Notionをちょっと便利にするChrome拡張機能の開発
これは「Notion Community Advent Calendar 2023」の5日目の記事です。
https://adventar.org/calendars/9224
昨日は Rei丨Notionアンバサダーさんの「ブログ版 Notionの本をNotionで作った話」でした。

こんにちは、チャベスと言います。
この記事では、Notion を好きすぎる私が 「Notion をちょっと便利にする(かもしれない) Chrome 拡張機能」を開発していますという話を書こうと思います。
マニアックな拡張機能が多いですが、もしかすると「便利そう」と思っていただける拡張機能があるかもしれません。記事を読んで気になる拡張機能があったらぜひ使ってみてください!
NotionSidebarHider
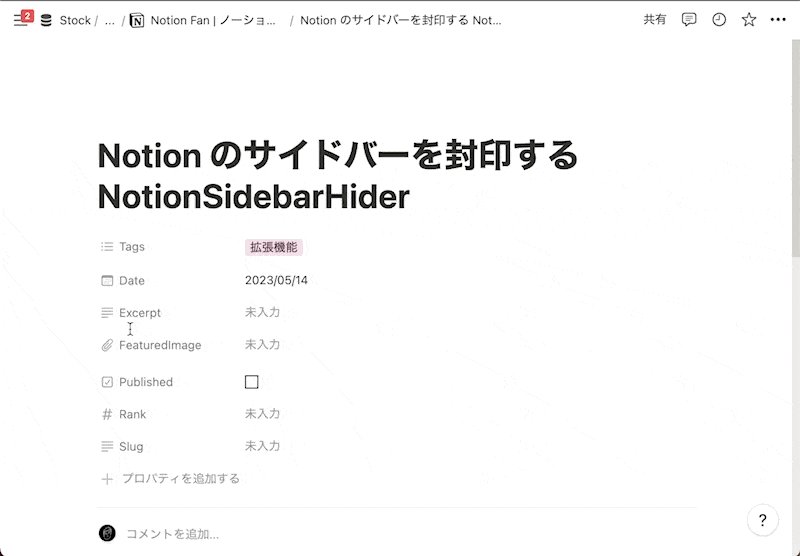
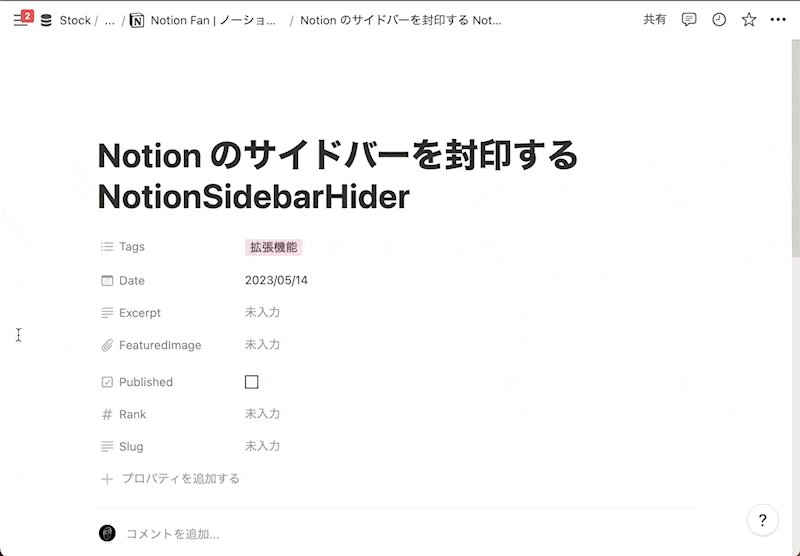
まずはじめは、「NotionSidebarHider」という Chrome 拡張機能です。
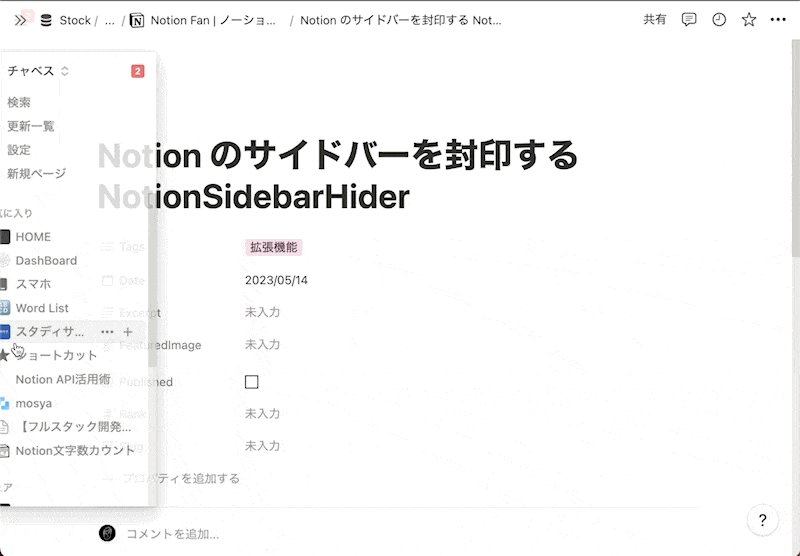
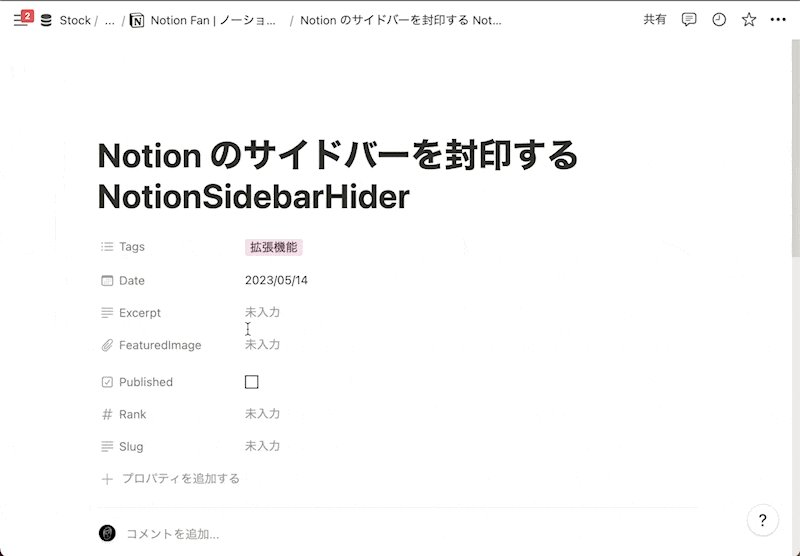
NotionSidebarHider は、Notion のサイドバーをマウスホバーで表示しないようにする Chrome 拡張機能です。
Notion では、サイドバーを開く方法がいくつかあります。
画面左をマウスホバーする
左上のメニューボタンをクリックする
ショートカットキーで開く
Mac は Cmd + \
Windows は Ctrl + \
このうち、 1. のマウスホバー時にサイドバーがひょこひょこ出てきてしまう挙動は、集中して作業をしたい時や、誰かと画面共有している時に「出てきてほしくない」と思うことがありました。

この挙動は自分にはあっていないと思い、Notion のサイドバーをマウスホバーしても表示しないようにする拡張機能を作成しました。
この拡張機能は以下のリンクからインストールするだけですぐに使えるようになります。
サイドバーを再表示させたいという場合は、左上のメニューボタンをクリックするか、ショートカットキーを使ってください。
もし、私と同じようにマウスホバーでのサイドバー表示が自分に合っていないと思う方は、一度使ってみてください!
