
DOAP2023開発日記 #5
#1〜#4のまとめ
また間が開いてしまった。私は何をしていたのかを振り返る。
#1: Sailsサーバの新規作成
#2: Next.jsアプリの新規作成
#3: SailsサーバでREST APIを新規作成
#4: Next.jsからSailsへREST APIのプロキシ作成
なるほど。では、DOAP本体を作成する段階になったので、続きの作業をしていく。
C++開発環境
DOAPは、Windows(64bit)/Linux(Red hat系)上のDominoサーバで動作する。
標準のC++だけでもいいのだが、ここでは個人的に慣れ親しんだ、オープンソースのクロスプラットフォーム開発フレームワーク「Qt」を使う。
コンパイラは、Windowsでは「Visual C++ 2019」、Linuxでは「GCC」を使用する。
ただし、当初はWindowsでの開発とする。
最強IDE「Visual Studio Code」
長らくQtを使った開発には、純正の「Qt Creator」を使ってきた。
一方で、ReactやSailsのようなJavaScript/TypeScriptの開発には「VSCode」を使ってきた。
どうにかVSCodeに統一できないか思案してきたが、これを機にVSCodeでQtプロジェクトを開発する土台を作ってみる。
プロジェクトフォルダをワークスペースに追加する
まずはDOAPを開発するためのフォルダを作成し、VSCodeのワークスペースに追加していく。
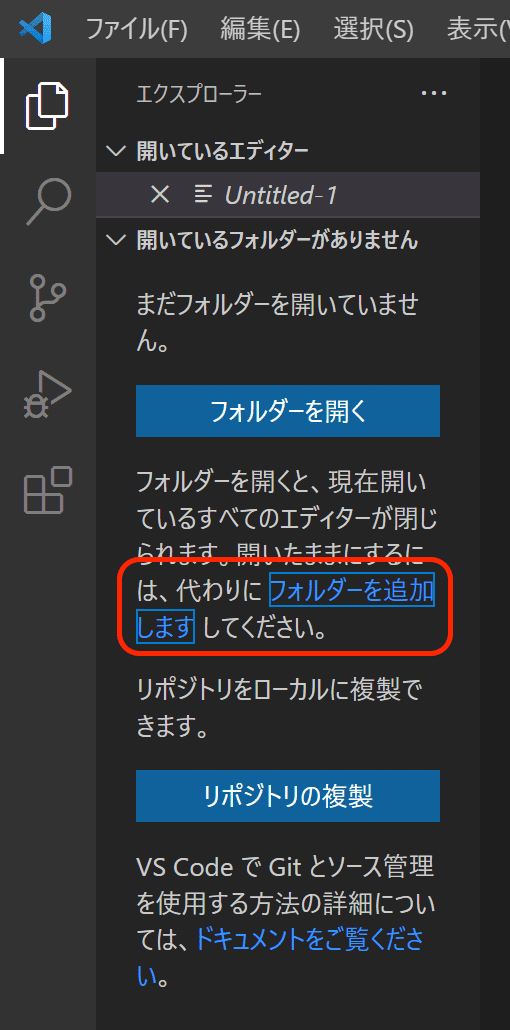
VSCodeを起動したとき、ウィンドウが空っぽだったと仮定する。プライマリサイドバーの「エクスプローラー」の「フォルダーを追加します」をクリックするか、メニューの「ファイル>フォルダーをワークスペースに追加…」を選択する。

