
【悪用厳禁】ChatGPTとGoogleDocsを連携して無限に記事を生成する方法(2.4万字)※GAS編集解説動画付き 3/7更新
🔥NEW!!!(2023/3/7)
ChatGPTのAPI『gpt-3.5-turbo』の説明とテンプレートも追加!
基本テンプレートは無料で公開してます。
以前のGPT-3のAPIより精度が高い‼️
🔥が付いてる項目が更新箇所です
💡このnoteについて
・無料部分:ブログ無限作成方法までの基本解説
・有料部分:実際にスクリプトを修正する応用解説
(無料と有料部分の解説動画・コードテンプレ付き)
大半の関連の解説記事はアドオンというChromeの拡張機能を入れるだけですが、当記事は直接スクリプトを書いて修正する方法の解説です。
せっかくAIを触るならスクリプト弄らないとこれだけOpenAIが普及した今、固定のテンプレでは差別化・マネタイズは難しいです。非エンジニアの私でもできるので是非トライして下さい💪
⚠️要注意
時間帯によってOpen AIのサーバーが落ちて上手く使えないことがあります。その際は時間帯を変えて再度お試しください!!
0.挨拶とOpenAIの概要
どうもチャエンです!
TwitterではWeb3や海外テック系の情報を発信してます。
URL:https://twitter.com/masahirochaen

今回は今話題のChatGPTのOpenAIを活用して無限に記事を生成する裏技を見つけたので是非シェアしたいと思います。
因みに、Twitterで先行して解説noteを配布したところ激バズりしましたw
332万インプレッション!!

遂にChatGPTとGoogle Docsを連携した無限記事作成マニュアルが完成‼️(超疲れた😂)
— チャエン| Web3.0と海外テック (@masahirochaen) January 24, 2023
1単語入力するだけで
①アイディア10個
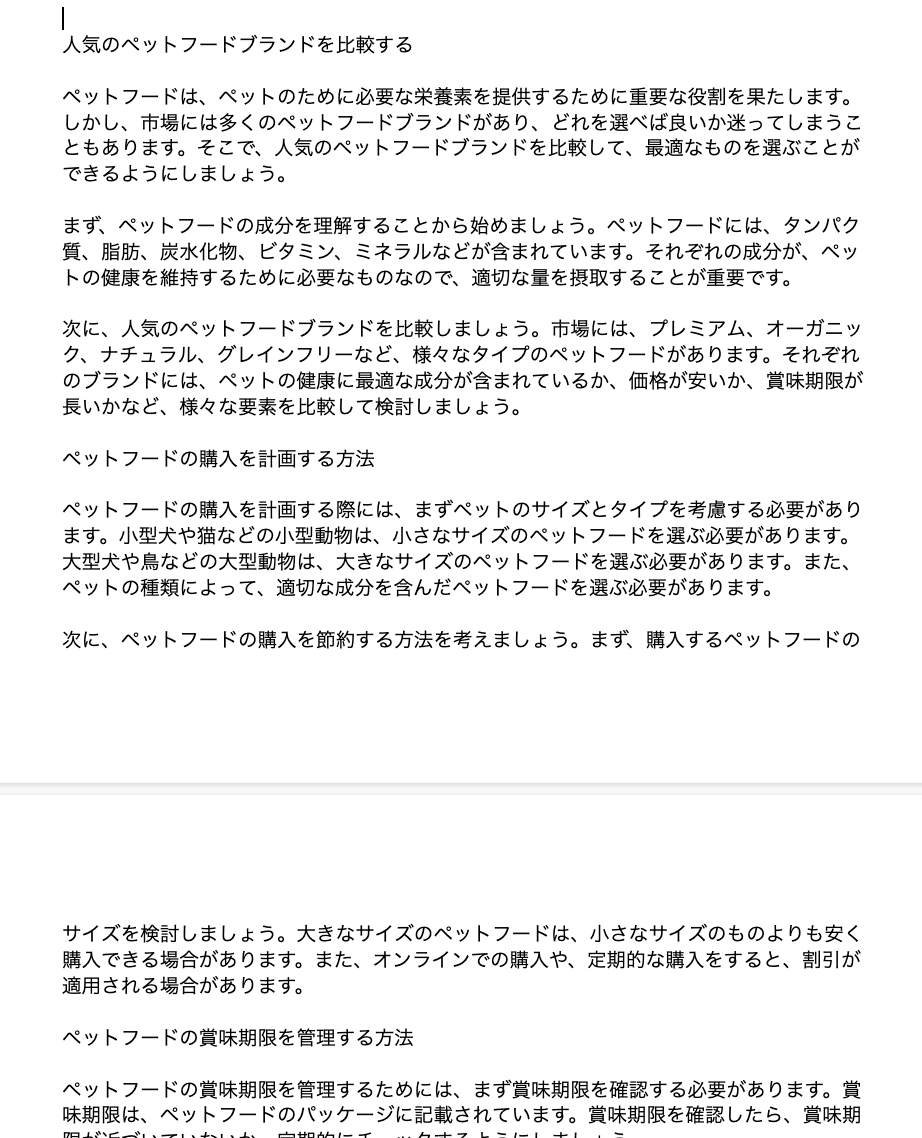
②1000文字記事
③関連画像
を数秒で生成。まさに神。
あまり知られたくないので限定公開or有料化を検討。
ただ、RT+フォローでこっそりnote送ります
※リプ付きの人優先 https://t.co/86pNuhhanr pic.twitter.com/Tq31LdffcF
一言でいうと
AIのライティング革命です!
何ができるかというと
1つの単語から
①ブログアイディアを10個生み出す
②1000文字程度の記事を作る
③関連する画像を作る
ともうライター泣かせの大活躍です。
なんと画像まで作れるんです、、、
因みに、サンプルはこちら。
数分の設定と30秒の読み込みで1000文字以上のブログが完成。
それでは早速始めます!
そもそもChatGPTって何?
って方はこちらの記事を見てから戻ってきてください💪
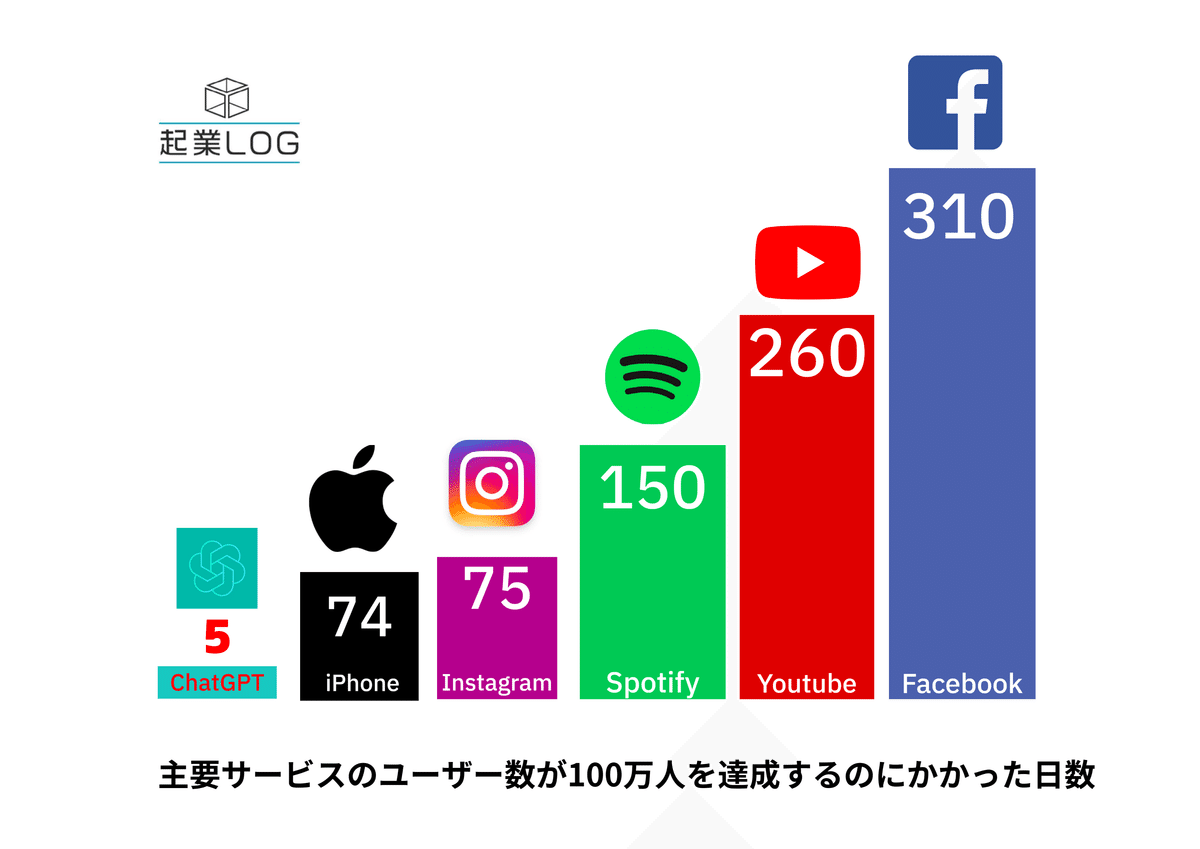
とりあえず、公開と同時に超人気になったサービスなのです!!

