
Qt5再入門: Qt DesignerでNotes C APIコンバートシミュレーターダイアログを作る(その2)
前回ご紹介した「コンバートシミュレーターダイアログ」は、Notes C APIの「ConvertFLOATToText」「ConvertTextToFLOAT」「ConvertTIMEDATEToText」「ConvertTextToTIMEDATE」をシミュレートするためのダイアログです。これらには、INTLFORMAT構造体という共通のフォーマット設定と、数値にはNFMT構造体、日時にはTFMT構造体というフォーマットが用いられます。これらのパラメータは非常に多いので、テストにするには少々骨が折れます。
そこで、先の関数を気軽に試せて、後々フォーマット設定を制御するコンパネとして使えそうなダイアログを作ってみようと思いました。
ダイアログ作成ウィザード
Qtは、C++コードだけでGUIを作れる優秀なフレームワークですが、IDE「Qt Creator」が持つウィザードを使うと、ヘッダーファイルやソースファイルなど、ファイルの準備がスムーズに行えます。
プロジェクトディレクトリ上で右クリックすると、以下のようなコンテキストメニューが表示されます。

赤丸で囲まれている(日本語化されていない)「Add New...」をクリックします。
すると、次のようなダイアログが表示されます。

左側の「ファイルとクラス」で「Qt」を選択し、「Qt Designer フォームクラス」を選択し、「選択...」ボタンをクリックします。

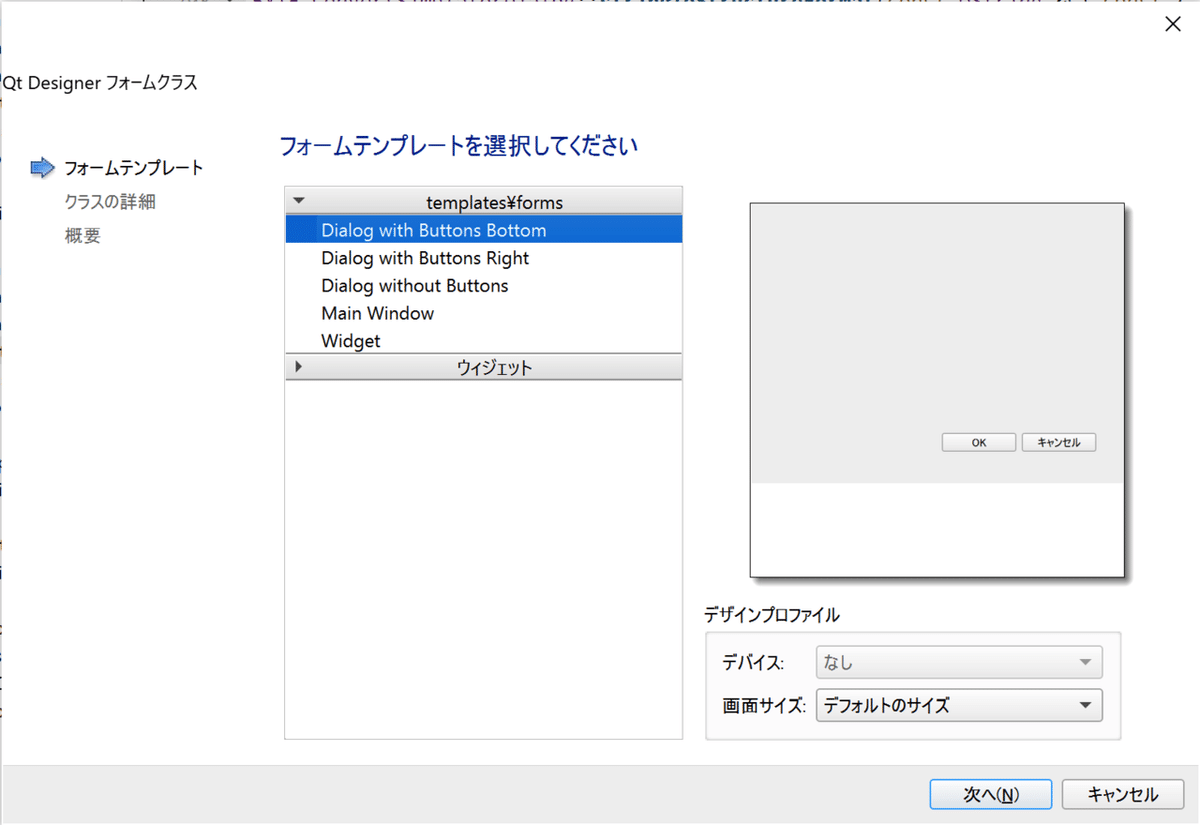
「フォームテンプレート」フェーズとなるので、上の「templates¥forms」欄から「Dialog with Button Bottom」を選択し、「デザインプロファイル」はデフォルトのまま、「次へ(N)」ボタンをクリックします。

「クラスの詳細」フェーズとなるので、ダイアログのクラス名、ヘッダーファイル名(.h)、ソースファイル名(.cpp)、フォームファイル名(.ui)、パスを調整します。クラス名が変更されると、各ファイル名も準じて変更されます。
デフォルトでは「Dialog」となっているクラス名を、「ConvertSimulatorDialog」としてみました。

「概要」フェーズとなるので、プロジェクトの追加先と、バージョン管理システムへの追加処理をするか、その場合の追加先システムを選択します。
最後に完了ボタンを押せば、コードやフォームファイルが作成されます。
作成されたフォームファイル convertsimulatordialog.ui を開くと、以下のような画面になります。

これは、タイトルバーを見てもわかるとおり、Qt Creatorでフォームが開いている状態です。Qt Designerで編集するフォームファイルですが、Qt CreatorにもQt Designerと同等のRADツールが組み込まれています。簡単な修正など別途Qt Designerを開くのが面倒な時は便利ですが、ソースコードと見比べながら編集する場合は、Qt Designerで開いた方が都合がいいことも多々あります。
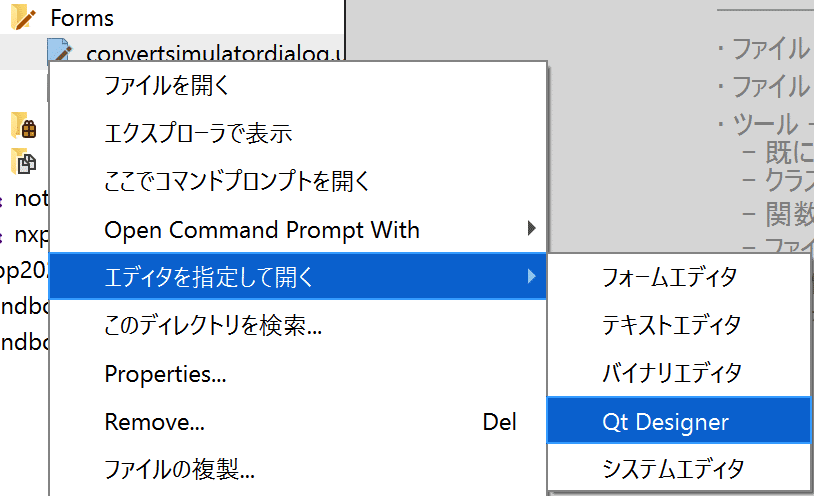
フォームファイルをQt Designerで開くには、フォームファイルを右クリックして、コンテキストメニューの「エディタを指定して開く」→「Qt Designer」を選択します。

すると、Qt Creatorとは別に、Qt Designerでフォームファイルを開くことができます。

次回は、メインウィンドウのメニューからダイアログを開く方法と、備え付けのボタンについて紹介します。
