
Qt5再入門: Qt DesignerでNotes C APIコンバートシミュレーターダイアログを作る(その5/QRadioButton)
今回は、Qtウィジェットのラジオボタンについて紹介します。
ラジオボタンの設定
前回同様、ダイアログをQt Designerで開きます(チェックボックスはいったん削除してあります)。左側にあるウィジェットペインの、「Buttons」カテゴリーに「Radio Button」があるのがわかります。

これをドラッグして、ダイアログ上に持ってきてドロップします。

通常、ラジオボタンはN者択一で使用されるので、ここでは3つ配置したいと思います。

ラジオボタンのobjectNameとtextの値を設定していきます。一番上のラジオボタンを選択し、プロパティエディタのobjectName欄をクリックすると、編集できます。

一番上のラジオボタンは、objectNameをtextRadio、textをTextとしてみました。

2番目はnumberRadio,Number、3番目はdateTimeRadio,Date/Timeとしました。

次に、マウスで範囲選択し、3つのラジオボタンを選択状態にします。

選択されているいずれかのラジオボタン上で右クリックし、コンテキストメニューを開きます。メニューから「ボタングループに割り当て」→「新しいボタングループ」を選択します。

エディタ上は変化がありませんが、オブジェクトインスペクタ上に、QButtonGroupクラスのオブジェクトが追加されたのが確認できます。

これにより、3つのラジオボタンの選択状態が排他的に連動し、いずれかを選ぶと選択状態のボタンが非選択状態になります。
ここでは、QButtonGroupのobjectNameを「dataTypeButtons」としておきます。

ここまで編集したダイアログデータを保存し、Qt Designerを閉じてQt Creatorに戻ります。
コーディング
convertsimulatordialog.hヘッダーファイルを開き、ConvertSimulatorDialogクラスに新しいスロット関数を追加します。
// convertsimulatordialog.h
// クラス定義内
public slots:
void selectType(QAbstractButton *button);QAbstractButtonクラスは、QRadioButtonの継承元クラスです。
次に、covertsimulatordialog.cppソースファイルを開き、さきほどのスロット関数を実装します。
内容は、引数のボタンのテキストデータをダイアログに表示するだけのシンプルなものです。
// convertsimulatordialog.cpp
// ...
void ConvertSimulatorDialog::selectType(QAbstractButton *button) {
QString type = button->text();
QMessageBox::information(
this,
"Radio Button state",
tr("Select type is %1.").arg(type)
);
}最後に、ダイアログのコンストラクタ内でQButtonGroupのbuttonClickedとさきほどのスロット関数を接続します。
なお、今回のシグナル/スロット接続には、SIGNAL/SLOTマクロ形式を使った文字列ベースのスタイルで書いています。実は、QButtonGroupのbuttonClickedには、QAbstractButtonクラスのポインタ以外に、int型を送出するオーバーロードが存在します。オーバーロードが存在すると、これまでのファンクタベースでの接続ができません。公式サイトでは、いくつかの回避策がありますが、まあまあめんどいので、素直に「文字列ベースの接続」で実装します。
// convertsimulatordialog.cpp
// コンストラクタ内
connect(
ui->dataTypeButtons, SIGNAL(buttonClicked(QAbstractButton*)),
this, SLOT(selectType(QAbstractButton*))
);デバッグ実行
では、ここまでの動きを試してみましょう。Qt Creatorでこのアプリをデバッグモードで起動し、メニューの「Tools」→ 「Convert Simulator」でダイアログを開きます。

