
デザインの講座~Figmaの使い方~
この度はたくさんのお申込みありがとうございました!
リアルタイム受講してくださった方の中に、先生の画面表記とは違う、β版(ベータ版)のUI(ユーアイ)のかたが何人かいらっしゃったのでこのnoteで補足していきたいと思います。
ここに書いてある以外のご質問はちゃたのDMまで!
https://www.instagram.com/chatterbox.h4u
Figmaに登録していただいた方の中で誰がこのUIになるかはわかりません。
ランダムでβ版の表示になります。
新しいUI表示の方は講座中5人くらいいらっしゃったので、おそらくアーカイブ受講される方の中にも何人かいらっしゃるのではと思います。
今回は先生の画面を見ながら一緒に操作を進めていただきたいのでβ版のUIだった方は一度、旧UIの表示に揃えていただき、慣れてからβ版の新UIの方を触っていただけるとスムーズに講座を進めていただけるかと思います。
旧UIはこちら

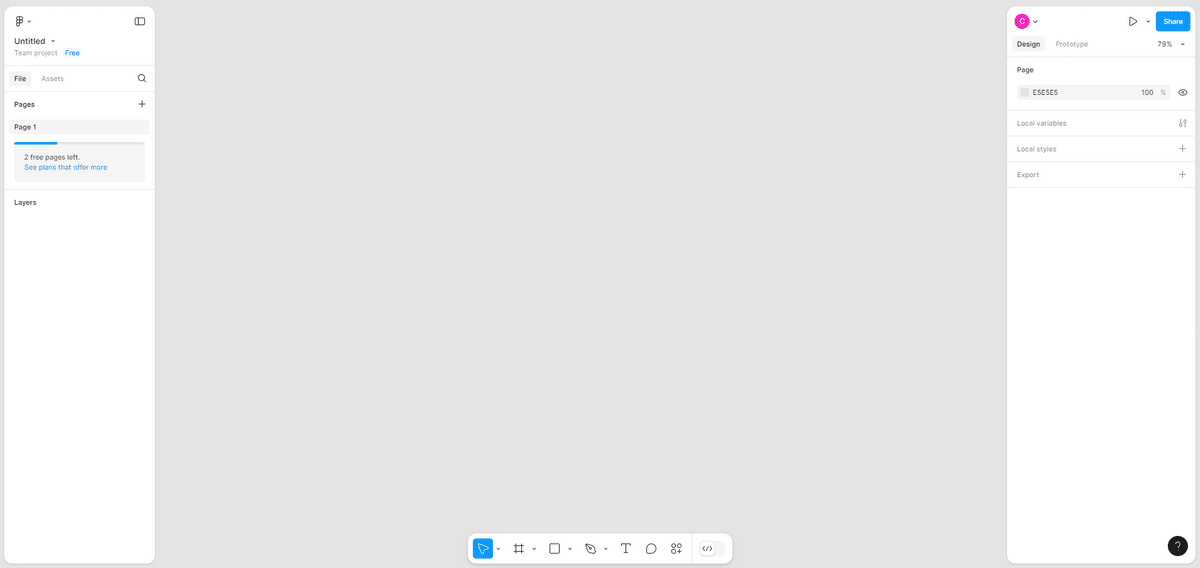
β版はこちら

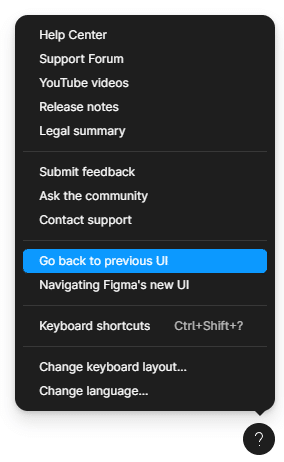
旧UIに戻す方法
右下のはてなマークを押すと、



旧UIになりました!

これで先生と同じ画面で操作できます!!
せっかくなので新UIの説明



ファイルコピー

ページの追加

Auto layout(オートレイアウト)機能


いかがでしたでしょうか?
新UIだったかたも操作方法を覚えてFigmaの操作を楽しんでくださいね!
次回講座のおしらせ
第1回目の講座内容が分かっている方にオススメ!
第2回目以降のデザイン講座はこちらからお申込みいただけます。