⚠️Open AI とChatGPTの違い
OpenAI:2015年に設立された人工知能を研究する非営利団体のこと。イーロン・マスクらアメリカの起業家や投資家など有力な人物たちが集まり、人工知能オープンソース(無償でソフトウェアのソースコードを公開し、自由に改良できるようにすること)化を推進するのが主な目的。
ChatGPT:OpenAIのテキスト生成AIプラットフォームシリーズ、GPT(Generative Pre-Trained Transformer)の最新モデル要はOpenAIのサービスがChatGPTです。今回はOpen AIのAPIを活用してるので、厳密にはChatGPTというかOpenAIです。ChatGPTはまだAPIを解放していないです。
1. OpenAIでAPIを取得
まず、OpenAIからAPIキーを取得し、コードに記載する必要があります。
APIキーはこちらで取得できます。
1.1 OpenAIのAPIキー
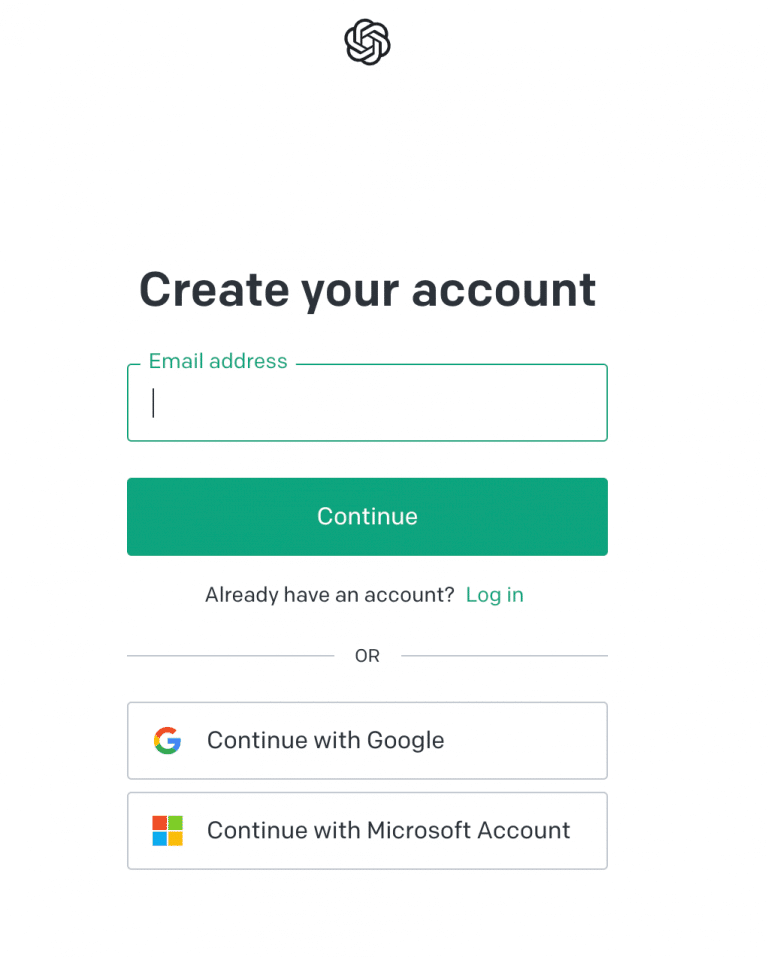
最初にアカウントを作成する必要がありますが、メールアドレスを登録すれば数分で完了します。

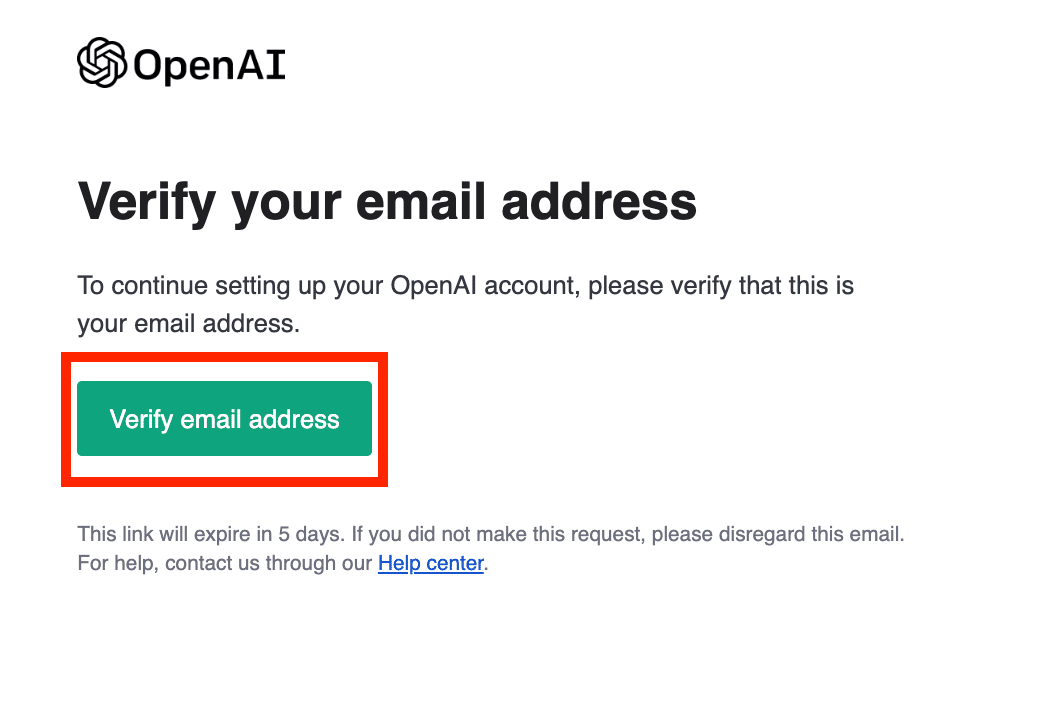
メールの場合は認証作業が必要です。

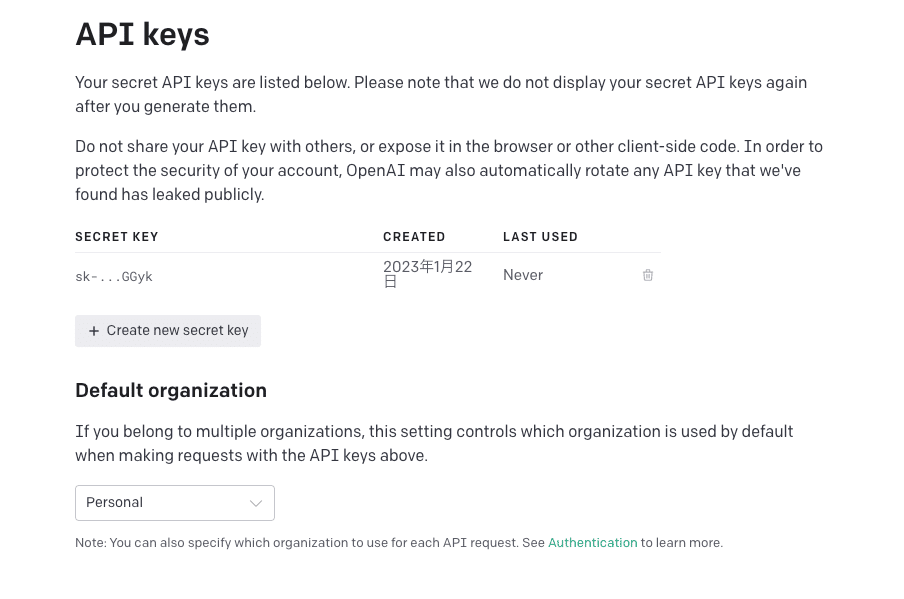
1.2 シークレットキー作成
続いては、以下の画面から"create new secret key"をクリックすると自動で生成されます。
先ほどのこちらのリンクから以下のページへ飛べます。
https://beta.openai.com/account/api-keys


