
Notion で旅行記(ブログ)を書くのがとても良い
こんにちは、チャベスと言います。
お盆休みに小豆島に旅行に行って、その旅行記を Notion で書いてみました。
思いのほかこれが良く、書きやすさ、見栄えともに良かったので、Notion で旅行記(ブログ)を書く上でのポイントを書いてみようと思います。
書いた旅行記
書いた旅行記は以下です。若干、画像の読み込みが遅い気がしますが、PC でも スマホでもいい感じの見た目になっていると思います。
良かったこと
とにかく、Notion で書けるというのが楽でした。いつも開いている Notion で書きなれているというのもありますが、とにかく書くハードルが低い。写真や動画、X (Twitter) の埋め込みなどもできるので、本当に楽に書けます。
あと思った以上に見栄えもよくなりました。PC で書いていますが、スマホでみてもいい感じの見栄えになります。
見栄えを良くするポイント
自分なりに意識した見栄えを良くするポイントをまとめてみます。
参考にしたテンプレート
以下の Notion 公式のブログテンプレートがとにかく見た目が美しかったので、参考にしました。特に、2段組みのレイアウトなど参考にさせてもらいました。
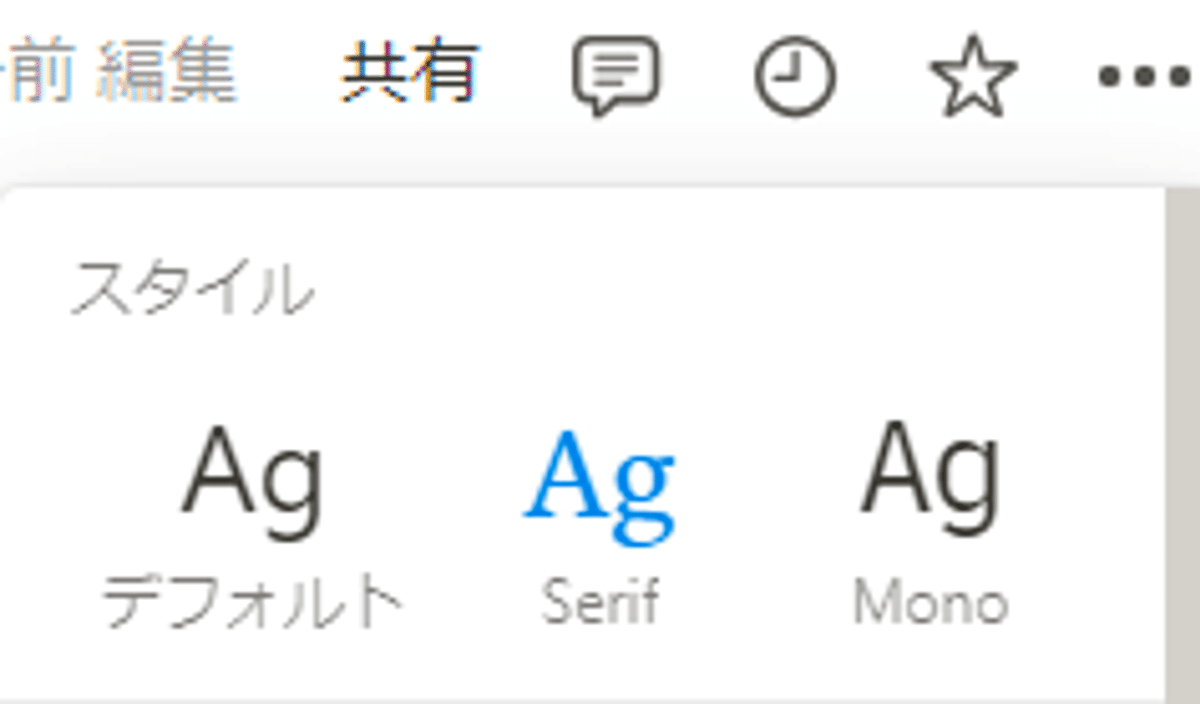
フォントは Selif に
普段、Notion を使うときのフォントはデフォルトですが、旅行記とかブログは Selif の方が相性がよさそうです。