▼ 作ったきっかけ
実は作ったきっかけは以下のツイートを見たからです。
🤔 Notion、サイドバー非表示モードのとき、ホバーしたらサイドバー登場するのなんとかならないかな。OFF にできる Chrome 拡張機能とかあったらほしいな(なければ自作の機運まである)
— Tsuburaya | Notion 公式アンバサダー (@___35d) April 3, 2022
このツイートを見て、自分以外にも同じようなことを思っている人がいるんだと気づき、チャレンジしてみることにしました。私はソフトウェアエンジニアではなく、Chrome 拡張機能を作ったこともなかったのでかなり苦労はしましたが、なんとか完成して良かったと思います。
しかも、Notion アンバサダーの円谷さんに YouTube で紹介していただきました。本当にチャレンジしてみて良かったと思います。
ちなみに円谷さんは以下の記事でも NotionSidebarHider を紹介してくれています。こちらでも詳しく解説してくださっているので、興味がある方はぜひ読んでみてください。
Notion文字数カウント
2つ目は、「Notion文字数カウント」という Chrome 拡張機能です。
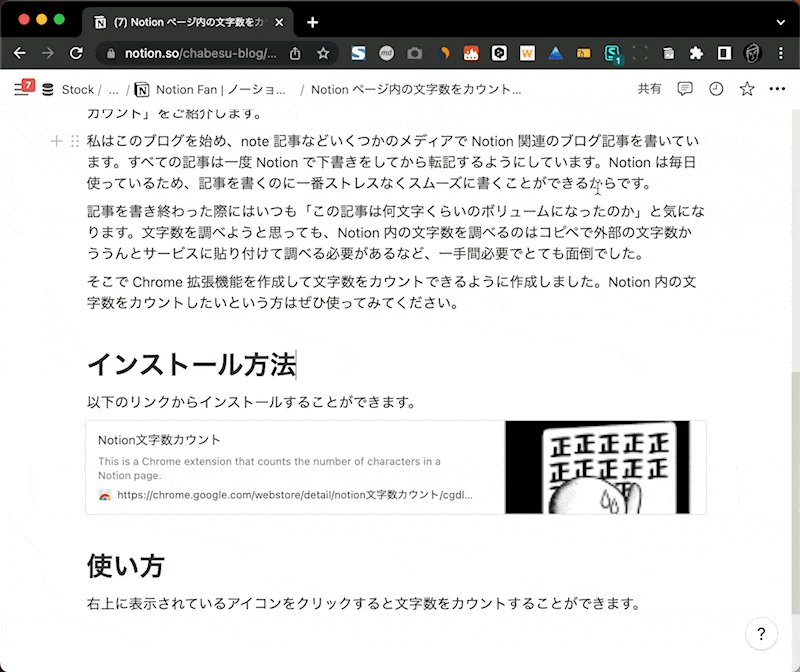
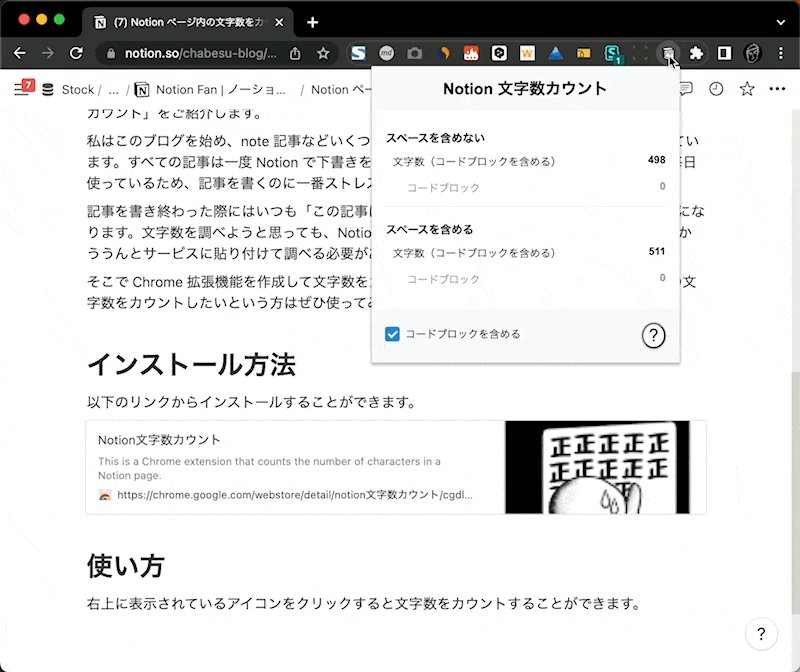
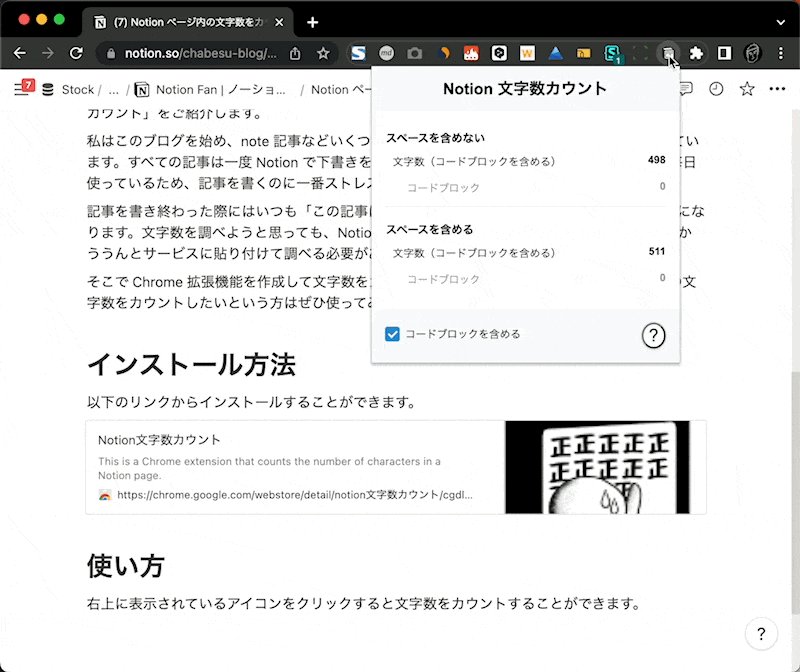
Notion文字数カウントは、Notion のページ内の文字数をカウントすることができる Chrome 拡張機能です。
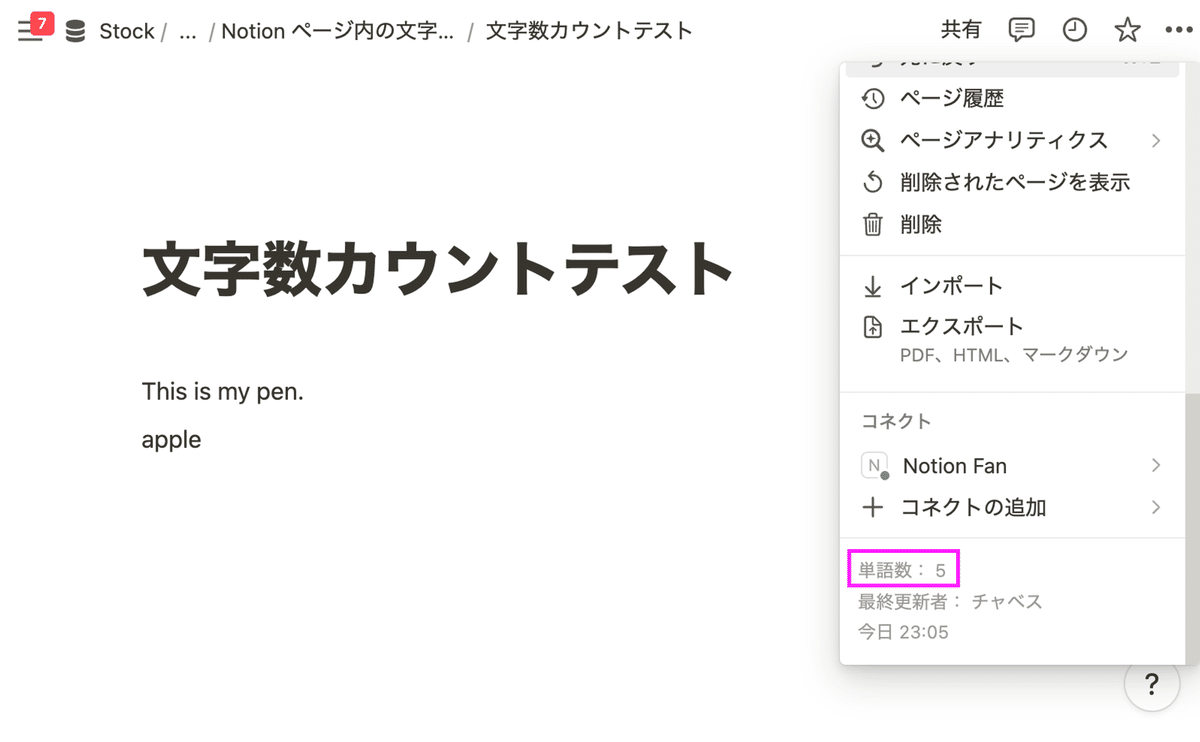
Notion の公式機能では、ページ内の英単語の単語数は右上のメニューより確認することができますが、日本語の文字数をカウントする機能は現在提供されていません。

