
参考になるデザイン10選!SのMEMO-design ver-#24
こんにちは!
今週も更新します参考になるデザイン10選!
今日はいろんなレイアウトを集めました!
DESIGN❶
・一枚画像構成
・右側に家具があり重心があるので、キャッチコピーは左側に配置
・Gnaviaや画像下のボタンも左でバランスが取られている
・オレンジが差し色、明るいグラデーションにすることできれいめな印象

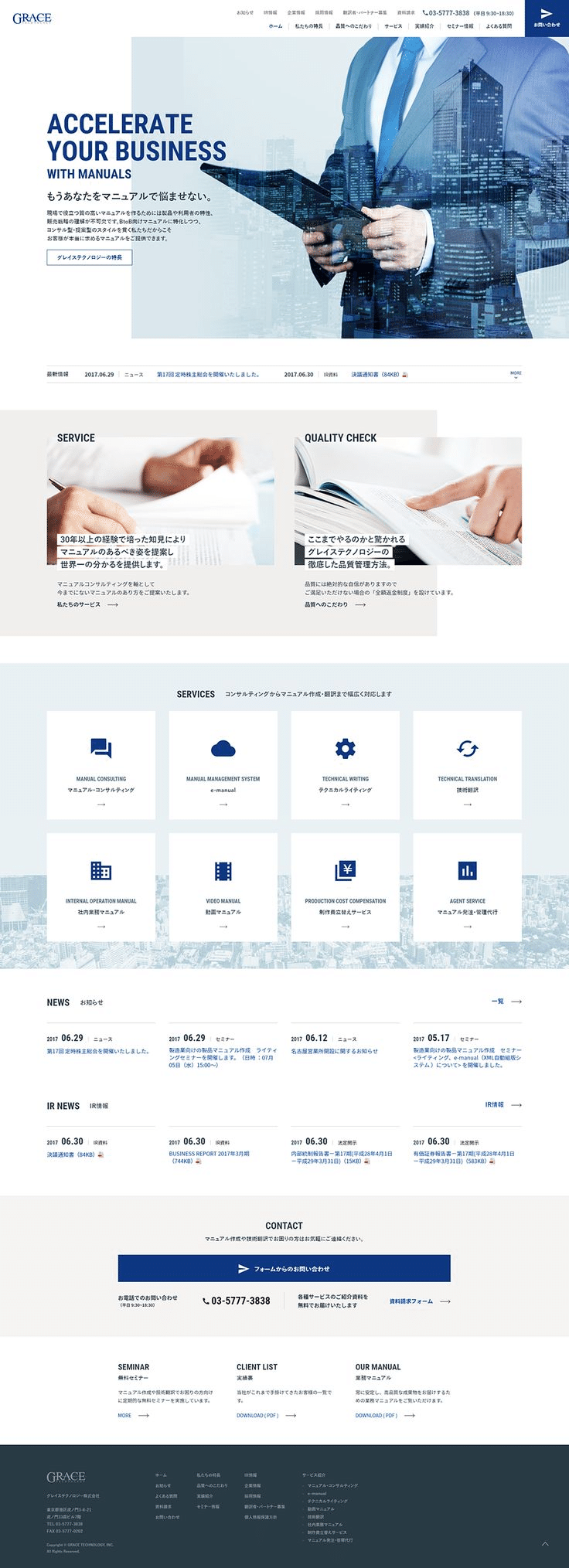
DESIGN❷
・4分の3を画像、4分の1は余白に
・キャッチコピーの頭に余白があることで、目線誘導。可読性up
・ビジネスマンに街並みを反映
→背景は単色にし、写真をデザインのアクセントに/カラーブルーで知的、信頼のイメージ

DESIGN❸
・四角いシェイプを斜めに組み合わせたスタイリッシュな構成
・右上左下に色をつけることで、バランスを取っている
・写真の色味に合わせ淡い緑系を使用し、優しい・安心感のあるイメージ

DESIGN❹
・三等分の構成
・パキッと等分にし、モノトーンの画像を使用することでシックな印象
・太めのゴシックで力強く、キャッチコピーを押し出し
・紙を破いたようなデザインとフォントのかすれ加工で、インパクトプラス
・男性向け

