
Antora Default UI にサイズ可変な目次を実装する
こんにちは。
本記事では、 静的サイト生成ツール Antora で生成するサイトにサイズ可変(リサイザブル) な目次を実装することができましたので、共有いたします。ニッチすぎて読んでいただける方がいるのか不安ではありますが、備忘録も兼ねています。
Antora
Antora とは静的サイトジェネレータの一つです。他には Sphinx が有名ですかね。どちらもだいたい似たようなことができますが、私は asciidoc を好んで使っているので Antora を使い始めました。
また、社内にドキュメントを展開するために静的サイトジェネレータを探していたので、以下ができることも好ましく思っています。
・ローカルファイルとしてページを開く (index.html をダブルクリックしてブラウザで開く) ことでもサイトが正しく表示される
・サーバを使用しなくても本文の検索ができる
ここに Antora を(再度)使用するきっかけになった記事をリンクしておきます。昔、Antoraを触ろうとしてファイル構成が全く理解できずに一度挫折しました。しかし、この記事を拝見し再トライ、サイト生成することができました。御礼の意味も込めて。
Antora Default UI
Antora Default UI とは、Antora で使用できるテーマファイルのようなものの一つです。テーマファイルは他にもあるとは思いますが、あまり不満もないので使っています。プレビューサイトもあります。
不満
なのですが、 Antora Default UI には一つだけ不満がありました。それは、
・左の目次部分が固定幅となっている
ことです。(もしかしたら設定があったのかもしれませんが、ここではテーマの手直しで実現しました)
なぜ固定幅が不満か、それはコンテンツのタイトルが長くなる場合があったからです。コンテンツのタイトル(目次に表示される文字列)にはプレフィクスとして文書のIDを付与することがあります ( [ID-0123] とか)。タイトルが長くなると文字が折り返され、目次の左端がIDで揃わなくなります。IDやタイトルでザッピングしたい場合、これでは少し使いにくくなります。
ということで、左の目次部分(目次ペイン)をサイズ可変にしました。こうすることで、目次を一覧として見たいときに、目次ペインのサイズを大きくしてリストのように見ることができます。
使ったもの
ペインのサイズを可変にするといえば、Split.js!
だったのですが、この Split.js 、以下が不満で使えませんでした。
・サイズ指定が % でしかできない (できそうなのですが面倒そう)
・レスポンシブ未対応 (js駆使すればできそうですが面倒そう)
ということで、少し検索し見つけた JQuery plugin jquery-resizable を使用しました (CodePenでのサンプルはこちら)。
jquery-resizable の組み込み
jquery-resizable は、分割したいペインの間に <div> を追加することでペインの分割を表現しています。
<div class="nav">.....</div>
<div class="splitter"></div> <!-- ←これ -->
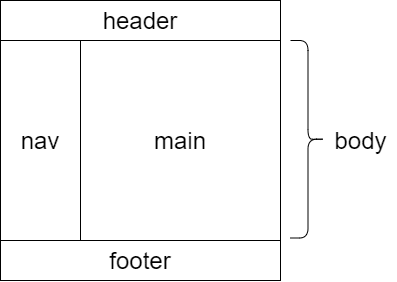
<div class="main">...</div>そして Antora はパーツを組み立ててサイトを構築しています。またパーツごとにファイルも別れています (正確にはファイルを分けて管理することができます、です) 。 Antora Default UI は、以下のような画面構成となっています。そして、それぞれのパーツにファイル (.hbs ファイル) が存在します。それぞれのパーツをレイアウトファイルで配置してく、というイメージです。ここでは、レイアウトファイルでは header/body/footer を配置、bodyの中で nav/main に分割しています。

分割したいのは nav と main の間ですので、ここに <div> を追加します。
まず、分割用のパーツを準備します。ここでは splitter.hbs というファイルで作成します。といっても、クラス splitter の div を一つ記載するだけです。
<div class="splitter"></div>そして、 nav と main を包含している body.hbs ファイルに splitter.hbs を使用するよう追記します。
変更前は以下です。
<div class="body">
{{> nav}}
{{> main}}
</div>これを、以下のように変更します。
<div class="body">
{{> nav}}
{{> splitter}}
{{> main}}
</div>残るは jquery-resizable JavaScript の読み込みと、分割バーの css 追記です。
JavaScript の読み込みですが、近年はJSの読み込みは body タグの最後で行うことが定石のようです。ここでは footer-script.hsb というフッター部分の最後でスクリプトを読み込んでいるファイルがあるので、これに追記することにしました。
footer-scripts.js を以下のように追記します。
<script src="{{{uiRootPath}}}/js/site.js"></script>
<script async src="{{{uiRootPath}}}/js/vendor/highlight.js"></script>
<!-- ここから追記部分 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js" type="text/javascript"></script>
<script src="https://rawgit.com/RickStrahl/jquery-resizable/master/src/jquery-resizable.js"></script>
<script type="text/javascript">
$(".nav-container").resizable({
handleSelector: ".splitter",
resizeHeight: false
});
</script>
<!-- ここまでが追記部分 -->最後は css の追記です。
近年の css ハンドリングの主流なのか (SCSS ってやつでしょうか)、 @import でファイル分割しているようなので、 splitter 用の css を準備し、それを @import します。編集するファイルは site.css になります。
splitter.css は以下で作成しました。分割バーの幅は 8px としました。
.splitter {
flex: 0 0 auto;
width: 8px;
background: url(https://raw.githubusercontent.com/RickStrahl/jquery-resizable/master/assets/vsizegrip.png) center center no-repeat #191919;
min-height: 0px;
cursor: col-resize;
}site.css で splitter.css を読み込みます。
@import "typeface-roboto.css";
@import "typeface-roboto-mono.css";
@import "vars.css";
...
@import "splitter.css"これで、組み込みは終わりました。
ビルド
組み込みは終わったので、ビルドします。
ビルドと行っても、 Antora Default UI のビルドと、それを使ったサイトのビルドの二つを実行します。
Antora Default UI のビルドは gulp で行います。ビルドすると、ui-bundle.zip というファイルが生成されます。
gulp bundle:packサイト生成のビルドは antora コマンドを使用します。この際に、 ui-bundle.zip を引数で指定することで自前のテーマを使用することができます。
npx antora --generator antora-site-generator-lunr \
--ui-bundle-url=/path/to/build/ui-bundle.zip \
antora-playbook.ymlこれでサイトのビルドができました。
jquery-resizable 組み込み前後のサンプル
組み込み後 (Netlify に作ってみました)
組み込み後のサンプルでは、左の目次ペインと右の本文ペインの間に黒いバーが挿入されていて、それをドラッグすることで目次ペインのサイズを変えることができるようになりました。
組み込み前後のサンプルのコンテンツが異なるのはすみません。
まとめ
jquery-resizable を使用することで、目次ペインをサイズに可変にすることができました。これで長いコンテンツタイトルがあっても目次の一覧性を確保することができます。
Antora を使っていて、さらには目次ペインをサイズ可変にしたいというとてもニッチな記事となりました。参考になったという稀有な方がいらっしゃいましたら、ぜひコメントいただければと思います(あと目次ペインをサイズ可変にするオプションがあるよ!とか)。
最後まで読んでいただき、ありがとうございました。
