
カスタムCSSを使用し「Add to Cart」ボタンと「Checkout」ボタンの色だけを変更する方法
1.はじめに
Shopifyストアのデザインにおいて、ボタンは顧客の目を引き、クリックを促す重要な要素です。特に「Add to Cart」ボタンや「Checkout」ボタンは、顧客が購入プロセスを進めるうえで重要な役割を果たします。そのため、これらのボタンの色をストアのブランドカラーに合わせたり、目立つようにカスタマイズすることは、コンバージョン率を向上させるうえでも大切です。心理学的にも、赤・オレンジ色など人が行動に移しやすくなる色というものが存在します。
Shopifyでは、テーマカスタマイズ画面からノーコードでボタンの色を変更できますが、変更したくない他のボタンにも同じ色が適用されてしまうため、特定のボタンのみを独自の色に変更したいという場合には限界があります。そこで本記事では、商品ページの「Add to Cart」ボタン、カートページのチェックアウトボタン、ミニカートのチェックアウトボタンの3つに共通のクラス属性を付与し、カスタムCSSを使用してこれらのボタンだけをカスタマイズする方法を解説します。また、タブレットやスマートフォン上でもきちんと表示されるようにレスポンシブ対応も施します。

本記事を参考にすることで、ストア全体のデザインに統一感を持たせながら、特定のボタンだけを際立たせるカスタマイズができるようになります。簡単な手順で実装できるため、ぜひ挑戦してみてください。

関連記事
上の画像のように動的チェックアウトボタンを非表示にし、「Shop Pay」など特定の決済方法のみが、チェックアウトページで顧客に提示されることを防ぐ方法について詳しく知りたい方は、こちらの記事もご覧ください。
それでは、本題に戻り特定ボタンのみをカスタマイズする方法を見ていきましょう。このブログ記事の構成は以下の通りとなっています:
2.特定ボタンの色をカスタマイズする理由
Shopifyストアのデザインで、ボタンの色やスタイルは顧客の行動に大きな影響を与えます。以下に、ボタンをカスタマイズする具体的な理由を挙げてみます。
1. 顧客の行動を促進
ボタンの色やデザインは、顧客の視線を誘導する重要な役割を果たします。
たとえば、目立つ色や心理学的に人がボタンを押しやすくなる色を使用することで、「Add to Cart」や「Checkout」ボタンが顧客の目に留まりやすくなり、クリック率が向上します。
2. 特定のボタンを際立たせる
すべてのボタンを同じ色にすると、重要なボタンが埋もれてしまうことがあります。
本記事で紹介する方法を活用すれば、特定のボタンだけを独自のデザインにカスタマイズし、顧客にとってより分かりやすく、最適な購入体験を提供できます。
3. 管理の簡素化
共通のクラス属性を付与して複数ボタンをまとめてカスタマイズすることで、CSSコードを一箇所で管理できるため、変更や修正が容易になります。
ストアデザインの更新やテーマの変更時にも対応しやすくなります。
3.ボタンの色をカスタマイズする方法概要
本記事では、商品ページの「Add to Cart」ボタン、カートページのチェックアウトボタン、ミニカートのチェックアウトボタンをカスタマイズする手順を解説します。これらのボタンに共通のクラスを付与し、CSSを使ってデザインを一括で変更します。
手順の流れ
コード編集画面でクラスを付与
Shopifyのコード編集画面を使用し、それぞれのボタンに共通のクラス属性を追加します。これにより、これらのボタンをCSSでまとめて編集できるようになります。
CSSでデザインを変更
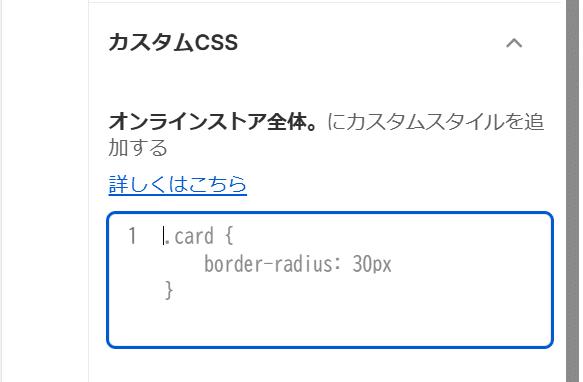
Shopifyのテーマカスタマイズ画面にある「カスタムCSS」セクションを使用して、共通のクラスに対するデザインを定義します。
もちろん、テーマカスタマイズ画面からは編集せず、theme.cssファイルを直接編集することもできます。(本記事ではカスタムCSSセクションを使用します。)
ボタンの背景色のみならず、ボタンの丸み、文字のフォントサイズ、ホバー時の効果なども例として指定してみます。
ボタンデザインはレスポンシブ対応させます。
今回の目的
この方法を使うと、次のようなことが実現できます:
特定のボタンだけを際立たせるカスタマイズ。
