【WeWeb】 複数ページのセクション
複数ページのセクション
WeWebアプリはSPAです
WeWeb アプリを公開すると、標準の Vue.js シングルページアプリケーションが公開されます。
シングルページアプリケーションは、ユーザーがアプリ内の異なるビュー間をシームレスに移動できるスムーズなユーザーエクスペリエンスを構築するのに最適です。
先端
マルチページアプリケーションと比較すると、SPAはページの読み込み時にページのすべてのコンテンツをロードするのではなく、新しいコンテンツのみをロードするため、速度と応答性が向上します。
たとえば、ユーザーがページ A からページ B に移動した場合、ユーザーがページ A に到着したときに読み込まれたナビゲーション メニューは、ページ B に到着したときに 2 回目に読み込まれません。
WeWebでシングルページアプリケーションのこの機能を活用するには、マルチページセクションの新しいインスタンスを作成する必要があります。
複数ページのセクション
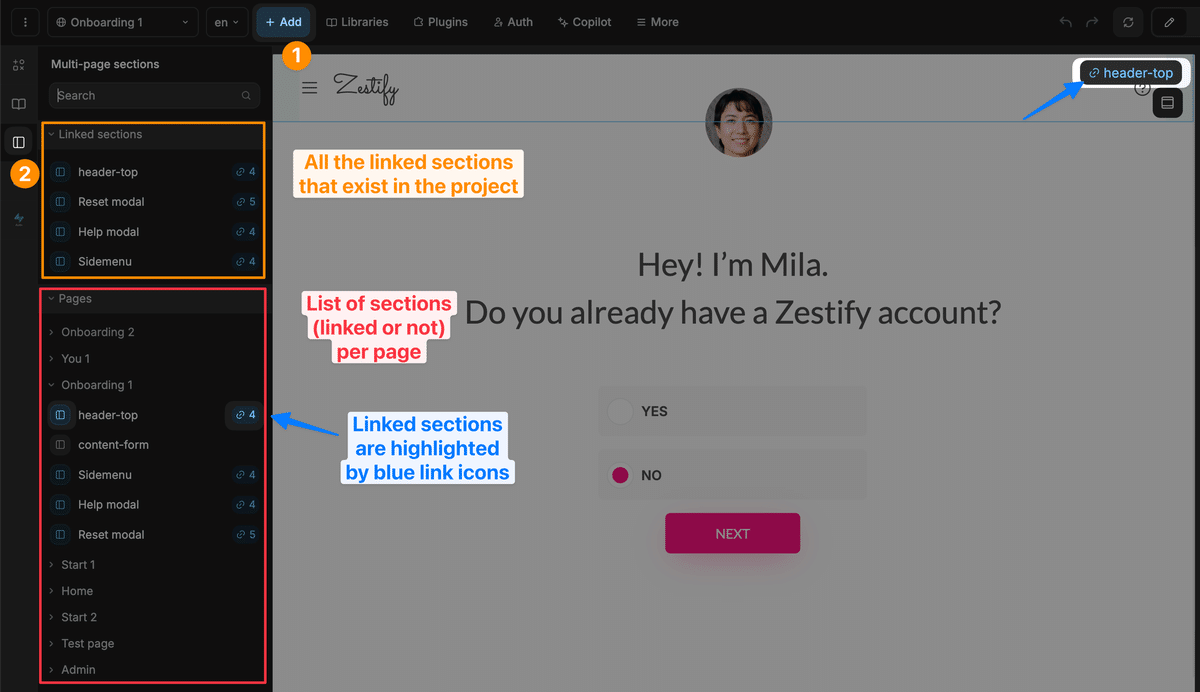
WeWebでは、>メニューに移動して複数ページのセクションを追加できます。AddMulti-page sections

メニューが表示されたら、1つのページに存在するセクションをドラッグして、現在のページにドロップできます。Multi-page sections