開いたダイアログで、新規フォルダを作成して追加する。ここでは「doap2023」というフォルダを作って追加した。
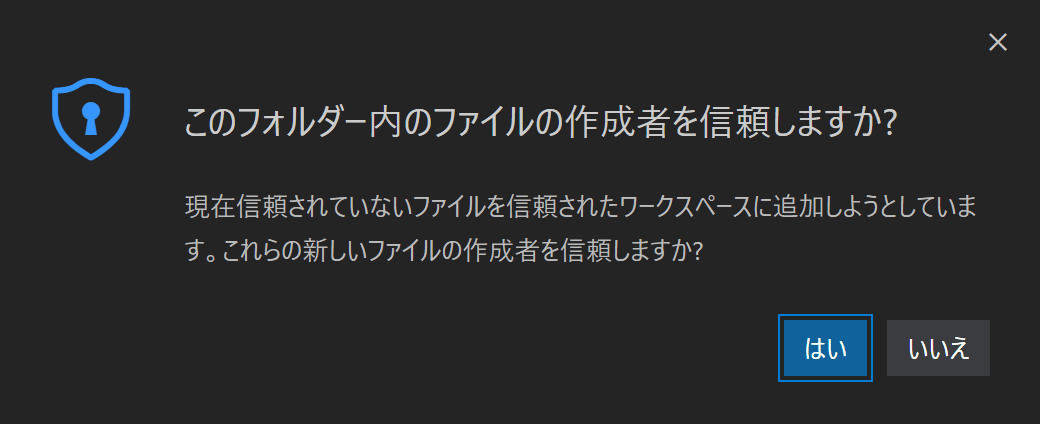
追加ボタンをクリックすると、最近のVSCodeでは次のような確認ダイアログが表示されるようである。

これで開発プロジェクトのベースができた。
ワークスペースに名前を付けて保存しておくと、プロジェクト単位で作業ウィンドウを保持できるので、非常に便利である。
メニューの「ファイル>名前を付けてワークスペースを保存…」を選択してワークスペースを保存できる。

私のユーザプロファイルディレクトリ(標準ではC:/Users/myname)には、ワークスペースファイルがゴロゴロ転がっている。
拡張機能「C/C++ Extension Pack」
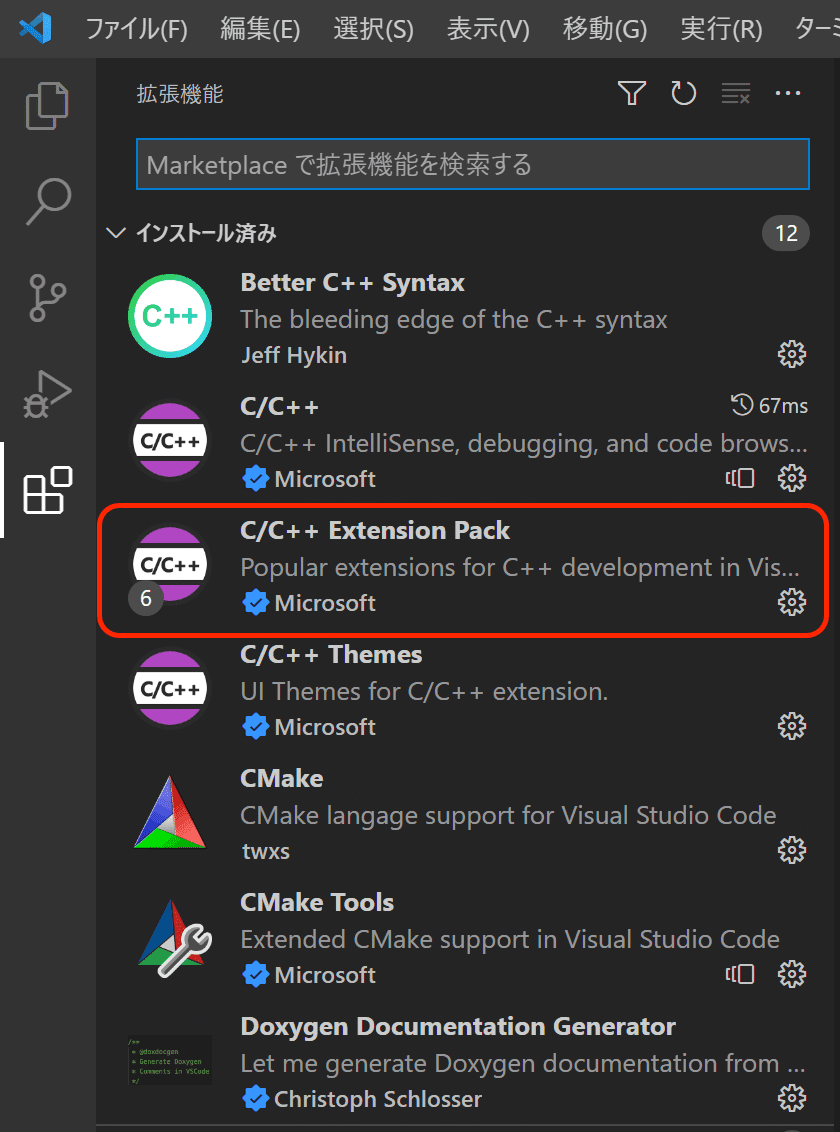
VSCodeでC/C++を開発する際は、拡張機能「C/C++」を使用するのがいいらしい。これ単独でもいいのだが、今回はこれ以外に関連する機能をまとめて追加できる「C/C++ Extension Pack」をインストールする。

