
ChatGPT新モデル!”4o with canvas”とは?
はじめに
こんにちは!ChatGPT部の原田です!今回は、ChatGPTの新モデル、
”4o with canvas”について触れていきます!早速本編へ!
1. 聞いてみる

今回もまずはPerplexity AIに聞いてみます!

以下Perplexityからの回答です!
ChatGPT-4o with Canvasとは
ChatGPT-4o with Canvasは、OpenAIが開発した最新のAIアシスタントツールで、従来のChatGPTの機能を拡張し、より高度な共同作業環境を提供します。このツールは、AIとの対話を行いながら、同時に別ウィンドウでテキストやコードの編集が可能な点が特徴です[1][2]。
主な機能
テキストの直接編集: Canvas上で表示された文章やコードを直接編集できます。まるでWordやGoogle Docsのように、文中の単語をクリックして修正したり、文全体を削除・追加することが可能です[2][3]。
編集指示のリクエスト: ChatGPTに対して「この文章をより短くして」や「プロフェッショナルな口調にして」などと依頼すると、自動的に編集が行われます[2]。
コメント機能: テキストやコードに対してコメントを追加し、AIからの提案やアドバイスを得ることができます[2]。
複数のバージョン管理: 編集内容を過去のバージョンに戻すことができ、安心して編集作業を繰り返すことが可能です[2]。
活用事例
ChatGPT-4o with Canvasは、Webアプリケーションのプロトタイプ作成やテスト実行において非常に有効です。例えば、簡単な数あてゲームのコードをエディターに読み込ませてコードレビューを行うことで、改善点がハイライトされます。また、バグ修正も可能で、迅速な開発とテストが行えます[1]。
利用方法
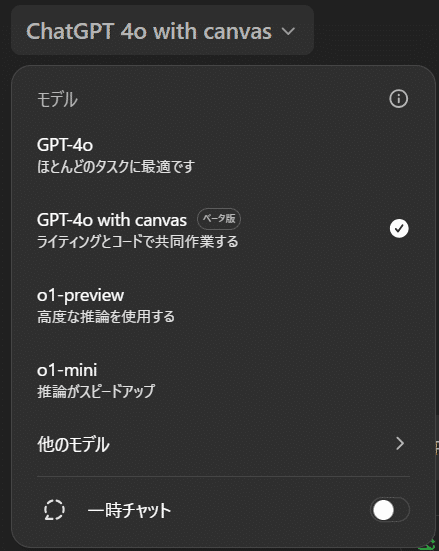
ChatGPT-4o with Canvasは2024年10月から一般リリースされており、現在はChatGPT Plusの加入者や一部の対象ユーザーに提供されています。画面上部のドロップダウンメニューから「GPT-4 with Canvas」を選択し、プロンプトを入力することで使用できます。特定のタスクを依頼すると自動的にエディタが表示されるほか、「キャンバスで開く」ボタンをクリックすることで手動でエディタを開くこともできます[1][2]。
この新しいツールは、ライティングやコーディングの効率を大幅に向上させることが期待されており、特にドキュメント作成やコードの共同編集に便利です[3][4]。
Citations:
[1] https://miralab.co.jp/media/chatgpt-4o-with-canvas/
[2] https://chatgpt-enterprise.jp/blog/chatgpt-4o-with-canvas/
[3] https://plus.cmknet.co.jp/chatgpt4o-with-canvas/
[4] https://gihyo.jp/article/2024/10/openai-canvas
[5] https://xtech.nikkei.com/atcl/nxt/column/18/00001/09816/
[6] https://note.com/masaland/n/n2fb28ab02c2e
[7] https://note.com/masayuki_abe/n/n5f1f78b973b0
[8] https://openai.com/index/introducing-canvas/
簡単にまとめると、
ChatGPT-4o with Canvas 概要
ChatGPT-4o with Canvasは、OpenAIが開発したAIアシスタントで、対話しながらテキストやコードを直接編集できる機能が特徴です。主な機能は以下の通りです:
テキストやコードの直接編集: Canvas上で内容をクリックして修正可能
編集指示: 簡単な指示で文章やコードの改善ができる
コメント機能: テキストやコードにコメントを追加してAIのアドバイスを得られる
バージョン管理: 過去の編集に戻ることが可能
このツールは、Webアプリの開発やテキスト編集などに便利で、特に共同編集に効果的です。現在、ChatGPT Plusのユーザーなどに提供されています。
といった感じです!
2. つかってみる
では早速使っていきましょう!