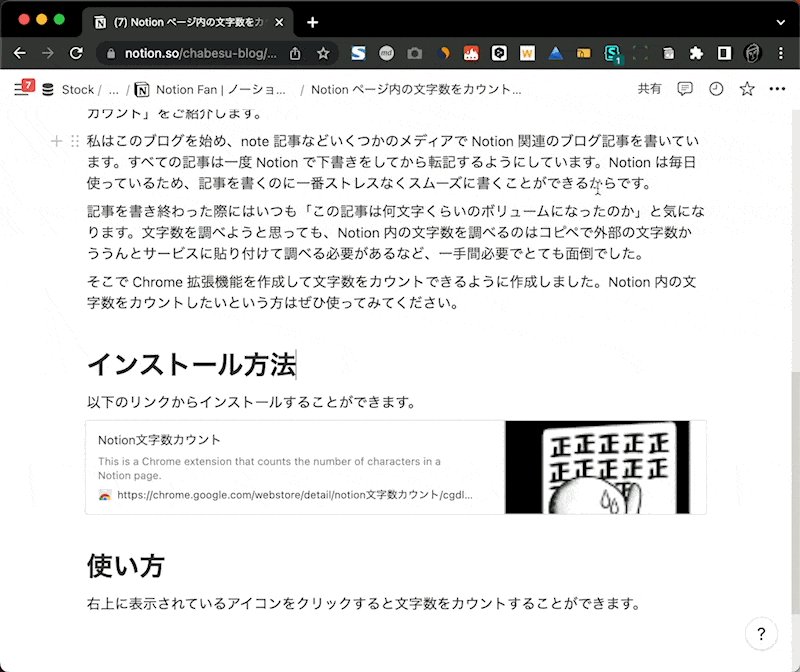
Notion文字数カウントを使えば、以下の動画のように右上に表示されるアイコンをクリックするだけでページ内の文字数をカウントすることができます(ショートカットキーでも確認は可能です)。

「気になる」という方は、以下のリンクよりインストールするだけで簡単に使えるようになるので、ぜひ試してみてください。
▼ 作ったきっかけ
私は現在、運営中の Notion 情報メディア「Notion ラボ」や個人ブログの記事はすべて Notion に書いています(これらはNotion で書いた記事がそのままブログとして公開される astro-notion-blog というシステムを使っています)。
記事を書いていると、「この記事はいま何文字になっているのだろう」「結局この記事の文字数は何文字になったのか」と気になることが多いです。拡張機能を作成する以前は、文字数をカウントできる Web サービスにコピペして確認しようとしていましたが、画像やリンクが入っている場合には適切に文字数をカウントすることができず、正確に文字数をカウントするには修正が必要でかなり面倒でした。
そこでもっと気軽に文字数を確認したいなと思い、拡張機能を自分で作成することにしました。Notion文字数カウントを作ったことで、Notion のページ内の文字数をとても簡単にカウントすることができるようになったので本当に快適です。
Notion アンバサダーの Rei さんもご自身の書籍の執筆で Notion文字数カウントを使ってくださったようで、本当に作って良かったと感動しました。
Notionの書籍は文字通りすべてNotionで書いたんですが、チャベスさんのこの拡張機能に超助けられました🙏🙏🙏 #Notionライフハック https://t.co/2vgAEtGwHG