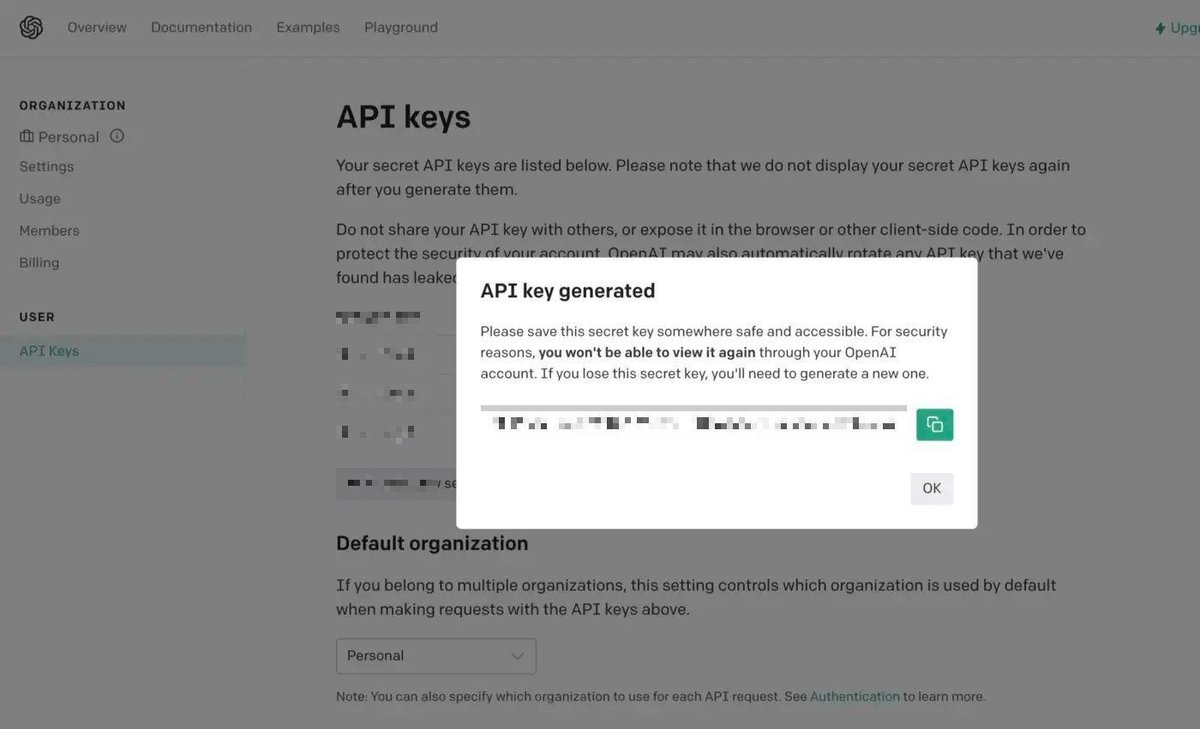
シークレットキーをコピーして、別で保存しておきます。
一度OKで閉じると消えてしまうので、しっかりとメモにして残しておくことをおすすめします。
一応何度でも作成はできます。
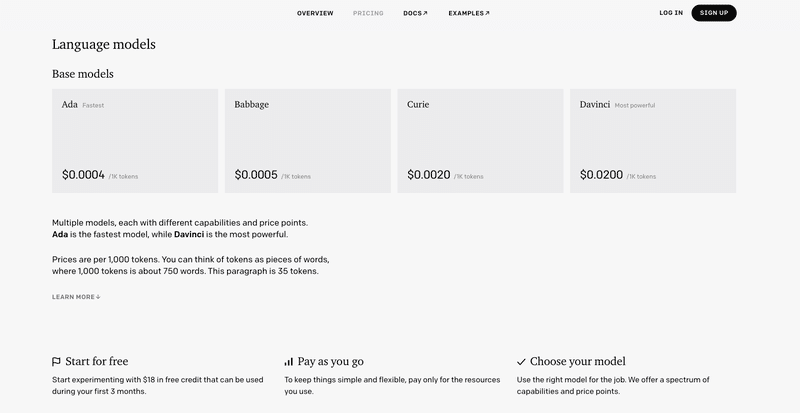
1.3 料金体系
実は、OpenAIのAPIは無料ではありません。
なので、先ほどのシークレットキーは他人は教えないように!!!
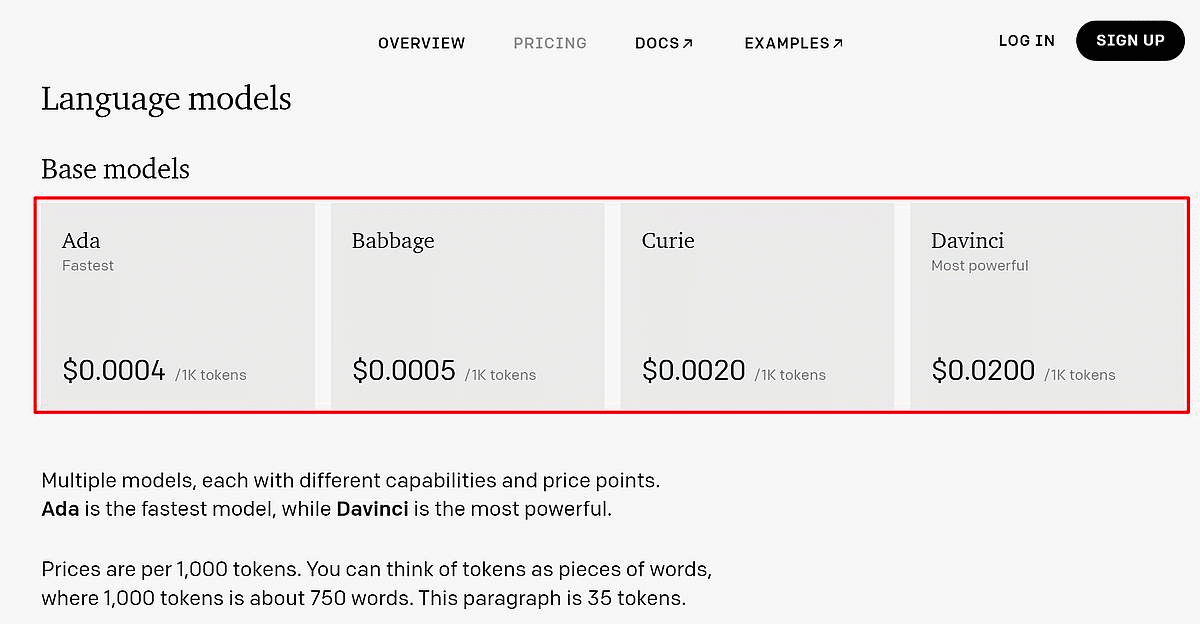
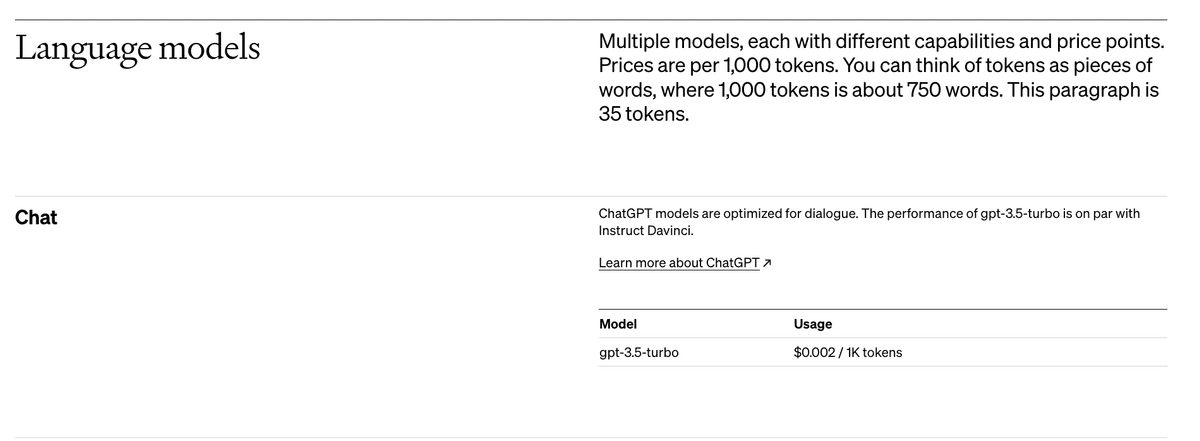
言語モデルによって料金が異なります。