モデルを選択して、と
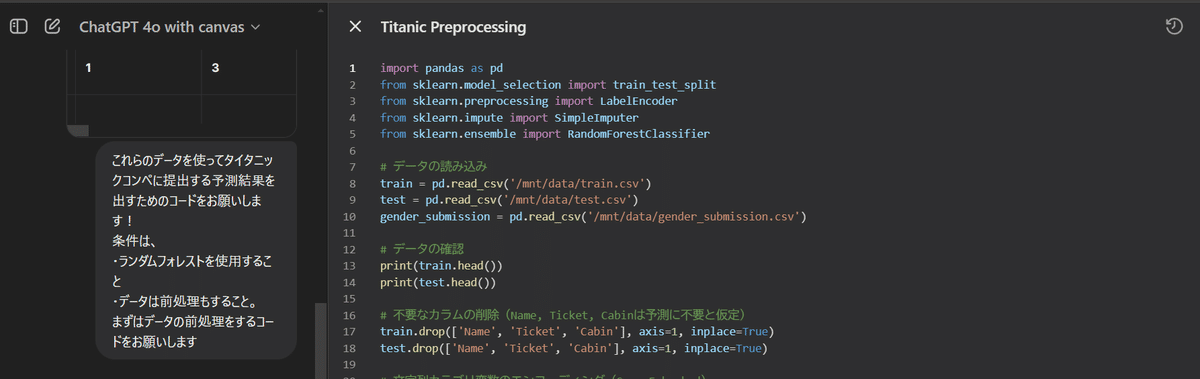
今回はせっかくなので、別記事にもしているタイタニックコンペの分析で使用感を、

プロンプトはこんな感じ!プロンプトを送信すると、

なんかすごいことになった!それと体感”4o”の倍くらい早いです!

追加してもらいましょう!

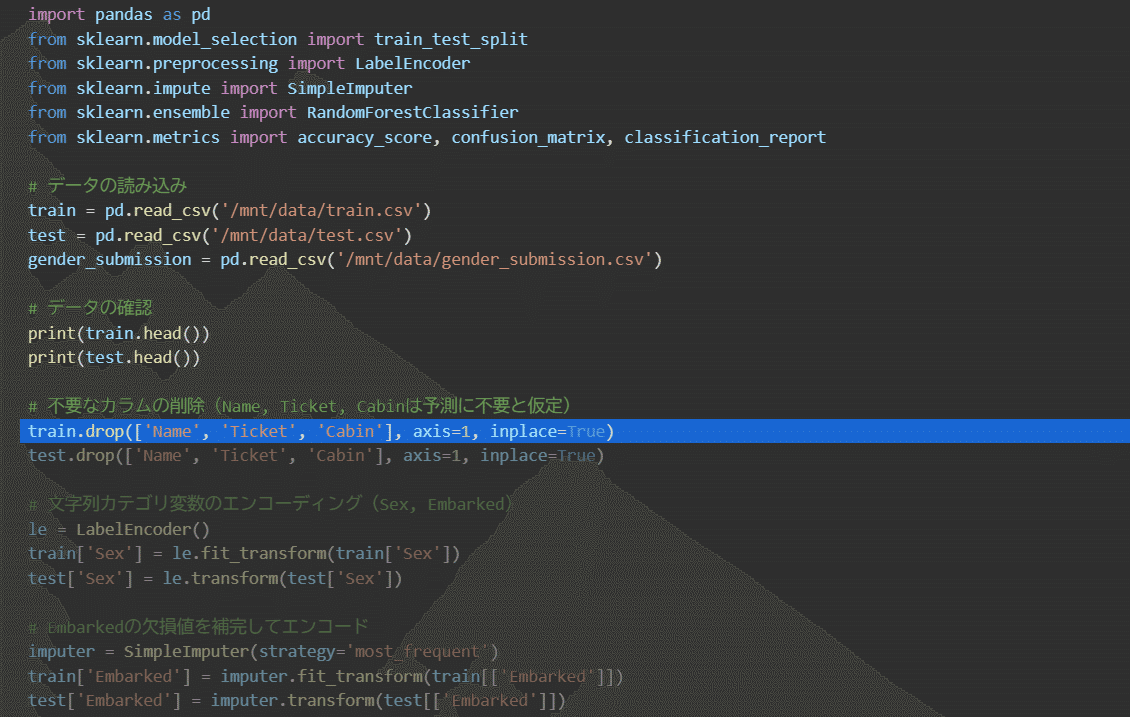
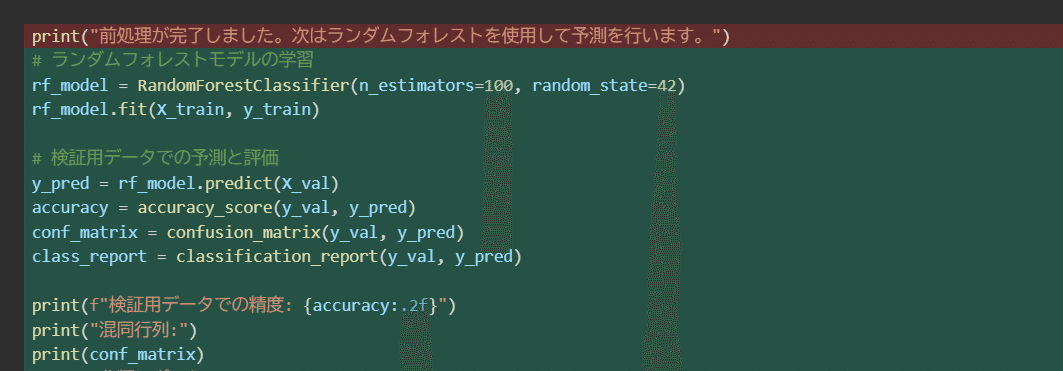
なんかこの青いバーが走り、コードを確認、追記、変更などをしてくれています、