— Rei 📚 Notionライフハック11月8日発売! (@rei_wkndcreator) October 7, 2023
他にもいくつか機能はあって、詳しい使い方は以下の記事に載せているので、興味のある方は以下の記事を参考にしてぜひ使ってみてください。
Notion Word Cloud
3つ目は、「Notion Word Cloud」という Chrome 拡張機能です。
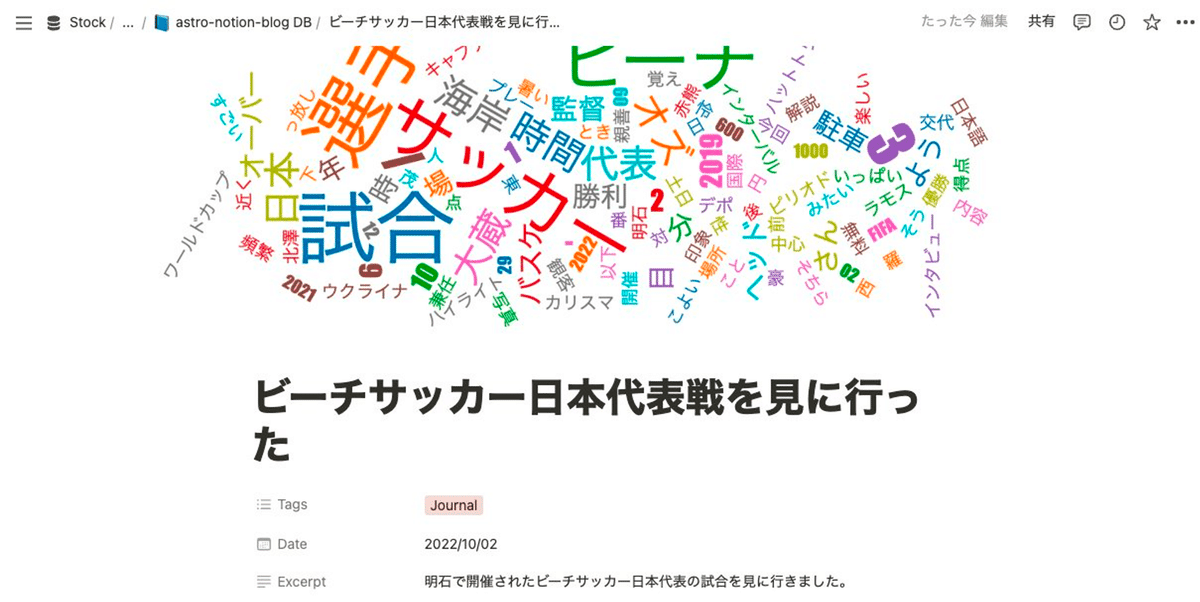
Notion Word Cloud は、Notion のページ内の文章から単語を抽出し、単語の出現頻度に応じてワードクラウドという画像を生成することができるかなりマニアックな拡張機能です。
作成した画像はダウンロードすることができるので、カバー画像やギャラリービューの画像に設定することで視覚的にページの特徴を表現し、おしゃれな見た目にすることができます。


Notion Word Cloud は以下のリンクからインストールするだけで簡単に使うことができます。
また、詳しい使い方は以下の記事に載せているので、興味のある方は以下の記事を参考にしてぜひ使ってみてください。
▼ 作ったきっかけ
こちらは本当に興味だけで作りました。たまたまワードクラウドの画像をどこかで見て、「これ、Notion で使えるようにしたら面白いかも」と興味だけで作りました。なかなか需要がない、マニアックな機能であることは自覚しています…笑
作るのはかなり難しく勉強になったので良かったと思っていますが、もう少し使い道を広げたいとも思っているので、今後機能を拡張する予定です。
こんなマニアックな機能でも使ってみたいと思ってくれる方がいれば、ぜひ使ってみてください!
