
デザイン組織の役割を言語化し継続的にチームを改善するプロセス
こんにちは。BASEのProduct Design Section マネージャーの小山です。
今回は「デザイン組織の役割をチームで言語化し、それを活用しながら継続的にチームをメンバーと一緒に改善するための取り組み」について紹介します。
今回の内容はTOKYO CREATIVE COLLECTION 2024で登壇させていただいた内容です。
どうしてチームの役割を言語化する必要があったのか
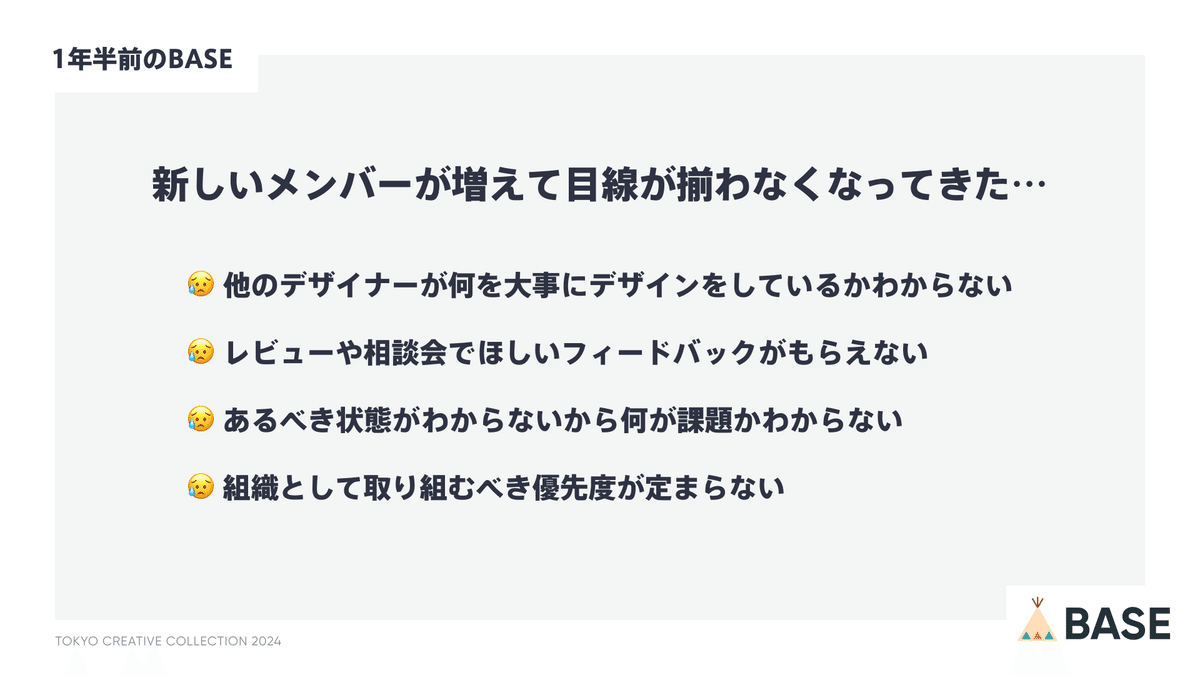
1年半ほど前、デザインチームに新しいメンバーが増えてチームの目線が揃わないという課題がじわじわと増えてきていました。

既存メンバーと新規メンバーでなかなか目線が揃わないことで、レビューをはじめとしたデザインプロセスの進め方についても意見が割れてしまうこともしばしば起きていました。
そこで、チームの目線を揃えていくために、会社におけるデザイン組織の役割やUIUXデザイナーの役割をチームメンバー全員で言語化することにしました。
役割の言語化の進め方

