
Twitterプロフィール画面をトレースしてみた
はじめまして、Seiyo(@0yies)です!
現在、UI/UXデザインを絶賛勉強中でございます🔥🔥🔥
今回初めてUIトレースなるものに挑戦してみました😆
自分なりに気づいたことをまとめていきたいと思います。
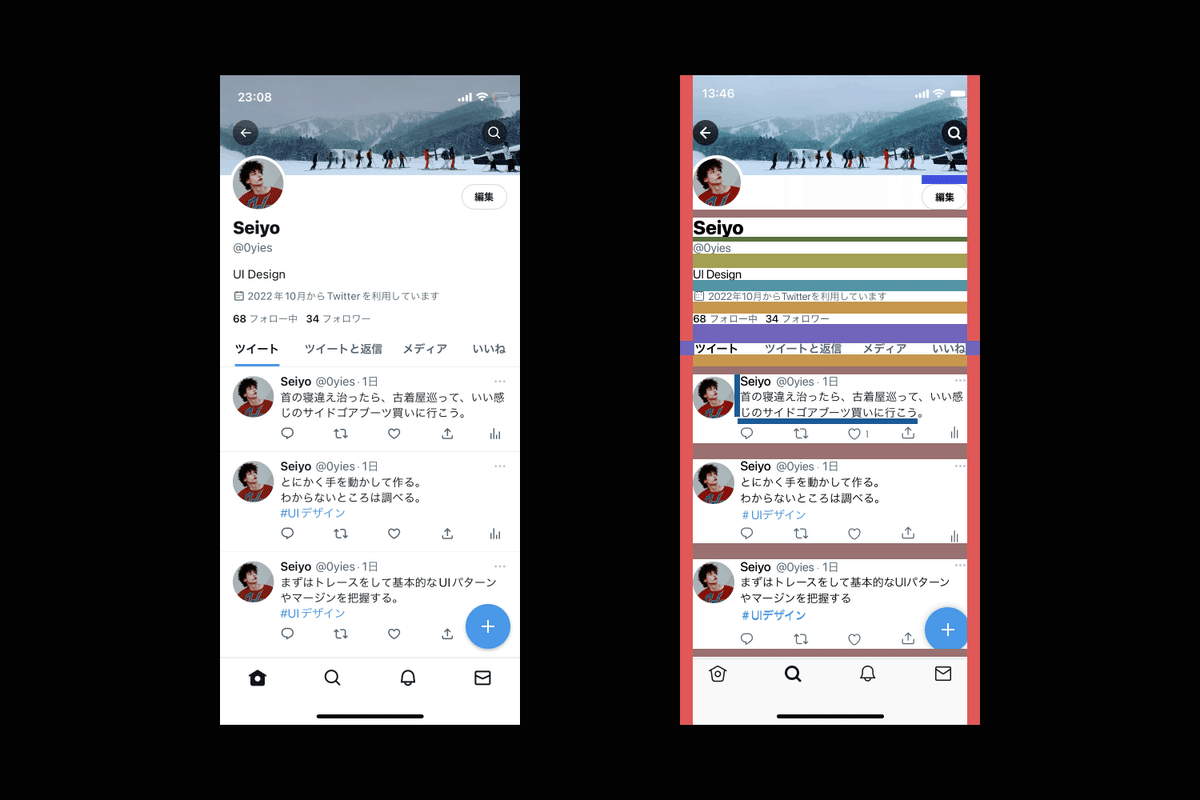
1.トレースしたもの

