方も多いのではないでしょうか。
もし、アカウントをお持ちでなければ、下記の記事を参考にGoogleアカウントの作成をお願いします。
手順
1. Googleスプレッドシートの作成
Google App Scriptを動作させるには、Googleスプレッドシートの画面から準備するのが簡単です。
まず、下記のリンクを開くと、図のような画面が表示されます(アカウントの状況によってはログイン画面に遷移すると思います。その場合は、ログインをお願いします)。
表示されたら、空白と表示されている+ボタンをクリックしてください(図の赤枠)。

次に、左上の「無題のスプレッドシート」と書かれている部分をクリックし、保存するファイル名を入力してください。ファイル名なので、好きな名前で問題ありません。
ex) プログラミング体験シート

次に、上部のメニューのApps Scriptという項目をクリックしてください。

下図のような画面が表示されると思います。
これでプログラムを実行する環境(GAS)が整いました!

2. プログラミング
では、いよいよプログラミングです。
今回は、最も簡単な処理の一つである、ログに文字列を表示させてみましょう。
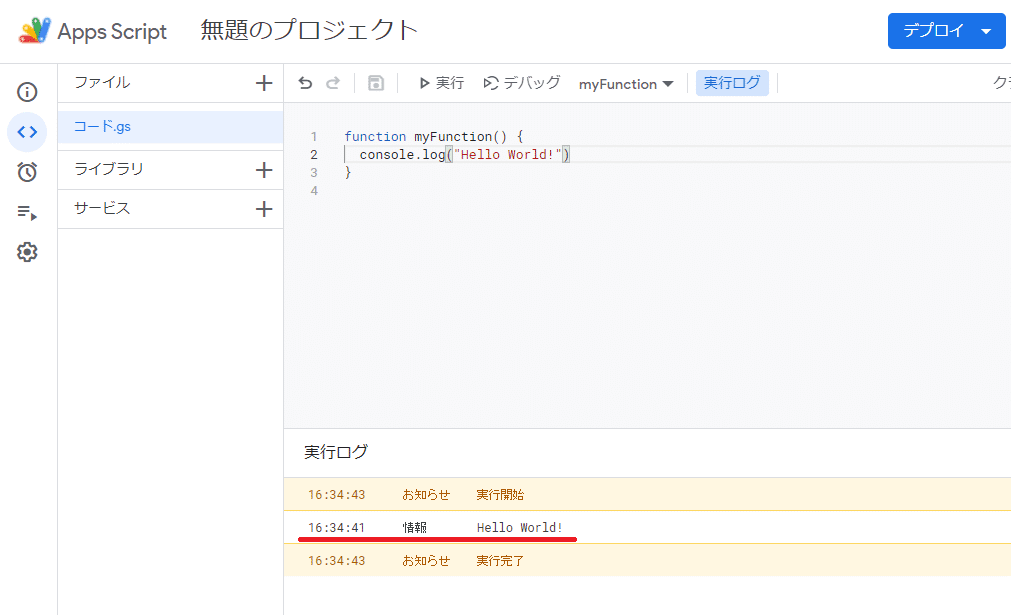
myFunctionの中括弧{ }の中に、以下のコードをコピー&貼り付けお願いします。次の図のようになるはずです。
console.log("Hello World!")
では、実行させてみましょう。
まずは、上図の赤枠の保存ボタンをクリックして、ファイルを保存してください。その後、実行できるようになります。
保存されたら、デバッグの右横に書かれている関数名が、myFunctionであることを確認して、実行ボタンをクリックします。

実行ボタンを押すと、画面下部にHello World!と表示されました。
これで、意図通りに、処理が完了されました。
今回は、文字出力の処理のみでしたが、この部分を別の処理に置き換えることで、より高度なプログラミング体験も可能です。

終わりに
GoogleスプレッドシートとGoogle Apps Script(GAS)を組み合わせて、簡単なJavaScriptのプログラムを動かす体験をする方法をお伝えしました。
GASは、Googleスプレッドシートのシートやセルの操作をさせることも可能なので、この環境の応用性は高いと思います。
ご質問やコメントなどありましたら、ちんちらのtwitterにDMをお願いします。
https://twitter.com/chinchilla10x
また、この記事の内容に限らず、プログラミングに関してレクチャーのご依頼などありましたら、ココナラからご連絡ください。
いいなと思ったら応援しよう!

