
変形するclusterのアクセサリーを作ってみた
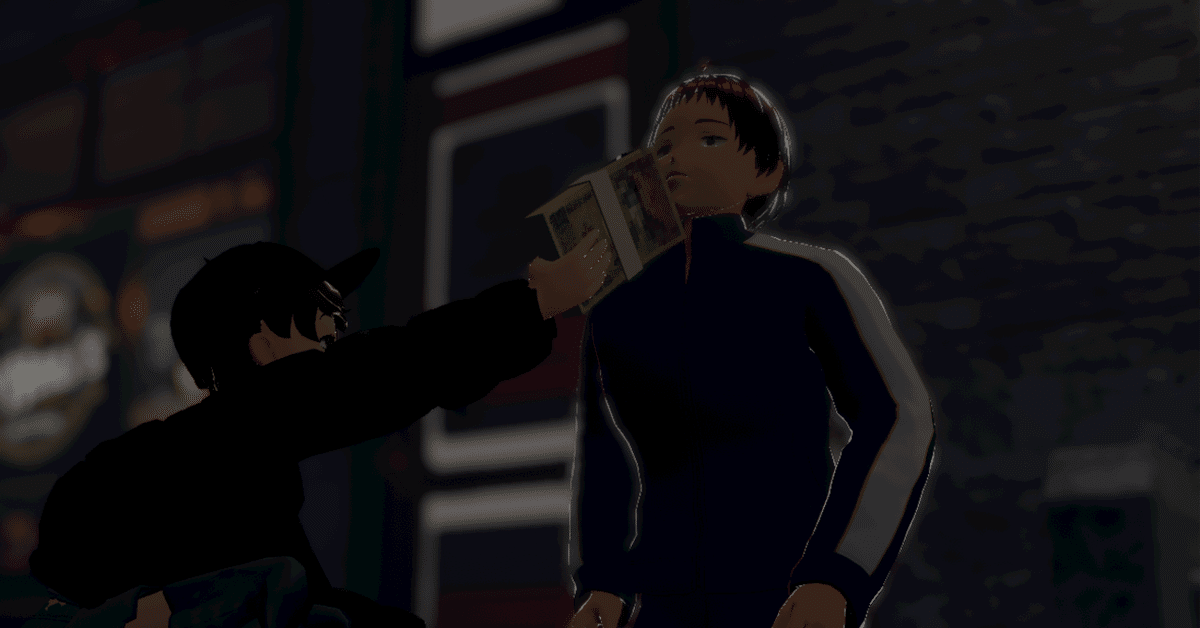
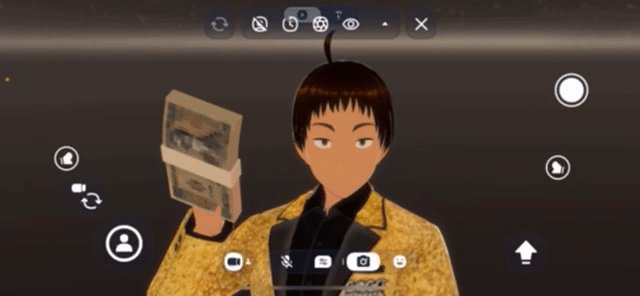
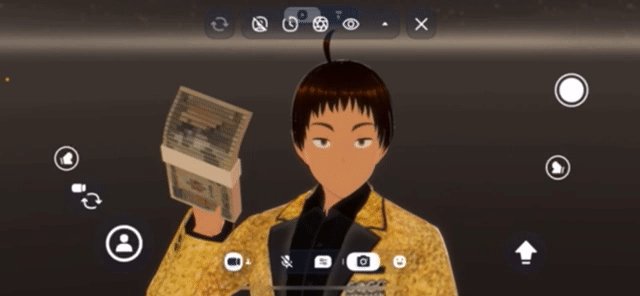
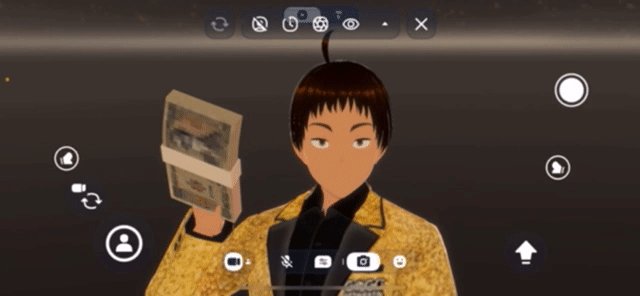
まずは、こちらのXのポストに添付された動画をご覧ください。
週末のディスコイベントに向けて、明日からジュリ扇DXを日替わりでチケット引き換え対象アイテムに設定します。🪭
— チャーリー@Cabin1365 (@Yuan1365) March 24, 2024
そして週末には、新たにバブリーなアイテムも引き換えられるかも?
発掘されたバブル当時の映像にそれらしき何かが…💴https://t.co/lvkgeAs7D4#cluster pic.twitter.com/fZLEIGPsEW
手に持っている札束が上下に動いて変形しているのがわかると思います。
この札束は、現在cluster用のアクセサリーとして申請している(執筆時)『札束で叩かれたい』というアイテムになります。
追記:申請から2時間半後というスピーディーさで承認していただきましたので、現在公開中です。
clusterのアクセサリーを作る際、動きのあるものを作るには、MToonシェーダーのテクスチャスクロールを利用することになるかと思います。
