
ChatGPTでiOSアプリ作成シリーズ 第6弾<イベントハンドリング編!>
こんにちは!ChatGPT部の原田です!
ChatGPTでiOSアプリ作成シリーズ 第6弾!
イベントハンドリング編です!
と、今回ですが、内容が第5弾の後半とほぼ被っています(笑)
ということで、復習と思って皆さんもやってみて下さい!
前回の記事はこちら!↓
カリキュラムはこちら!↓
1. ボタンクリックなどの基本的なイベント処理
1.1 プロジェクトの準備
前回作成した「HelloWorld」プロジェクトを使用します。
1.2 新しいボタンの追加
1)ライブラリの表示
Xcodeの右上にある + ボタン(ライブラリボタン)をクリックします。
2)Buttonの検索
検索バーに「Button」と入力し、ライブラリに「Button」が表示されます。
3)ボタンのドラッグアンドドロップ
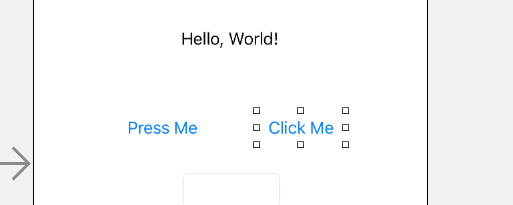
「Button」をクリックして、ドラッグし、シミュレータ画面の適当な位置にドロップします。
ボタンのテキストをダブルクリックし、「Click Me」に変更します。

1.3 新しいアクションの追加
1)Assistantエディタの表示
Xcodeの右上にある2つの連結した円のアイコン(Assistant Editorボタン)をクリックしてエディタの分割表示を有効にします。
必要に応じて、ナビゲーションバーの「Automatic」から「Manual」を選択し、ViewController.swiftを手動で選択します。

2)ボタンのアクション接続
Storyboard内で新しい「Click Me」ボタンをControlキーを押しながらクリックし、ViewController.swiftのコードエリアにドラッグします。
「Connection」を「Action」に設定し、「Name」に「clickMeButtonPressed」と入力します。
「Type」を「UIButton」に設定し、「Event」を「Touch Up Inside」に設定します。
3)アクションメソッドの編集
追加されたアクションメソッドに以下のコードを追加します
@IBAction func clickMeButtonPressed(_ sender: UIButton) {
print("Click Me button pressed!")
}1.4 ビルドと実行
画面の左上にある「実行」ボタン(再生ボタンのようなアイコン)をクリックします。
シミュレータが起動し、新しい「Click Me」ボタンを押すとコンソールに「Click Me button pressed!」と表示されることを確認します。

コンソール確認OK!
まとめ
今回はイベントハンドリング編!というより、、前回のおさらい編でしたね!
これで、より一層理解が深まったのではないでしょうか!ではまた次回!!