設定したラジオボタン3つが並んでいます。
ここで「Text」をクリックしてみます。

すると、新たにダイアログが表示され、ラジオボタンのテキストがダイアログメッセージ内にも表示されています。

Numberボタンをクリックすると、Numberが表示されます。

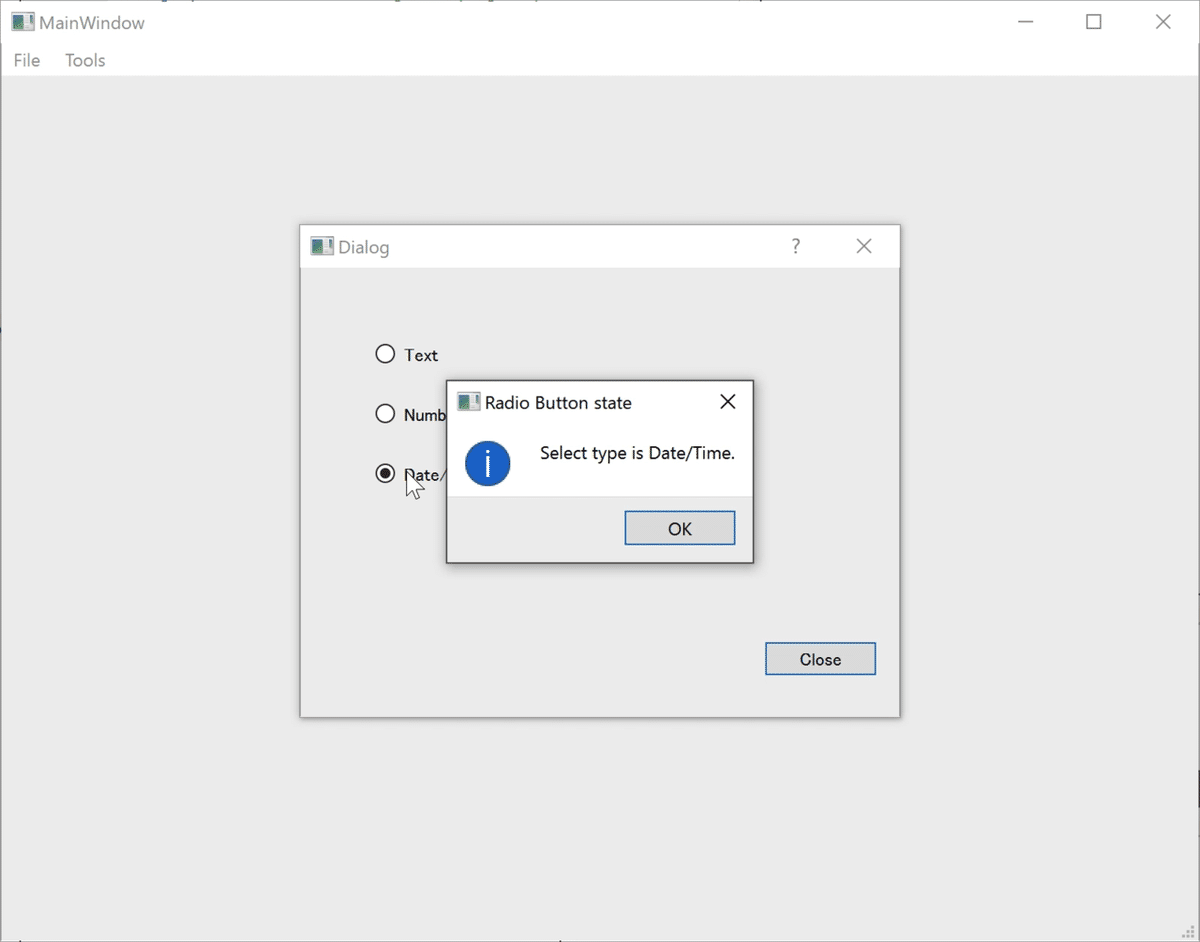
Date/Timeボタンをクリックすると、Date/Timeと表示されました。

まとめ
ラジオボタンの場合、通常の使い方であればQButtonGroupクラスとの併用が一般的になります。QButtonGroupクラスのシグナル、buttonClickedはQAbstractButtonポインタとint型の2つが定義されています。QAbstractButtonポインタの場合、今回はtextメソッドを使いましたが、翻訳関数が絡んでいたり、そもそもテキストを動的に設定したりした場合、textメソッドで取得した値が「どのラジオボタンを選択したか?」を判別できなくなるので、変数名としても使われるobjectNameメソッドで判別する方がよいでしょう。また、ラジオボタンの数が動的だったりすると、objectNameでの判断もままならなくなります。その場合、QList型で管理しているデータと連動しているのであれば、int型で返してくるオーバーロードシグナルを検討できるでしょう。