CSSコードを簡単に管理できる効率的なカスタマイズ。
ボタンのみならず、ストアフロントの特定部分を自由にカスタマイズ。
4.特定ボタンのカスタマイズ実装手順
それでは実装方法を見ていきましょう。以下の手順に従って、商品ページ、カートページ、ミニカートのボタンに共通のクラスを付与し、CSSでまとめてデザインを変更します。
4.1 商品ページの「Add to Cart」ボタンにクラスを追加
Shopify管理画面 → オンラインストア → テーマ → コードを編集を開きます。
snippets/product-form.liquidまたは類似のファイルを探して開きます。
「Add to Cart」ボタンのLiquidコードを見つけます。通常、以下のようになっています:
<button type="submit" class="product-form__add-button button">Add to Cart</button>上記コードに任意の共通クラス(他の要素と競合しない一意のもの) 、本記事では例としてuniversal-button を追加します:
<button type="submit" class="product-form__add-button button universal-button">Add to Cart</button>4.保存します。
4.2 カートページのチェックアウトボタンにクラスを追加
1.templates/cart.liquidまたはsections/cart-template.liquidを探して開きます。(使用するテーマにより名称やフォルダが異なります。)
2.チェックアウトボタンのLiquidコードを見つけます。通常、以下のようになっています:
<button type="submit" name="checkout" class="cart-recap__checkout button button--primary button--full button--large">{{ 'cart.general.checkout' | t }}</button>3.上記コードに先ほどと同じ共通クラス universal-button を追加します:
<button type="submit" name="checkout" class="cart-recap__checkout button button--primary button--full button--large universal-button">{{ 'cart.general.checkout' | t }}</button>4.保存します。
4.3 ミニカートのチェックアウトボタンにクラスを追加
1.snippets/minicart.liquidまたは類似のファイルを探して開きます。(使用するテーマにより名称やフォルダが異なります。)
2.チェックアウトボタンのLiquidコードを見つけます。通常、以下のようになっています:
<button type="submit" name="checkout" class="button button--primary">{{ 'cart.general.checkout' | t }}</button>3.上記コードに再び共通クラス universal-button を追加します:
<button type="submit" name="checkout" class="button button--primary universal-button">{{ 'cart.general.checkout' | t }}</button>4.保存します。
4.4 カスタムCSSでデザインを変更
1.Shopify管理画面 → テーマカスタマイズ → カスタムCSSを開きます。


2.以下のレスポンシブ対応のCSSコード(サンプル)を追加します:
/* カスタムボタンデザイン */
.universal-button {
background-color: #4CAF50; /* 背景色 */
color: #ffffff; /* テキストの色 */
border-radius: 5px; /* ボタンを丸くする */
padding: 10px 20px; /* 余白 */
font-size: 16px; /* フォントサイズ */