大体1記事書くのに分量にもよりますが、数円くらいです。
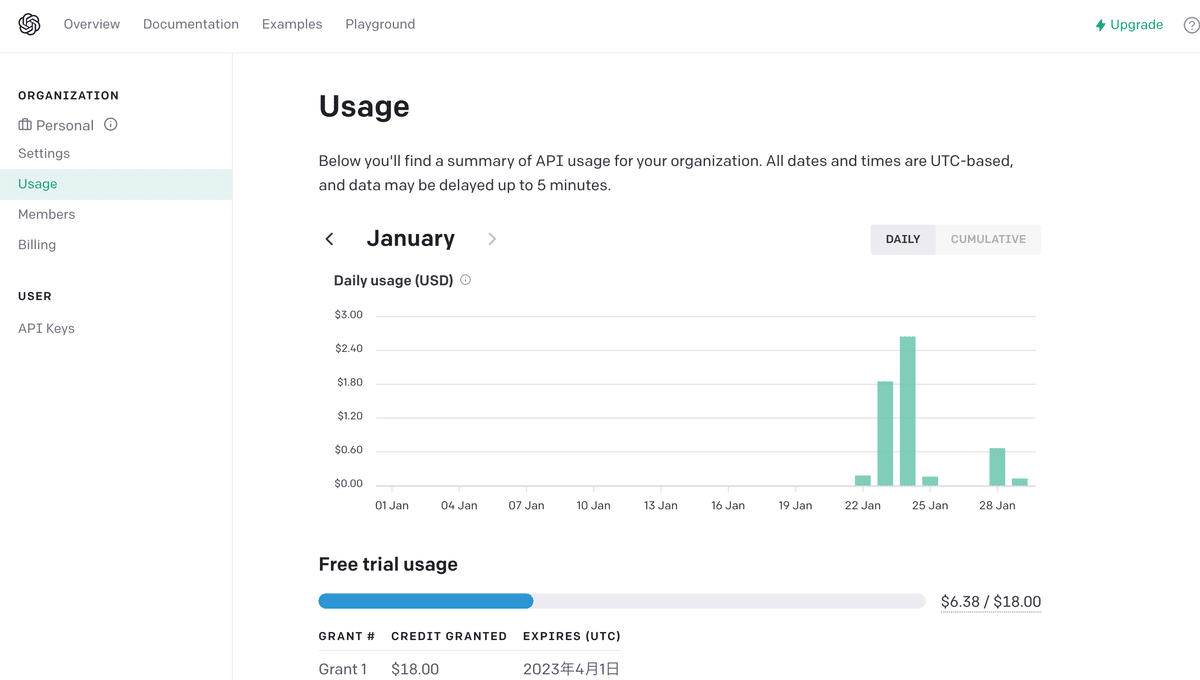
また、OpenAIの会員登録を行うと、その際に18ドル相当のクレジットが付与されます。(このクレジットは3ヶ月間有効)
18ドルあれば十分楽しめます。
※詳細の料金体系はこちら↓
account→usageから残量は簡単に確認できます。
https://beta.openai.com/account/usage

2. Google DocsのGAS設定
では、次はGoogle Docsををいじっていきます。
いや、ちょ待てよ(キムタク風)
GASって何だよ。いきなり置いてかないで。
となった人はこちらを読んでくださいね。
🗒Google Apps Script(GAS)とは?
ひとことで言えばGoogleが提供する各種サービスの自動化/連携を行うためのローコード開発ツールです。GASを使うと、Gmailやカレンダー、Googleスプレッドシート、Googleドライブなど、Googleが提供する様々なサービス上で処理を自動化したり、複数のサービスを連携させたりできます。
とりあえず、コードを書いてGoogleのサービスを拡張できる便利なアイテムです。
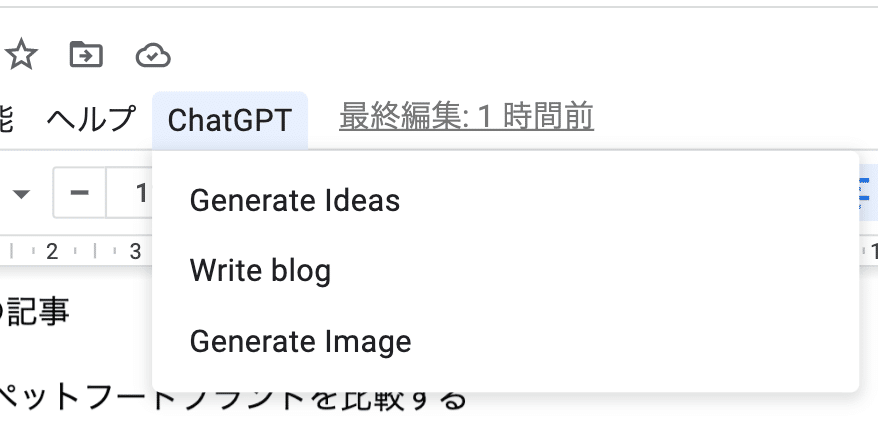
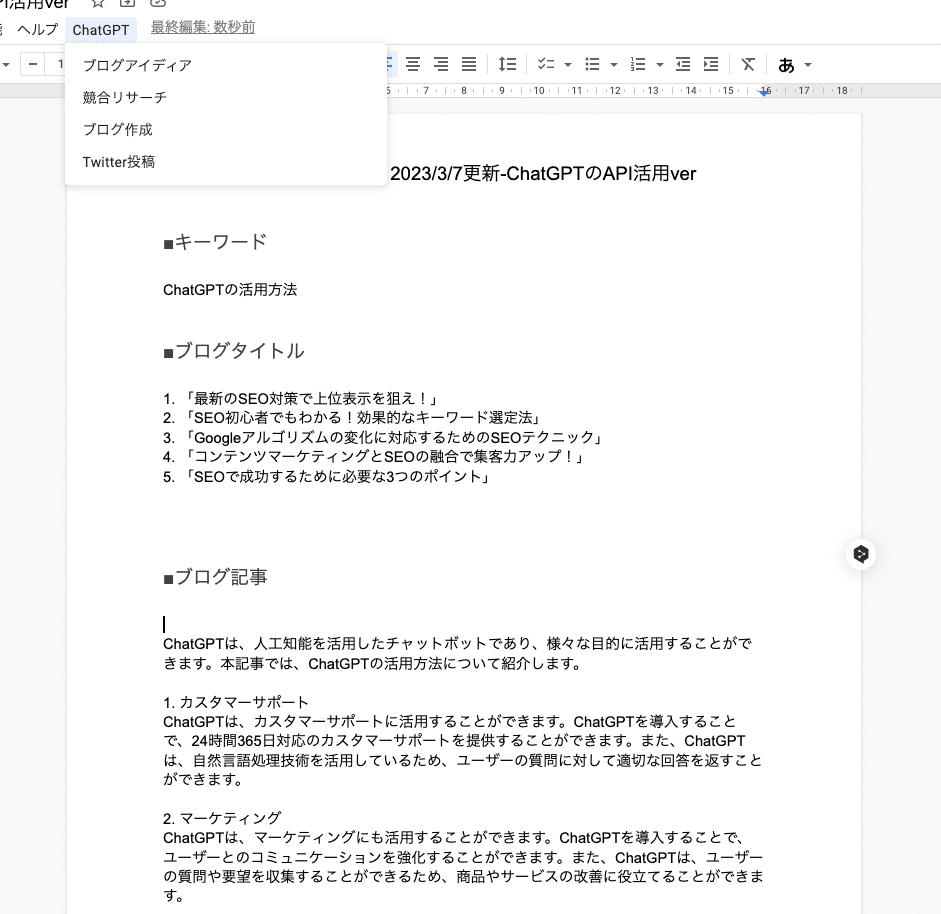
では、Google Docsに「ChatGPT」という名前のカスタマイズされたメニューオプションを作成していきます。

