
Shopifyの動的チェックアウトボタンにPayPalを表示させる方法(ノーコード
1.はじめに
オンラインストアの運営において、チェックアウトの利便性や決済方法の分かりやすさは売上に直結する重要なポイントです。特に、国際間取引を行うストアでは、購入者が使い慣れた決済方法を提示することがコンバージョン率向上の鍵となります。
しかし、Shopifyを利用している多くのストアでは、商品ページに「Buy with Shop Pay」というボタンが表示されており、これがかえって購入の妨げになるケースがあります。Shop Payは便利な決済手段ではあるものの、顧客にとって馴染みがなく、また購入プロセスが複雑に感じられる可能性があります。(本ブログ記事は以下のように表示されていることを想定します。)

特に、国際的な顧客にとっては、とりわけ馴染みのあるPayPalのような広く認知された決済方法を提示するほうが、信頼性や安心感につながるため、最終的な購入率が上がることが期待できます。上の写真ような状態から以下のように表示させることを目標とします。本記事では例示としてShopifyのテーマ "Warehouse"を使用しますが、テーマに関係なく設定いただけます。また、コーディングなしで対応いただけ、Shopify Plusに加入する必要もございません。

この記事では、以下のポイントについて解説します:
「Buy with Shop Pay」の表示が引き起こす弊害
「Pay with PayPal」に設定を変更する具体的な方法
決済手順を簡素化することで得られるメリット
設定変更により、購入者がスムーズにチェックアウトできる環境を整え、売上向上を目指しましょう。次の章では、決済フローについてより理解を深めるためにそもそものShop Payの概要とメリット・デメリットについて見ていきます。設定方法のみを参照されたい方は適宜読み飛ばしてください。
2.Shopifyが提供する決済手段「Shop Pay」とは?
Shop Payは、Shopifyが提供する公式の決済ソリューションで、購入者がスムーズにチェックアウトを完了できるように設計された機能です。クレジットカード情報や配送先住所を保存することで、次回以降の購入時に情報を再入力する必要がなくなり、迅速な決済を可能にします。
「Shop Pay」の利便性と強み
高速なチェックアウト
クレジットカード情報や配送先住所を事前に保存することで、購入手続きが数クリックで完了します。
分割払いの選択肢
一部の地域では、分割払い(Shop Pay Installments)が提供され、購入者が柔軟に支払いを計画できます。
環境への配慮
ShopifyはShop Payを通じた取引ごとにカーボンオフセットを行い、環境保護活動をサポートしています。環境への配慮は良いことですが、正直この点は利用者も事業者も恩恵はありません。網羅的な解説のため一応記載しておきます。
「Shop Pay」がコンバージョン率に与える影響
Shop Payは利便性の高いツールである一方、国際的な顧客や特定の購買層には逆効果となる場合があります。以下にその理由を解説します。
1. Shop Payの認知度の低さ
Shop Payは北米市場ではそれなりに普及していますが、他の地域ではまだ認知度が低いです。日本においては極めてわずかだと思います。認知があることと、使いこなすことの間にもまた大きな壁があります。馴染みのない決済方法が表示されると、購入者が不安を感じ、離脱につながる可能性があります。
2. 決済手順の複雑化
「Buy with Shop Pay」ボタンをクリックすると、Shop Payアカウントを持っていない場合は新たに作成が、アカウントを持っている場合にはログインが必要になります。この追加ステップが購買意欲を削ぐ結果になることがあります。Shop Payアカウントを持っていない顧客が「Buy with Shop Pay」ボタンから決済画面に進んだ場合、以下のように表示されます。