具体的なやり方は、以下の記事が参考になります。
そして、実際にこのテクニックを利用して作られているのが、以前に公開している回るゼンマイです。
ただし、これまでのやり方では、あくまで単色の物や、UV展開された面一つ一つに特定の色が割り振られているような構造である必要がありました。
なぜなら、テクスチャのスクロールによって表示と非表示を切り替えるためには、表示したいマテリアルで使っている色情報を横一直線に並べる必要があるからです。
例えば今回のような、紙幣のテクスチャが描かれているものが動いているように見せる、ということはできなかったんですね。
ではどうするか、ということを考えた時に参考にさせてもらったのが、こちらのポストでした。
①動画を1秒15コマくらいで画像にして
— きゃぱの者@ティーと@プワプワ (@mirabetakasi64) July 8, 2019
②解像度を下げてトリミング
③それを横列ごとに分離して
④横一列に並べる
⑤それをコマ数分やって、縦に並べる
文字と画像じゃ何なのかわからなそうですねこれは🐘🐘🐘 pic.twitter.com/6XDXLo4Lf7
では、具体的な手順。
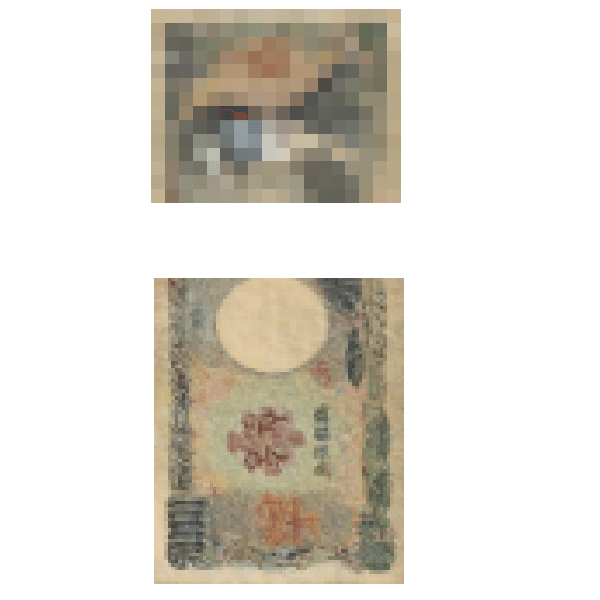
まずは紙幣のテクスチャの解像度を下げます。
clusterのアクセサリーのテクスチャは256×256まで圧縮されるらしいので、イメージ通りに表示させるためには、大幅に解像度を下げる必要があります。
何となくそれらしく見えるかな、くらいですね。

