
Qt5再入門: Qt DesignerでNotes C APIコンバートシミュレーターダイアログを作る(その6/QLabelとQLineEdit)
今回は、Qtウィジェットのラベルとテキスト入力(一行)について紹介します。
ラベルとテキスト入力の設定
前回同様、ダイアログをQt Designerで開きます。

※前回までのウィジェットは削除してあります。
左側にあるウィジェットペインの、「Input Widgets」カテゴリーに「Line Edit」が、「Display Widgets」カテゴリーに「Label」があるのがわかります。これらをドラッグして、ダイアログ上に持ってきてドロップします。


ラベルのプロパティにある、QLabelのtext欄をダブルクリックして、編集状態にします。

テキストを削除して、空欄にします。

なお、この動作は、エディタ上のQLabelをダブルクリックしても、text値を編集することができます。
コーディングなしでシグナル/スロット
続いて、シグナル/スロット接続をします。ここではテキスト入力に表示されるテキストを、そのままラベルに表示してみます。
これまでコード上でシグナル/スロット接続をしてきましたが、今回は、スロット側の関数に、QLabelにあるものがそのまま使えるので、Qt Designer上で接続してみます。
Qt Designerのシグナル/スロットエディタに移動します。画面上にシグナル/スロットエディタが表示されていない時は、メニューの「表示」から「シグナル/スロットエディタ」を選択すると、再表示できます。

シグナル/スロットエディタのプラスアイコンをクリックします。

すると、未定義のシグナル/スロット接続項目が表示されます。
発信者欄のところをクリックし、「lineEdit」を選択します。

次に、シグナル欄をクリックし、「textChange(QString)」を選択します。

これは、ウィジェットが持っているテキストが変更されるたびに送出されます。
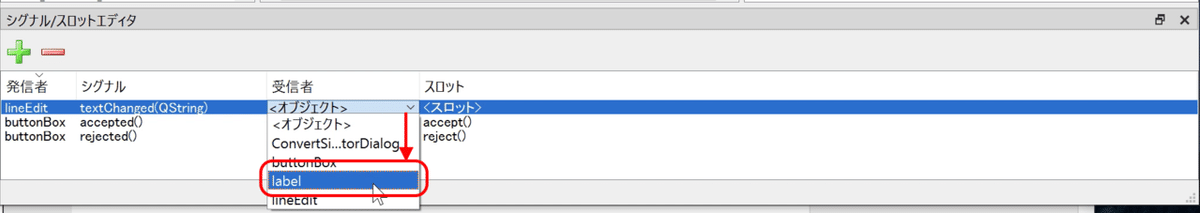
続いて、受信者欄をクリックし、「label」を選択します。

スロット欄から「setText(QString)」を選択します。

これで、シグナル/スロット接続の処理は完了です。これだけなら、ノーコードで設定が済みました。
あとは、ラベルの横幅を広げ、中途半端に途切れて表示されないようにしておきます。

テキスト入力も同様に幅を広げておきます。

保存してQt Designerを終了し、Qt Creatorでコンパイルします。
デバッグ実行
では、どのように動作するのか、実際にデバッグ実行して確認してみます。
まとめ
C++での開発は敷居が高いイメージがあります。まあ、実際に取り組むとそういう場面にまあまあ出くわします。そんなC++でも、GUIの開発はそんなに難しくないレベルにしてくれるのがQtだと思います。そんなことが実感できるウィジェットの紹介になったと思います。
