【サクッと5分!合成写真を作ろう】 3回目 合成画像を作成しよう!
2回目 合成用のドーナツを切り抜こう!ではピクセルペルソナ[選択ブラシツール]で写真を切り抜く方法を学びました。
今回は「ドーナツ.jpg」を「背景.jpg」に配置して、サイズを調整しながら合成画像を作る方法を学びます。
さっそく作業をしてみましょう♪
1. 背景画像を開こう
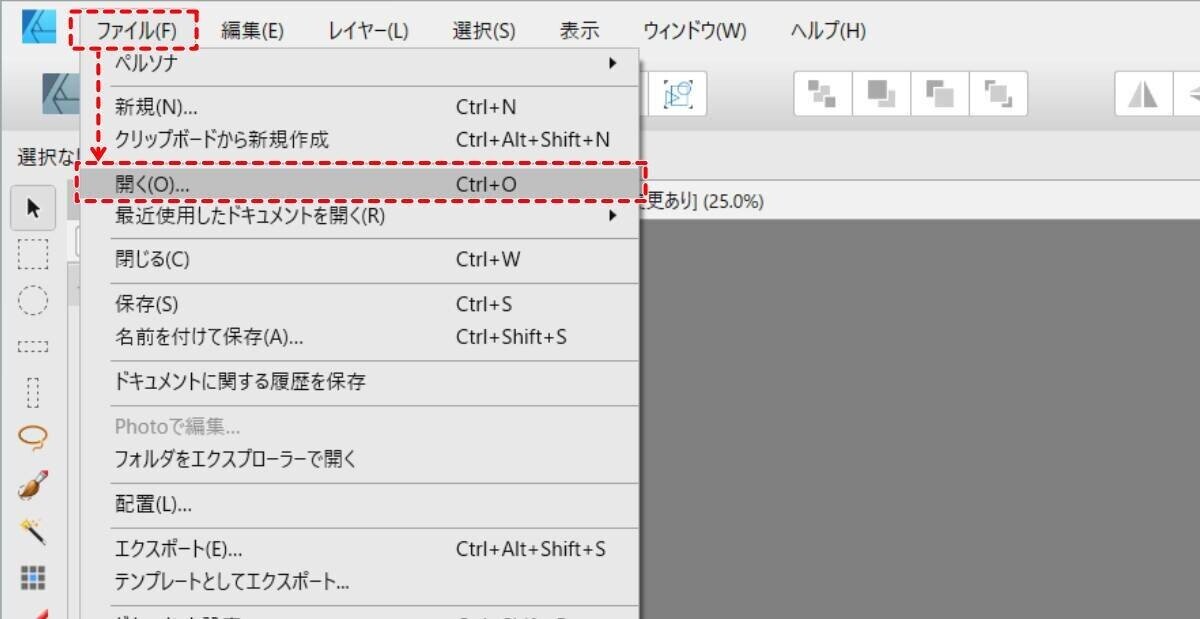
メニューバー[ファイル]→[開く]を選択します。

2. ファイルを選択しよう
[開く]ダイアログボックスから「宇宙.jpg」をクリックし[開く]ボタンをクリックします。(ここではデスクトップに保存している「合成写真」フォルダーの「宇宙.jpg」ファイルを選択します。)
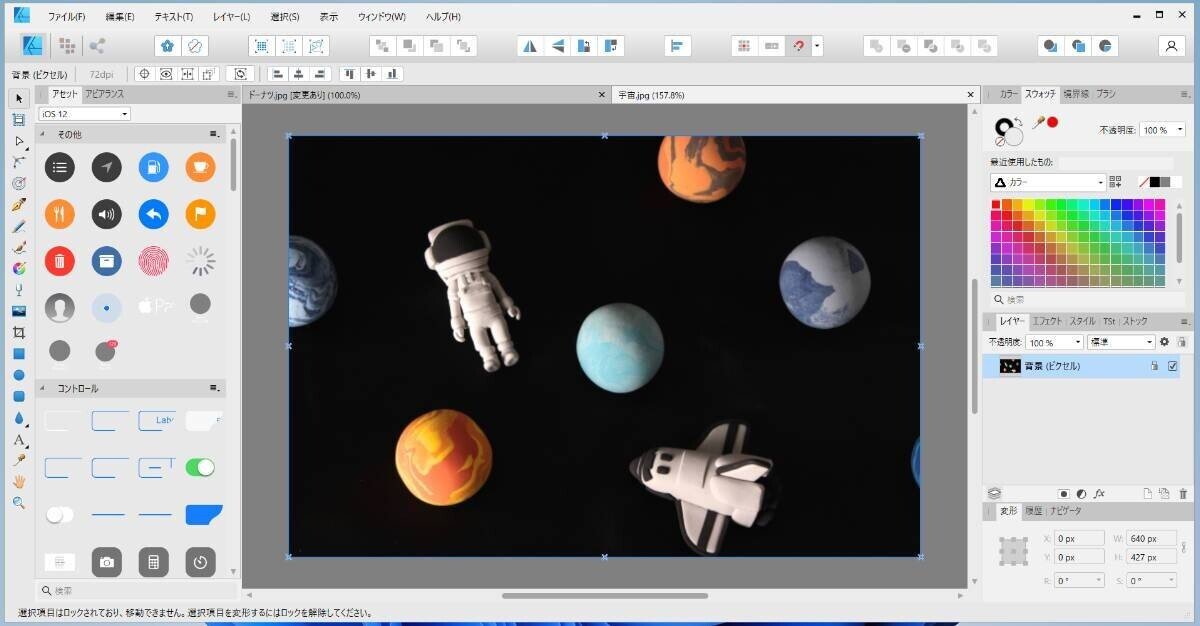
選択したファイルが開きました。