NotionSortHider
4つ目は、「NotionSortHider」という Chrome 拡張機能です。
Notion のデータベースでソート設定をしていると、ドラッグ&ドロップでページの並び順を変えようとした時に「並び替えを削除しますか?」というポップアップが表示されます。
NotionSortHider をインストールすれば、「並び替えを削除しますか?」を表示しないようにすることができます。
Notionの「並び替えを削除しますか?」を表示しない拡張機能できた! https://t.co/GjRQXDBzqy pic.twitter.com/n6jl4NNbL4
— チャベス (@ChabesuB) November 9, 2023
▼ 作ったきっかけ
「並び替えを削除しますか?」が表示されたとき、私は毎回「削除しない」を選んでいて、「表示しないようにしたいな」といつも思っていました。そんな時に以下のツイートを見て、自分以外にも同じようなことを思っている人がいるんだと気づき、NotionSortHider を作りました。
どなたか…Notionの「並べかえを削除しますか?」を非表示にする拡張機能作ってほしい…
— Rei 📚 Notionライフハック11月8日発売! (@rei_wkndcreator) October 15, 2023
▼ 実はこの拡張機能は不要
実は、この拡張機能は作成する必要がありませんでした。データベースの設定で「ビューをロック」を選択すると「並び替えを削除しますか?」を表示しないようにすることができます。
この方法は、NotionSortHider を作ったあとに、Notion アンバサダーの熊倉さんから教えていただきました。