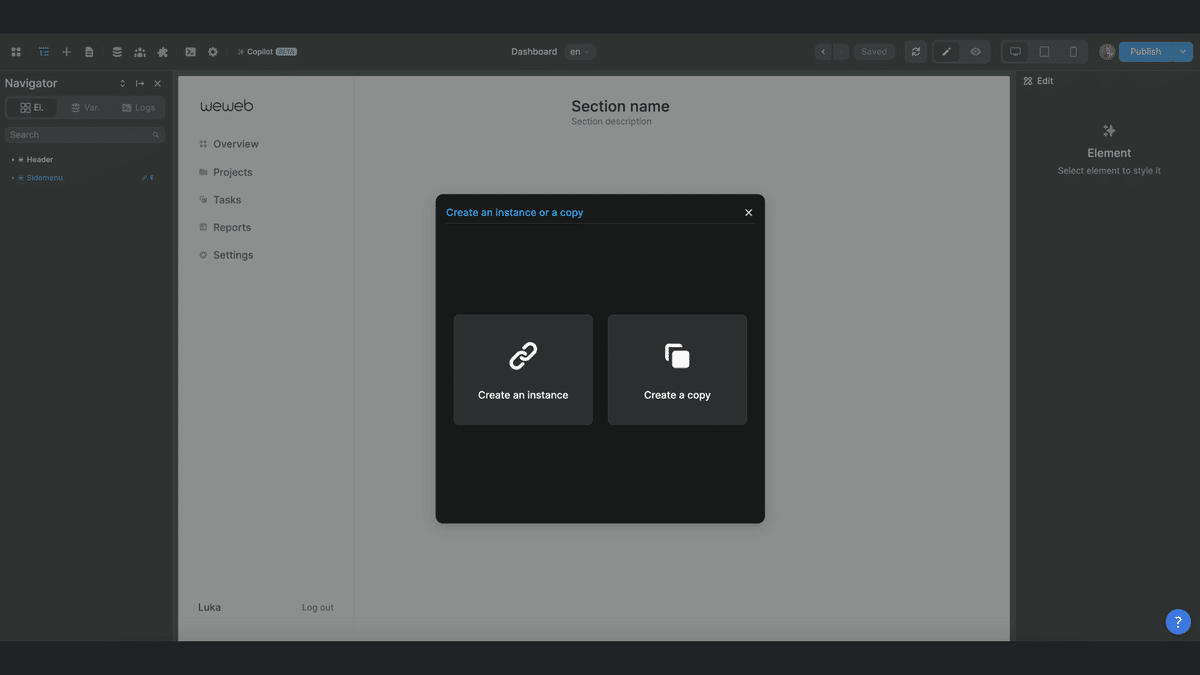
これを行うと、インスタンスを作成するか、そのセクションのコピーを作成するかを選択するように求められます。

インスタンスの利点
セクションの新しいインスタンスを作成すると、セクションの 1 つのインスタンスに加えた変更は、そのセクションの他のすべてのインスタンスに反映されます。
どのような変更を加えても、すべてのページでセクションを同じままにする場合は、新しいインスタンスを作成します。
アプリを公開すると、セクションは一度読み込まれます。セクションの他のインスタンスは再読み込みされません。
コピーの利点
セクションの新しいコピーを作成すると、元のセクションで行った変更はコピーに反映されず、その逆も同様です。
既存のセクションからインスピレーションを得たいが、新しいセクションを他のセクションから独立させたい場合は、新しいコピーを作成します。
アプリを公開すると、両方のセクションが読み込まれます。
インスタンスとコピーの例
次の例では、次のことを選択したことがわかります。
サイドバーメニューの新しいインスタンスを作成するのは、ユーザーが新しいページに移動したときにこのメニューを再読み込みする必要がないためです。
ヘッダー セクションとコンテンツ セクションの新しいコピーを作成します。これらのセクションはページごとに異なるため、ユーザーが新しいページに移動したときに読み込まれます