3. 画像を配置しよう
「宇宙.jpg」に切り抜いた「ドーナツ.jpg」を配置します。
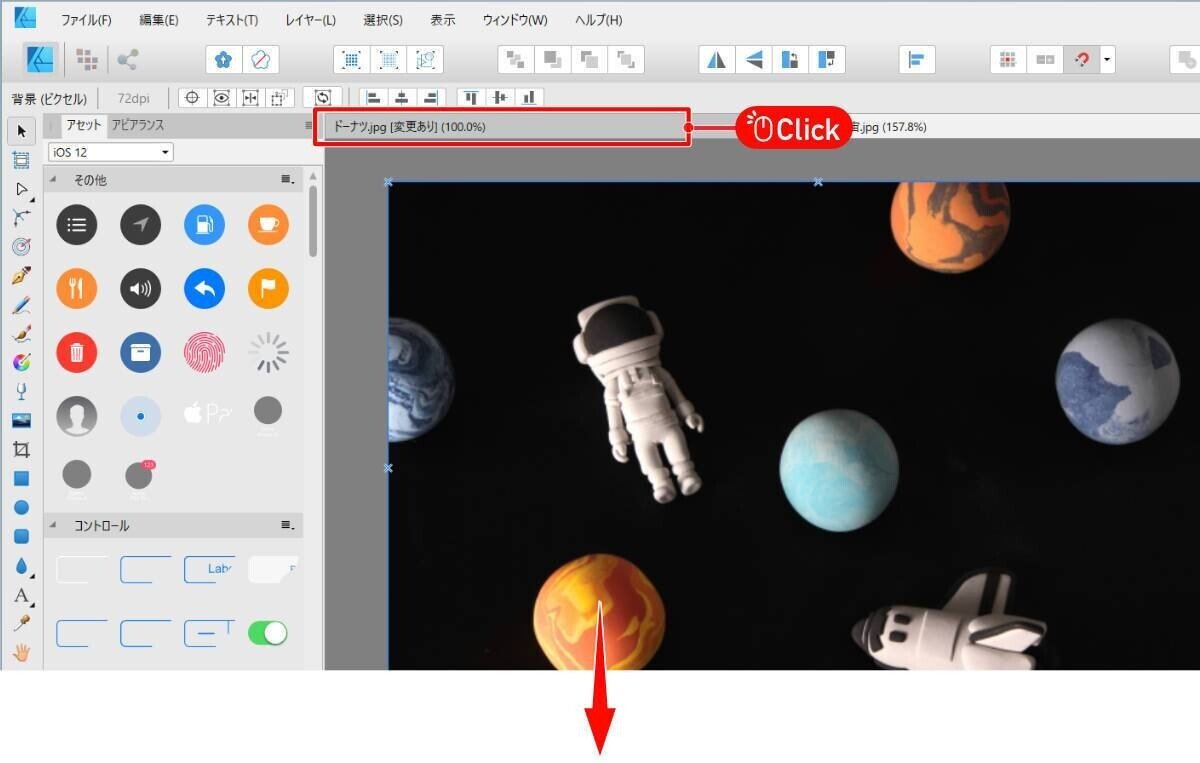
ワークスペース上部のファイルタブ[ドーナツ.jpg]をクリックしワークスペースを表示します。


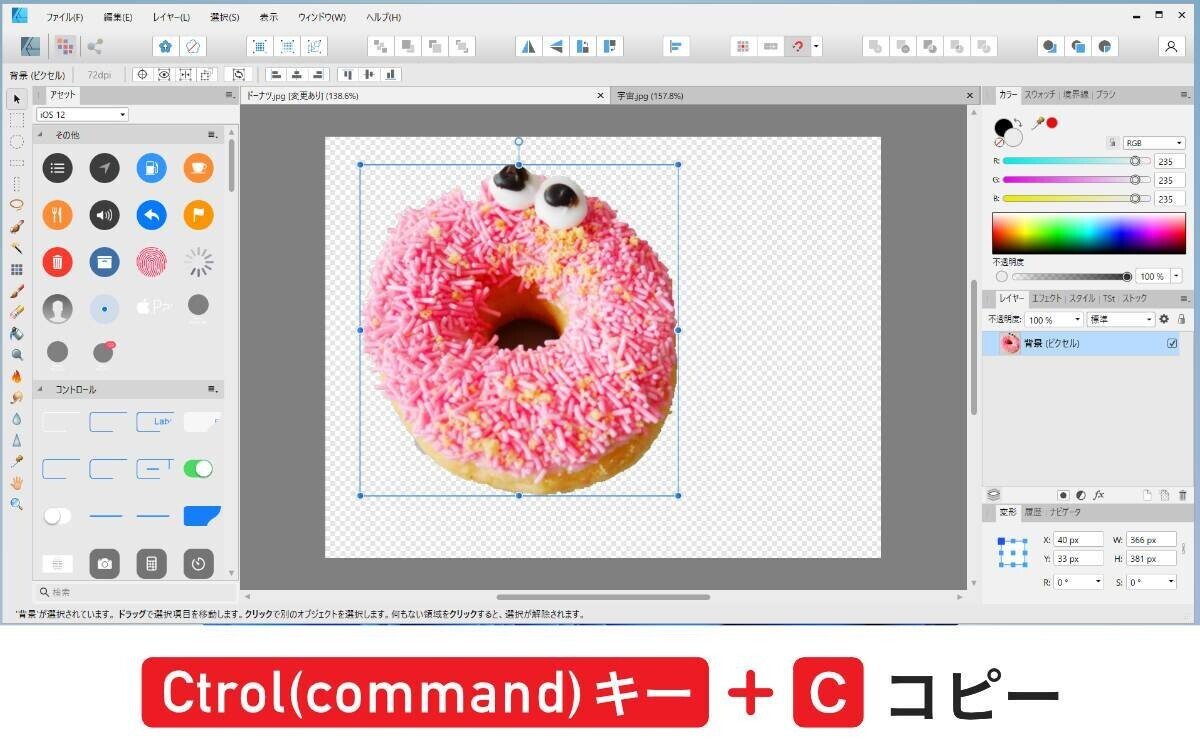
4. 画像を選択しよう
[移動ツール]でドキュメント上のドーナツをクリックして選択します。青い枠線が表示されたら[control]キー +Cで、ドーナツをコピーします。

