
ChatGPTでiOSアプリ作成シリーズ 第5弾<UIコンポーネント編!>
こんにちは!ChatGPT部の原田です!
ChatGPTでiOSアプリ作成シリーズ 第5弾!
UIコンポーネント編です!
前回の記事はこちら!↓
1. UIコンポーネント編スタート
早速開始です!
1.1 プロジェクトの準備
既に作成した「HelloWorld」プロジェクトを使用します。

1.2 ボタンの追加
1)ライブラリの表示
Xcodeの右上にある + ボタン(ライブラリボタン)をクリックします。

2)Buttonの検索
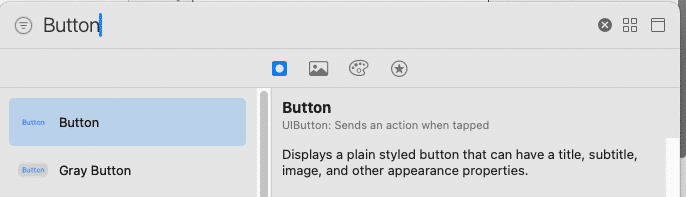
検索バーに「Button」と入力します。すると、ライブラリに「Button」が表示されます。

3)ボタンのドラッグアンドドロップ
「Button」をクリックして、ドラッグし、シミュレータ画面の適当な位置にドロップします。
ボタンのテキストをダブルクリックし、「Press Me」に変更します。

1.3 テキストフィールドの追加
1)ライブラリの表示
再びライブラリボタンをクリックします。
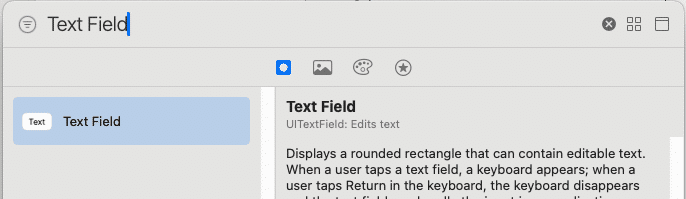
2)Text Fieldの検索
検索バーに「Text Field」と入力します。すると、ライブラリに「Text Field」が表示されます。

