
画像ビューワを作ってみた
画像ビューワを作ってみた - つみかさね
https://3yokohama.hatenablog.jp/entry/2024/09/03/202111
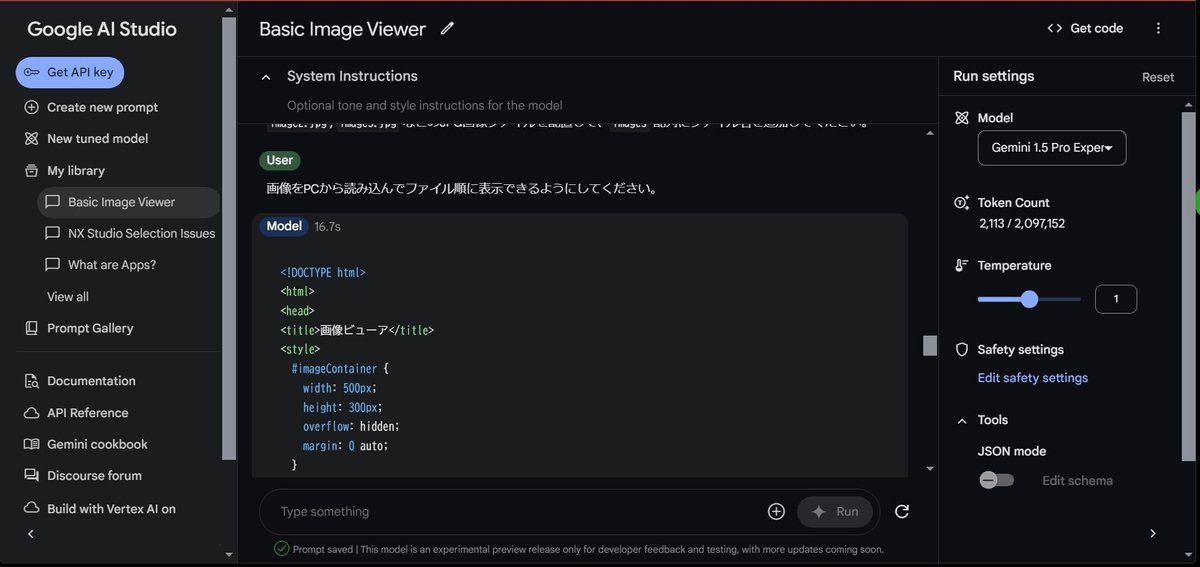
自分のパソコンに保存してある画像、写真(jpg)を直ぐに閲覧できるような仕組みをhtml+javascriptで作ってみた。方法はGemini1.5Pro expを使って、「画像ビューワをhtml+javascriptで作って、自分のパソコン内の写真を選んで表示できるようにしてください」というプロンプトを書くと、html+javascriptで作成したコードを吐き出してくれる。これをコピーして、〇〇.htmlで保存する。
〇〇.htmlをダブルクリックするとブラウザが開くので「画像の選択」を押して表示したい画像を選択する。すると画像が現れるので下の前へ、次へを押して順番に表示させる。
このhtml+javascriptは2KB程度の超短いコードで実現されました。閲覧できるファイルは100枚で200枚でも自由です。写真を撮ってきたときにチャックするには手軽で便利です。Chatgpt等であれば簡単にコードを作ってくれます。
Untitled prompt | Google AI Studio(Gemini1.5Pro exp)
https://aistudio.google.com/app/prompts/new_chat







この記事が気に入ったらサポートをしてみませんか?
