
Qt5再入門: Qt DesignerでNotes C APIコンバートシミュレーターダイアログを作る(その9/QPushButtonとQTextBrowser)
今回は、Qtウィジェットのプッシュボタンとテキストブラウザについて紹介します。
QTextBrowser
QTextBrowserというのは、UI上から編集する機能のない、延々とテキスト情報を流していくウィジェットです。ログ情報などに向いています。また、HTMLを表現する能力も持っているので、ヘルプなどにも活用できます。
プッシュボタンとテキストブラウザの設定
前回同様、ダイアログをQt Designerで開きます(前回までのウィジェットは削除してあります)。
左側にあるウィジェットペインの、「Buttons」カテゴリーにある「Push Button」をドラッグして、ダイアログ上に持ってきてドロップします。

ボタンは計3つ配置します。
次に、前回同様「Display Widgets」カテゴリーにある「Text Browser」をダイアログ上にドロップします。

以下のようにレイアウトし、各オブジェクト名と、ボタンのラベルを以下のようにします。

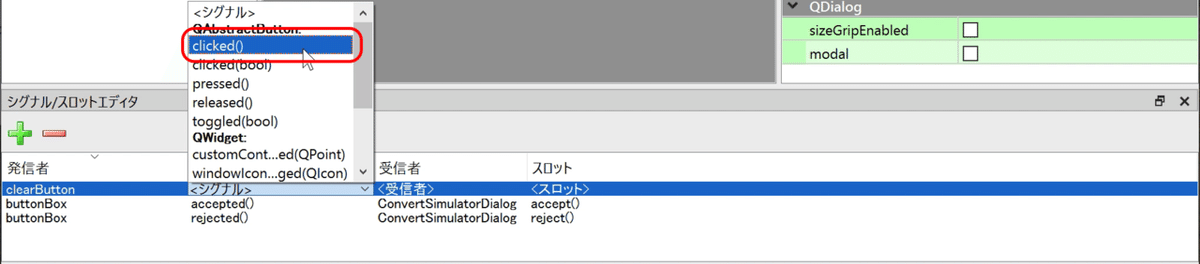
「clearButton」については、Qt Designerの中だけでシグナル/スロットが組めますので、シグナル/スロットエディタで設定してしまいます。
プラスアイコンボタンをクリックしてアイテムを増やし、発信者を「clearButton」にします。

シグナルを「clicked()」にします。

受信者を「consoleLog」にします。

スロットを「clear()」にします。

コーディング
他のボタンのシグナルは、コード上で設定します。
ダイアログクラス定義のスロットに、以下のように追加します。
// convertsimulatordialog.h
// ...
public slots:
void orderForBurgers();
void orderForFriedChicken();
// ...それぞれ、以下のように実装します。
// convertsimulatordialog.cpp
// ...
void ConvertSimulatorDialog::orderForBurgers() {
ui->consoleLog->append(tr("We received an order for burgers."));
}
void ConvertSimulatorDialog::orderForFriedChicken() {
ui->consoleLog->append(tr("We received an order for fried chicken."));
}
// ...コンストラクタ内で、ボタンのシグナルをさきほどのスロット関数に結びつけます。
// convertsimulatordialog.cpp
// ...
ConvertSimulatorDialog::ConvertSimulatorDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::ConvertSimulatorDialog)
{
ui->setupUi(this);
connect(
ui->burgersButton, &QPushButton::clicked,
this, &ConvertSimulatorDialog::orderForBurgers
);
connect(
ui->friedChickenButton, &QPushButton::clicked,
this, &ConvertSimulatorDialog::orderForFriedChicken
);
}
// ...デバッグ実行
次の動画をご覧ください。
まとめ
ここまで、表題の「コンバートシミュレーターダイアログ」を作成するのに必要な個々のウィジェットについて簡単に説明してきました。
QCheckBox
QRadioButton(※コンバートシミュレーターダイアログでは使いません)
QLabel
QLineEdit
QComboBox
QSpinBox
QDateTimeEdit
QPushButton
QTextBrowser
次回は、これらのウィジェットをまとめるためのコンテナーウィジェットについて説明します。