「並び替えを削除しますか?」、「ビューをロック」で本当に非表示にできる!!!!!@yoshihiko_k さん、教えていただき本当にありがとうございます!!!!!
— チャベス (@ChabesuB) November 10, 2023
最高すぎます!!!!! https://t.co/GjRQXDB1B0 pic.twitter.com/aZKRhHqViw
ということで、この拡張機能は必要ないことがわかりました…笑。
使える場面として強いていうのであれば、「ビューをロック」を設定するのが面倒な人くらいです。
「並び替えを削除しますか?」を表示したくない方は、「ビューをロック」を設定しましょう!笑
(一応、リンクは載せておきます…)
タイムラインビューの土日に色をつける
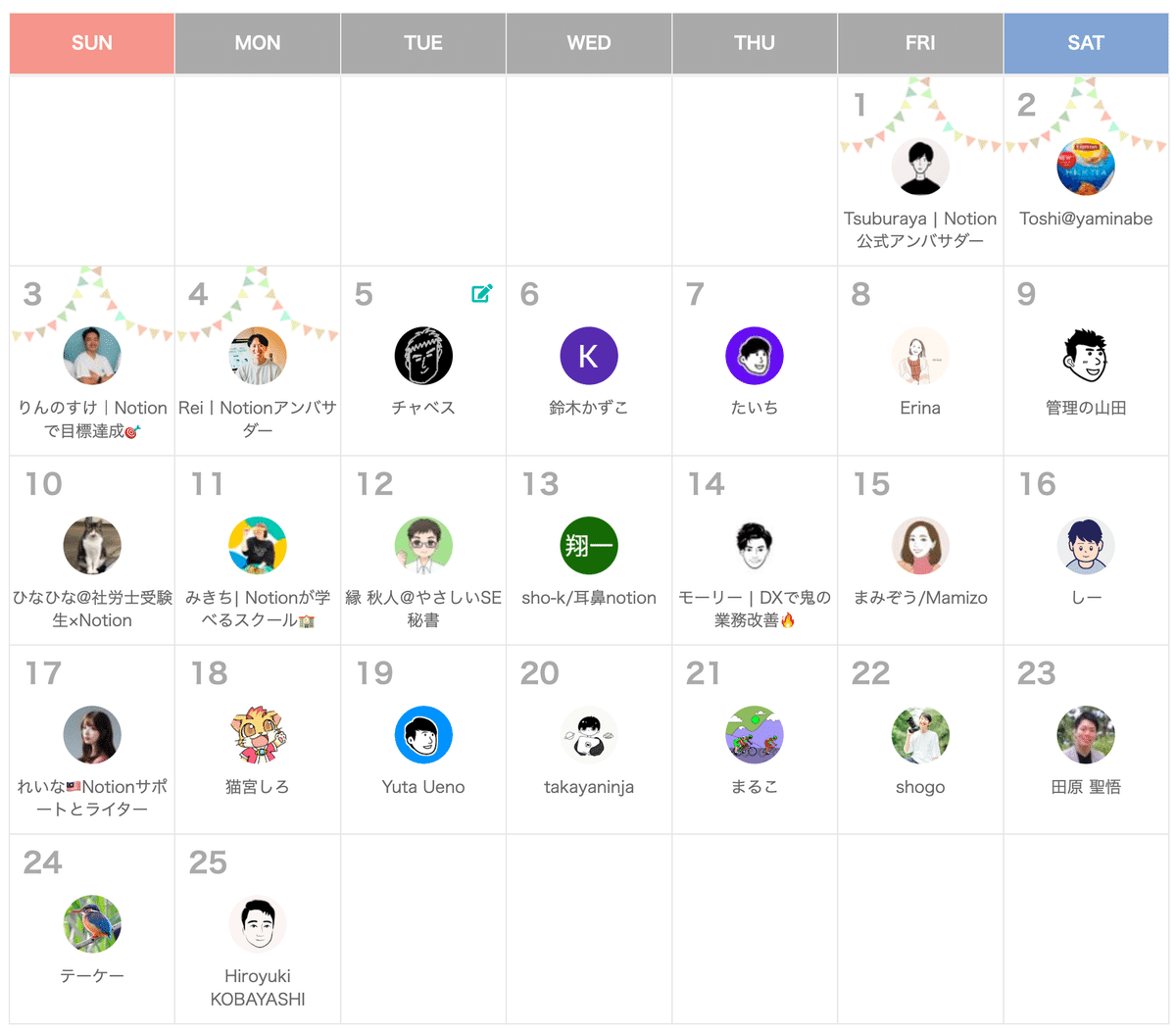
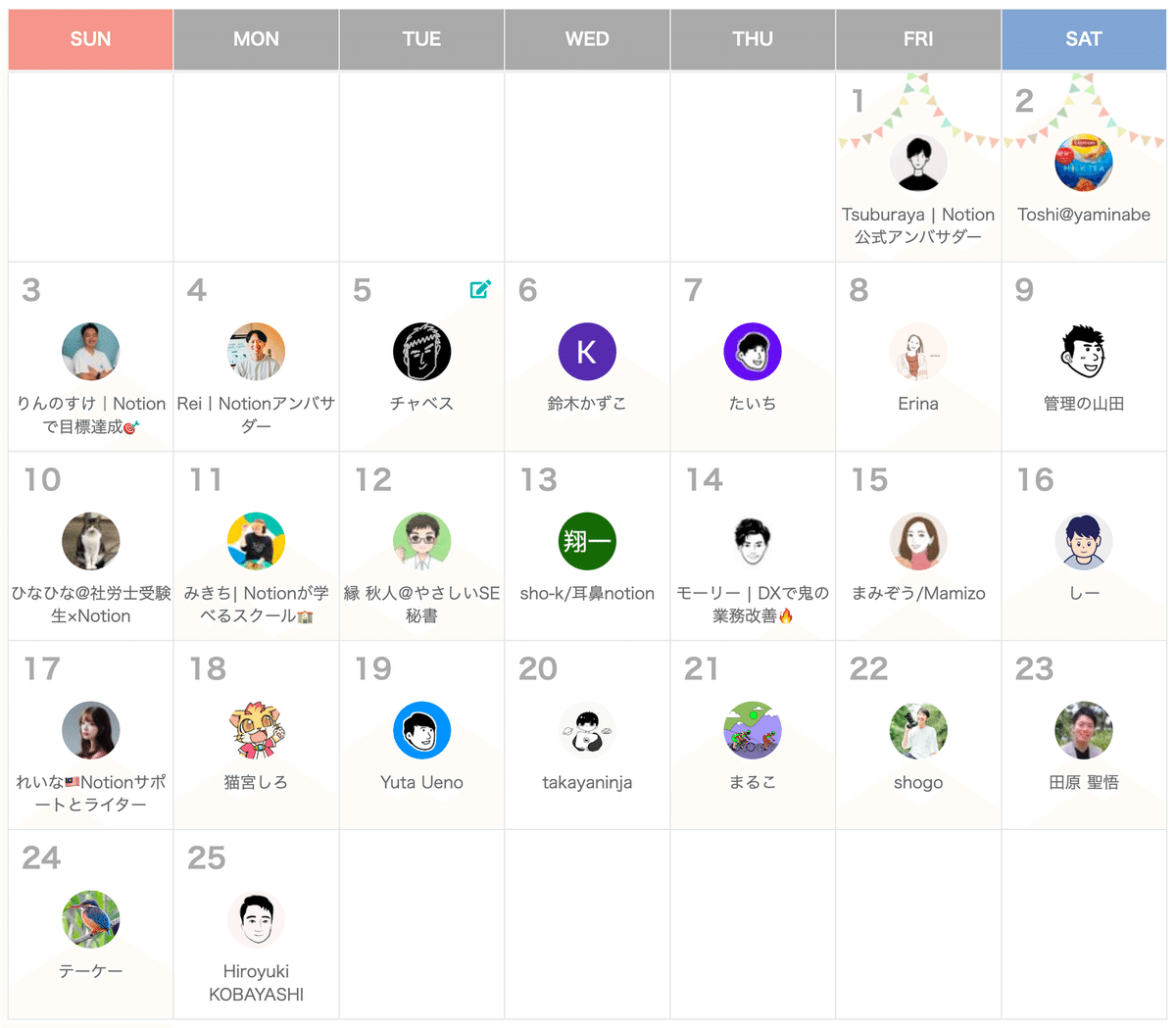
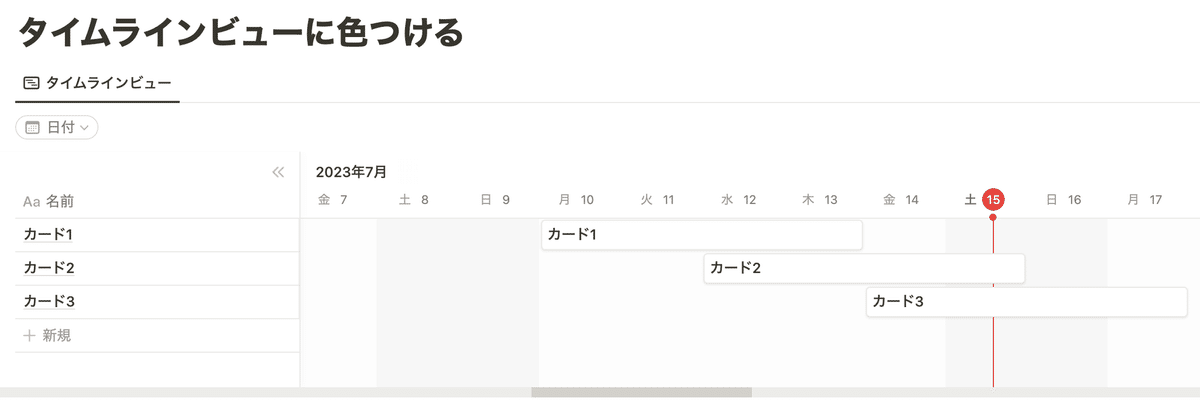
5つ目は、「Notion のタイムラインビューの土日に色をつける」です。
Notion のタイムラインビューでは、土日に色がついていません。

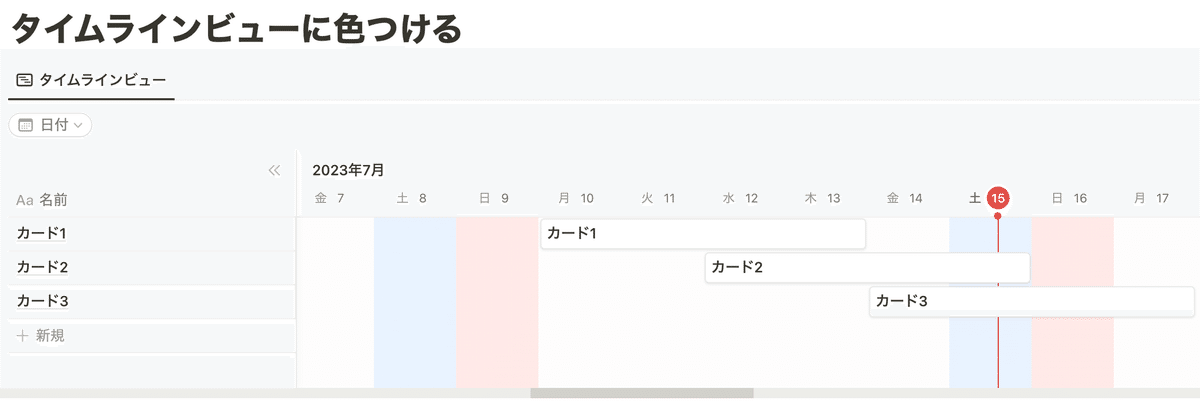
しかし拡張機能を使えば、以下のように土日に色をつけることができます。

こちらは拡張機能を自作したわけではなく、 Stylus という拡張機能を使って実現しました。この記事に詳しい方法を書くと長くなってしまいそうなので、もし興味がある方は以下の記事を参考にして試してみてください。
▼ 作ったきっかけ