DESIGN❺
・背景斜め切りの一部グリッド構成
・グリッドで写真を複数配置しているため、背景はシンプルに
・キャッチコピー部分は白背景にすることで可読性Up
┗それ以外が色・パターン付きのためメリハリがつく
・背景の斜め切りとグリッド角度を合わせ、きれいな印象に

DESIGN❻
・メイン画像に境界をつけず、キャッチコピーと写真を左右に配置する構成
・それぞれの要素をしっかりみせることができる
┗一部装飾をかぶせることで、まとまりのあるデザインに
・写真の後ろにピンクのシェイプをずらして配置することで、写真も目立つ(目線を運ぶ)ように工夫

DESIGN❼
・二等分の構成
・バイカラーにすることで、インパクトのあるデザイン
・フォントカラーは反転することで、画像のイメージに合わせている
・ネイルもそれぞれのイメージに合わせたデザイン
・背景はベタではなく、テクスチャを入れることで、すこし柔らかい印象に

DESIGN❽
・複数の写真をランダムに配置した構成
・大きさの異なる写真を使用することで動きがでて、メリハリがつく
┗同じ大きさだときれいめな印象になる
・メインカラーと写真のレトロな色味がマッチしており味のある雰囲気

DESIGN❾
・一枚画像構成だが、シェイプを使用することで印象を変えることができる
・流動体に画像を入れ込むことで柔らかいイメージに
・なみなみのラインをサイトのアクセントに
・メインの部分は単色遣いで、スッキリした印象
┗オレンジでファミリー向けに温かみのある雰囲気に

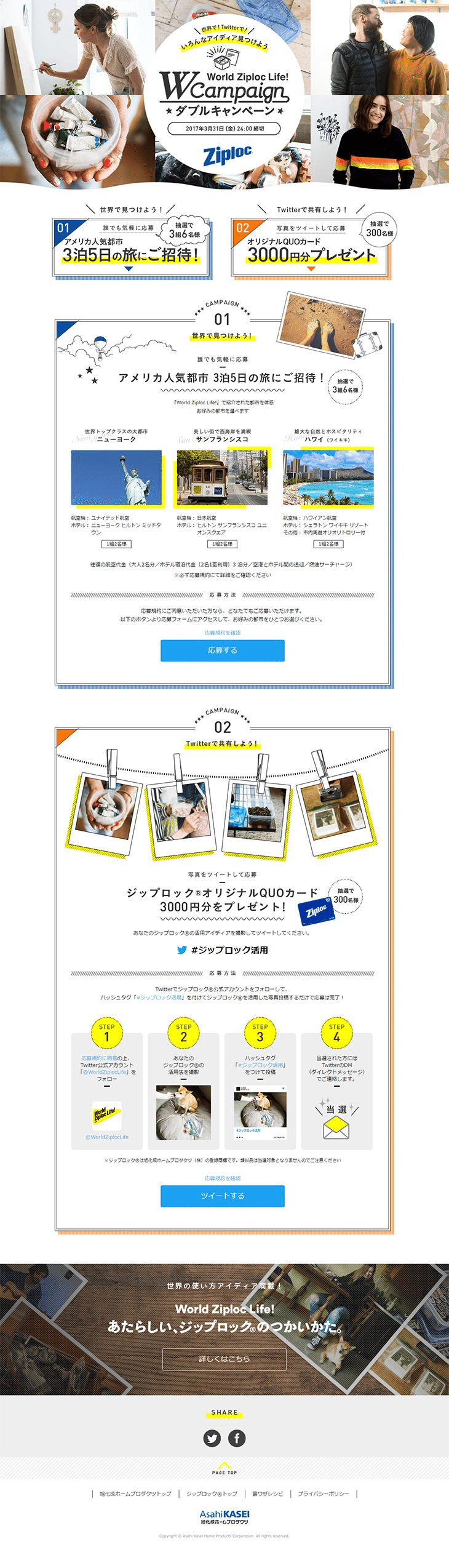
DESIGN❿
・背景を六等分にし、キャッチコピーは目立つセンターに配置した構成
・キャッチコピー部分には丸を使用し、画像下も波のラインを使用することで親しみやすい雰囲気に
・キャッチコピーの文言が多いため、アーチ上、文字デザイン、角丸シェイプの使用などで各情報ごとに変化をつけ読みやすいよう工夫
・文言が黒で統一されているため青のロゴが目立つ

-END-
