Canvaでプレゼンテーション資料が作れる!無料で使えるおすすめ機能を紹介
無料で使えるデザインツールCanva(キャンバ)。実は、プレゼンテーション資料の作成も簡単です。
私はパワポとCanva両方使っており、どちらでもお仕事の実績があります。そんな中立的立場(?)の私でも「Canvaすごいな~」と思います。
この記事では、Canvaでプレゼンテーション資料を作る方法をご紹介します。
なお、Canvaを使用するには無料の会員登録が必要です。まだ会員登録していない場合は、こちらのリンクから登録してください。
では本題に入っていきましょう。
Canvaプレゼンテーション作成のここがすごい!
・テンプレートが豊富
・色の一括変更ができる(これ便利!)
・グラフ作成
・リンク機能
・目次機能
・アニメーション機能で動きをつけられる
・チームで共有してリアルタイムで編集できる
・パワポ(pptx)形式でDLすればPowerPoint編集もできる!
テンプレートが豊富
Canvaを開いたら「プレゼンテーション」を開きましょう。検索からもいけますし、右上の「デザインを作成」からも開けます。

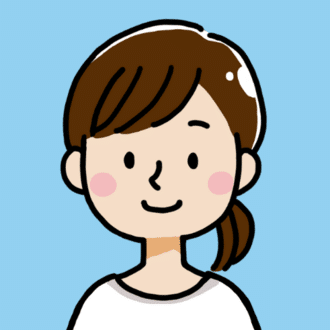
テンプレートがいろいろ表示されました。

今回は16:9を開きます。「すべて表示」をクリック。

ずらっと出てきました!検索結果を見ると…10,525点あるそうです。

テンプレート使わず白紙から作りたいよって場合は、「空のプレゼンテーションを作成」から白紙が開けます。

今回はテンプレを使いたいので、この「社内プレゼンテーション」というものをクリック。

編集画面になりました。左側にスライドのデザインが複数表示されています。

ここから好きなものを選んでドラッグ&ドロップし、どんどん作成していきましょう。

追加したスライドは、画面下に並んでいきます。スライドの並べ替えは、ドラッグ&ドロップ。不要ならdeleteキーで削除すればOK。

「ページすべてに適用する」というボタンを押せば、全スライドがずらっと並びます。

テンプレート選択から編集画面を開くまでの基本的な使い方は、だいたいイメージしていただけたんじゃないでしょうか?
ここから先は、便利機能の紹介です。
色の一括変更
個人的に1番助かってる超便利機能がこれですね!
テンプレは豊富にありますが、人気テンプレは多くの人に使われます。
もし「他の人とかぶるのが嫌だな」というときや「自分のブランドカラーに揃えたい」というときは、色の一括変更が便利。
ワンクリック操作で、デザインバランスを崩さず雰囲気を変えることができます!
例えばこちらの黄色×黒のテンプレート。黄色い部分を変更するには、黄色い部分を選択し、「現在の色」をクリックします。


カレーパレットが表示されるので、変更したい色をクリック。カラーコード指定もできますし、スポイトアイコンで色を吸い取っても良いです。

色を変更したら「すべて変更」ボタンをクリック。

他のスライドの色も一括変更できました!

同じ操作手順で、真っ黒の部分を茶色にしてみたり。

文字色を変更してみたり。

こんな感じで、同じテンプレートデザインでも、色を一括変更することで、手軽に全体のイメージを変えることができるんです。ぜひお好きな色で、いろいろ試してみてください。
おしゃれなグラフ作成
プレゼンテーションでよく使うグラフも、Canva上で簡単に作成できます。
グラフの作成方法は、とても簡単。
編集画面左側メニューの「グラフ」をクリック。もしここに出てなければ、一番下の「もっと見る」の中に入っているはずです。過去に一度でも使ったことがなければ「もっと見る」の中です。

すると、いろんなグラフの種類が出てきました。作りたいグラフスタイルをクリックします。

グラフの作成画面になりました。ここで数値や色を変更し、デザインに組み込むことができます。ピクトグラム、かわいくておしゃれですね!これを手動で作ろうと思ったら大変になることは想像に難くない…(笑)