Rei さんが下記のようなツイートをしているのをみて、作成してみました。
Notionのタイムラインの土日と終日に青とか赤の色をつける拡張機能どなたか作って…作って…
— Rei 📚 Notionライフハック11月8日発売! (@rei_wkndcreator) July 14, 2023
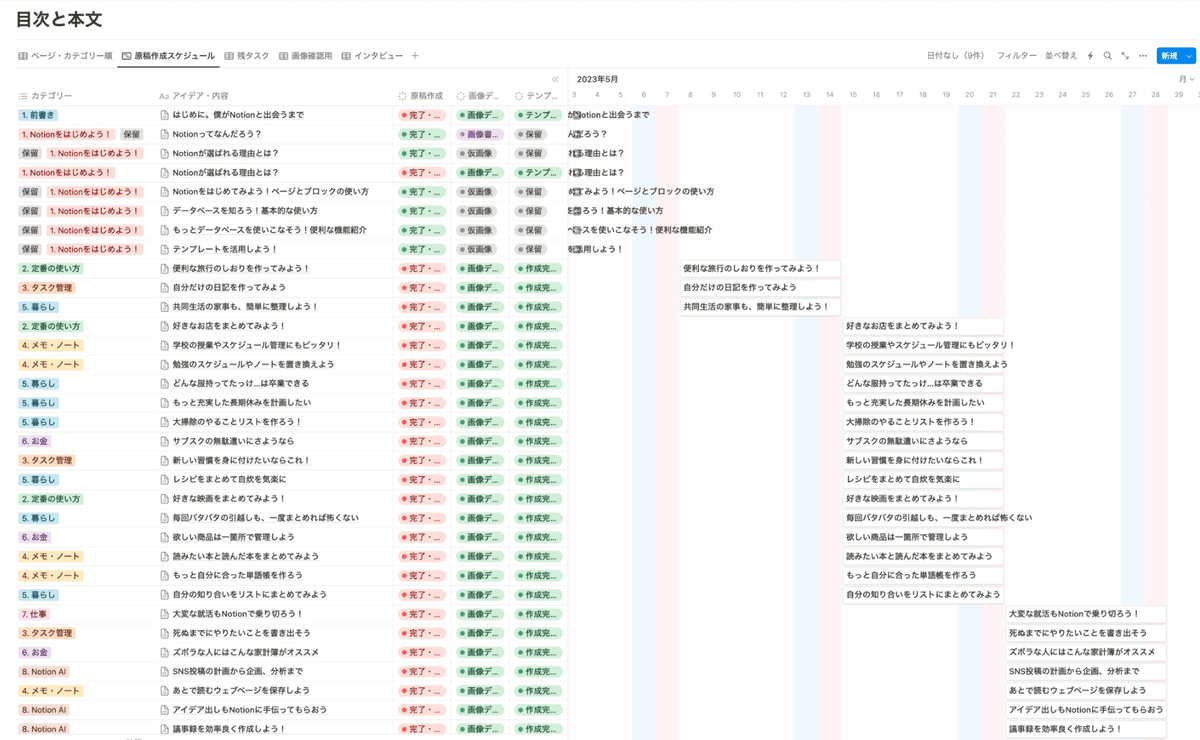
そしてなんと、アドカレの昨日の Rei さんの記事でもこの拡張機能を使ってくれている様子の紹介がありました!(うれしい)

テキストリンクにデフォルトで色をつける
6つ目は、「テキストリンクにデフォルトで色をつける」です。
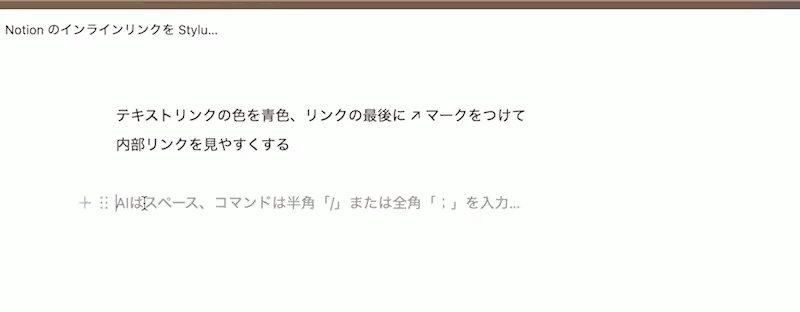
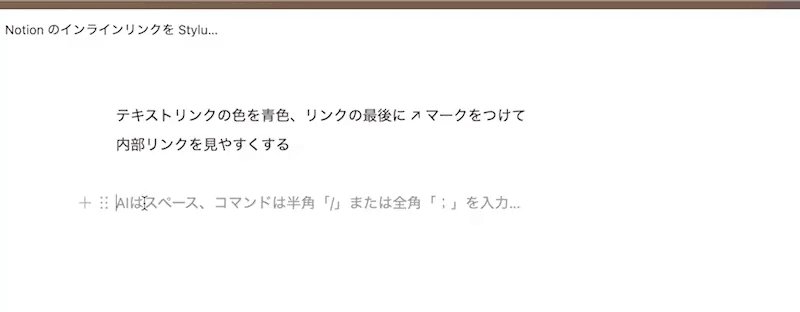
Notion のテキストリンクは、デフォルトでは以下のようにグレーです。

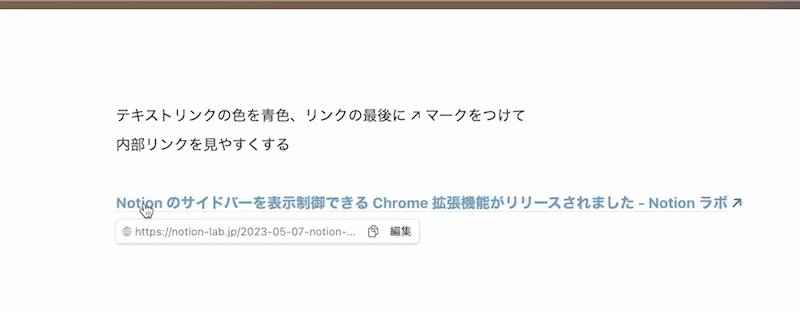
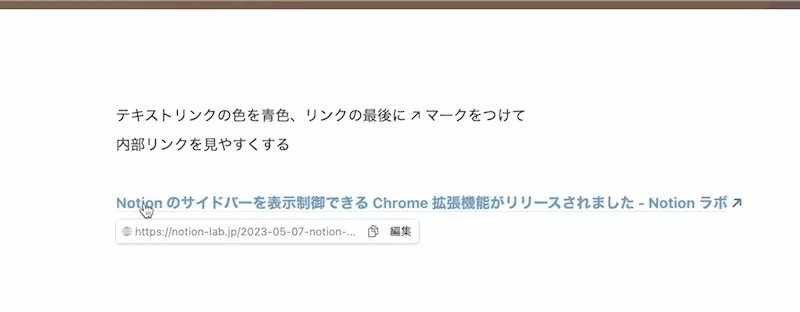
私はテキストリンクを青色にして目立たせたいと思い、毎回手動で文字色を青色に変更していました。ただ、この作業はかなり面倒だったので、拡張機能を使ってデフォルトで文字色を青色(太字)にして、末尾に「➚」マークを自動で付くようにして見やすくしてみました。

こちらも上記と同じ、Stylus という拡張機能を使って実現しています。こちらに関しても以下の記事で詳しく書いているので、気になる方はぜひ試してみてください。
【開発中】 NotionGraphMaker
最後に、開発中の拡張機能を少しだけご紹介させてもらおうと思います。
