
Qt5再入門: ウィジェットを動的に追加する(その1)
前回の記事では、ディレクトリ表示用のページに「Expand」というボタンを追加し、さらにExpandボタンをクリックすると、スプリッターが縦に分割され、右側にテーブルが表示され、ディレクトリ内の検索結果を表示しました。ここでは、Expandボタンの追加、スプリッターへのテーブルの追加について説明します。
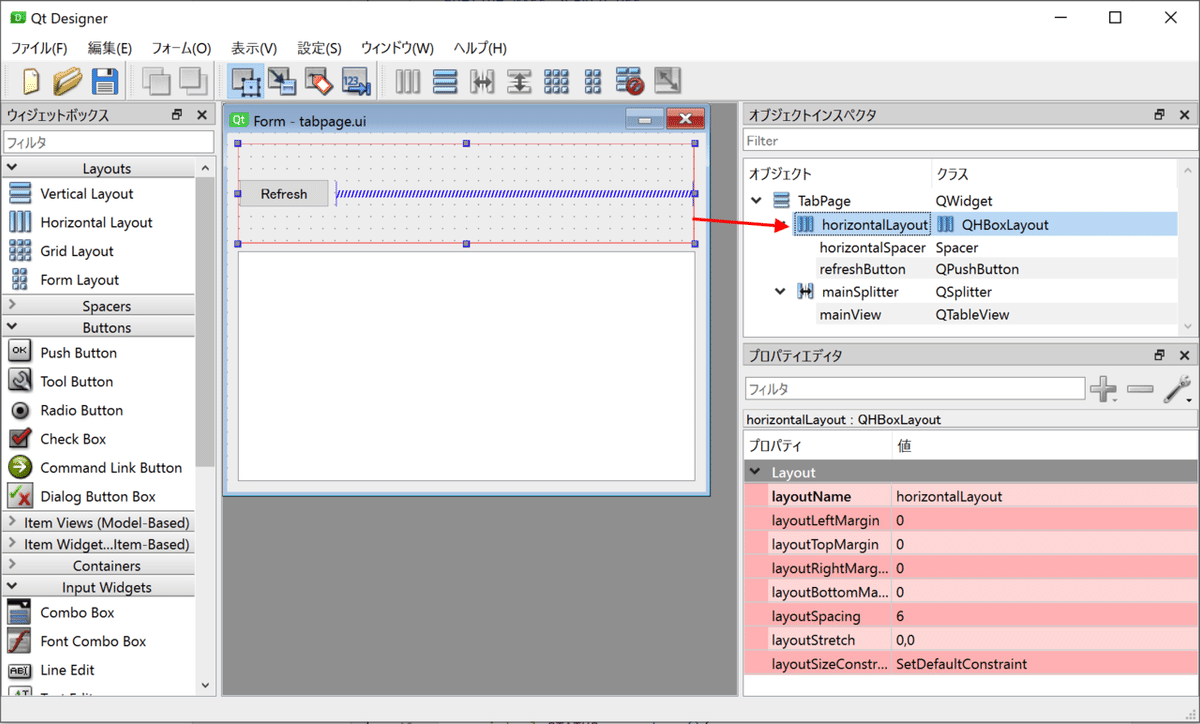
ディレクトリページはファイルページクラス(FilePage)をディレクトリ用途に使用しています。DirectoryPageというサブクラスにはしていません。FilePageクラスはTabPageクラスのサブクラスです。そこで、TabPageクラスのUI構造を改めてみてみます。

上部にQHBoxLayoutが配置されています。

QHBoxLayoutの左側にRefreshと書かれたQPushButtonが配置されています。

その右側に水平用スペーサが配置されています。

下部のエリアにはQSplitter(オブジェクト名mainSplitter)が、そしてその中にQTableView(オブジェクト名mainView)のみが配置されています。
上部エリアへのウィジェットの追加
TabPageクラスは、FilePageクラスの継承元ですが、これから追加していくであろう他の種類のページの形容元にもなるので、上部エリアにウィジェットを追加する機能は、汎用的にしていきます。
配置済みのRefreshボタンは、あらゆる派生先クラスでも利用できるよう共通の機能とし、派生先クラスではここにいろいろなウィジェットを追加できるようにします。ちなみに、FilePageクラスでは、この機能をExpandボタンの追加に使用するわけです。
// tabpage.cpp
/**
* @brief ページ上部の領域にウィジェットを追加する
* @param widget 追加するウィジェットのポインタ
*/
void TabPage::addToUpper(QWidget *widget) {
// 上部ペイン内の要素数
auto count = ui_->horizontalLayout->count();
// スペーサ分を考慮する
ui_->horizontalLayout->insertWidget(count - 1, widget);
}insertWidgetは、QHBoxLayoutの親クラスQBoxLayoutで定義されています。count()数で挿入すると末尾に挿入されますが、水平スペーサの左側に配置したいので、count() - 1の位置に挿入しています。
スプリッター(下部エリア)へのウィジェットの追加
TabPageの下部に配置してあるのは、テーブルウィジェット(QTableView)を1つ持つスプリッター(QSplitter)です。このテーブルウィジェットは、そのページの主たるデータを表示します。FilePageであれば、オープンしたパスがディレクトリならディレクトリパス、データベースならデータベース情報などを表示します。
前回の記事で紹介した、NSFSearch関数を使ったサブディレクトリやデータベースファイルのリストアップは、スプリッターを縦に分割した右側にそれを表示しているわけですが、他の派生先ページでも、この領域を有効に使いたいですよね。というわけで、スプリッターにもウィジェットの追加機能を増設します。
// tabpage.cpp
/**
* @return スプリッター内の要素数を返す
*/
int TabPage::childCountOnSplitter() const {
return ui_->mainSplitter->count();
}まず、スプリッター内の要素数を返す機能を追加します。FilePageクラスであればExpandボタンをクリックすることで、右側に領域を増やしたいわけですが、いくらでも増やしたいわけではありません。スプリッター内容の要素が2つになっていれば、もうそれ以上増やす必要はありません。スプリッターui_->mainSplitterは派生先のクラスからは隠蔽されている(private)ので、上述のchildCountOnSplitterメソッドを提供しています。
// tabpage.cpp
/**
* @brief スプリッターに要素を追加する
* @param widget 追加するウィジェットのポインタ
*/
void TabPage::addToSplitter(QWidget *widget) {
ui_->mainSplitter->addWidget(widget);
}スプリッターにウィジェットを追加する場合は、QSplitter::addWidgetメソッドを使います。
まとめ
今回は、QHBoxLayoutとQSplitter両クラスの、ウィジェットを追加する機能について紹介しました。次回は、これらを使ってFilePageクラスにおけるウィジェット追加の実践をしていきます。