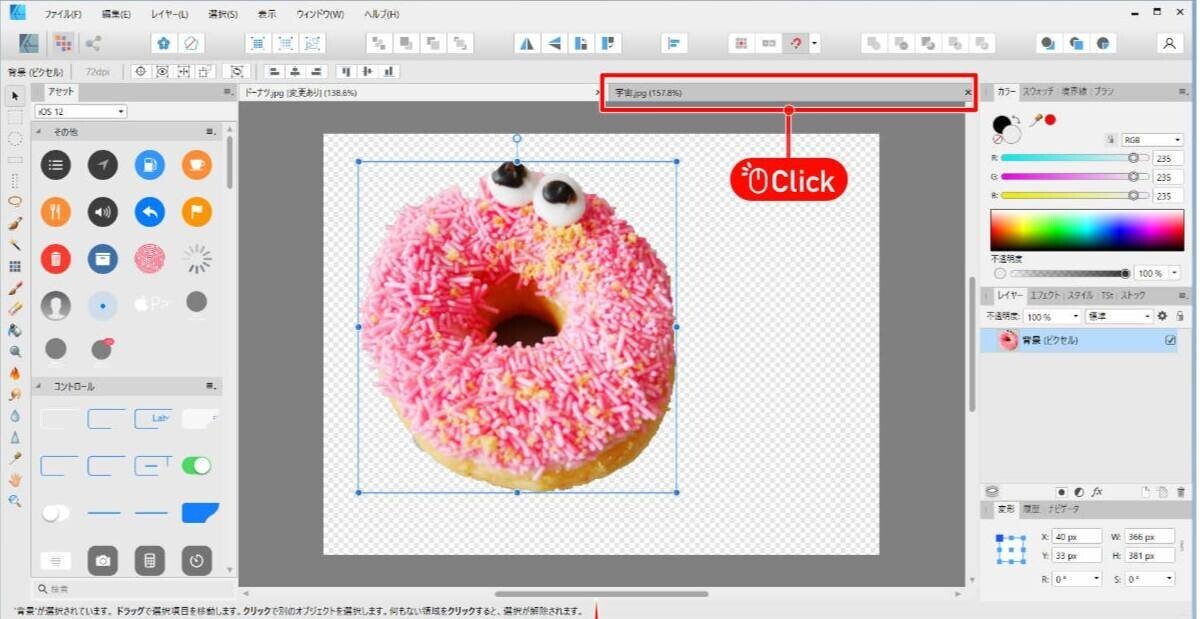
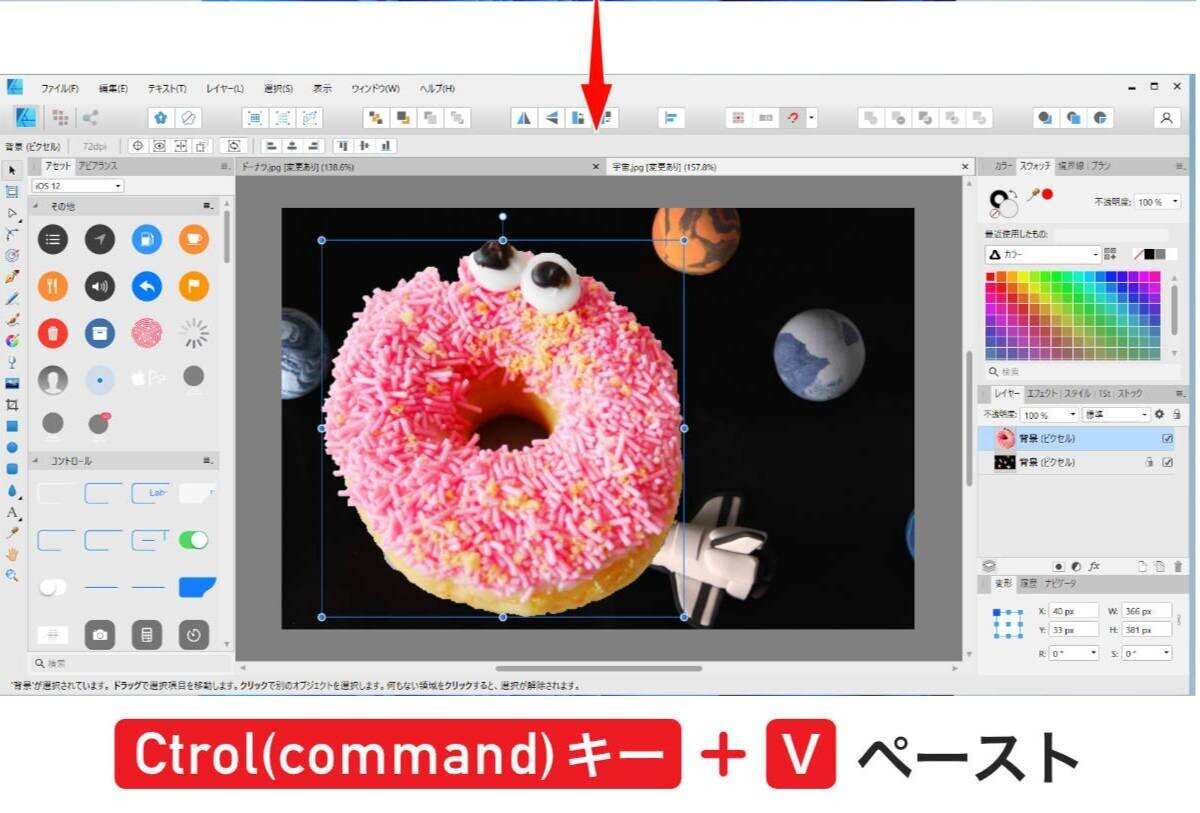
5. 画像をペーストしよう
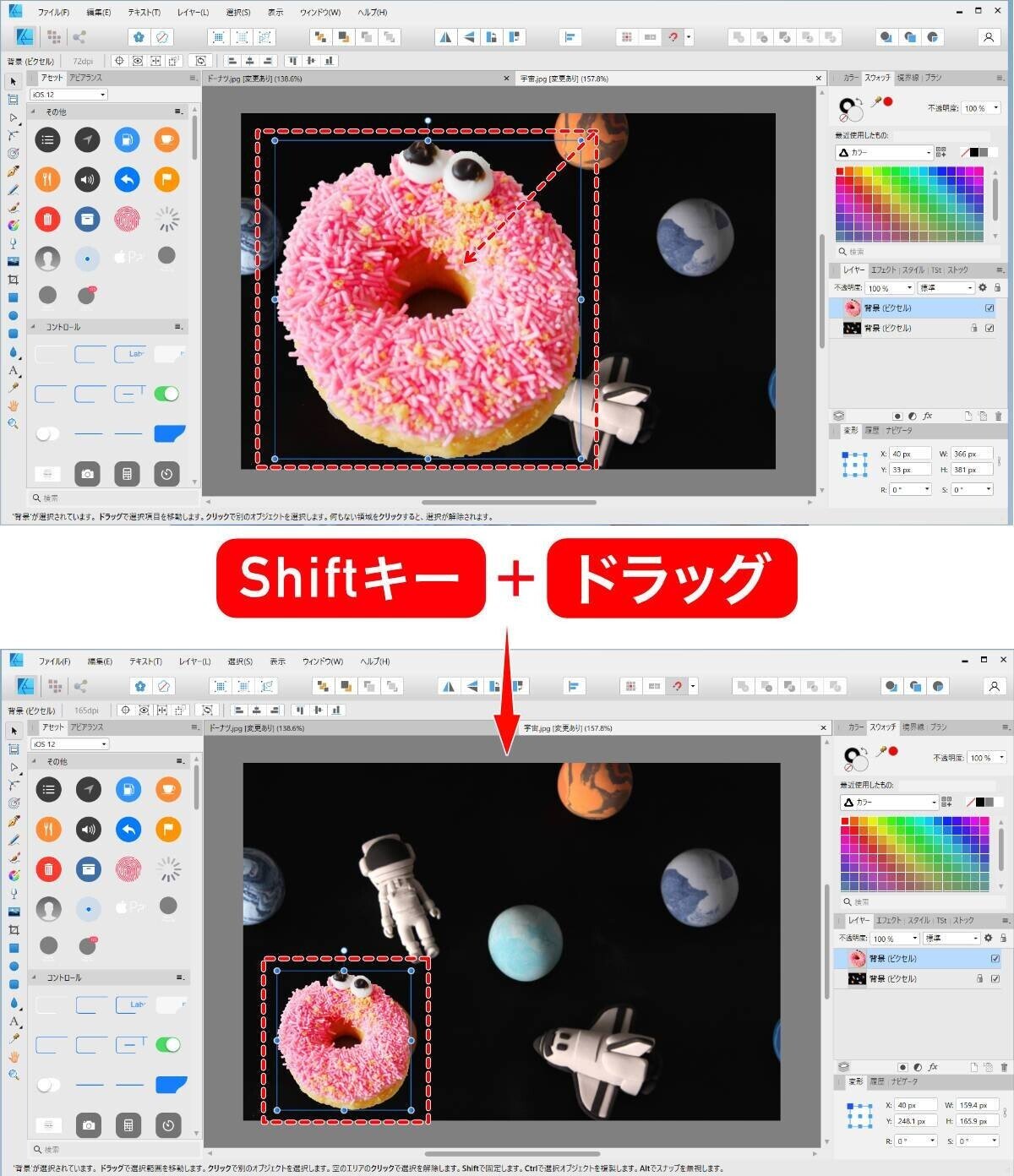
ファイルタブ「宇宙.jpg」をクリックします。

