
フォロワー4万人越えのイラストレーターの方から学ぶポケモンイラストの描き方#3
こんにちは/こんばんは、フジシロタカキです。
ポケモンファンアートを見たり描くのが好きです。
自分が描くイラストを客観的に振り返り、少しづつでもスキルアップを
目指したいと思いノートを書いています。
この記事は「フォロワー4万人越えの2D・3DCGデザイナーの方から学ぶポケモンイラストの描き方#2」の続きになります。
下記それぞれ未読の場合は、お読みいただくとわかりやすいと思います。
きっかけ
フォロワー4万人越えのイラストレーターの方から学ぶポケモンイラストの描き方#1
描き直した結果得られたこと・描き直し工程1〜3
フォロワー4万人越えのイラストレーターの方から学ぶポケモンイラストの描き方#2
この記事の内容
4.背景 線画
5.背景 下塗り〜上塗り
6.ニャオハ 上塗り1・2
7.全体塗り1〜3
8.エフェクト
9.フィルター
10.色調補正
11.完成
それでは引き続き描き直していきましょう!
4.背景 線画
ニャオハのカラーラフ塗りを終えて、背景の線画描きに移ります。
デザおじさんのイラストの印象的な表現のひとつに、影部分に斜線を入れている要素があります。
斜線影を入れている表現を自分なりに解釈して、スケッチのように描いてみることにしました。
また、後述するスポイト塗りにも活きるかなと思います。

5.背景 下塗り〜上塗り
遠景・中景・近景の順に下塗り・上塗りします。
ブラシ(*2)が少し粗いので、所々掠れたような表現になります。
掠れ箇所は下塗りの色が出たり上塗りの色と混ざるので
加筆時にスポイトで色を拾いながら塗ると色幅が広がります。
*2
今回使用したブラシ
線画と塗り 自作3本
鉛筆/コンテのようなブラシ
パステルのような少し粗い平ブラシ
パステルのような柔らかい平ブラシ
エフェクト
Aaron GriffinさんのFine Speckleブラシ

遠景と中景はざっくりした仕上りにします。
影は別レイヤーを作り、乗算モードにしてから不透明度を下げて
青紫系統色を塗っています。
森の上部分は斜線部の色をスポイトで取り、ブラシの不透明度を下げて
影塗りします。

6.ニャオハ 上塗り1・2
影や反射光などを加筆していきます。
柔らかいふわふわの毛並みを表現したい!
真っ直ぐな線の影でなく、毛のぎざぎざした表情を影塗り後に
消しゴムで削り表現してみました。

ハイライト、影との境、反射光を入れて描き進めます。
後毛を少し追加(顔の右部分、腰、尻尾などに)して、ふわっとした雰囲気を追加しました。
明るい部分の線は塗りと馴染ませて無くすか細くする、影部分は線を残すようにしています。
一番暗くなる箇所はスポイトで暗い色を取り、ブラシの不透明度を変えて塗りメリハリを付けました。

ニャオハ体まわりの塗りはみ出しや消し忘れの線・塗り等を消します。
背景を表示して、全体的に加筆していきます。
7.全体塗り1〜3
近景と中景を中心に加筆していきます。
デザおじさんのイラストでは光と影のコントラストも印象的です。
自分のイラストとは光源や光の強さが異なるので、ここでは描いているイラストに合わせて印象に残る表現を目指します!

さあさあーどんどん塗り進めます。
中景部分を後から見直してみると、ここで自分の悪い要素である塗り過ぎてしまう癖が出ているように思いました。次回イラストを描く際は描き込みし過ぎず、塗り過ぎずに気を配りたいですね。

アブリーも忘れずに描き進めます。(実際は一部描き忘れがあり急いで描き加えました)
デザおじさんのアブリーを良くみると、羽が透けて背景の色が少し出ているのが分かります。
この表現方法も吸収して、羽の部分は透け感を出すために空と森の色をそれぞれスポイト取った後、ブラシの不透明度を下げて塗りました。

8.エフェクト
新規レイヤーを作り、追加モードに変えた後Fine Speckleブラシを使って香気のエフェクトを光の粒に表してみました。
一通り描き終えたらレイヤーをコピーして追加モードに変えてから、調整>ぼかしを選び、柔らかく光っているようなぼかし具合にしました。

日付・FANART(*3)と書いて、描き残しや塗り忘れなど全体をもう一度確認します。
*3
自分の場合、ファンアートはオリジナル作品ではないので
自分のサインは入れていません
よし次の工程に進みましょう!
9.フィルター
PSD形式で保存したファイルをPhotoshopで開きます。
過去絵はぼかしガウスを使ったのですが、今回は虹彩絞りぼかしフィルターを使いました。
虹彩絞りぼかしはカメラで撮ったようなボケ具合を演出できて、イラストによって良い雰囲気になると思います。
画面内の楕円線やポインターをドラッグして好みのボケを演出できます。
中心ポイント ピント(焦点)位置
中心ポイントから4点ポインター内 焦点範囲
4点ポインター外からサークル内側 ボケ始め・フェード範囲
楕円サークルの外側 ボケる領域