続いて、動かしたい部分とそれ以外を切り分けます。
下側の動かない部分は解像度が上がっても問題ないので、違和感が出ない程度(3倍)に解像度を上げてあります。

続いて、テクスチャ本体(256×256)の作成です。
ドット絵風になった紙幣の一番上の一行(18ピクセル)を、テクスチャの左上に配置しますし、続いて2列目をその右隣に。
黄色と水色の線は、どの範囲が何列目なのか分かりやすいように入れてありますが、あとで消します。
アニメーション部分は14列あるので、横一列に並べると252ピクセルになります。
残りの4ピクセルには札束の側面に使う予定の色を入れてあります。
また、右端にある青と赤の線は、アニメーションのコマ数(今回は12コマ)がわかるように入れてありますが、これも後で消します。
横一列に並べたドットは、一コマ分の長さ縦に連なるようにします。
なお、便宜上テクスチャの何もない部分が白くなっていますが、あくまでここは透明にしておきます。

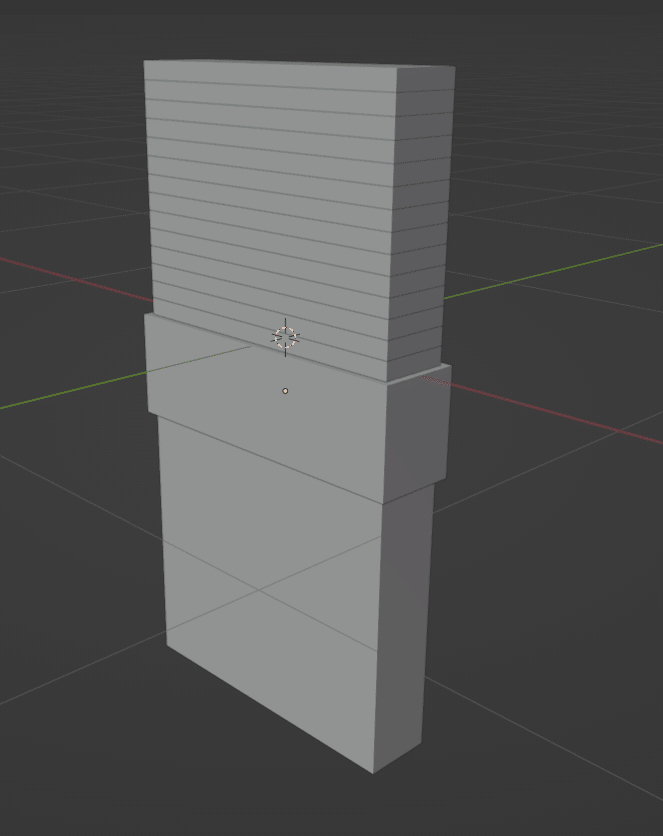
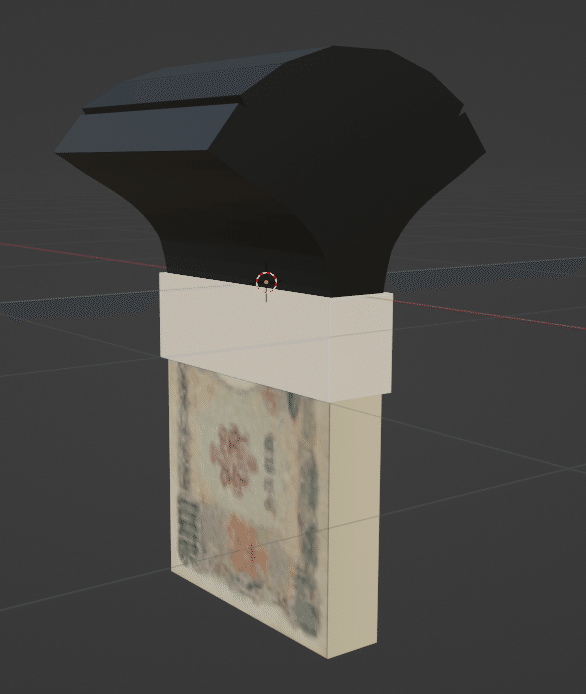
他のテクスチャは割愛し、続けてモデリング。
札束のうちのアニメーションする部分を先ほどのテクスチャに合わせて14列に分けて製作します。