宇宙の背景画像が表示されたら[control]キー + Vでドーナツをペーストします。

6. 画像のサイズを変えてみよう
[移動ツール]でドーナツを選択します。青枠で選択されたボックスの角にカーソルのせ、両端矢印に変わったら[Shift]キーを押しながら内側へドラッグ&ドロップします。画像が縮小されました。

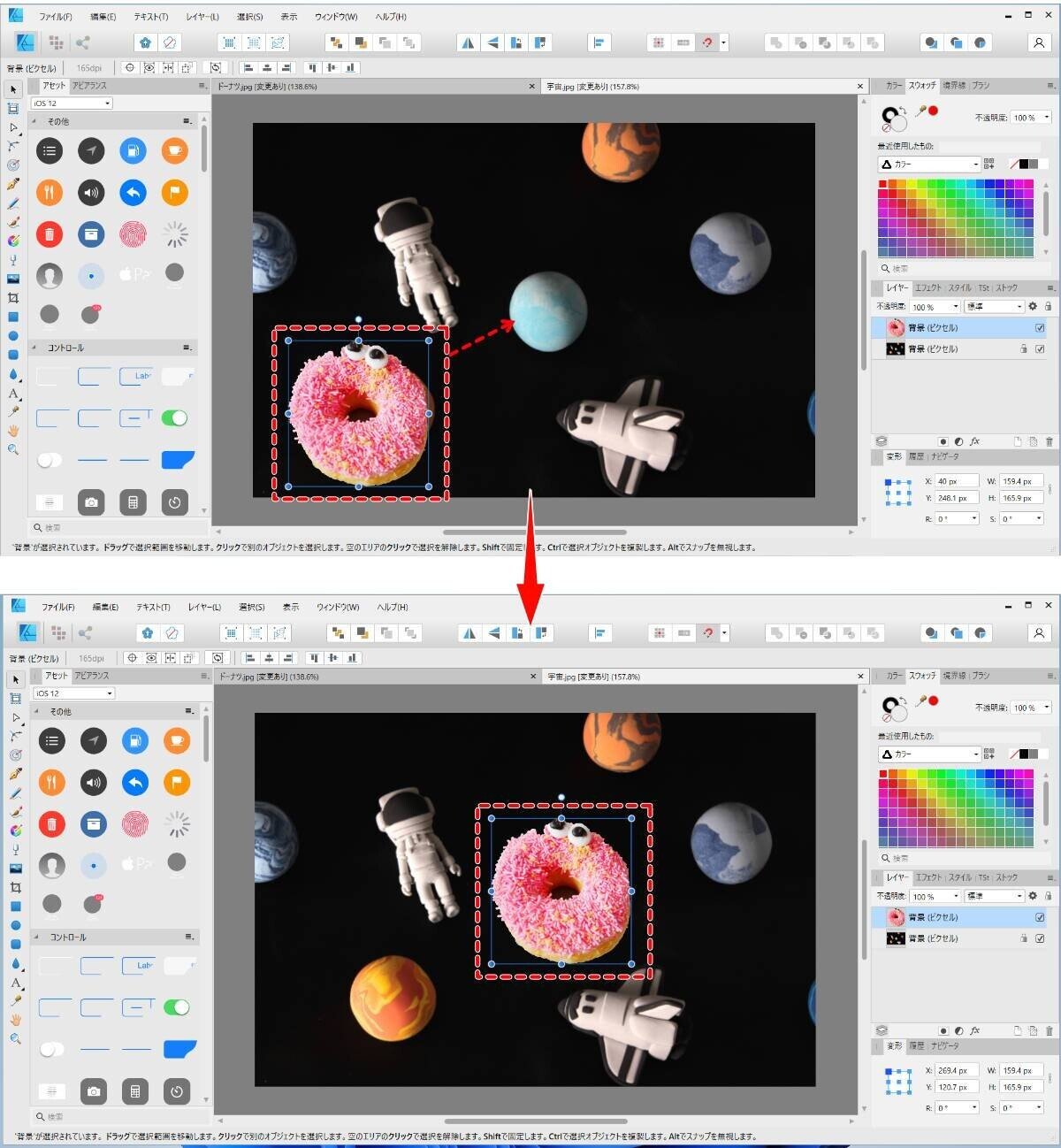
7. 画像を移動しよう
画像が適度な大きさに変わったら、画像をドラッグ&ドロップして、地球の上でカーソルを放します。画像が移動されました。