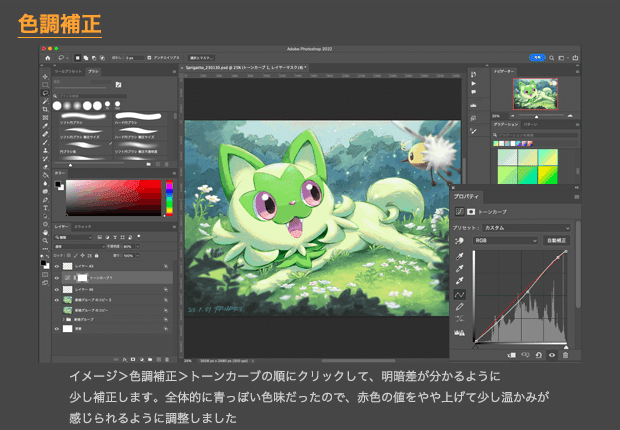
10.色調補正
全体的に少しメリハリを付けたかったので、トーンカーブで明暗を少し補正しました。また、青みがかっていたので赤系統色の値をちょっとだけ上げています。

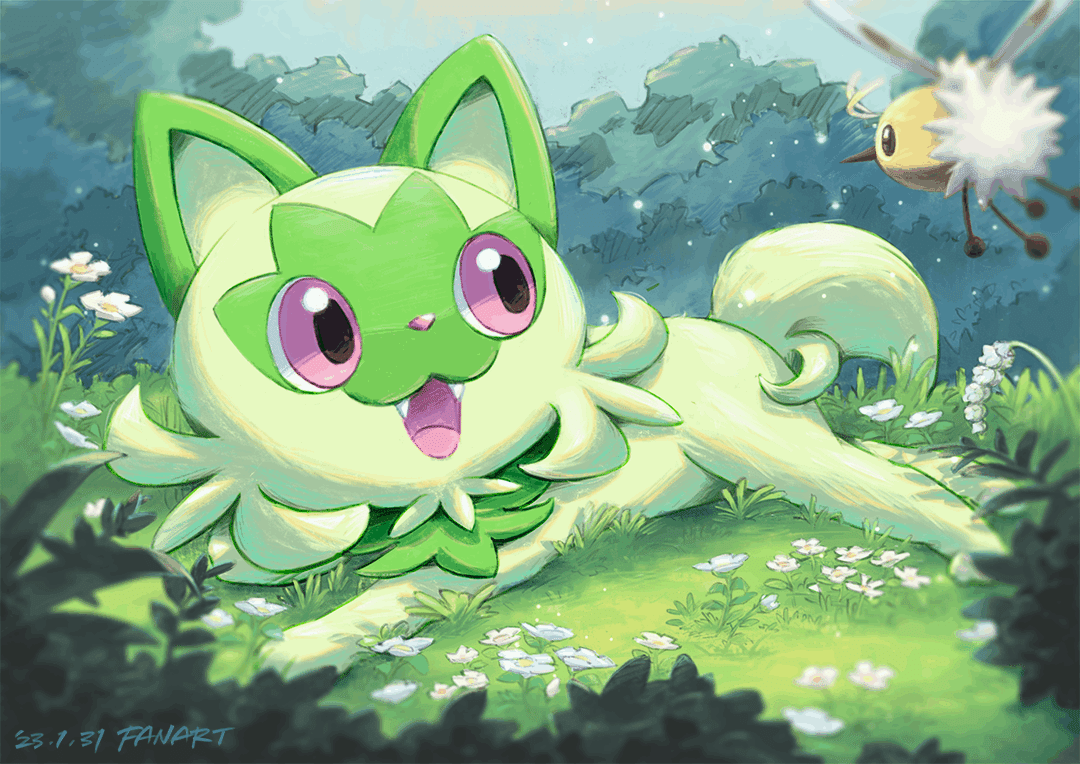
11.完成
過去絵と比べるとスケッチ風な仕上りになりました。
改めて見ると、まだ平面的な印象ですね。
イラストの真ん中と両端とでもう少し色味を変えられたら
もっと良い雰囲気になるのかもしれないと考えました。
今回はこの仕上りですが、より良いイラストを目指して引き続き
改善しながら描き続けたいです。

3編にわたり過去絵描き直しをまとめました。
イラスト描く工程について、はじめて言語化してみましたが分かりづらい部分、気づくことがたくさんあり、良い糧として今後に昇華させたいです。
イラストを描く前に考えている設定や物語など含められなかったことは
またの機会に書けたらと思います。
*「描き直した結果得られたこと」は#2でまとめています。
興味があったらお読みください。
フォロワー4万人越えのイラストレーターの方から学ぶポケモンイラストの描き方#2
拙文最後までお読みいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
