
参考になるデザイン10選!SのMEMO-design ver-
こんにちは!
今週も更新します参考になるデザイン10選!
webサイトに限らず、広告やバナー、ポスター、パッケージなど、いろんなところにデザインのアイディアが転がっていますよね!
的を絞らないのも柔軟な発想力につながるんじゃないかと思います!
今回も気になるデザイン見ていきましょう~!
DESIGN❶
・三色使いでまとまりのあるデザイン
・2つのみせたい要素+色を反転させることで、見やすさの工夫
(白・青⇔青・白)
・「期間限定」はさりげなく左上
┗ラッピングのリボンのようなデザイン。他の要素を妨げることなく情報を見せられる。
・「お友達紹介」文字の一部に色をつけることでポップな印象になる
・英語の装飾で全体のバランスが整う

DESIGN❷
・夜の雰囲気は、落ち着いたきれいめなイメージになる
┗黒ではなく紺にすることで、上品な贅沢感、プレミアム感が出る
・月に見立てた檸檬チューハイの写真
・月や輪切りレモンの丸みのある印象がサイト全体に取り入れられている

DESIGN❸
・人物、商品、台形のシェイプにもシャドウを入れることで、奥行きや立体感が出て、平面にするより印象に残る
・白ではなくアイボリーを使用したり、シェイプやフォントも丸みのあるものを使用することで柔らかい印象
┗女性向け
┗ロゴの丸みを引き継いでいる。

DESIGN❹
・写真の良さを引き立てるシンプルなデザイン。
・全体的に淡いピンクで優しい女性らしい雰囲気
┗色味がそろうことで統一感がある
・ポージングがナチュラルにハートに見えるかわいいアイディア
┗「あいに着替えよう」というコンセプトにマッチ

DESIGN❺
・ブルーライトをカラフルなシェイプで表現したポップな遊びのあるデザイン
┗カラフル感が目を引く
┗ターゲット層若め
┗サンテPCの印象を引き継いでいる
・PCのイメージに合わせ、デジタル感のあるフォントを使用している

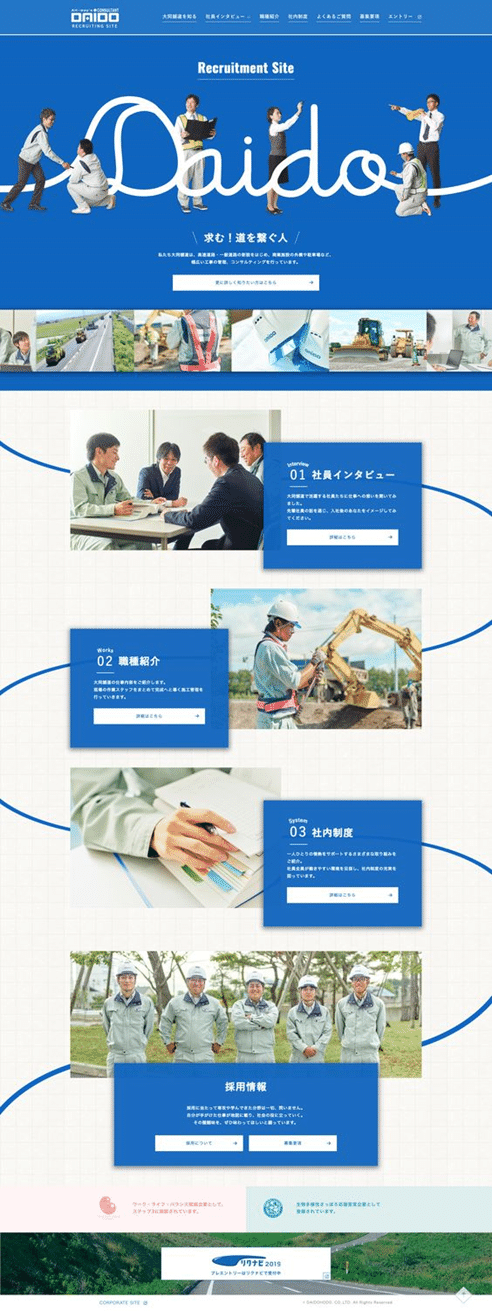
DESIGN❻
・社名を大きくメイン画像に使用したインパクトのあるデザイン
┗「道を繋ぐ人」というイメージにマッチしている
・上記のデザインの印象を引き継いで、コンテンツでもラインが繋がっているようなデザイン
・青で信頼感のある雰囲気
・平面部分と、シャドウを入れる箇所を作ることで、バランスがとれた構成になっている

DESIGN❼
・深めの色でミステリアスな印象
・グラデーションで商品にスポットライトが当たったように目立つ構成
・モビールのようなきらきらの装飾が、人形劇を思い起こさせるようなレトロでかわいらしいデザイン。
・壺から出てきたような流動体のシェイプが魔法のイメージを際立たせている

DESIGN❽
・アメコミ風のポップさが目を引くデザイン。
・二重の境界線にぼかしのないシャドウを入れることで存在感のあるキャッチコピーになっている
・勢いのある斜線のイメージに合わせ、アイスも斜め上の角度のものを使用することで、飛び出してきたようなインパクトのある印象になる。
・文字の濁点部分にきらきらのシェイプを取り入れた遊びもある
(チョコvsバニラだけど周りの文言がバニラ応援してて個人的に凄いじわじわ面白かったです、、w バニラの認知度上げや普及の意図が合ったかもしれないですね!)

DESIGN❾
・正方形で、同じ要素を使いつつもいろいろな構成パターンができる
・遠目の写真+人物を囲うように整列・・・かっちりシンプルめ
・近めの写真+サイドに黒帯・・・インパクト強めの印象
・ピンク多めの斜めに切り込んだデザイン・・・ポップめ

DESIGN❿
・ホイップやマシュマロのイメージからパステルカラーや丸いフォント使いで、柔らかい印象
・キーポイントにはハートの濃いめの色を使うことでアクセントになり目立つ(ウユクリーム)
・文言を置いているベース部分もクリームのテクスチャーを取り入れることで質感のあるデザインになる
・見出しの頭にシェイプを置くことで目線誘導
(知ってる?ウォータードロップ処方)

-END-