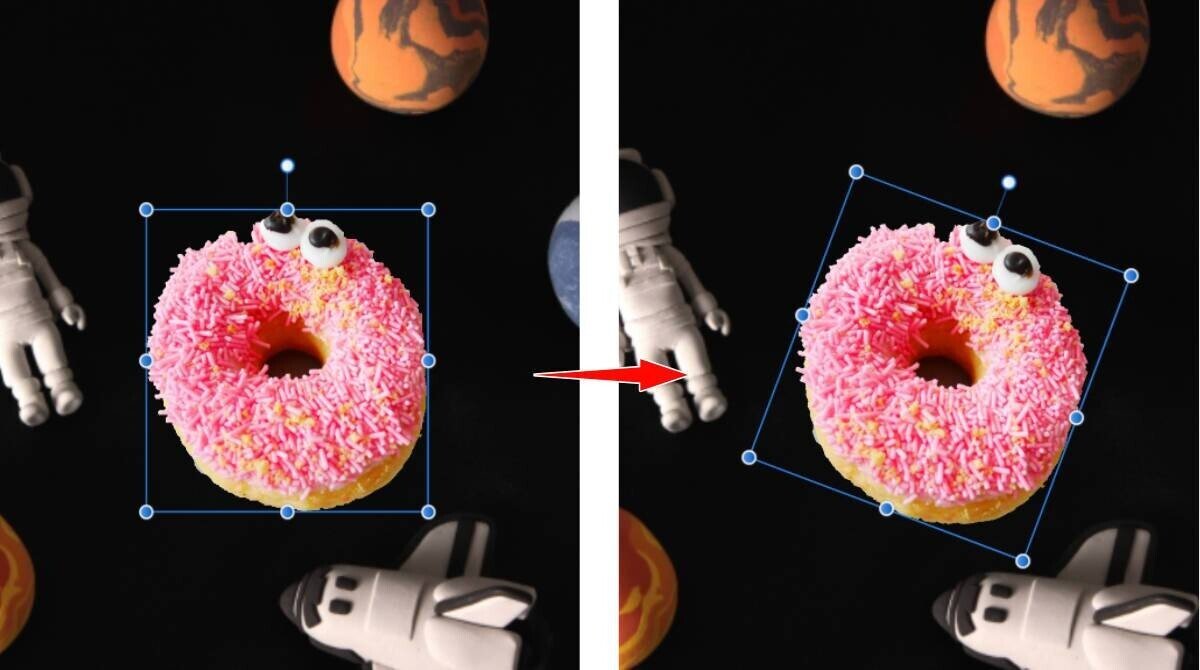
8. 画像の角度を変えてみよう
[移動ツール]で青枠のボックスの角の外にカーソルをおきます。カーブした両端矢印に変わったら右下にむけて、ドラッグします。すると、画像が斜めに傾きました。

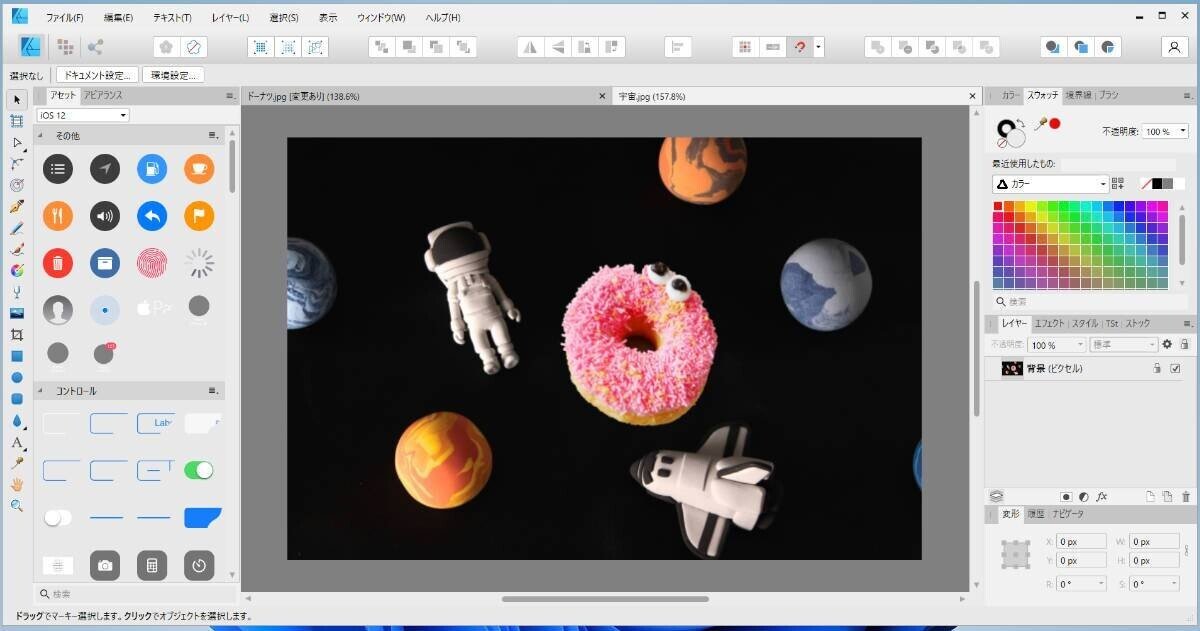
「ドーナツ.jpg」が調整できたら、画面の余白をクリックして画像の選択を解除します。
このように、ドーナツ惑星が誕生すれば完成です!