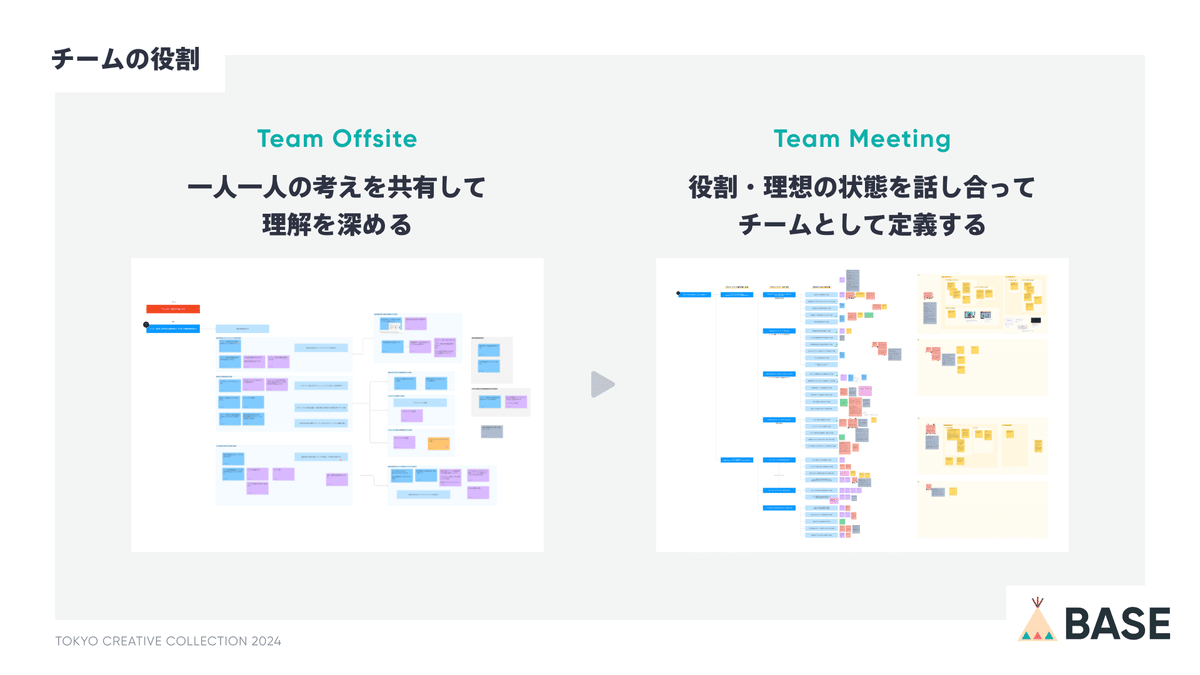
デザイン組織の役割やUIUXデザイナーの役割を言語化していく上で、一番最初はデザイナーオフサイトを実施しました。
デザイナーオフサイトでは他のコンテンツもあったので、役割の言語化の時間を2時間ほどしかとっていなかったのですが、結果として時間は全然足りませんでした…
メンバーが考えるUIUXデザイナーとしての役割や理想の状態がそれぞれ違っていたので、オフサイトではとにかくメンバーの考えをそれぞれ引き出して対話をすることに注力しました。
オフサイト後はメンバーからも「みんなの考えが聞けて良い意味でギャップが見えてきてよかった」とポジティブな感想をもらいました。
オフサイトでは意見を発散してグルーピングするところまでしかできなかったので、その後2〜3ヶ月かけて週に1時間のチームミーティングで役割と理想の状態を話し合いながらまとめていきました。
このオフサイトとチームミーティングでメンバーの意見を出し切り、チームメンバー全員で納得できるまで話し合うことを重視することで、チームメンバー同士の相互理解にも繋がりました。

「理想の状態はこうだけどまだできていないこと」なども話しながら他のメンバーはプロジェクトの中でどんな風に進めているかなどの知見も共有し合えたのはメンバー同士の刺激にもなってよかったです。