2.1 Apps Script を展開
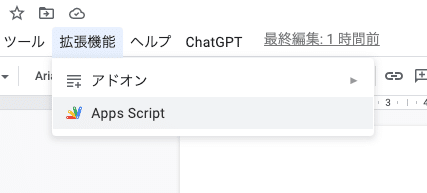
新規または既存のGoogle Docsドキュメントを開いて、”拡張機能" メニューをクリックし、"Apps Script" を選択します。

おそらく、まっさらなページが出てくるかと思います。

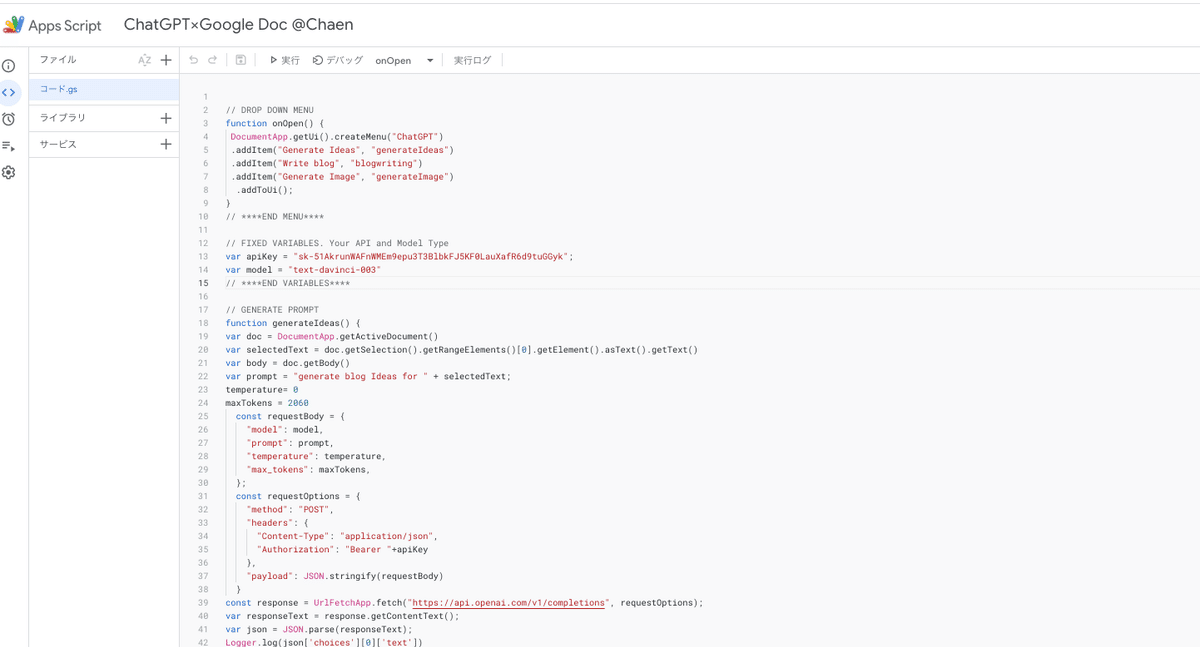
次に以下のコードを真っさらなページにコピーします。
(これを無料なんて太っ腹!!)
🔑通常版スクリプトテンプレート
// DROP DOWN MENU
function onOpen() {
DocumentApp.getUi().createMenu("ChatGPT")
.addItem("Generate Ideas", "generateIdeas")
.addItem("Write blog", "blogwriting")
.addItem("Generate Image", "generateImage")
.addToUi();
}
// ****END MENU****
// FIXED VARIABLES. Your API and Model Type
var apiKey = "xxxxxxxxxxxxx";
var model = "text-davinci-003"
// ****END VARIABLES****
// GENERATE PROMPT
function generateIdeas() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = "generate blog Ideas for " + selectedText;
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
// ****END PROMPT****
// GENERATE PROMPT
function blogwriting() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
var prompt = "write a detailed blog article for " + selectedText;
temperature= 0
maxTokens = 2060
const requestBody = {
"model": model,
"prompt": prompt,
"temperature": temperature,
"max_tokens": maxTokens,
};
const requestOptions = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody)
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/completions", requestOptions);
var responseText = response.getContentText();
var json = JSON.parse(responseText);
Logger.log(json['choices'][0]['text'])
para = body.appendParagraph(json['choices'][0]['text'])
}
// ****END PROMPT****
// GENERATE IMAGE - SIZE CAN BE 256x256', '512x512', '1024x1024
function generateImage() {
var doc = DocumentApp.getActiveDocument()
var selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText()
var body = doc.getBody()
temperature= 0
maxTokens = 2000
var prompt2 = "Generate images for " + selectedText;
const requestBody2 = {
"prompt": prompt2,
"n": 1,
"size": "512x512"
};
const requestOptions2 = {
"method": "POST",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+apiKey
},
"payload": JSON.stringify(requestBody2)
}
const response2 = UrlFetchApp.fetch("https://api.openai.com/v1/images/generations", requestOptions2);
var responseText = response2.getContentText();
var json = JSON.parse(responseText);
var url1=json['data'][0]['url']
body.appendImage(UrlFetchApp.fetch(url1).getBlob());
}
// ****END IMAGE****2.1 シークレットキーを貼り付け
上記のコードをスクリプトエディタに貼り付け、「xxxxxxxxxxx」を自分のOpenAI APIキーに置き換えます。
13行目くらいの『var apiKey = "XXXXXX";』が対応箇所です。
先ほどコピーした、シークレットキーを"Apps Script" エディタにコードを貼り付けます。

3.3 認証作業
続いては、認証作業です。
これはちょっとめんどいです。汗
(GIFを作ったんですが埋め込めず、画像で勘弁してください。。。涙)
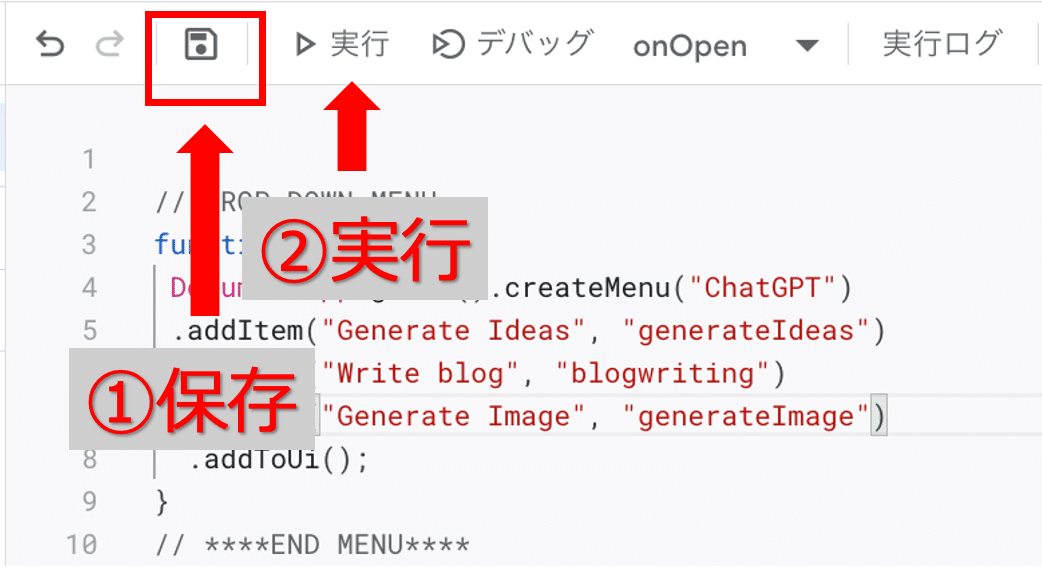
まずは保存ぽいアイコンを選択してスクリプトを保存します。
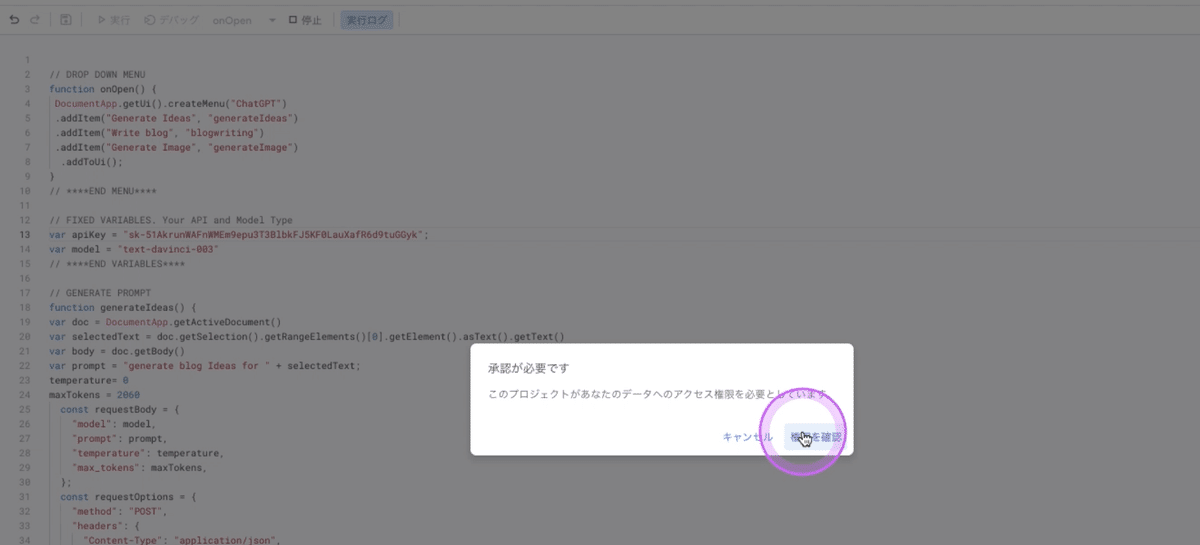
次に、"実行 "をクリックします。初回実行時には、認証が必要な場合があります。