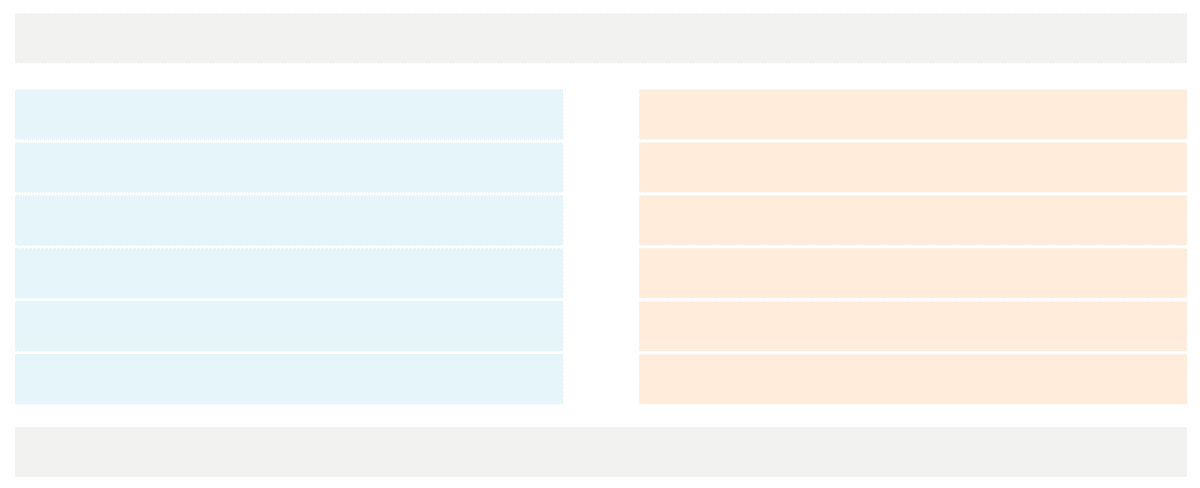
2段組みのレイアウトをうまく使う
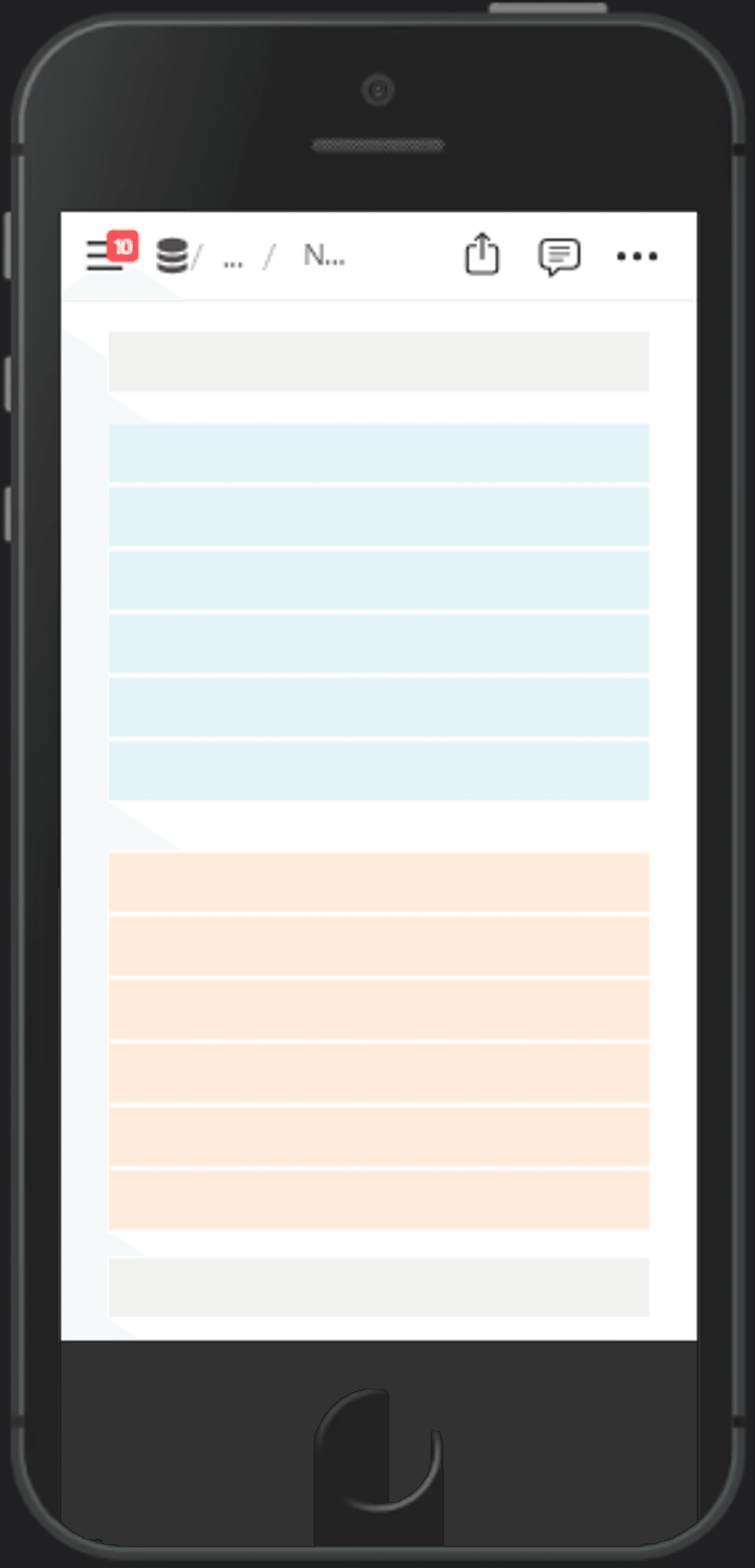
2段組のレイアウトを上手に使うと、とてもきれいに見えます。ただし、スマホで見るときは 2段組みのレイアウトの場合、左側が上側に表示されるので、順序には注意が必要です。
例えば、PC で見た場合に以下の様なレイアウトにしているとします。

これをスマホで見ると、以下のような順序になります。

見出しに絵文字と区切り線を使う
Notion の見出しはシンプルなデザインなので、絵文字を見出しの先頭につけて少し強調しました。また、見出しの下に区切り線も入れて、より見出しを強調しました。

動画や Twitter を埋め込む
Notion は動画や Twitter を簡単に埋め込めるので、少しリズムを変えたいときにはアクセントを付けられて有用だと思います。ただし、無料プランの場合は 画像や動画は 1ファイル当たり上限 5MB なので注意が必要です。
おわりに
この旅行記は自分が Notion で作ったポートフォリオのコンテンツの一部としているのですが、ほぼ人に見られることはないけど、見られているかもしれないという意識が継続するのに有効だと思っています。
あまり力を入れすぎない程度に継続出来たら見返す楽しみもできていいなと思っています。