そして何がすごいって、変更箇所がひと目で分かるんです!

こんな感じで変更箇所に色がつきます。
これプログラミングの独学がとてもはかどりますね、、

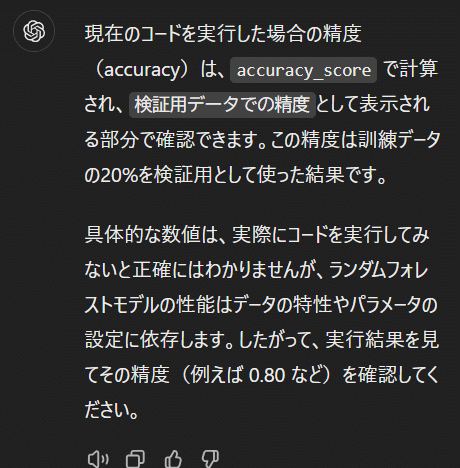
こんな感じで聞いてみると、

ちゃんと解説もしてくれます!もう教材なんて何もいらないのでは!?

また、実際に分析できるか試してみると、

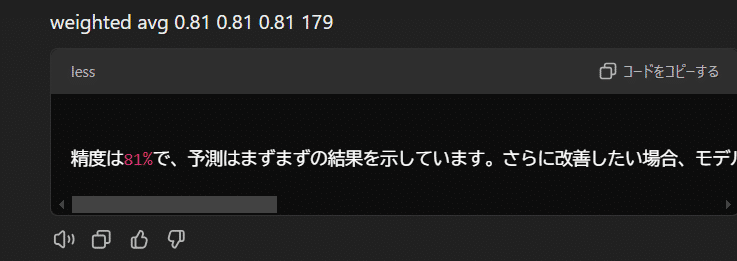
問題なく動作します!

精度は落ちましたが!!!
(学習データと訓練データが以前やったものと異なるためであり、実際にはクロスバリデーションなどをするとある程度一定になります。)
まとめ
今回は、新モデル、”4o with canvas”について触れていきました!
コード生成を試しましたが、とにかく一番伝えたいのは、
早い!!水を飲む暇さえありませんでした笑
皆さんも是非使ってみてください!今回は以上です!
