
ご依頼お待ちしております①

今日アップするportfolioは
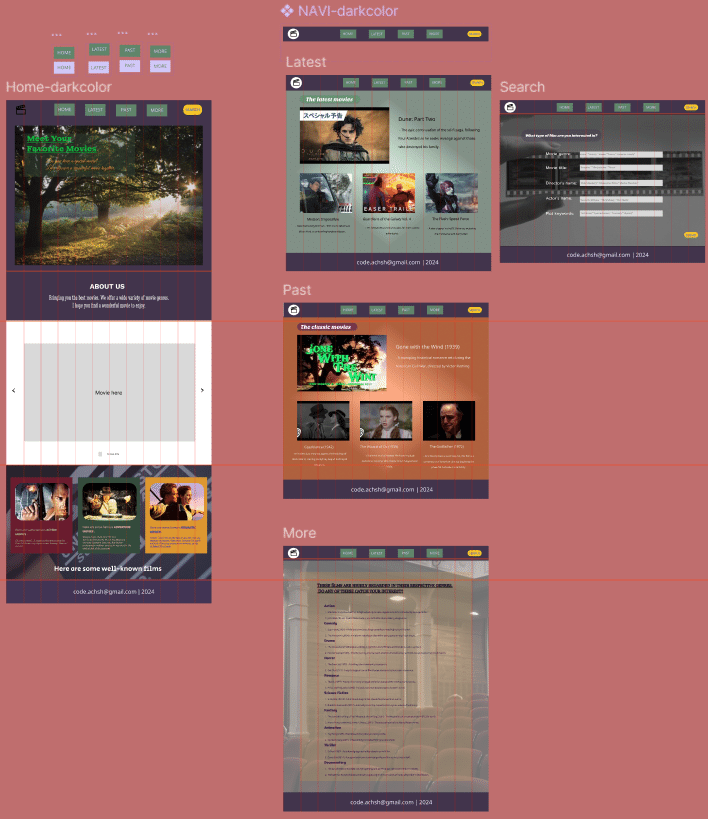
Webデザインのオンラインスクールの最後の課題として作成したものです。
何もかもまだよく理解はできていませんでしたが
Wireframe → Mock-up → Prototypeを作成し
習ったことを活用してコーディングをしました。
完全なオリジナル作品です。
そして、まだこの時は
コーディングが楽しいとは思っていませんでした。
ここから少しずつコーディングに魅力を感じていきます
***************************************************************
The portfolio I am uploading today was created as the final assignment for an online web design school.
I didn't really understand everything yet, but I created a Wireframe → Mock-up → Prototype and coded it using what I learned. It was a completely original work.
At that time, I didn't think coding was fun.
From this point on, I started to feel attracted to coding little by little.
最後に簡単に自己紹介をします。
<マークアップエンジニアを目指すきっかけ> Self-Introduction
ここ数年でいくつか病気や手術を経験したことと、正規雇用と不正規雇用の待遇の違いに対する不満から、定年後に自力で稼げる技術を得ようと思い2024年からWebデザインの勉強を始めました。
オンラインスクールでのWebデザインコースを終えた後、自分で勉強を進めるうちにHTML & CSSでコーディングすることが楽しくなってきてマークアップエンジニアを目指そうと決心しました。
--------------------------------------------------------------------------------
Due to several illnesses and surgeries in the past few years and dissatisfaction with the difference in treatment between regular and irregular employment, I started studying web design in 2024 with the intention of gaining skills that would allow me to earn my own living after retirement. After completing a web design course at an online school, I decided to become a markup engineer because I enjoyed coding with HTML & CSS as I continued my own studies.
<技術スキル> Technical Skill
HTML: セマンティックHTMLの使用,フォームの構築,アクセシビリティ対応など
CSS: Flexbox,Gridレイアウト,レスポンシブデザイン,アニメーションなどJavaScript: DOM操作,イベントハンドリングなど
--------------------------------------------------------------------------------
HTML: use of semantic HTML, form building, accessibility support, etc.
CSS: Flexbox, grid layout, responsive design, animation, etc.
JavaScript:DOM manipulation, event handling, etc.
最後まで読んでいただきありがとうございました😊
Thank you for reading to the end!
いいなと思ったら応援しよう!

