
【Notion】CopyLess2でお気に入りのデザインのブロックを瞬時に呼び出す方法
こんにちは、チャベスと言います。
皆さんはコールアウトブロックの色やアイコンをいくつも変えながら使っているでしょうか? 自分の場合は、4 パターンのコールアウトブロックを使い分けることが多いのですが、毎回デザインを設定し直すのは非常に面倒な作業です。そんな時に色やアイコンを設定済みのコールアウトブロックをいつくも準備しておいて、いつでも一瞬で呼び出す方法があります。実際にコールアウトブロックを呼び出している様子は以下のツイートで紹介しています。
CopyLess 2 便利すぎる!
— チャベス (@ChabesuB) April 2, 2023
色とかアイコンを設定済みのコールアウトブロック量産できる!#Notion #notiontwt https://t.co/S6w64jMzzx pic.twitter.com/XkWDysgXX1
今回は、上記の動画のようにいくつもの種類のコールアウトブロックを一瞬で呼び出す方法を紹介します。ただし注意点として、今回の方法は Mac のみでできる方法です(Mac でのみ使えるアプリを使用します)。Windows ユーザーの方は別の方法でできる方法があるので、以下の note の記事を参考にしてみてください。
CopyLess2 をインストールする
今回の方法を実現するためには、「CopyLess2」というアプリを使用します。このアプリは無料で使えるので、以下のページ(AppStore)から気軽にインストールしてみてください。
こちらはクリップボードの拡張アプリなので、今回の方法のみではなく、いろいろな場面で便利に使えてとてもおすすめです。Notion に限らず CopyLess2 の便利な使い方を知りたいという方は以下の YouTube がおすすめです。
コールアウトブロックを一瞬で呼び出す方法
CopyLess2 をインストールできたら、次はコールアウトブロックを準備します。お気に入りのデザインのコールアウトブロックを準備してください。今回の記事では、以下のようなコールアウトブロックを準備しました。

まずは準備したコールアウトブロックをコピーします。
続いて、CopyLess2 を立ち上げます。立ち上げ方は 2通りあるので好みの方法で立ち上げてください。
画面上部のアイコンをクリックする

2.ショートカットキー「 Option + Command + C 」で呼び出す
CopyLess2 を呼び出すと、以下のような画面が立ち上がります。コピーした履歴が、新しい順番に上から並んでいます。先ほどコピーしたコールアウトブロックは一番上に保存されているので、この履歴をいつでも呼び出せるようにショートカットキーを設定します(保存されているコピー履歴をダブルクリックすると貼り付けできます)。

まずはこのブロックをお気に入り登録しておきます。右上の星マークを押すとお気に入り登録ができて、その上の「お気に入り」タブをクリックすると全てのお気に入りの履歴が見れます。

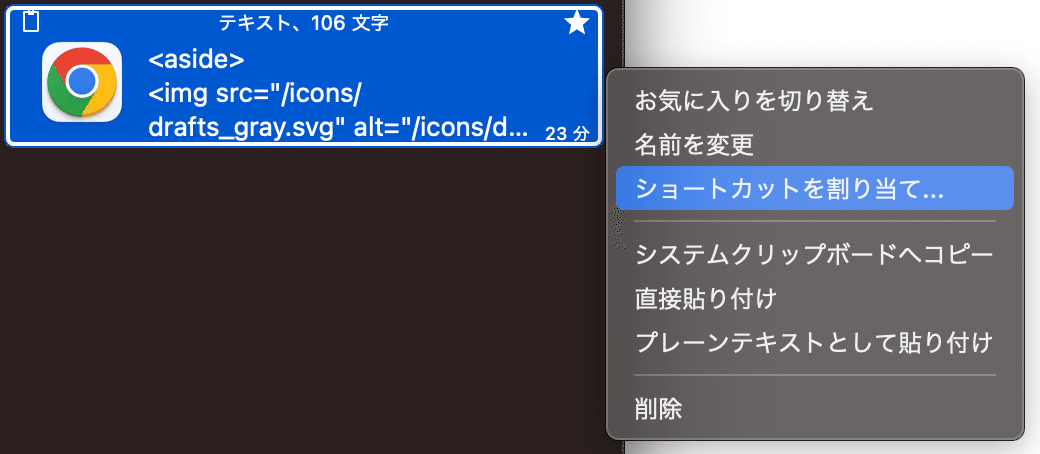
先ほどコピーしたコールアウトブロックの履歴の上で右クリックし、「ショートカットを割り当て」をクリックします。

あとはお好きなショートカットキーを割り当てれば準備完了です。

Notion のページ内で先ほど設定したショートカットキーを押せば一瞬で保存したコールアウトブロックが呼び出せます。

おわりに
今回は、好きなデザインのコールアウトブロックを一瞬で呼び出す方法を紹介しました。今回の内容以外にも CopyLess2 は便利に使えると思うので、ぜひ皆さんもいろいろと試してみてください!