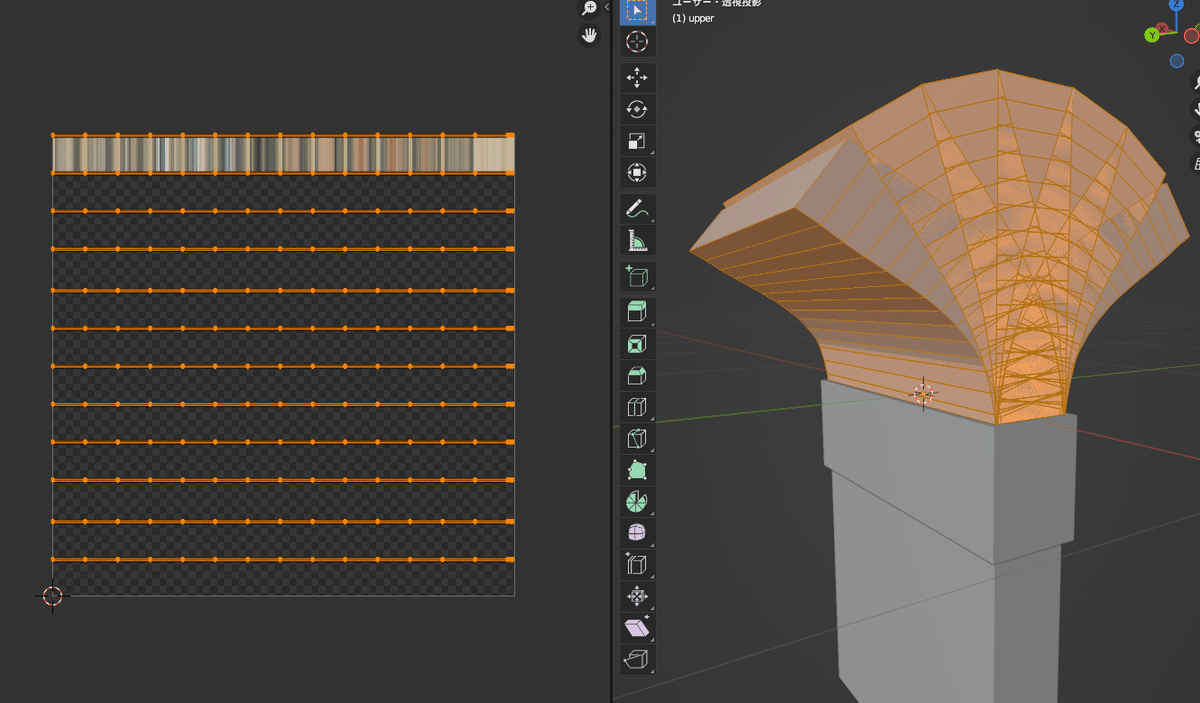
続けて、UV展開して、一列ずつテクスチャの一ピクセル分を割り当てていきます。

次に、アニメーション部分をコピーして変形させ、動きを作っていきます。
テクスチャは一方行にしかスクロールしないので、今回のように行って戻る動きの場合、戻っていくコマの分もオブジェクトが必要なるため、両端以外はそれぞれ2個ずつ必要になり、12コマになりました。

続いて、コマごとにUV展開された位置をずらしていきます。
先ほどテクスチャに描かれていた赤と青の線をガイドにして、それぞれのコマに合わせて下に下げます。

モデリングの最後に、アクセサリーの仕様に合わせて、メッシュの統合やマテリアル数の調整をしたら、fbx形式で描きだします。

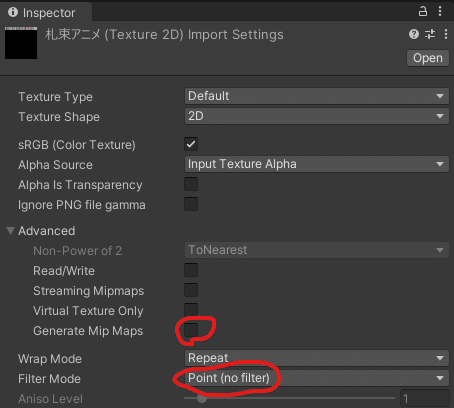
仕上げにunityに持ち込む際の注意点です。
まず、テクスチャ画像は、テクスチャがぼやけて隣のピクセルの影響を受けないように、Generate Mip Mapsをオフにし、Filter ModeをPointに変更してください。
アニメーションさせるテクスチャはもちろんですが、他のテクスチャも同じ設定にしておいた方が違和感が減るかもしれません。

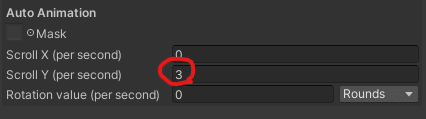
そして、アニメーションする部分のマテリアルは、動きの速度に合わせてY方向にスクロールさせます。

以上の手順を利用すれば、テクスチャの割り当てられているアイテムでも、動きのあるアクセサリーにすることが可能になるはずです。

clusterのアクセサリーは、テクスチャサイズ、メッシュや三角形面の数など、非常に制限が多いため、動きのあるアイテムを作るのが難しい印象があります。
今回の記事が、同じような悩みを抱えていた方の手助けになれば幸いです。
