【WeWeb】SubmitボタンのDisabledに関して
ログイン画面などでログインボタンを押下した時に連打防止用に非活性にしたいケースなどあると思います。

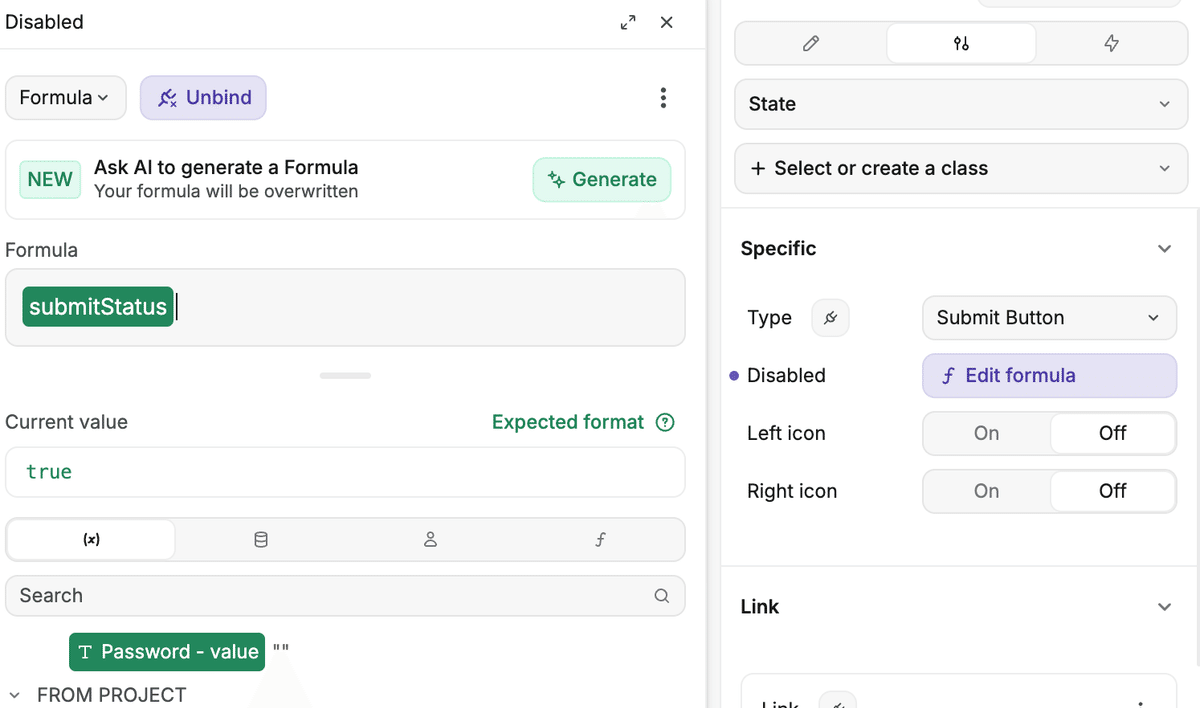
Disabledの関数にsubmitStatusを設定して、workflowの中でsubmitされればtrueにすれば実現できると思いましたがそもそも反応しない。。
結論はdisabled自体は効いているがボタンのスタイルがそのように見えないだけでした。Stateなるものをうまく活用する必要がありそう。
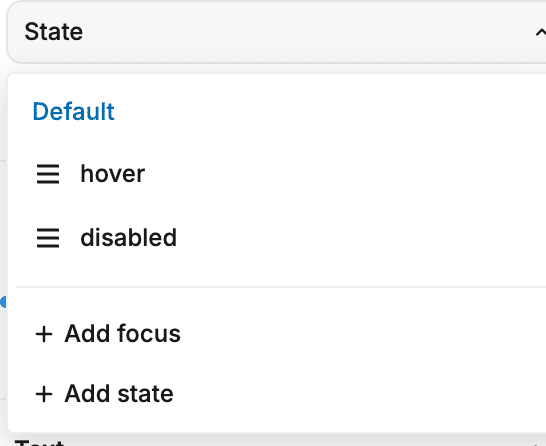
Statesを利用して設定をしてみました。

Add stateからdisabledという名前で新たにStateを作成し、条件にはボタンと同じようにsubmitStatusを設定。この条件に合致した場合にStateが適応される感じです。
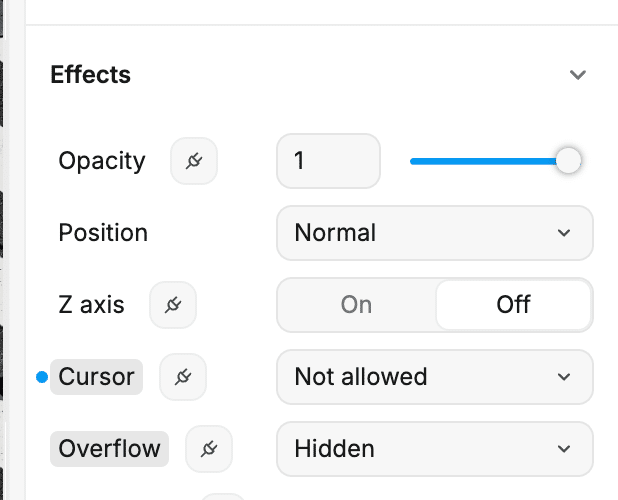
背景色をグレーアウトさせて、あとはCursorをNot allowedにしました。これでSubmitしたあとは押せないような見せ方ができました。