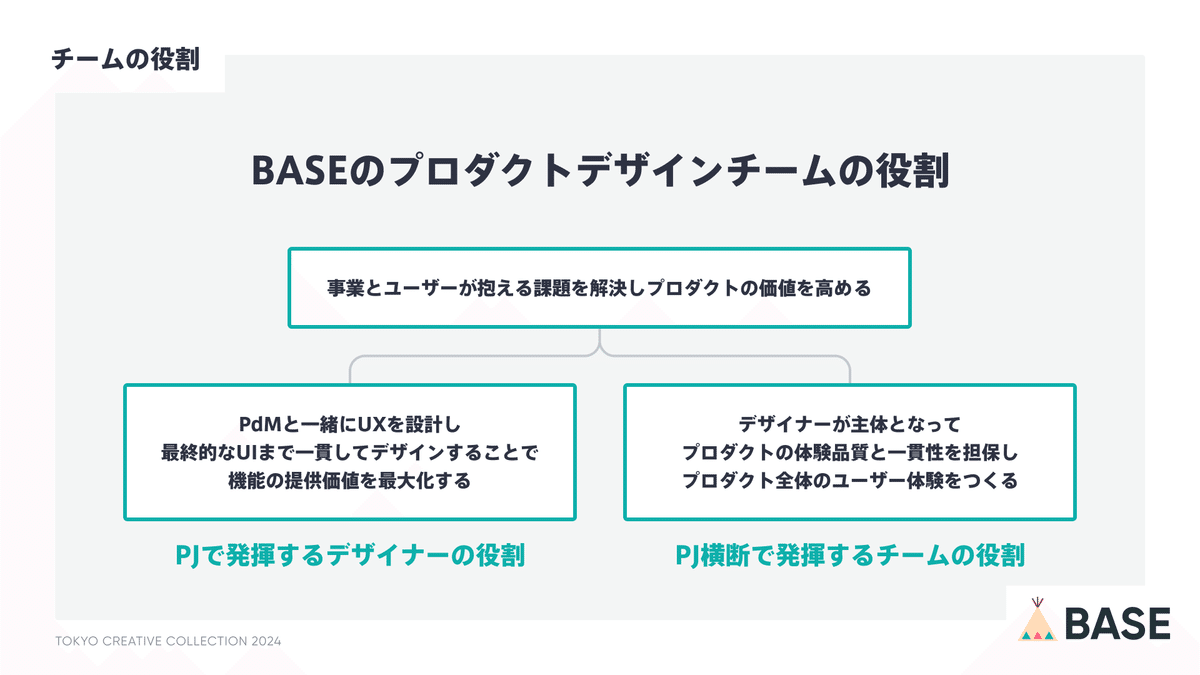
BASEでは1プロダクトを複数人のデザイナーでデザインをしているので、PJごとにデザイナーが発揮する役割とは別に、PJ横断でデザインチームとして発揮する役割の大きく2つを持ち、その掛け合わせで「事業とユーザーが抱える課題を解決しプロダクトの価値を高める」という役割に最終的にまとめました。

会社によってはマネージャーが役割を定義してチームとまとめる場合もあるかもしれないですが、私のチームでは言語化するプロセスをメンバーと一緒に進めることができたので当時のメンバーたちの相互理解を深めてチームを強くすることができたと思っています。
チームの役割を振り返りに活用

チームの役割は言語化して終わりではありません。
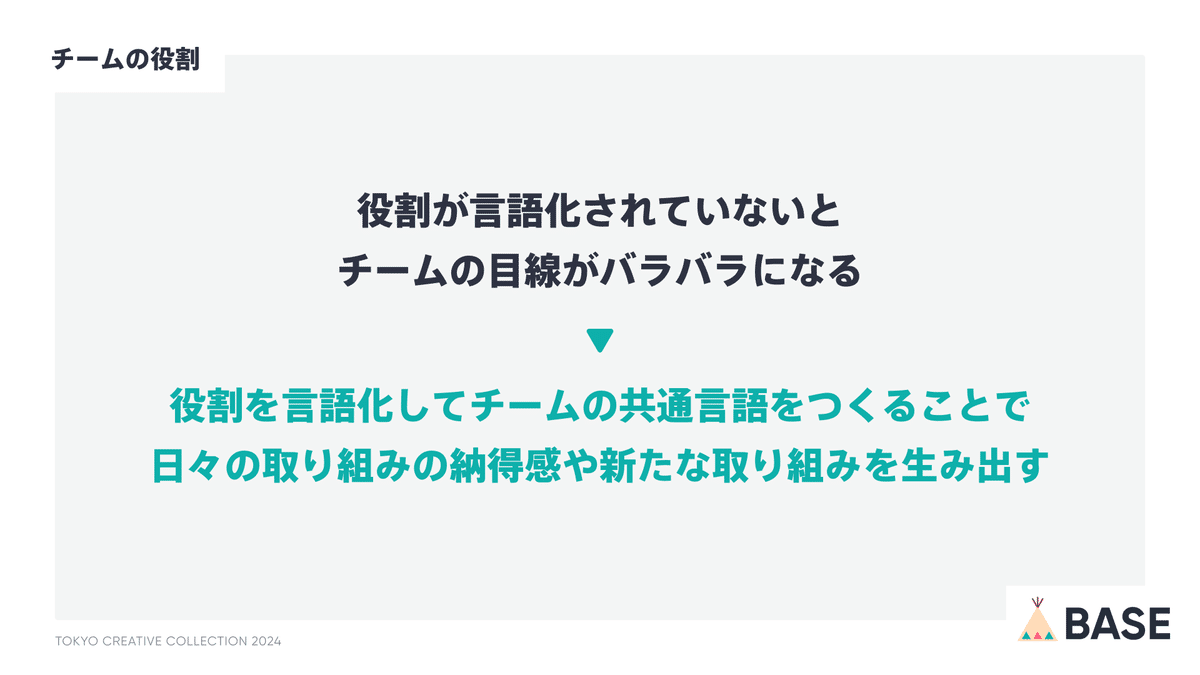
言語化をしても日々意識していくのは意外と難しく、チームで言語化してその場では目線が揃ったとしても、そのあと何もしなければすぐに形骸化してしまいます。
私のチームではチームの役割を四半期ごとの振り返りフォーマットに組み込むことによって定期的に意識するようにしています。

