
2枚の写真を単純に合成してみたけど、こだわると奥が深い…
こんにちは。
お立ち寄りありがとうございます。
PhotoshopもIllustratorもAdobeCCで最新のVerが使用できるのはとっても嬉しいのですが、頻繁にアップデートがあるので久しぶりに使う機能だと「表示が変わってる?」で悩みます。
単に表示が変わっているのか、そもそも作業が間違っているためのエラーなのかわからず戸惑うという時間の無駄も・・・
自分の使いやすい古いVerでずっと使用し続けるというのも有りなのですが、動画編集は共有することも考えられるので一部のアプリだけアップデートというのもちょっと大変。(うっかり他の物もアップデートしてしまう)
この覚え書きもVerを入れていた方がいいのだなと気づいた次第。
さて、今回は写真同士をレイヤーマスクとレイヤー効果を使って組み合わせてみました。
題材は私がコンパクトカメラで撮影した清水寺です。
同じ場所で撮影したのですが、手前の始まりかけの紅葉を写そうとすると空と山や街が真っ白に、反対に遠方に焦点を当てると手前が黒くなって写っていました。そこで両方のいいとこどりをしてみようかと簡単に考えていましたが、思ったより面倒でした。
1.縮尺と画像の移動
三脚を利用してはいないので微妙に位置が異なってしまって、同じ縮尺にしようと思ったのですがいろいろ試した結果、背景にしている画像より手前の画像を若干大きくした方がレイヤーをかけたときに便利だとわかりました。
これは2%ほど大きくしています。
全体的に大きくなったので、重ねたときに後ろの濃い部分がはみ出さないように寺院の位置を合わせます。
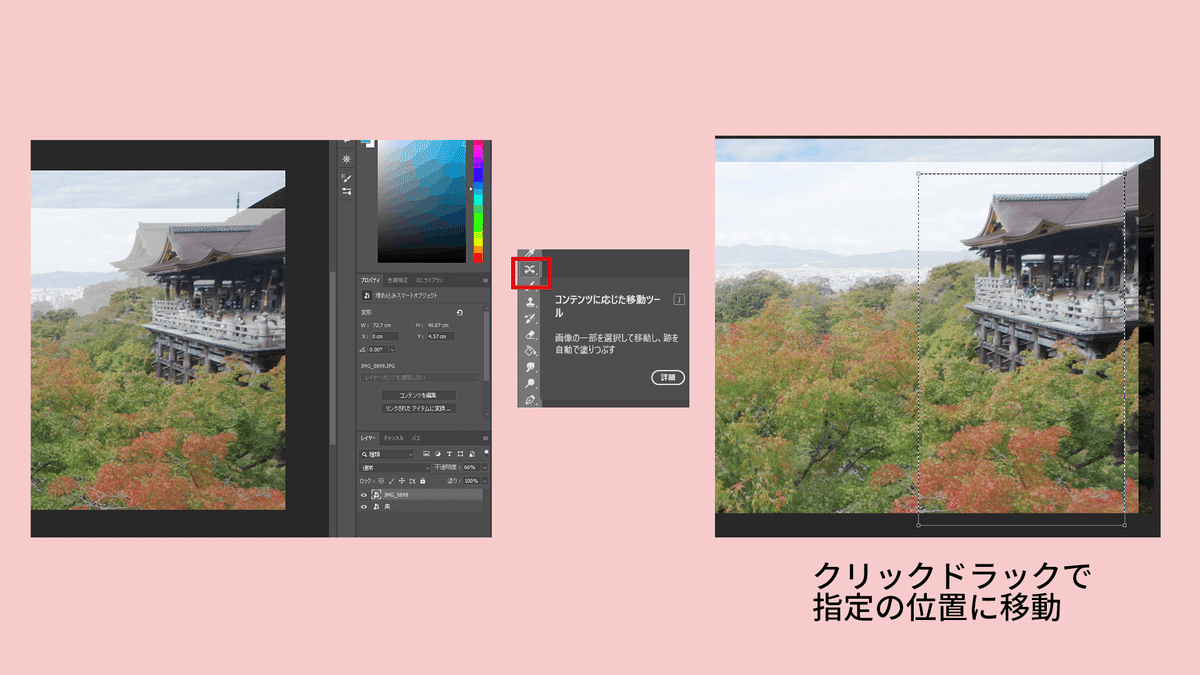
手前の写真の不透明度を下げて、背景の写真と比べながら、寺院の周りを選択してツールから「コンテンツに応じた移動ツール」を選択してバックに合わせて移動。

この時、写真がスマートオブジェクトのままでしたら「ラスタライズ」を勧められるので「はい」で変更するとその後に移動可能です。
しかしですねー、本来は移動した画像の周りをこのオブジェクトに合わせてくれるはずなんですけど、縦にすべて選択してしまったせいなのか右端に額縁のように木の画像が出現してしまいました。
部分的に移動させたら出ないかもしれませんが何度かやり直ししたので気力が失せました。
2.レイヤーマスクを追加する
空から市街地の白い部分にマスクをかけます。