なお、この画面上の他の6つの拡張機能が「関連する機能」だ。
C/C++の構成(UI)
C/C++拡張機能をインストールしたら、機能を構成する。
メニューの「表示>コマンドパレット…」を選択する。

もしくは、直接「Ctrl+Shift+P」でもコマンドパレットを開くことができる。

そこから「C/C++: 構成の編集 (UI)」を選択する。拡張機能が多くて探せない時は検索窓で絞り込むことができる。
「C/C++: 構成の編集 (UI)」を選択すると、UIベースのC/C++構成画面が開く。
いろいろ試してみて以下のような設定値で落ち着いた。参考までに。


ここで「パスを含める(インクルードパス)」の設定値は、上からdoap本体、npp2023ヘッダライブラリ(Notes C APIをC++でラップした自作ライブラリ)、Notes C APIヘッダライブラリ、Qtヘッダライブラリへのパスになる。「/**」は再帰的に検索してくれる設定で、これがないと直下のファイルしか検索できなくなる。また、「${workspaceFolder}」という記述は、VSCodeで使用可能な定義済み変数の1つで、ワークスペースフォルダに置き換わる。なので、この場合「doap2023/doap」フォルダのフルパスになる。ちなみに、「doap2023/doap」はQtプロジェクト的にはサブプロジェクトフォルダとなる。

ここで、「定義」にある「NT」は、Windowsで開発していることをNotes C APIに伝えるものである。
また、「DOAP_LIBRARY」は、コード内で使用している「DOAP_EXPORT」シンボルをライブラリのエキスポート対象として使用するための定義になる。なお、このコードを外部から使用する側になると、自動的にインポート対象とすることができる。もともとはQt Creatorが自動的に生成してくれる便利なテンプレートの流用である。

C/C++の構成(JSON)
ここまでのUIによる構成はJSONファイルとして保存される。
プロジェクトフォルダからのパスでは「doap2023/.vscode/c_cpp_properties.json」となる。
せっかくなので、このJSONファイルも以下に示す。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/doap/**",
"../npp2023/npp/include/**",
"Y:/notesapi/include",
"C:/Qt/5.15.2/msvc2019_64/include/**"
],
"defines": [
"UNICODE",
"_UNICODE",
"NT",
"DOAP_LIBRARY"
],
"windowsSdkVersion": "10.0.19041.0",
"compilerPath": "C:/Program Files (x86)/Microsoft Visual Studio/2019/Community/VC/Tools/MSVC/14.29.30133/bin/Hostx64/x64/cl.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-msvc-x64"
}
],
"version": 4
}まとめ
VSCodeでC/C++を開発するための、入口中の入口をご紹介した。
なお、ここで紹介したワークスペース中の設定JSONファイルを保管する「.vscode」フォルダは、Gitの追跡対象外指定ファイル「.gitignore」で追跡できないようにしておくことをオススメする。基本的に「.vscode」内に設定されるものはローカル独特なものと捉えた方がいい。doap2023の場合も、このWindowsベースと、Linuxベースによる設定では.vscodeフォルダの中身はガラッと変わるので、追跡対象外にしている。