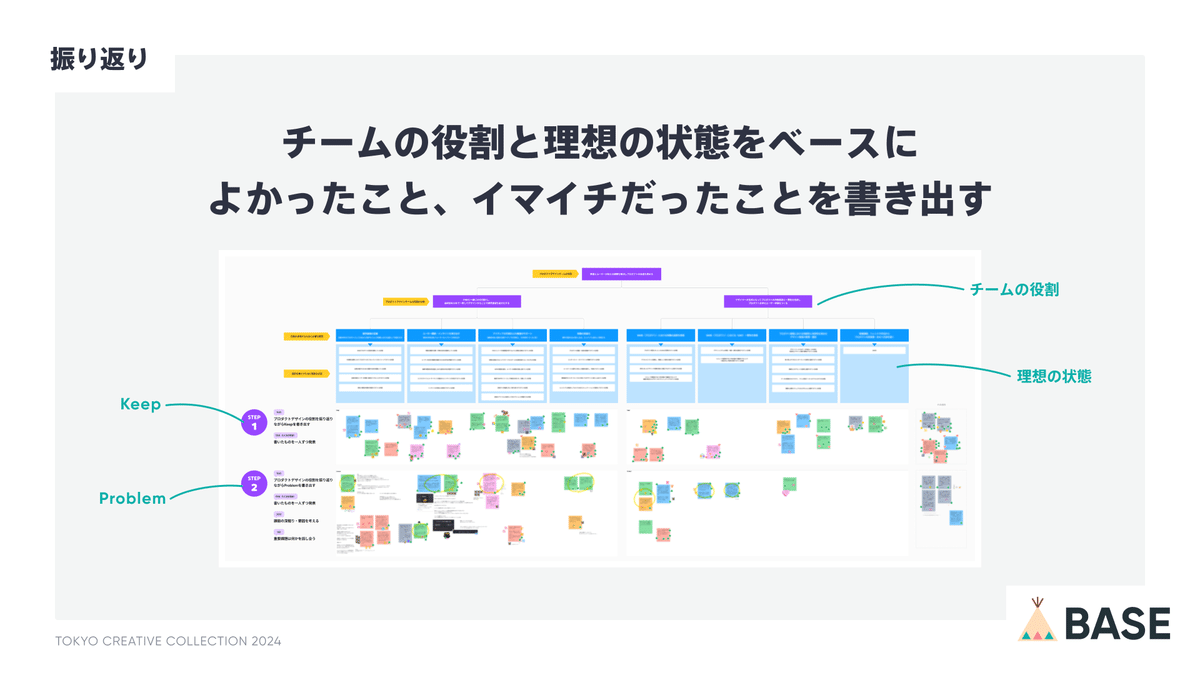
チームの振り返りはKPTをベースにアレンジをして、役割と理想の状態を見ながらKeepとProblemを付箋に書き出していきます。
チームの役割を実現するための理想状態が可視化されているので、この期間でいい動きができたこと、理想とのギャップがあったことなどを振り返りやすくなり、普通にKPTをやっていた頃に比べて付箋の量も増えて気付きの多い振り返りができるようになりました。

チームの役割全体を見渡してKeepの多かったところやProblemの多かったところなどが見やすくなり、チーム全体の状況が可視化しやすくなったのもすごく良かったです。
チーム改善をメンバーと一緒に考える

3ヶ月分の振り返りをして見えてきた課題から次の四半期で取り組むべきアイディアをチームで出していきます。
BASEのデザイナーはレベルが上がっていくにつれて、個人のパフォーマンスを上げることだけでなく、チームのパフォーマンスをどう上げていけるかという視点が必要になっていくので、チームの振り返りではメンバーがチームの状況を把握し、改善を考える機会になるように意識しています。