display: inline-block; /* ボタンのレイアウト */
text-align: center; /* テキストの位置 */
width: auto; /* ボタン幅 */
}
/* ホバー時のデザイン */
.universal-button:hover {
background-color: #45a049; /* ホバー時の背景色 */
}
/* タブレット対応(幅が768px以下の場合) */
@media (max-width: 768px) {
.universal-button {
font-size: 14px; /* フォントサイズを調整 */
padding: 8px 16px; /* 余白を調整 */
border-radius: 4px; /* ボタンの丸みを軽減 */
}
}
/* モバイル対応(幅が480px以下の場合) */
@media (max-width: 480px) {
.universal-button {
font-size: 12px; /* フォントサイズをさらに調整 */
padding: 6px 12px; /* 余白をさらに調整 */
width: 100%; /* ボタン幅を100%にしてデバイス幅に合わせる */
}
}3.ボタンの背景色、フォントサイズなどを適宜変更して使用することができます。色の選択は、HTMLカラーコードなどのツールを活用すると便利かと思います。必要に応じて各部分をカスタマイズしてください。
4.保存し、変更が反映されていることを確認します。
4.5 動作確認
商品ページ、カートページ、ミニカートを開き、ボタンが指定したデザインに変更されているか確認します。
ブラウザのキャッシュが影響する場合があるので、必要に応じてキャッシュをクリアしてください。
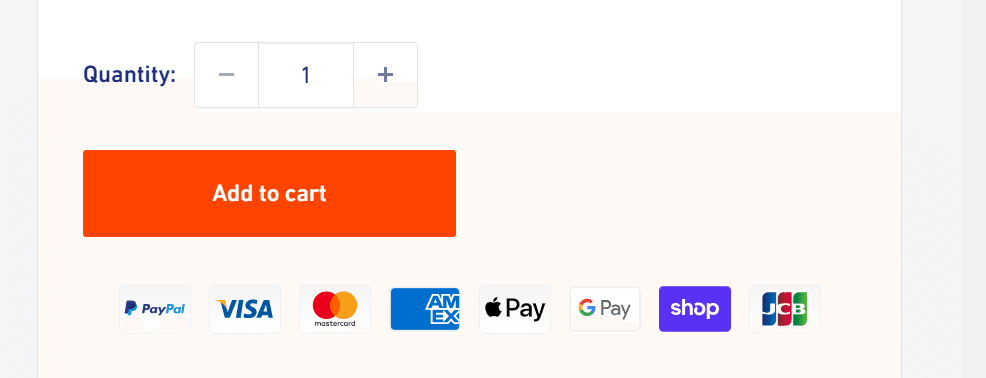
商品ページのAdd to cartボタンを例にとると、以下の写真のように表示されていればサンプルコードがきちんと反映できています。

5. 注意点
カートページ、ミニカート、商品ページのボタンをカスタマイズする際には、以下の点に注意してください。
1. クラス名の一意性を確保する
今回付与した共通クラス universal-button は、他の要素と競合しないよう、一意の名前を使用しています。
もし他のカスタマイズで同じクラス名を使用している場合は、別のクラス名に変更してください。
2. 編集前にテーマのバックアップを取る
コードを編集する前に、現在のテーマをバックアップしてください。
Shopify管理画面 → テーマ → テーマを複製をクリックして複製を作成します。何か問題が発生した場合、元のテーマに戻すことができます。
3. デザイン変更のプレビューと確認
変更後は、商品ページ、カートページ、ミニカートのすべてでデザインが正しく反映されているか確認しましょう。
特に、モバイルデバイスでの表示が崩れていないか確認することが重要です。
6.まとめ
本記事では、Shopifyストアにおける商品ページ、カートページ、ミニカートのボタンを効率的にカスタマイズする方法を解説しました。これらのボタンに共通のクラスを付与し、CSSでまとめてデザインを変更することで、ストア全体の統一感を向上させることができます。
この記事で紹介した内容
クラスを追加する方法
商品ページの「Add to Cart」ボタン、カートページとミニカートのチェックアウトボタンに共通クラスuniversal-buttonを付与しました。
CSSでデザインを変更する方法
カスタムCSSを使用して、ボタンの背景色やホバー時の効果などを一括でカスタマイズしました。
注意点
クラス名の一意性を保つこと、テーマ編集前にバックアップを取ること、デザイン変更後にプレビュー確認を行うことなどの重要なポイントを解説しました。
これらの方法を活用して、さらにストア全体のデザインを改善してみましょう。他のセクションやボタンにも同じ手法を応用すれば、ストア全体の一体感やカスタマイズ性がさらに高まります。
本記事がShopifyストア運営に役立つことを願っています!
今回紹介したのは、特定ボタンのデザインを変更する方法ですが、ボタンの文字そのものを変更したいという方は以下の記事を参考にしてください!ノーコードで簡単に変更できる方法を紹介しています。
いいなと思ったら応援しよう!