手前の木々に合わせてオブジェクト選択ツールを使って選択するのですが、全部は選択できないので地道に追加で必要な部分を選択。
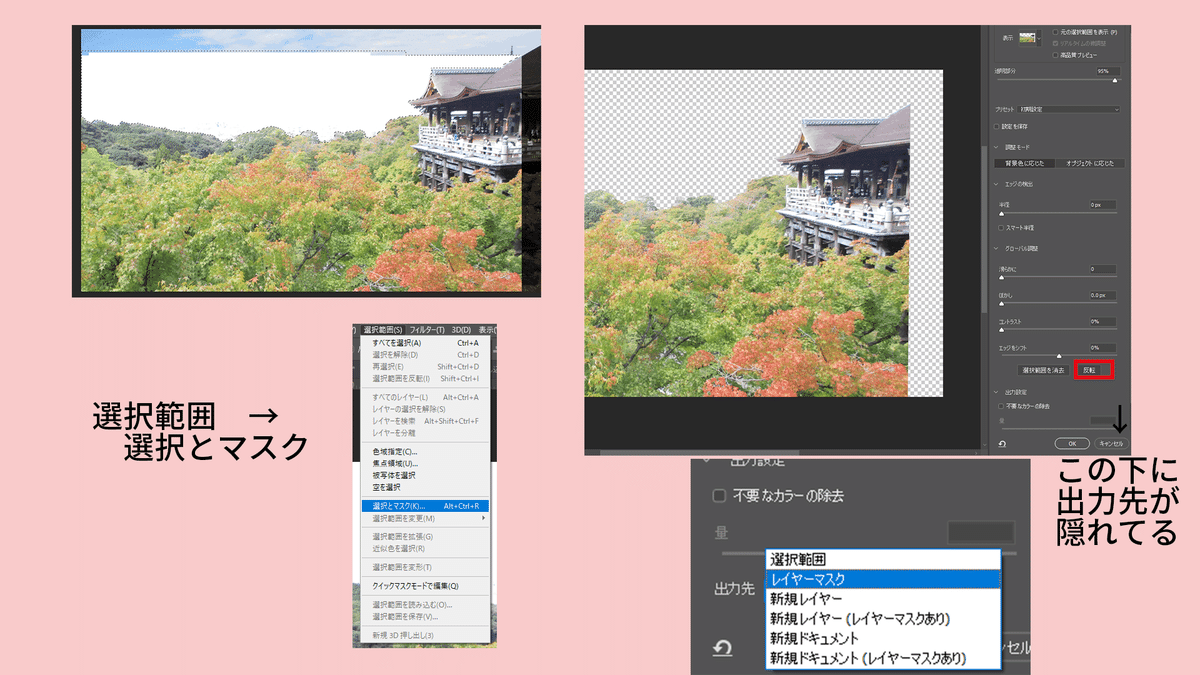
選択したところで、「選択範囲」→「選択とマスク」を選択。
出てきた画面が真っ白でしたら、「反転」をクリック。出力先を「レイヤーマスクを作成」に変更してOKをクリック。

3.レイヤーを調整する
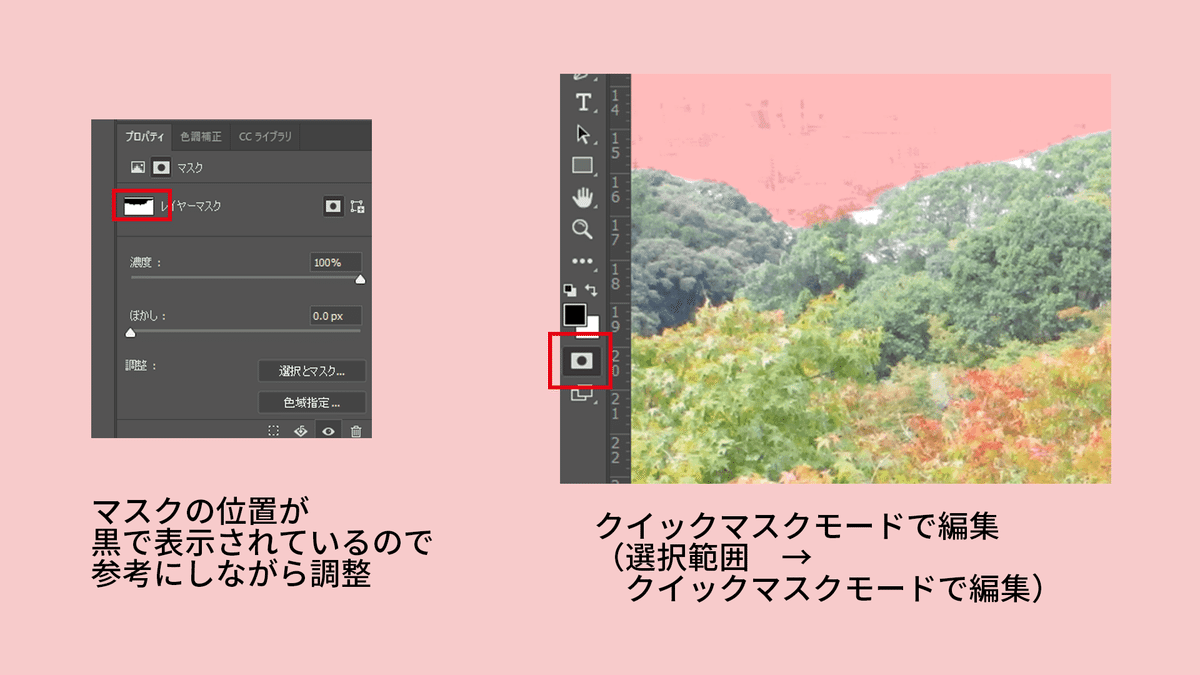
拾いきれなかったレイヤーにしたい部分をここで調整します。
黒色で塗るとマスクに、間違ってマスクをしてしまった部分は白で塗ると戻ります。
ブラシの太さや種類を調節するとやりやすいですね。
クイックマスクを選択すると、マスク部分に色が加わるのでものによってはこの方法がやりやすいかもしれません。

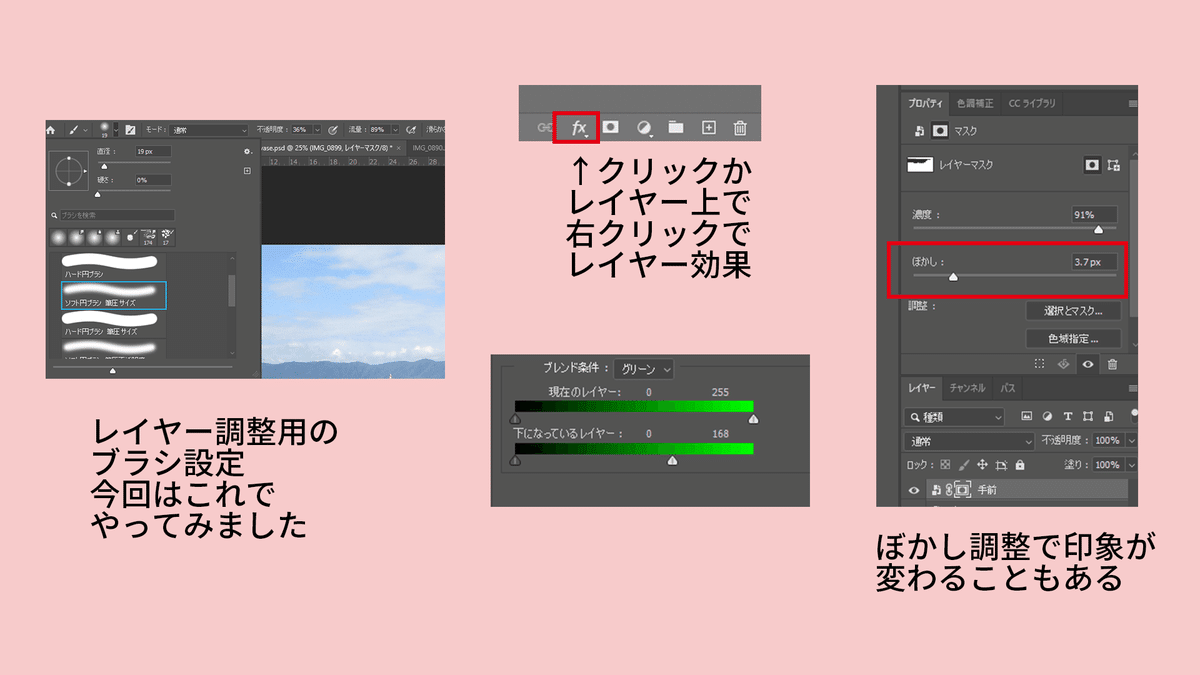
「レイヤー効果」で境界部分を画像を確認しながら、今回は緑色が多いので背景のグリーンを変更しました。
若干ですが境界部分がはっきりした感じです。若干なので調整前後のキャプチャがわかりにくいので貼り付けはやめました。