3)テキストフィールドのドラッグアンドドロップ
「Text Field」をクリックして、ドラッグし、シミュレータ画面の適当な位置にドロップします。
1.4 ラベルの追加(再確認)
1)ライブラリの表示
再びライブラリボタンをクリックします。
2)Labelの検索
検索バーに「Label」と入力します。すると、ライブラリに「Label」が表示されます。
3)ラベルのドラッグアンドドロップ
「Label」をクリックして、ドラッグし、シミュレータ画面の適当な位置にドロップします。
ラベルのテキストをダブルクリックし、「Hello, World!」に変更します(すでにある場合は、新しいラベルを追加します)。
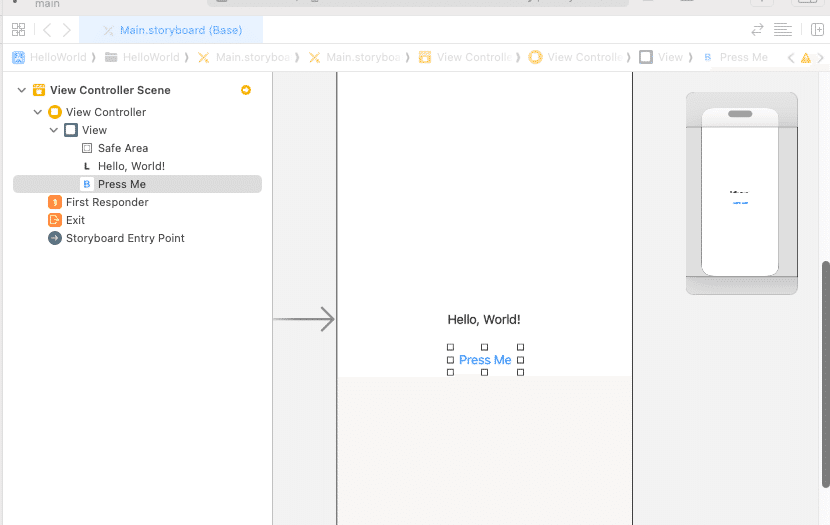
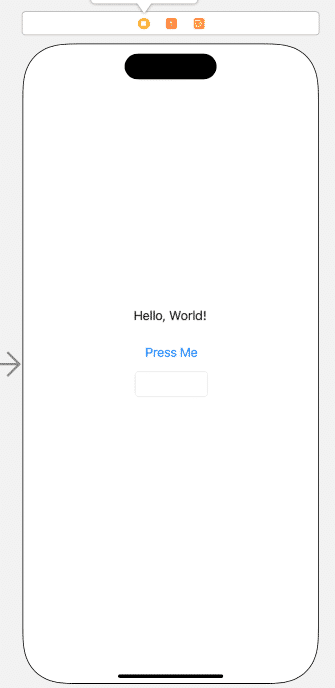
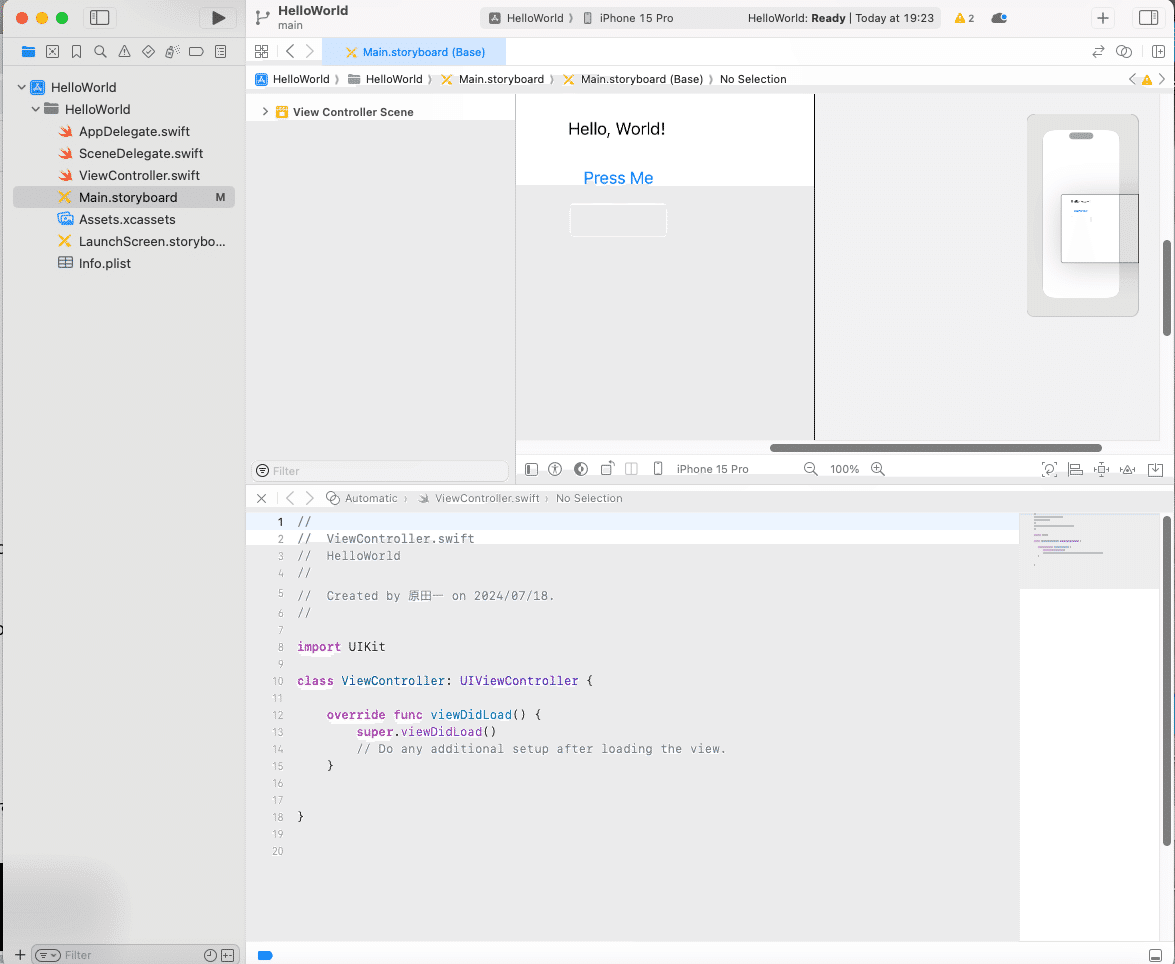
ここまで実行した結果はこちら!

どんどんいきます!
1.5 コンストレイントの設定
1)UI要素を選択
ボタン、テキストフィールド、ラベルを個別に選択します。
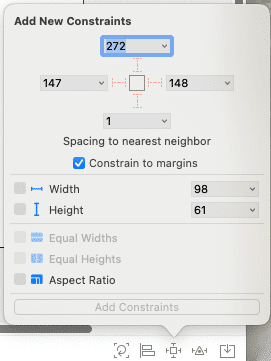
2)オートレイアウトの設定
下のインスペクタからオートレイアウトのボタン(AlignまたはAdd Constraints)をクリックします。
適切な位置に配置されるように、各UI要素に対して必要なコンストレイントを設定します。

1.6 ボタンアクションの追加
1)Assistantエディタの表示
Xcodeの右上にある2つの連結した円のアイコンをクリックして、Assistantエディタを表示します。
AssistantエディタでViewController.swiftを表示します。

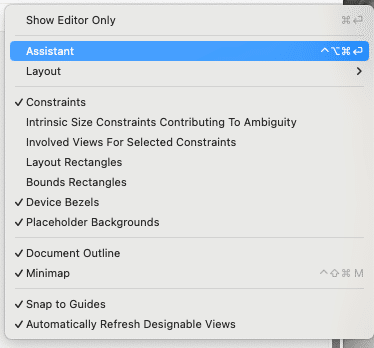
円のアイコンではなくてこの真ん中のボタンになっています!

assistantを開くとこんな感じです!