3. 他の決済方法が目立たなくなる
Shopifyの「Buy with Shop Pay」ボタンは目立つデザインで表示されるため、PayPalやクレジットカードなどの馴染みのある決済手段が見落とされる可能性があります。特に国際顧客は、信頼性のある決済手段を優先する傾向が強いため、Shop Payがコンバージョン率の低下を招くリスクがあります。私も、「PayPalでの決済には対応していないのか?」と何度も問い合わせを受けておりました。「More payment optionsと表示されているからそこから支払い方法を選択、もしくはAdd to cartからなら決済方法を選択できるでしょ?」と言いたくはなりますが、ここはユーザビリティ第一で対処していきましょう。

Shop Payは、リピーターなど特定の購買層にとっては非常に便利で効率的な決済手段です。しかし、新規顧客を獲得する必要がある場合や幅広い顧客層をターゲットにしている場合には、PayPalなどの普遍的な決済方法を前面に出すほうがコンバージョン率向上に寄与する可能性があります。
次の章では、この「Buy with Shop Pay」を非表示にし、「Pay with PayPal」に切り替える具体的な手順を解説します!
3.「Pay with PayPal」に切り替える具体的な手順
ノーコードで「Buy with Shop Pay」を非表示にして「Pay with PayPal」を前面に出すには、Shopifyの設定画面からShop Payを無効化する必要があります。支払い方法の初期設定が煩雑なShop Payを削除してしまうというわけです。この手順を詳しく解説します。
ステップ1: 管理画面にログインする
Shopifyの管理画面にログインします。
左側のメニューから「設定」をクリックします。
ステップ2: 決済設定を開く
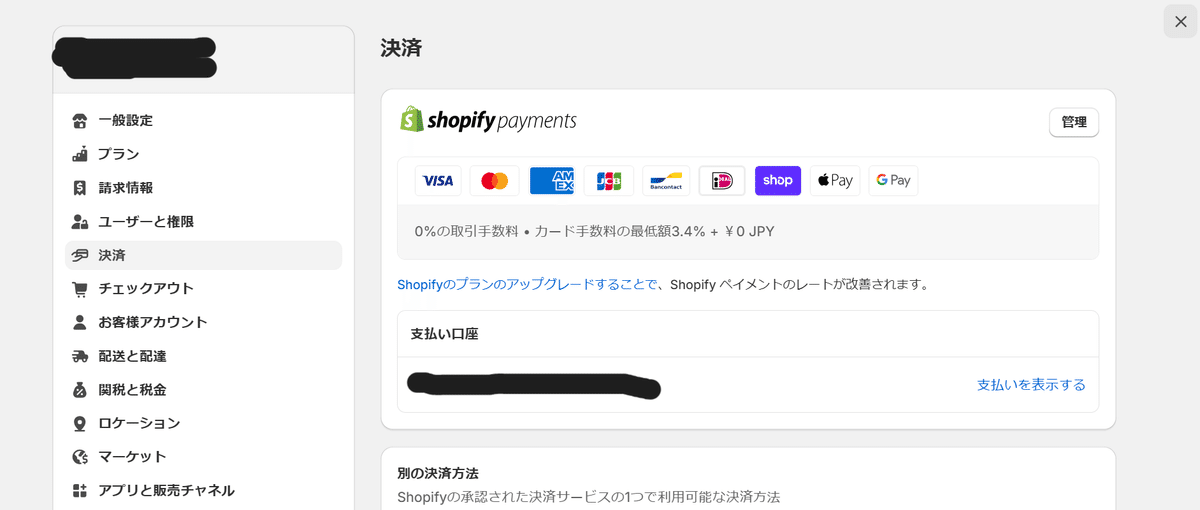
「設定」画面から「決済」を選択します。
「Shopify Payments」というセクションを探します。これがShop Payを含む決済手段の管理セクションです。この右上にある「管理」のボタンを押します。

ステップ3: Shop Payを無効化する
「Shopify Payments」内の「Shop Pay」のセクションを探します。
チェックを外します。
「Shop Payを無効にしますか?」という確認ダイアログが表示されるので「無効」ボタンを押して確定します。