Notion を使っていると、「このデータベースのデータをグラフ化してみたいな」と思うことがよくあります。データベースのデータをグラフ化する方法としては、
外部サービスを使う(ChartBase)
スプシにデータをコピペしてグラフ化し、Notion に埋め込む
関数機能でグラフを作成する(参考:みんなもっと関数でグラフを書こう)
などがありますが、もっと手軽にグラフを作成したいとずっと思っていました。
ということで現在、拡張機能を開発中です。
Notionのデータベースをグラフ化したいけど、外部サービスとかAPI使うのも面倒だなー、手軽にグラフ化したいなーとずっと思っていたのでChrome拡張機能を作ってみることにした。
— チャベス (@ChabesuB) December 4, 2023
1週間くらい前から空き時間にコツコツ作ってとりあえず作れそうなことはわかった。
色々整えて機能もどんどん追加したい! pic.twitter.com/tzsfYlPR4K
まだまだ開発中ですが、自分が便利に使えるようにじっくり作っていこうと思います。
おわりに
この記事では、自分が開発した「Notion をちょっと便利にする(かもしれない) Chrome 拡張機能」を紹介させていただきました。マニアックな拡張機能が多かったかもしれませんが、Notion に「ほんの少しのプラスα」を加えることで喜んでもらえる人が少しでもいたら嬉しいです。
これからも Notion 関連の拡張機能を作っていきたいと思うので、「こういうことできない?」ということがございましたら、ぜひ X(@ChabesuB) や質問箱などでお気軽に教えてください!
明日は 鈴木かずこさん です。お楽しみに。