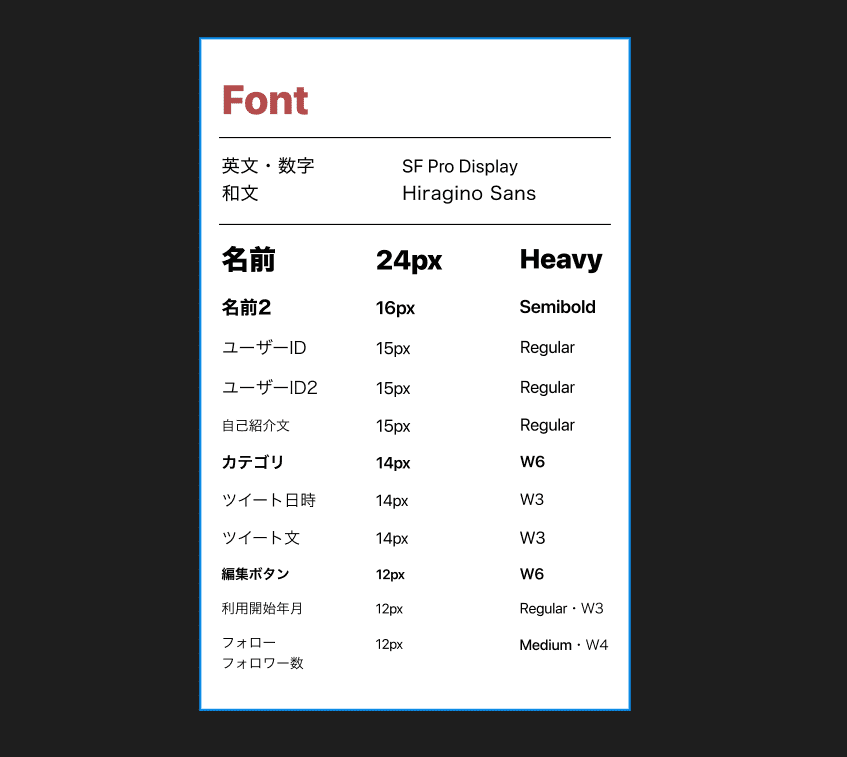
2.Font

英数字は和文より1px大きい。
プロフィール画面で一番重要な名前が一番強調されている。一番大きく太い。
フォロー・フォロワー数も太字で強調。
ツイートで一番重要な名前と本文は黒字で視認性を高めている。他は極力グレーで目立たないようにしている。
名前以外ジャンプ率低め。
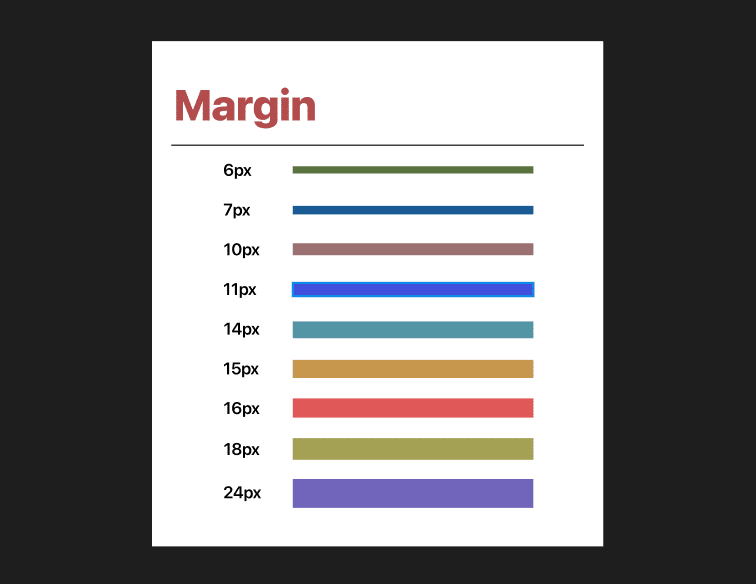
3.Margin

ブロックの分かれ目は一番大きい24px。
両サイドのマージンは16pxで8の倍数。
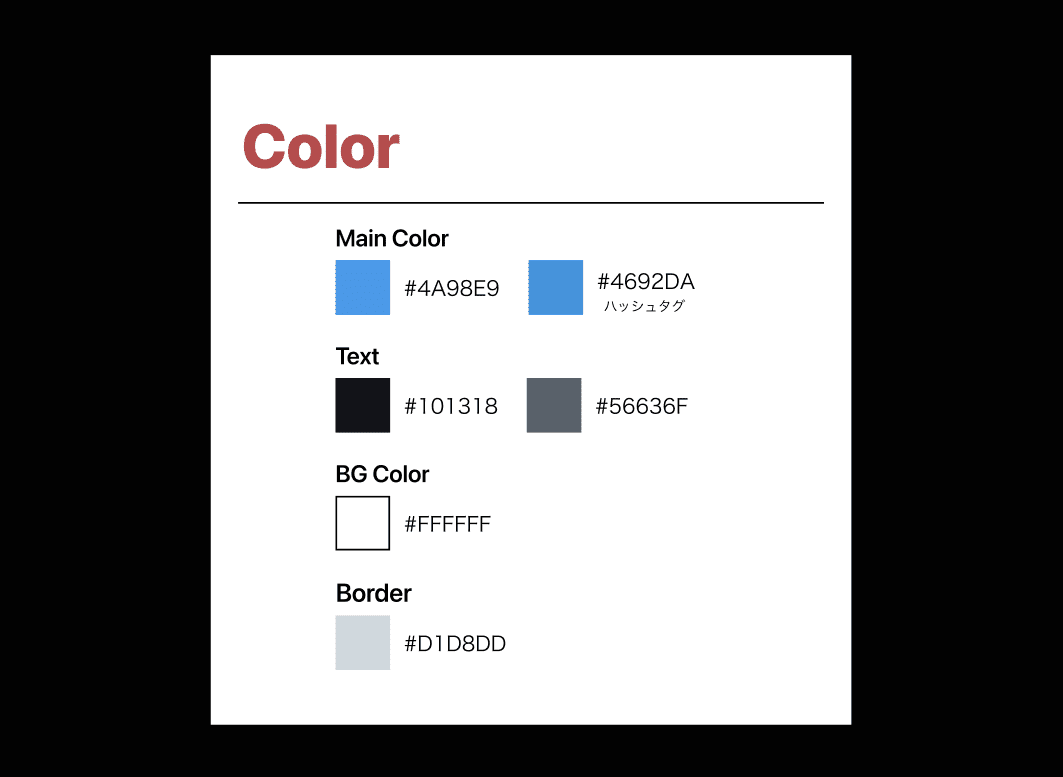
4.Color

ツイートボタンの青よりハッシュタグの青の方が暗い。文字は細い分、薄く見えるのを考慮した?
黒は真っ黒ではなく、少し青みがかっている。
テキストの色は重要度によって、黒とグレーを使い分けている。
ツイッターのメインカラーがツイート作成ボタンに使われている。
まとめ
今回初めてのトレースでしたが、どうしても微妙にズレてしまったりして、なかなか完璧に合わせるのは難しかったです🤣ただトレースの目的としては構造や規則性を理解することだと思ったので、あまり細かいところは気にせずにトレースしました。フォントのline-heightはAutoではなく、100%に設定しました。マージンに関してはもっと4や8の倍数が多かったりするのかなと思っていたのですが、奇数も出たりして、わかりやすい規則性を発見することができませんでした。ただ単にトレースのスキル不足説ありです😭笑 初めてだったので少し時間がかかってしまったのですが、要領は掴めたので、次は時間を測って他のサービスのUIトレースをしてみたいと思います!🔥🔥🔥