プレゼンテーション資料は視覚的な分かりやすさが命なので、おしゃれなグラフ作成が簡単にできるのはほんとにありがたい!
アニメーション機能で動きをつける
プレゼンテーションを印象的にしてくれるアニメーション。クリックで簡単につけることができます。
つけ方も、2種類選べます。
・ページ全体につける
・オブジェクトごとにつける
今回は、オブジェクトにつける場合を例に実際の画面を見ていきましょう。
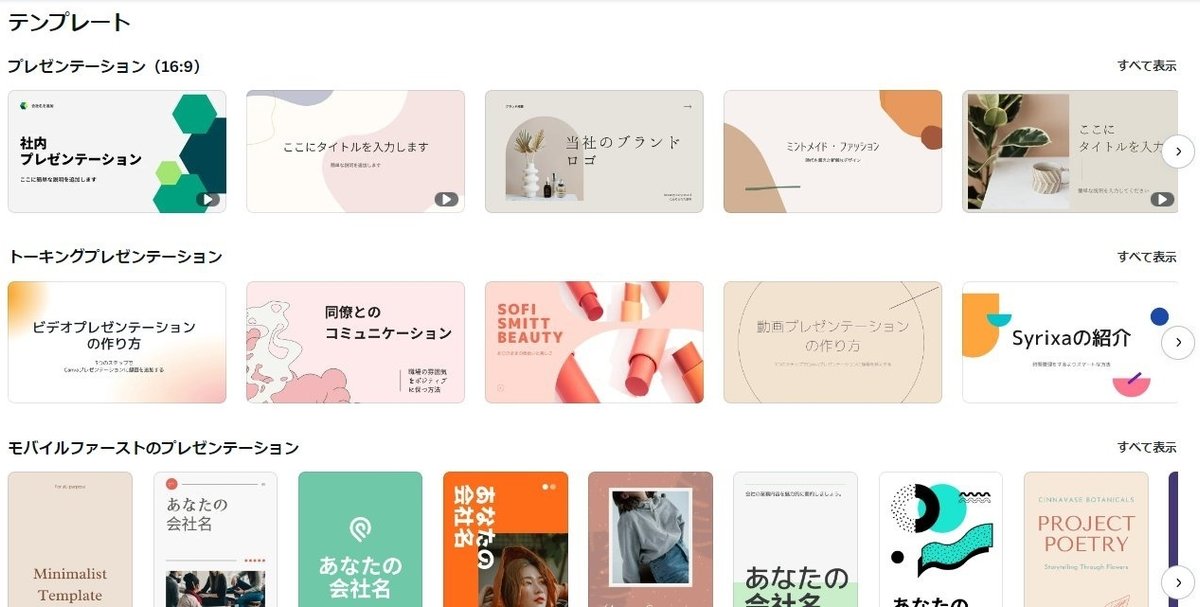
動きをつけたいオブジェクトや文字を選択した状態で、「アニメ―ト」をクリック。

左側にアニメーションが出てきます。カーソルを乗せるとプレビューが見れるので、試してみて好きなものを選びましょう。

アニメーションをクリックすると、速度や向きを変更できます(※有料プランのみ)。

アニメーションのつけすぎはうっとうしくなりますが、強調したいポイントや手順を説明する時など、要所要所で使用することで視聴者を飽きさせず印象的な資料になります。
さまざまな出力形式
作成した資料をそのままプレゼンテーションに使うときは、画面右上の「プレゼンテーション」ボタンをクリック。録画もできます。

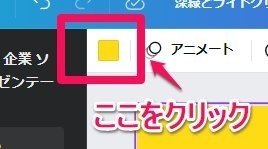
ファイルとしてDLするには、右上の共有ボタンをクリック。

ファイルの種類が選べます。配布用にPDF出力もできますね。

Webサイトとして閲覧してもらったり、リンクを共有することもできます。
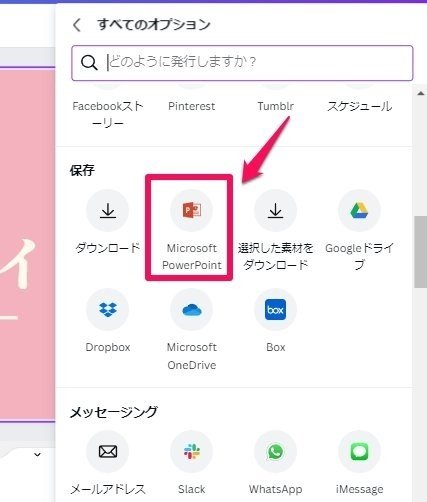
PowerPoint形式でDLする時は、共有ボタン>「もっと見る」>「保存」一覧にある「MicrosoftPowerPoint」を選択します。

実際にパワポで開いてみました!デザインはそのままです。便利~。

1つ注意点としては、フォントですね。Canvaに入ってるけどパワポに入ってないフォントスタイルは表示されません。表示されませんというか、別のフォントに置き換えられます。なのでちょっとデザインや表示が崩れますね。微調整が必要となってしまいます。
対処法は、パワポにもフォントを入れておくか、Canvaで作成するときにパワポにも入ってるフォントを使うかのどちらかです。要するに、Canvaとパワポ両方に入ってるフォントを使うということ。
では最後に、Canvaでプレゼンテーションを作成する手順おさらいです。
Canvaプレゼンテーションを作成する手順3ステップ
①テンプレートを選ぶ(もちろん白紙スタートも可)
②デザイン・内容を自由に編集する
③プレゼンする
できることが多すぎて説明がざっくりになってますが、「やりたい」と思ったことはだいたいできると思って問題ないでしょう!(超ざっくり)
まとめ
今回は、Canvaのプレゼンテーション作成の紹介でした。他にも便利な機能がたくさんあるので、ぜひCanvaを活用してみてください!
無料プランでも十分使えますが、有料プランにすると全機能が開放され、ストレスフリーで作業できます。使える素材・テンプレートが増え、デザインの幅がさらに広がって楽しくなります。
下のリンクから有料プラン「Canva Pro」に登録すると、30日間の無料お試し期間がついてきますので、試してみたい方におすすめです。
▼Canvaの使い方・機能をまとめたマガジンはこちら
いいなと思ったら応援しよう!