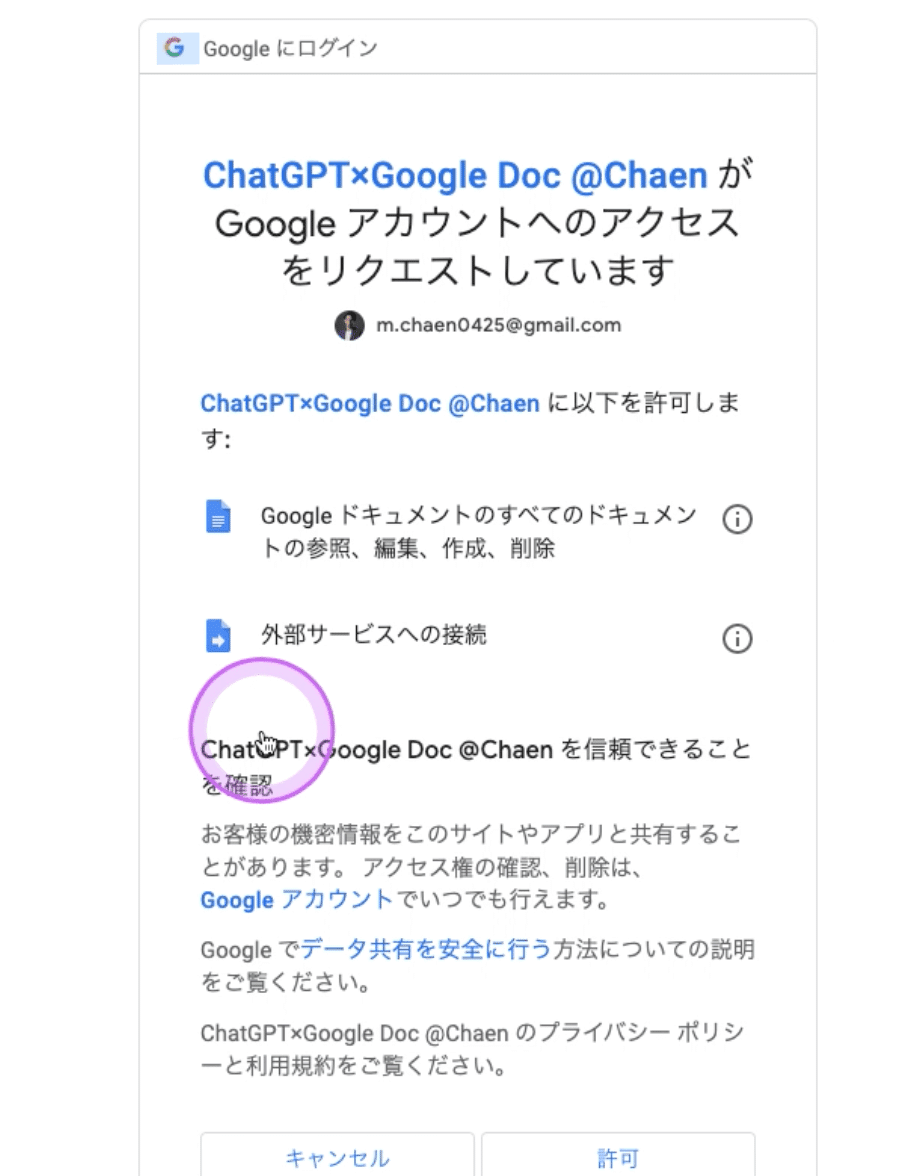
詳細設定をクリックし、Googleアカウントにログインして認証してください。
①権限を確認

