【WeWeb】States
States
状態とは、要素の特定の瞬間にトリガーする CSS プロパティの組み合わせです。
これは、 hover のような従来の CSS 状態、またはアプリの構築中に定義するユーザー生成の状態になります。
Statesの作成方法
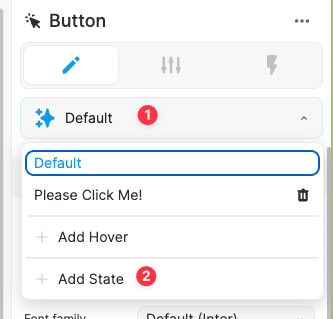
新しい CSS 状態を作成するには、状態を作成する要素をクリックしてから、次の操作を行いますDefault > Add State。

状態を構成する方法
状態が作成されたら、そのタブを開いて 3 つのオプションを設定します。
Statesの名前
状態がトリガーされる条件。バインド可能であり、true状態がアクティブになるときに返される。falseはそれ以外の場合
要素の子に状態を適用するかどうか

スタイル サイドバーの上部で状態が選択されている場合、行う CSS の変更はこの状態にのみ適用されます。
例: ここでは、状態Please Click Me!がアクティブになったときにのみ色と表示が変更されます。

要素の子に状態を適用する方法
Apply to childrenが に設定されている場合はOn、それを使用するだけで、要素の任意の子に対して状態を使用できます。これは と呼ばれる必要があります{{Parent}}:{{State name}}。
たとえば、ボタンに という状態がある場合Please Click Me!、このボタン内のアイコンは という同じ状態を使用できますButton:Please Click Me!。

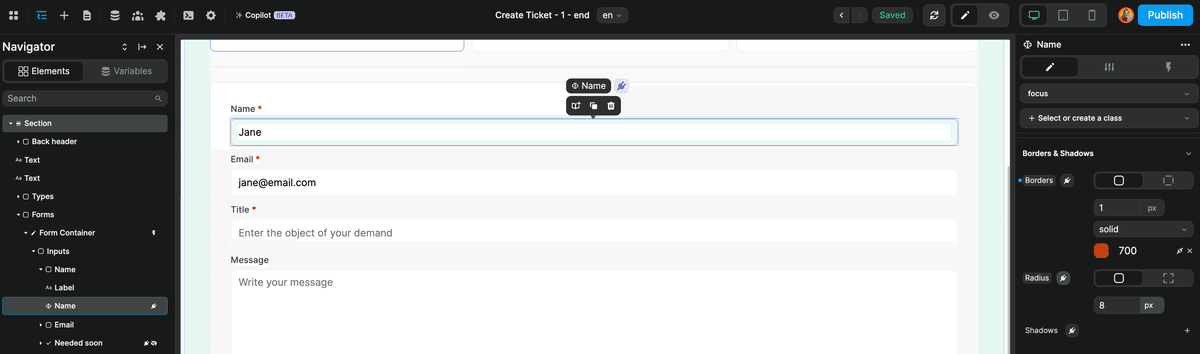
フォーカス状態
ボタン要素と入力要素は、focus要素にカスタム状態として追加すると、その状態を認識します。
以下の例では、focusユーザーが入力に移動すると境界線の色が変化する入力の状態があります。