9. 画像を保存しよう(独自保存形式)
AffinityDesignerの独自保存形式は.afdesign形式です。後で写真を編集したい場合は、次の方法でファイルを保存します。
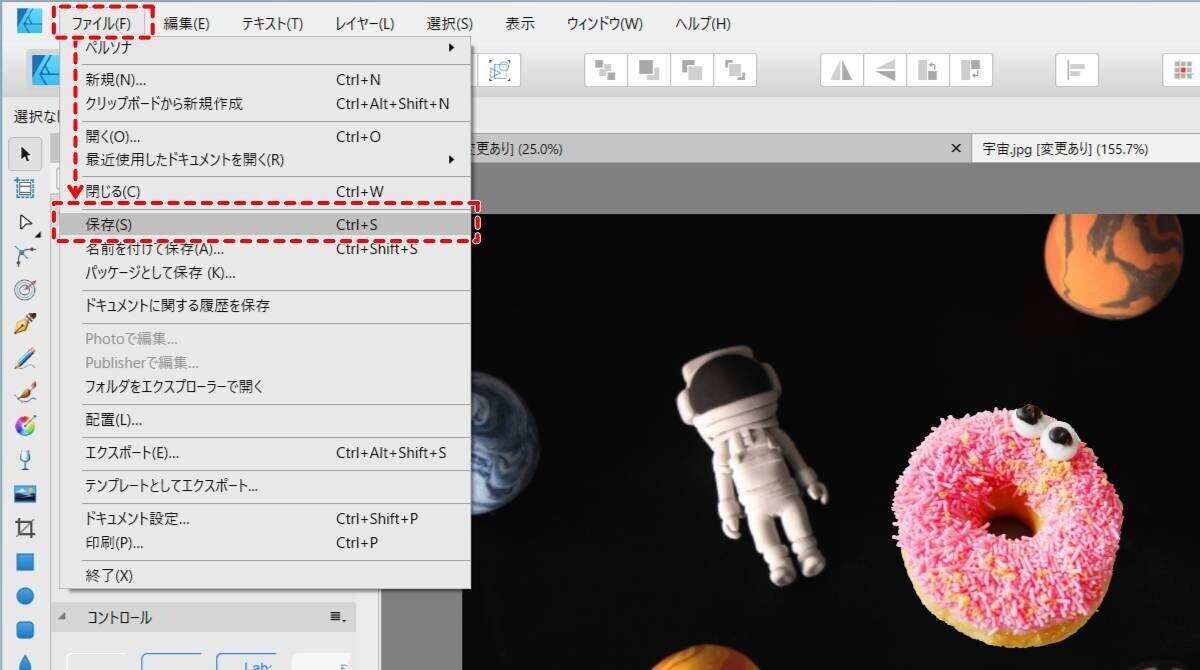
メニューバー[ファイル]→[保存]を選択します。

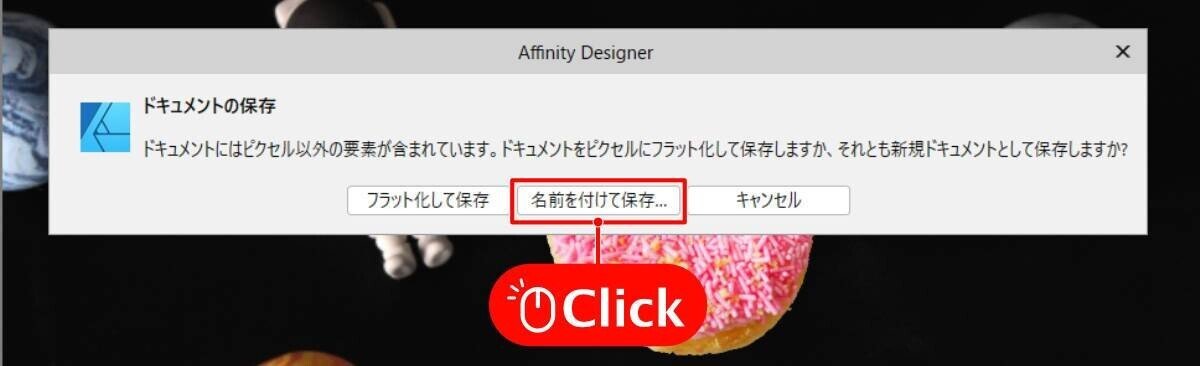
[ドキュメントの保存]ダイアログより[名前をつけて保存]をクリックします。

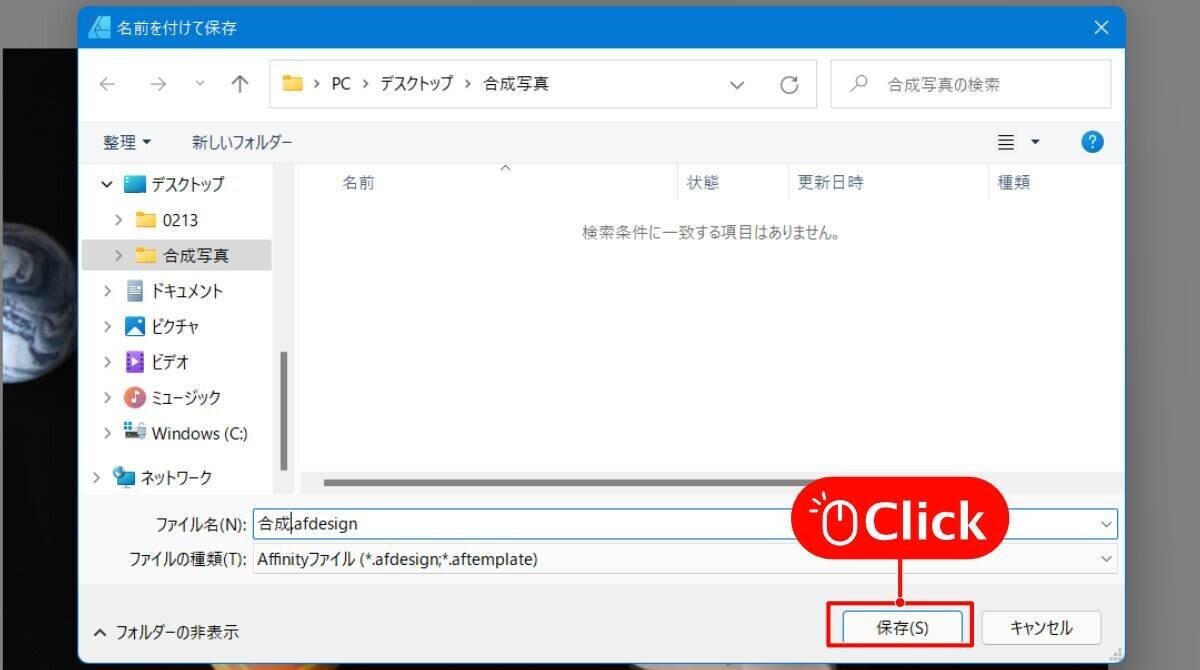
[名前をつけて保存]ダイアログが表示されました。保存先にデスクトップの「合成写真」フォルダを選択します。
名前の入力欄は、自動で現在のファイル名が「宇宙.afdesign」が入力されています。ファイル名を「合成」.afdesignと変更して[保存]ボタンをクリックします。