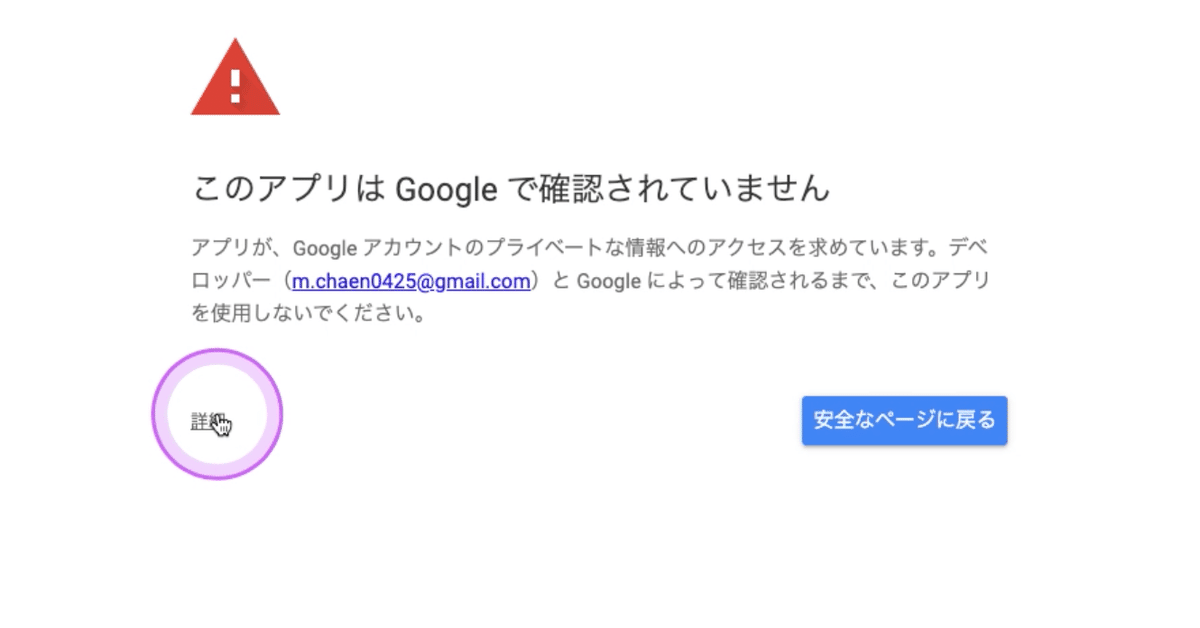
②詳細を押す

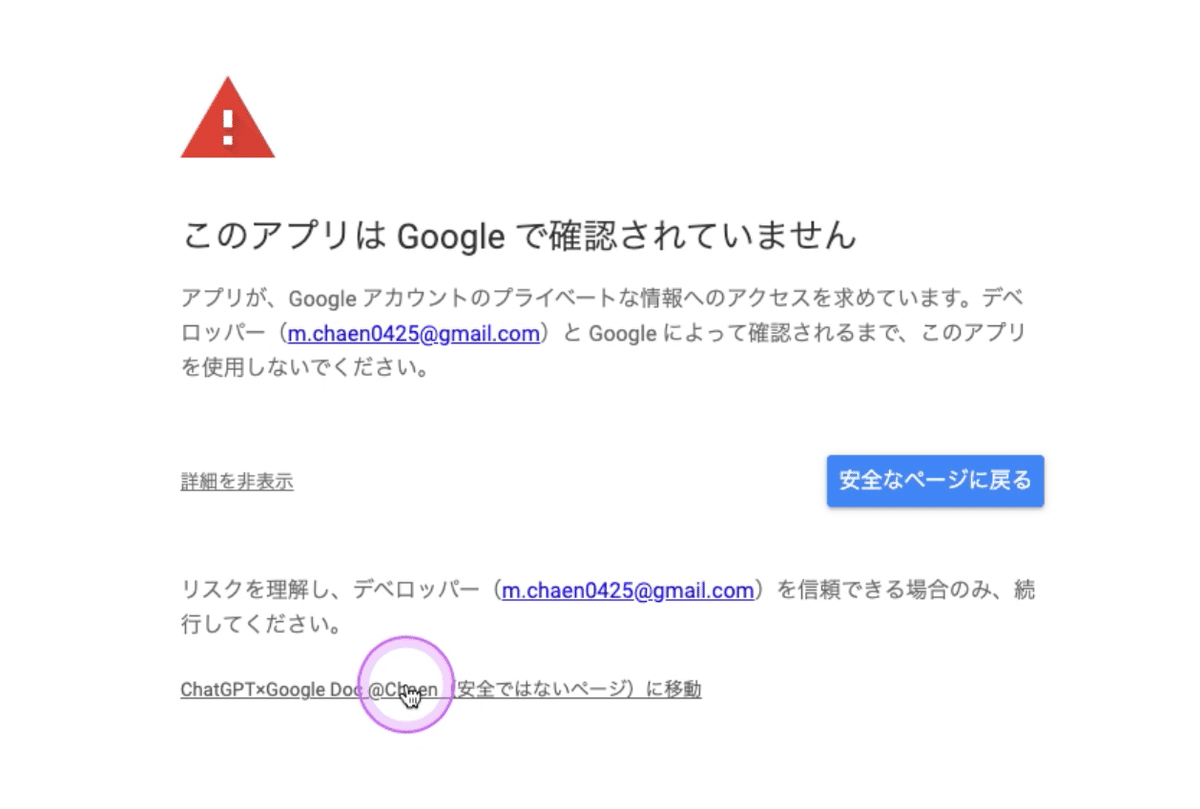
③安全では無いページへ勇気を出して行きます
※安全なので安心してください。

④許可しましょう

これでスクリプトが作動する筈です。
もう一度実行を押してみましょう。
そして、Google Docsのドキュメントに戻ると、ツールバーに「ChatGPT」という新しいメニューが表示されています。
⚠️注意
稀にここでChatGPTのタブが表示されないことがあります。対処法として以下を試してください
・コードを再度コピペで貼り直す
・Google Docsをリロードする
・新たにGoogle Docsを作成して工程をやり直す
・時間をあけてトライする(APIが混雑している場合もあり)
3. 実践方法
これで準備は終了です。
いよいよ実践です!!
3.1 任意のキーワードを入力する
なんでも良いです。作りたいブログのテーマを書いて下さい。
3.2 対象のワードを選択
※意外と忘れる人います。ちゃんと選択してください。

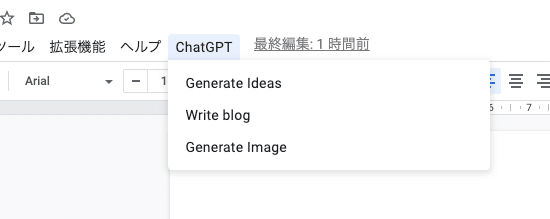
3.3 ChatGPTメニューをクリック
そのキーワードを選択してChatGPTメニューをクリックして、オプションを1つ選択します。
"Generate Ideas "
"Write blogs"
"Generate Image "
のいずれかを選択します。

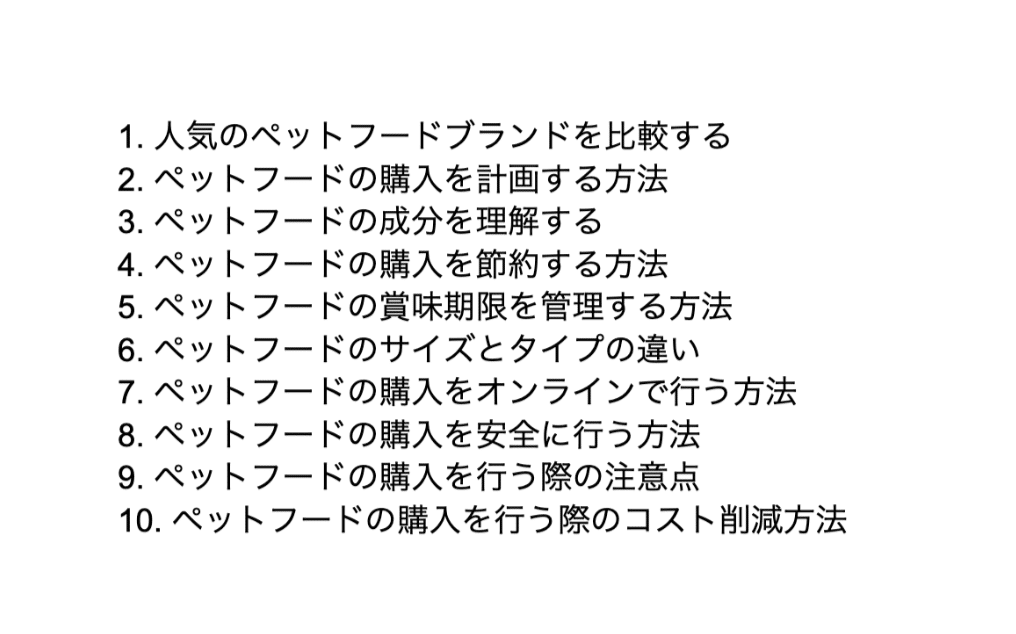
そうすると、あら不思議。
勝手に文章が生成されます!!!
Generate Ideas

Write blog

Generate Image
、、、、これは謎ですねw
画像の精度はまだまだ改良の余地があります。

⚠️注意
※スクリプトの実行には、入力の複雑さやインターネット接続の性能によって時間がかかることがあります。
※このコードを使用する際は、必ずOpenAIのAPI使用ガイドラインと利用規約に従い、スクリプトを実行する前にAPI使用量の制限を確認してください。
と、こんな感じで最低限の無限ブログ生成方法を解説しました。
ここからはいよいよ応用編です。
冒頭でも申し上げましたが、
大半の解説記事はアドオンというChromeの拡張機能的なものを入れるだけですが、ここからは直接スクリプトを書いて修正する方法の解説です。
これだけOpenAIが普及した今、固定のテンプレでは正直差別化は難しいです。
頭ひとつ抜けるなら、スクリプトを弄る必要があります。
こんな感じで、
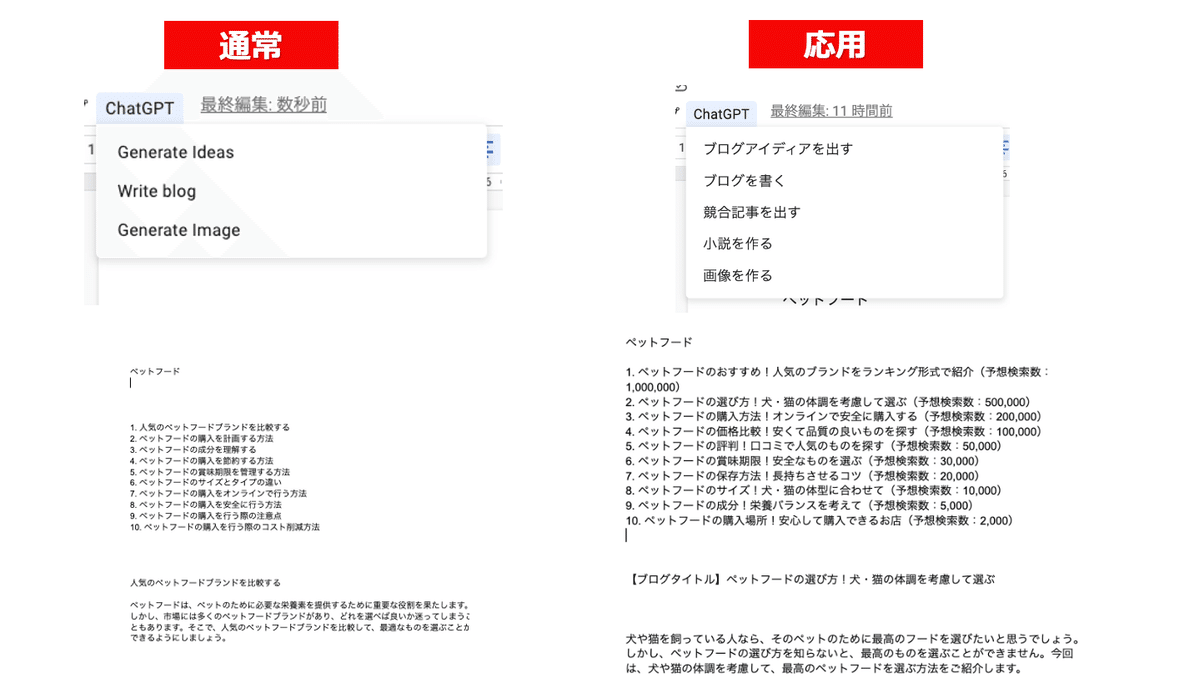
・メニューを増やしたり日本語表記する
・予想検索数を表示
・ブログの構成を指定(段落数)
・小説を作る