ステップ4: 設定の反映を確認する
実際に商品ページにアクセスもしくはプレビュー画面上で、「Buy with Shop Pay」ボタンが非表示になっていることを確認します。
4.注意点:ダイナミックチェックアウトボタンについて
上記の手順に従っても「apsy with PayPal」のボタンが表示されない場合があります。または、「Pay with Google Pay」「Pay with Apple Pay」と表示されている方もいると思います。この理由に関連して、最後にダイナミックチェックアウトボタンについて触れておきます。Shopifyの商品ページに表示される「Buy with Shop Pay」や「Pay with PayPal」のボタンは、ダイナミックチェックアウトボタン(動的チェックアウトボタン)という仕組みを採用しています。このボタン表示は、購入者が利用可能な決済手段を自動的に判別して表示するという機能に基づいています。
ダイナミックチェックアウトボタンの仕組み
購入者のブラウザ情報を確認
ダイナミックチェックアウトボタンは、購入者のブラウザやデバイスに保存された情報を元に、利用可能な決済手段を動的に切り替えます。Shop Payが最優先される
Shop Payを無効にしない限り、顧客がPayPalやGoogle Payなどの決済手段を保有していたとしても「Buy with Shop Pay」と表示されます。また、PayPalやGoogle Payなどの決済手段を持っていない場合も「Buy with Shop Pay」と表示されます。顧客の持つ決済手段を表示 (Shop Payを無効にした場合)
PayPalアカウントを保有している場合: ボタンには「Pay with PayPal」と表示されます。
Google Payアカウントが優先される場合: 購入者がGoogle Payを有効にしている場合、「Pay with Google Pay」と表示されます。
顧客が複数の決済手段を利用可能な場合 (Shop Payを無効にした場合)
購入者が複数の決済手段を持っている場合、Shopifyのシステムが購入者のデバイスやブラウザでデフォルト設定されている決済手段を優先的に表示します。例: 購入者がPayPalとGoogle Payの両方を利用可能な場合、デバイスやブラウザ設定により、Google Payが優先されたり、PayPalが優先されたりします。
顧客が決済手段を持っていない場合 (Shop Payを無効にした場合)
購入者がどの特定の決済手段(PayPalやGoogle Pay)も保有していない場合、ダイナミックチェックアウトボタンは表示されません。その代わり、カートページからの標準的なShopifyのチェックアウトプロセスに誘導されます。
これでダイナミックチェックアウトボタンの仕組みについても理解いただけたと思います。いずれにせよ、Shop Payを無効にすることで、Shop Payを有効にしていた場合と比較して、顧客にとってより馴染みのある決済手段をダイナミックチェックアウトボタン上に提示することができたかと思います。必要に応じてABテストを行い、コンバージョン率が改善されるかどうかをチェックするようにしてください。
5.まとめ
本記事では、Shop Payを無効にすることで、「Pay with PayPal」などと、顧客にとって馴染みのある決済方法を動的チェックアウトボタンとして提示し、支払い手続きを簡素化することにより、コンバージョン率の改善を図る方法をご紹介しました。また、前提となるダイナミックチェックアウトボタンの仕組みについても触れ、デフォルトの設定ではなぜ「Buy with Shop Pay」が表示されてしまうかについても理解いただけたかと思います。
Shopifyのチェックアウトプロセスについてはカスタマイズできないという認識をお持ちの方もいらっしゃると思いますが、実はShopify Plusのプランを選択せずともカスタマイズできることは多くあります。
本記事ではShop Payを無効にすることで、顧客に馴染みのある決済方法を提示する方法を紹介しましたが、以下の記事ではShop Payを無効にすることなく、すべての顧客に対して多様な決済方法を提示する方法を紹介しています。チェックアウトプロセスの最適化をしたいとお考えの方は、ぜひ参考にしてください。
今後の記事では、チェックアウトプロセスのカスタマイズを含む、様々なShopifyストアのカスタマイズ方法をご紹介していければと思います。最後までお読みいただきありがとうございました!
いいなと思ったら応援しよう!