また境界のあたりをエアブラシ風の透明度を下げたブラシでなぞると、少し印象が柔らかくなります。今回はこんな感じで使用しました。
※プロパティの「レイヤーマスク」でぼかしの調整を少し入れると輪郭が少し自然に見える場合があります。

最後に
もっと美しく自然に見えるようにするには色味の調整が必要になるということで、確実に沼に陥りそうなので今回はここまで。
最後に、2.で木の額縁が勝手にできてしまったので切り取って終了です。
そんなに大した事はしていませんね。しかしこれもしばらくやらないと確実に忘れていきそうなので覚え書きということで。
それよりもっと簡単な調整有るのに、と言われそうな気もしますが。
おまけ 簡単な例もあります
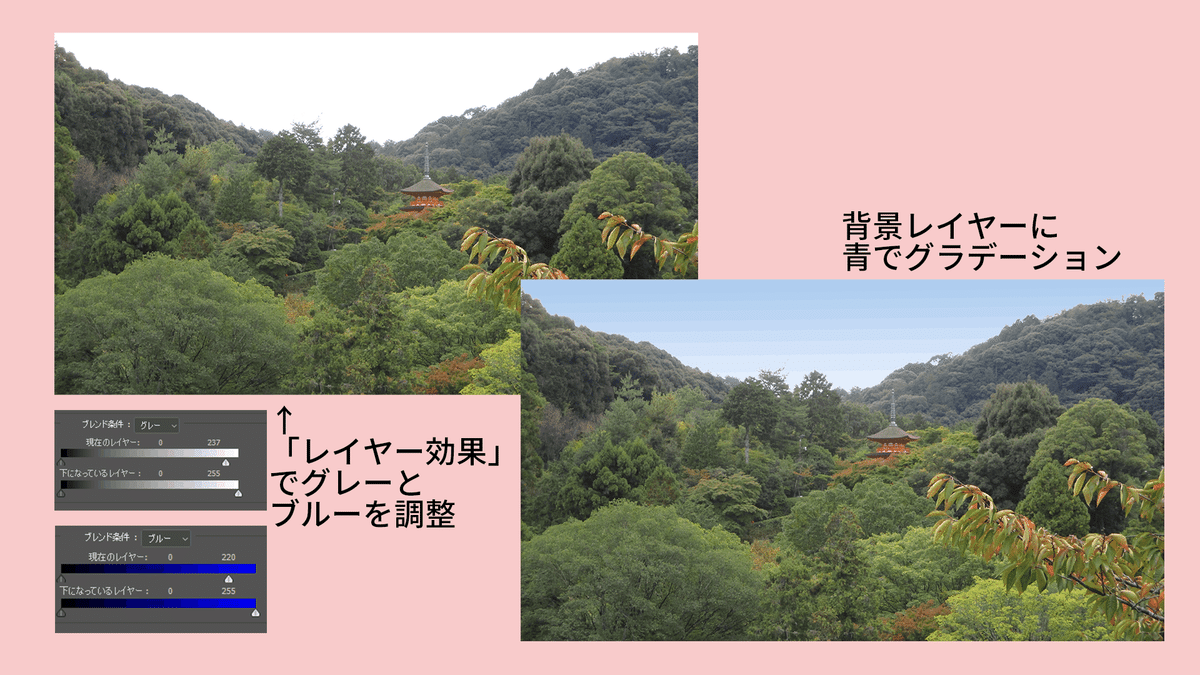
ちなみに単に曇り空を青空に変更したい時は、「レイヤー効果」だけで簡単に終わりました。
「現在のレイヤー」のグレーとブルーを調整し、背景は青のグラデーションをかけただけです。

もう少し撮影が上手ければ、こんなことしなくても良さげですよね。
コンパクトカメラも古いのでスマホで撮った方が奇麗だったかも…
Adobe Photoshop バージョン : 24.1.1