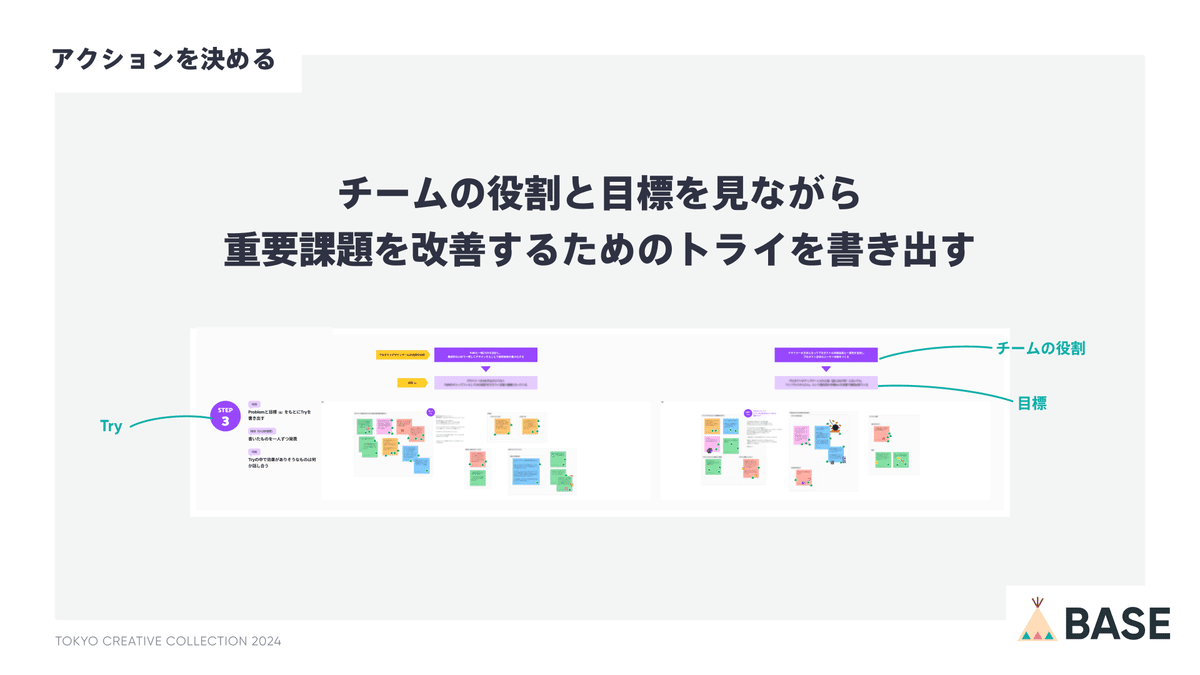
チームの役割をKPTに組み込んだ振り返り方法を試しながら、最近ではTryを出すときにProblemからTryを出すだけではなく、チームとしての目標を立ててアイディアを出すフォーマットを採用しています。
ProblemからTryを出すだけだと顕在化している短期的な改善アイディアしかなかなか出てきません。
目標を意識することで未来に向けた新たなアイディアを生み出すことができるようになりました。

書き出したTryのアイディアは最終的にマネージャーが四半期のアクションとして目標設定に組み込み、メンバーと一緒に改善に取り組んでいきます。
組織として四半期の目標にしっかり組み込むことで改善のサイクルを作っています。
まとめ
ここまでBASEで実施したデザイン組織の役割を言語化し継続的にチームを改善するプロセスを紹介しました。
チームの役割と理想の状態を言語化し、チーム運営に組み込むことでチームで組織を改善するサイクルを生み出すことができます。

UIUXデザイナーと一言にいっても、1プロダクト1デザイナーが担当している会社もあれば、デザインの横断組織がある会社があったり、会社によってデザイナーに期待される役割はさまざまです。
いろんなバックグラウンドを持ったデザイナーが集まっているからこそ、チームの役割を意識することが大事だなと私自身改めて感じました。
BASEでやった取り組みがどこかのデザイン組織やデザイナーの参考になったら嬉しいです。
最後に、BASEでは一緒に働くデザイナーを募集しています。
この記事を読んでBASEのデザイン組織に興味持っていただける方がいましたら、カジュアル面談も実施していますのでぜひご連絡ください。
