
バリューコマースでAMP対応の広告の貼り方!
AMPを入れることでサイトの向上につながると考えてプラグインを入れたりしました。
そのため設定が変わり、今まで反映されていたものが反映されなくなることがあります。
僕の場合アフィリエイト広告が表示されなくなったり、表示されていてもAMP対応の広告ではないため、収益が発生しないことがありました。
今回はこのような悩みについて考えていきます。
こんにちは、chasmblogの管理人モトです。
ブロガーとして本格的に活動を始め、後3日で3ヶ月になります。
4月29日から毎日更新中で、現在72記事書いています。
あと1ヶ月でこのブログも100記事に到達します。
先日下記のツイートをしました。
おはようございます。AMPを少しかじったので、アフィリエイトサイトの広告もAMP対応に変更してみようと広告をコピペして貼り付けたんだけど反映されない。WordPressのテーマには対応しているとの事なので、設定がおかしいのかな?そもそもやり方がググってもお手本になりやすい記事にたどり着かない…
— moto_takigawa (@moto_takigawa) June 23, 2020
バリューコマースの広告をCocoonテーマで設定するには

✔︎本記事の概要
・Link Switchの設定の手順
・Cocoonテーマでの設定のやり方
・バリューコマースのAMP広告の貼り方
今回はこのような悩みを解決するやり方を考えていきます。
バリューコマースのAMP広告貼り付けまでの手順
繰り返しですが、下記のとおりです。
その①:Link Switchの設定の手順
その②:Cocoonテーマでの設定のやり方
その③:バリューコマースのAMP広告の貼り方
その①:Link Switchの設定の手順
最初にバリューコマースのサイトにログインします。
アカウントを持っていない人は新規契約してください。
今回はアカウントを持っている流れで説明します。
メニューの欄にある「ツール」をクリックします。
LinkSwitchがドロップダウンメニューの中に表示されたらカーソルを合わせます。
LinkSwitch設定が選択肢に出たらクリックします。

LinkSwitch設定画面になりますので、「AMP対応LinkSwitchタグ」を選択します。

2つのコードが表示されたらWordPressの自分のブログの設定に入っていきます。
その②:Cocoonテーマでの設定のやり方
本来自分のサイトのテーマがLinkSwitch対応でない場合は、ダッシュボードの外観の中にあるテーマエディター内に先ほどのコードを貼り付けるんですが、Cocoonは優秀ですね、きちんと対応していました。

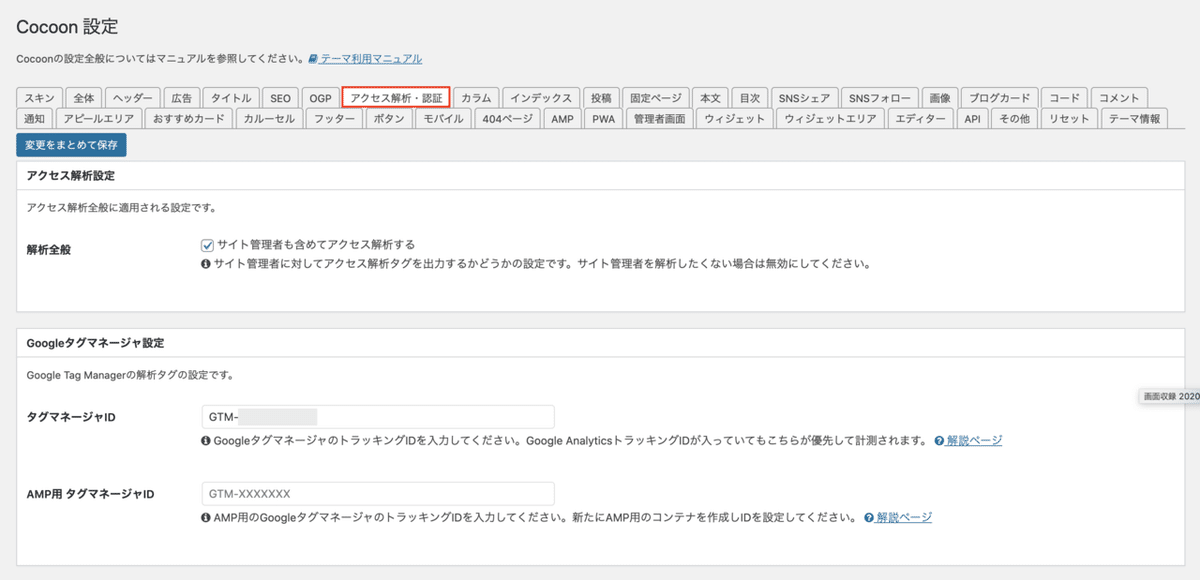
ダッシュボードのCocoon設定をクリックすると、「アクセス解析・認証」というタブがあるのでクリックします。
下の方にスクロールして行くとその他のアクセス解析・認証コード設定という欄があります。
その欄に先ほどのバリューコマースのAMP対応LinkSwitchタグに書かれたコードをコピペし、「変更をまとめて保存」すれば設定は完了です。

その③:バリューコマースのAMP広告の貼り方
まずメニューの広告から詳細検索を選択し、LinkSwitchにチェックマークをすることで対応の広告かどうかが分かります。

例えばAmazonアソシエイトプログラムを貼りたいとします。
文面の下記にLinkSwitch対応と書いてありますね。
確認したら広告を作成します。

広告画面に移行したら、自分の貼りたいサイズの広告を選択します。
画面が切り替わりコードが表示されます。

・広告タグ
・AMP対応広告タグ
・JavaScript非対応サイト用広告タグ
3つのタブがあるので、AMP対応広告タグを選択します。

表示されたコードを自分のサイトにコピペすれば広告の貼り付けが完了します。
まとめ
本来広告が貼ってあれば収益につながるものだと思っていましたが、アナログな部分もまだあることに気付きました。
サイトを良くするためにいろいろ手を加えますが、逆に手を加えなかった方が収益できていた、ということにならないためにも日々勉強ですね!
今回は自分で試行錯誤やってみましたが、本で勉強するのも悪くないですね。
僕がお手本にしている書籍を紹介します。