2)ボタンのアクション接続
Storyboard内でボタンをControlキーを押しながらクリックし、ViewController.swiftのコードエリアにドラッグします。
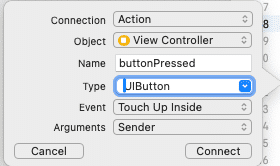
「Connection」を「Action」に設定し、「Name」に「buttonPressed」と入力します。
「Type」を「UIButton」に設定し、「Event」を「Touch Up Inside」に設定します。

Connectを押すと、

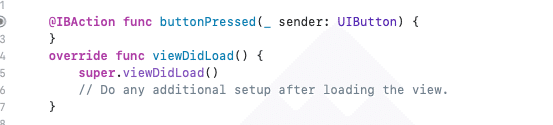
コードが追加されました!
3)アクションメソッドの編集
追加されたアクションメソッドに以下のコードを追加します:
@IBAction func buttonPressed(_ sender: UIButton) {
print("Button pressed!")
}
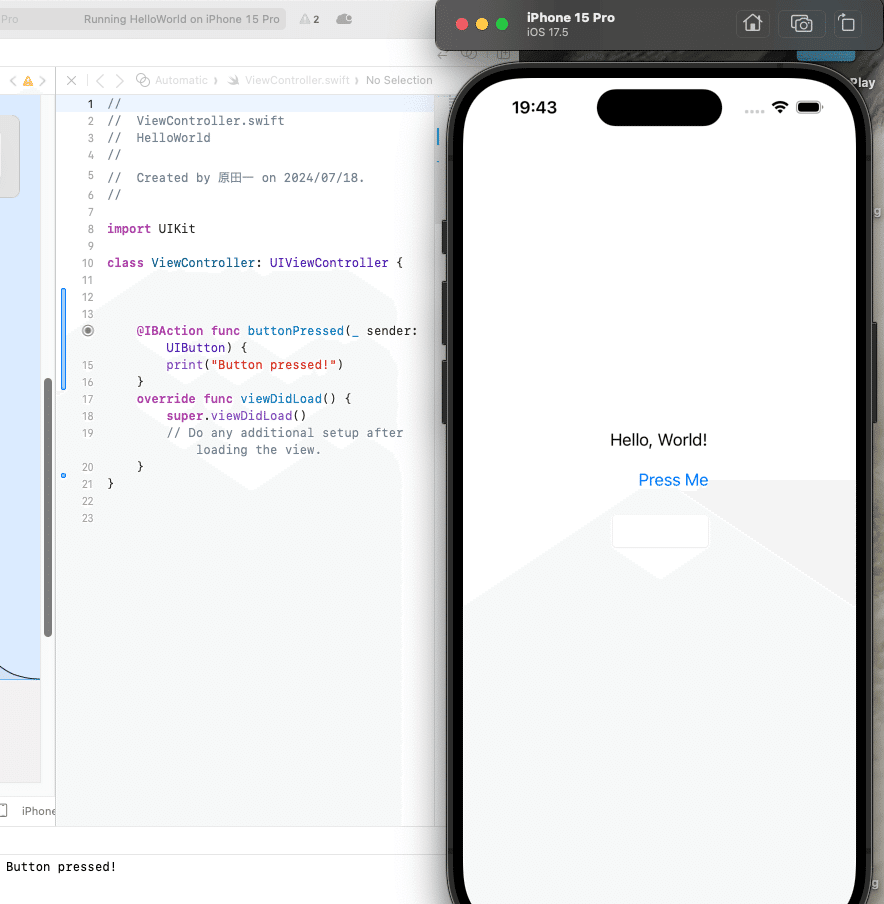
1.7 ビルドと実行
画面の左上にある「実行」ボタン(再生ボタンのようなアイコン)をクリックします。
シミュレータが起動し、ボタンを押すとコンソールに「Button pressed!」と表示されます。

コンソールにも表示されました!

まとめ
今回はUIコンポーネントについて学習していきました!
これで、ボタン、テキストフィールド、ラベルの使用方法と基本的なボタンアクションの追加がわかりましたね!ではまた次回!!
