
Qt5再入門: Qt DesignerでNotes C APIコンバートシミュレーターダイアログを作る(その7/QComboBox)
今回は、Qtウィジェットのコンボボックスについて紹介します。
コンボボックスとラベルの設定
前回同様、ダイアログをQt Designerで開きます(前回までのウィジェットは削除してあります)。
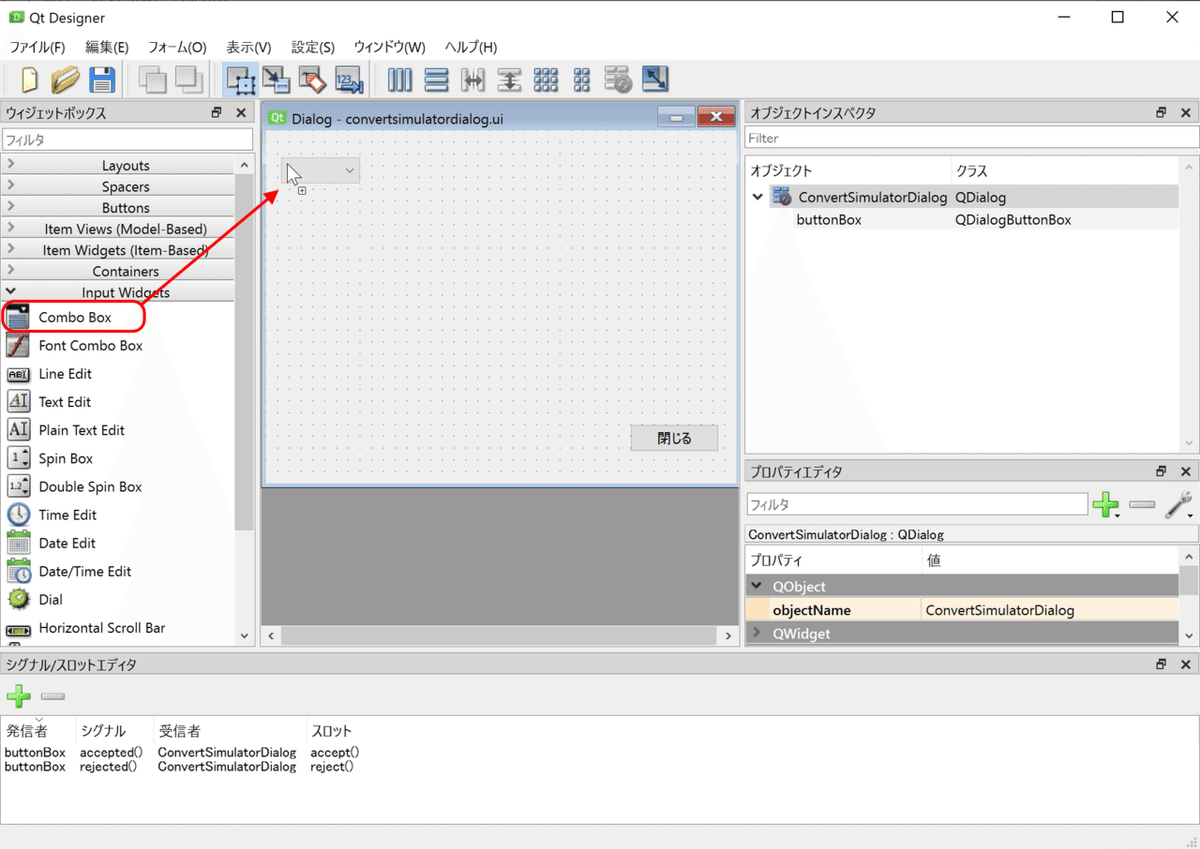
左側にあるウィジェットペインの、「Input Widgets」カテゴリーにある「Combo Box」をドラッグして、ダイアログ上に持ってきてドロップします。

右辺真ん中のドットをドラッグして右に移動し・・・

・・・範囲を少し広げます。

コンボボックス上で右クリックし、コンテキストメニューから「アイテムを編集...」を選択します。

すると、コンボボックス編集ダイアログが開きます。

左下のプラスアイコンをクリックして、アイテムを追加します。

追加したアイテム「新しいアイテム」が編集状態になるので、テキストを・・・

・・・「Single」に変更します。

同様にアイテムを2つ追加し、それぞれ「Double」「Triple」とします。

次に、前回同様「Display Widgets」カテゴリーにある「Label」をダイアログ上にドロップします。

コンボボックスと同じくらいの幅にしておきます。

シグナル/スロットエディタで新しい項目を追加します。

発信者を「comboBox」とします。

シグナルを「currentIndexChanged(QString)」にし、受信者とスロットは、前回同様「label」「setText(QString)」とします。

コーディング
このままでもいいんですが、実は最初にダイアログを開いた時に、コンボボックスの初期値をラベルに反映できません。
なので、ダイアログのコンストラクタに、ラベルの初期値をコンボボックスの初期値に設定するコードを書きます。
// convertsimulatordialog.cpp
// ...
ConvertSimulatorDialog::ConvertSimulatorDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::ConvertSimulatorDialog)
{
ui->setupUi(this);
ui->label->setText(ui->comboBox->currentText()); // <- ここ
}
// ...今回のコーディングはこれだけです。
デバッグ実行
では、実際に動かしてみましょう。
まとめ
QComboBoxは、ラジオボタンと同様にN者択一ができますが、選択肢を動的に増減してもレイアウトが崩れない、editableオプションを付ければ新しい選択肢をユーザーが追加できる、等のメリットがあります。