9. 画像を保存しよう(JPEG,その他の形式)
JPEG(ジェイペグ)形式は色数の多い画像に適している保存形式です。しかし、保存するたびに画質が劣化するので、元のデータ(.afdesign)を保管した上でJPEG保存することをおすすめします。
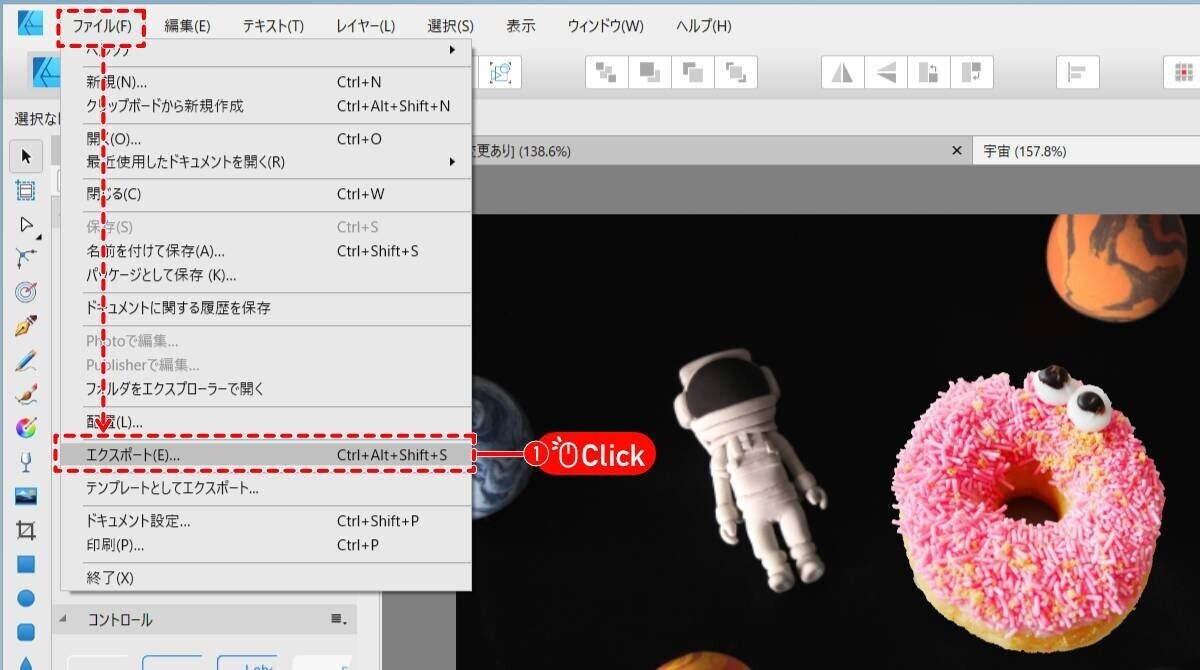
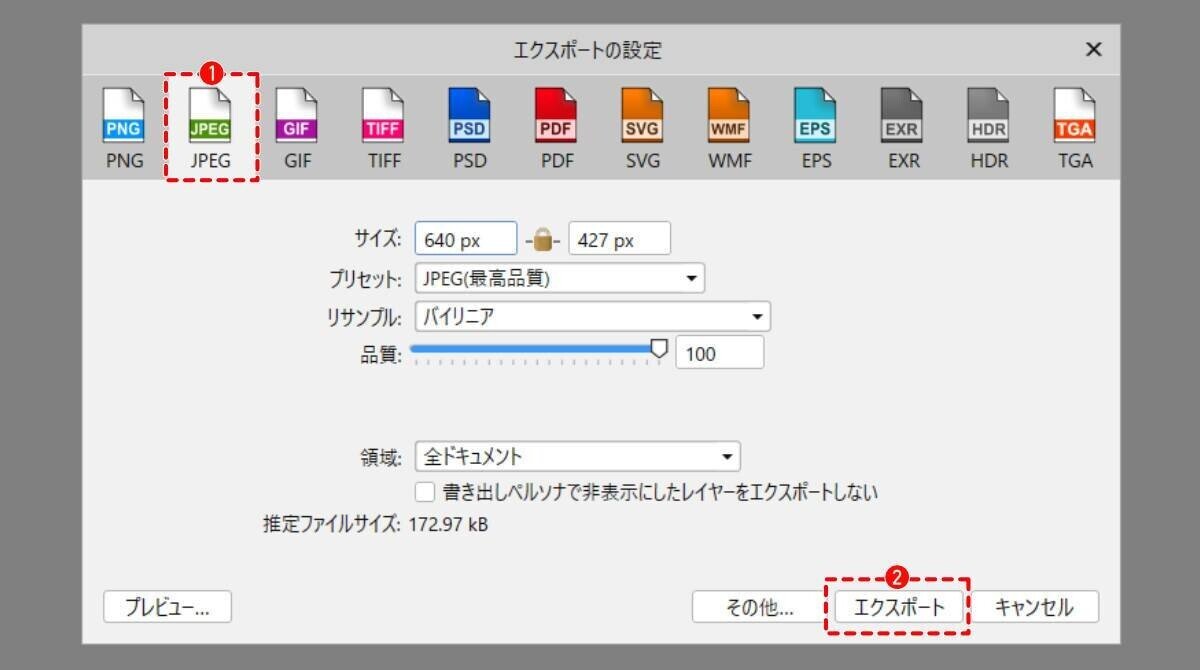
メニューバー[ファイル]→[エクスポート]を選択します。

