bloggerでGoogle fontsを使いたい
最近Bloggerを使っていますが、タイトルのフォントにWEBフォント(Google fonts)を使用したいと思い、色々やってましたが、単純にGoogle fontsを使うのにも少し苦労したので備忘録がてらに。
まずはGoogle fontsへアクセス。ずらーっとたくさんフォントが並んでいますので、使いたいフォントを探します。すでにお目当てのフォント名がわかっている場合は、左上の「search fonts」から一発で検索できます。
お目当てが見つかったら、大きく表示されているフォントの画像をクリック。

クリックするとそのフォントのstyleが表示されます。1つだけの場合や、この画像のようにいくつかの種類が表示されるケースもあります(主にフォントの太さなど)。使いたいstyleのフォントのselect this styleをクリック。

選択するとselect this styleの左のアイコンが+から−に変わりますが、画面上はなにも変わっていないように見えます。ここで、画面右上のアイコンをクリックしてください。サイドバーに該当するフォントのコードが表示されます

以下の通り。

上の枠に表示されるlinkタグは<head></head>内へ、下の枠に表示されるCSSは、修正したいclassやIDに追加するなり差し替えるなりします。
ここまでが、一般的になGoogle fontsの利用方法ですが、Bloggerで使用するには、さらにいくつかのカスタマイズが必要になります。
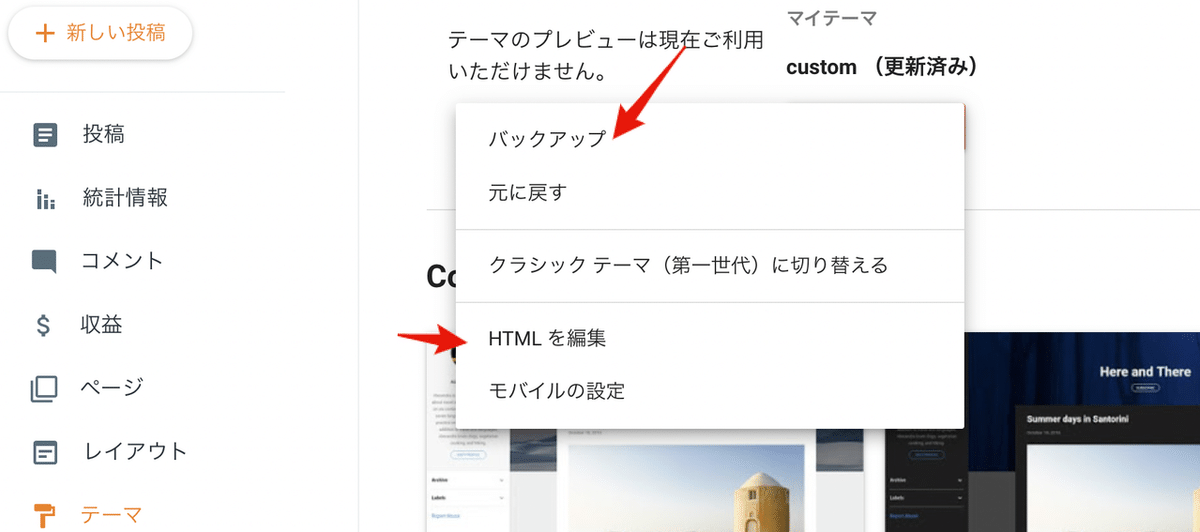
ひとまず、blogger管理画面のテーマ→カスタマイズ→HTMLの編集へと進みます。

初めて編集される方は、必ずバックアップを取るようにしましょう。いつのまにかぐちゃぐちゃになって途方にくれることになります。

さて、この後実際にHTMLの編集に入るのですが、Bloggerテンプレートはxmlで作られていますので、Google fontsで吐き出されるコードそのままでは利用できません。同じGoogleサービスなのだから自動で変換してくれればよいのに……という愚痴は心に留めておきましょう。
先程吐き出されたコードは、以下ですが、Google fontsをBloggerで使用する際の具体的な変更点だけを挙げますと、
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Big+Shoulders+Inline+Text:wght@500;700&family=Roboto:wght@100&display=swap" rel="stylesheet">・ダブルクウォート(")を全てシングルクウォート(')に
・& は $amp; に
・3つのコード全ての末尾にバックスラッシュ(/) を追加
・crossoriginは crossorigin='anonymous'に変更
という処理を行います。変更後のコードが以下。これをHTML編集画面から、テーマの<head></head>内のどこかに挿入してください。
<link rel='preconnect' href='https://fonts.googleapis.com'/>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin='anonymous'/>
<link href='https://fonts.googleapis.com/css2?family=Big+Shoulders+Inline+Text:wght@500;700&family=Roboto:wght@100&display=swap' rel='stylesheet'/>保存した際にエラーが出る場合は、修正漏れが発生していますので、その行をよく目を凝らして確認してください。なお、この3つのコードのうち上2つは、おそらくGoogle Fontsを利用する場合、全て共通のようなので(少なくとも僕が試したものは全て同じでしたが、違ったらご指摘を)、色々試す場合は、3つ目だけを差し替えればOKです。
あとは、CSSを該当する箇所に追加、差し替えなど行うのみです。
font-family: 'Big Shoulders Inline Text', cursive;
font-family: 'Roboto', sans-serif;実際に吐き出されたコードはこれなので、変更したいIDやclassを探してご自由に。
ということで、BloggerでGoogle fontsを使用する場合の手順でした。