など、無限の応用ができます!!
全くコードの書けない非エンジニアの私でも直ぐに理解できたので、誰でもできるかと思います。
コードを編集して初めてAIの楽しさがわかるので、是非続きも読んでください😄
応用編を一瞬で作成できるコードも以下に添付しております。
加えて、生成したブログを一瞬で多言語翻訳できる方法も記載してます。
纏めると、
🧠有料部分で得られること
①前半部分の解説動画の視聴
②後半部分の解説動画の視聴
③GAS・OpenAIのAPIのスクリプト読み方解説
④GASのスクリプト編集方法
⑤応用テンプレートの全コード(コピペで直ぐ使える)
⑥生成したブログを一瞬で多言語翻訳できる方法
⑦AIブログを活用できる領域
⑧よくあるQ&A(随時更新)
とコンテンツ盛り沢山です。
ブログの最安単価でも1記事4000円くらいなので、クラウドワークスで適当に案件を取れば一瞬でペイできますね💪
加えて、GASやOpenAIのAPIのスクリプトの理解や編集方法などの一生物のスキルも身につきます!
ここまで詰まった方は、前半の解説動画も有料部分に添付してるので見てください👍
では、いきましょう!!
有料に入る前にChatGPTのAPIが解禁されたので、その概要と新しいGASのテンプレートも無料公開します!!!!
ーーーーーーーーーーーーーーーーーーーーーーー
🔥ChatGPTのAPIが遂に解禁🔥
🔥1 概要
OpenAI社はChatGPTのAPIを提供する前にも、ChatGPTのベースになっている大規模言語処理用(Large Language Model)のAIモデルである、GPT-3のAPIを提供していました。(詳細のモデルは下記に説明あり)
ChatGPT APIと今まで提供されていたOpenAI社のGPT-3のAPIは大きく2つの点が異なります。
🔥2 ChatGPTのAPIの特徴
①圧倒的な高性能!!
従来のGPT-3とより高性能で高速なGPT-3.5-turboを搭載しています。 GPT-3では1,750億のパラメーターを持っていたのに対し、GPT-3.5では3,550億のパラメーターを持っておりより高性能で、より有用な情報を生成可能です。
②過去のやり取りを参照できる!
詳細:
「gpt-3.5-turbo」は、OpenAIが現在提供している最も強力なテキスト生成モデル「GPT-3.5」よりも高速で安価であり、自然で流暢な会話を生成することができます。
「gpt-3.5-turbo」の特徴は、テキストを一連のメッセージとメタデータとしてChatGPT APIにフィードする「ChatML」(Chat Markup Language)を採用していることです。
これにより、テキストの意味や文脈を自動的に識別し、より正確で自然な応答を生成することが可能になります。
③値段が安くなった!(text-davinciの1/10)
従来のGPT-3のサービスでは、文章生成AI一番高性能なLanguage ModelのDavinciで1000トークンで$0.0200にだったのに対して、ChatGPT APIのgpt-3.5-turboでは$0.002と1/10の費用を実現しています。
注意⚠️
しかし値段が安いのには訳があります。文脈識別して回答するため、過去のやり取りも対象になります。したがって、ChatGPTのAPIの課金単位であるトークンはアウトプットである応答文だけでなく、インプットの投稿文も対象です。
詳しく知りたい方はこの記事を参照ください
(https://auto-worker.com/blog/?p=7459)
④API入力データは学習利用されない利用規約に変更!
以前はデータが取られる!と懸念の声もありましたが、そちらも解決されました。
APIに保存されたデータはどうなるのか?
2023年3月1日現在、弊社はお客様のAPIデータを30日間保持しますが、API経由で送られたお客様のデータを弊社のモデル改良のために使用することはありません。詳しくは、データ利用ポリシーでご確認ください。
🔥3 ChatGPTのAPIのサンプルコード
そして皆さんが気になる、GASのコードのテンプレートも無料でお渡しします。
こちらは日本語情報は0で、英語情報もほぼなくて苦戦しました。涙
上記の旧型と同じく
const API_KEY = "OpenAIのAPIを貼る";
の部分にOpenAIのコードを貼り付けてください。
あとは基本同じです。
ただ、OpenAIのGASは以前のGPT-3とかなり異なるので、GASの修正も異なります。そちらが気になる方は有料部分で解説しているので、そちらを確認ください。
🔥4 モデル説明
参考までに過去もモデルの説明もします。
下記に料金付きの表も添付しております。
🖋モデル説明
text-davinci-003
GPT-3の中で最も高性能なモデルです。他のモデルで可能なあらゆるタスクが可能で、多くの場合、より高い品質、長い出力、より良い命令追従性が得られます。
また、テキストに補完記号を挿入することも可能です。
text-curie-001
非常に高機能だが、Davinciより高速で低価格。
text-babbage-001
素直な作業が可能で、非常に速く、低コスト。
text-ada-001
非常にシンプルな作業が可能で、通常GPT-3シリーズの中で最も高速なモデルであり、最も低価格。


そして、いよいよお待ちかねのスクリプトの公開です。
🔥ChatGPT通常版スクリプトテンプレート
// Constants
const API_KEY = "OpenAIのAPIを貼る";
const MODEL_TYPE = "gpt-3.5-turbo"; //chatGPT model
// Creates a custom menu in Google Docs
function onOpen() {
DocumentApp.getUi().createMenu("ChatGPT")
.addItem("Generate Prompt", "generatePrompt")
.addItem("Generate Linkedin Post", "generateIdeas")
.addToUi();
}
// Generates prompt based on the selected text and adds it to the document
function generateIdeas() {
const doc = DocumentApp.getActiveDocument();
const selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText();
const body = doc.getBody();
const prompt = "Help me write 5 Linkedin post on " + selectedText;
const temperature = 0;
const maxTokens = 2060;
const requestBody = {
model: MODEL_TYPE,
messages: [{role: "user", content: prompt}],
temperature,
max_tokens: maxTokens,
};
const requestOptions = {
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + API_KEY,
},
payload: JSON.stringify(requestBody),
};
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions);
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const generatedText = json['choices'][0]['message']['content'];
Logger.log(generatedText);
body.appendParagraph(generatedText.toString());
}
// Generates prompt based on the selected text and adds it to the document
function generatePrompt() {
const doc = DocumentApp.getActiveDocument();
const selectedText = doc.getSelection().getRangeElements()[0].getElement().asText().getText();
const body = doc.getBody();
const prompt = "Generate an essay on " + selectedText;
const temperature = 0;
const maxTokens = 2060;
const requestBody = {
model: MODEL_TYPE,
messages: [{role: "user", content: prompt}],
temperature,
max_tokens: maxTokens,
};
const requestOptions = {
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + API_KEY,
},
payload: JSON.stringify(requestBody),
};
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions);
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const generatedText = json['choices'][0]['message']['content'];
Logger.log(generatedText);
body.appendParagraph(generatedText.toString());
}ちなみに、応用版は以下の通りです。
以前のGPT-3の関数よりも精度が高いです✨
応用版ではTwitter投稿の自動生成もできます💪
応用版のサンプル
URL:https://docs.google.com/document/d/1DSB_k_oBvFBhc8bgQQqcdL1dJKQecXvD3KvKLPyhjWg/edit?usp=sharing

では、ここから有料部分に入ります。
ここから先は
¥ 2,980
この記事が気に入ったらチップで応援してみませんか?