[エクスポートの設定]ダイアログ上段の緑の[JPEG]アイコンをクリックし①[エクスポート]ボタンをクリックします②。

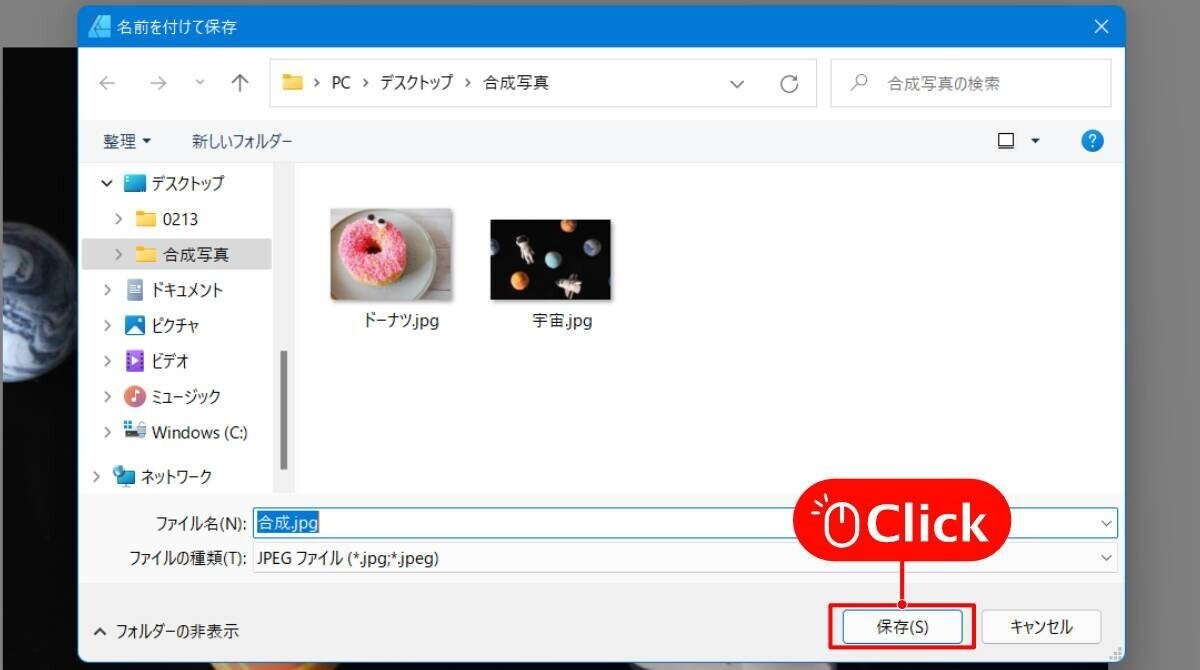
[名前をつけて保存]ダイアログが表示されました。
名前の入力欄は、自動で現在のファイル名が「宇宙.jpg」が入力されています。ファイル名を「合成」.jpgと変更して[保存]ボタンをクリックします。

新たなファイルとして保存したいため.jpgの拡張子の前に「合成」.afdesignと入力します。
ファイル形式の違いについては、【ホームページ用アイコンを作ろう】8回目 画像をWeb用に保存しようの記事の最後をご確認ください。
10.画像を確認しよう
デスクトップに保存した「合成写真」フォルダを開きます。
.afdesign形式で保存した「合成.afdesign」
.jpg形式で保存した「合成.jpg」
2つのファイルが確認できれば完成です!
【補足】 「.afdesign」「.jpg」ファイルの違い
9.画像を保存しようで2保存した2つの形式のファイルを開くと、どのような状態になっているか確認してみましょう。
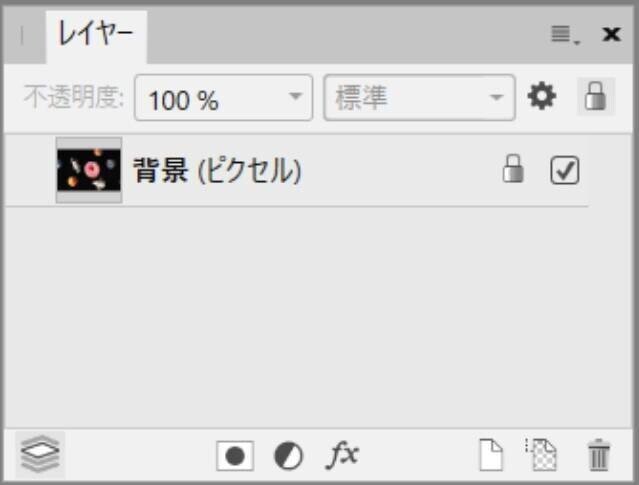
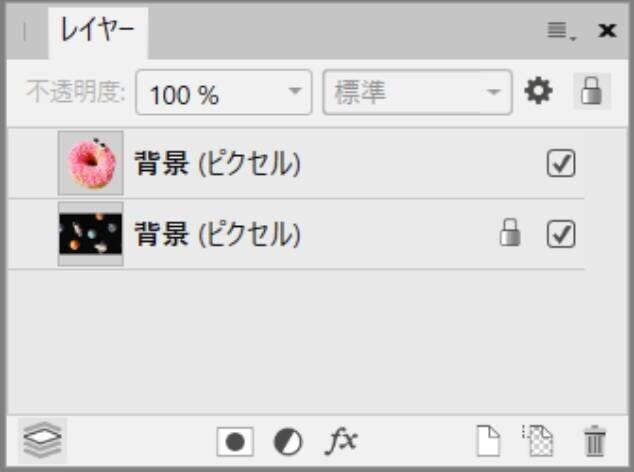
■ 合成.afdesign
ファイルを開き[レイヤー]パネルを確認すると、合成に使用した2つのレイヤーが確認できます。どちらも画像が1枚ずつ重なったままになっているので、画像の移動や調整ができるようになっています。

■ 合成.jpg
[レイヤー]パネルを確認すると、レイヤーが1つになっています。1枚の画像になっているため、上のファイルのように、個別の画像の編集はできません。また、JPEG形式は画像を保存するたびに劣化します。