
【ChatGPT】マインドマップについて
こんにちはあるいはこんばんは
マインドマップについて詳しく調べてみました
マインドマップの概要
マインドマップは、中心となるテーマから関連するサブテーマやアイデアが放射状に広がる、視覚的に情報を整理するツールです。以下に、マインドマップの特徴を示します。
視覚的な整理
情報やアイデアを視覚的に整理することで、全体像を一目で把握しやすくなります。
創造的思考の促進
放射状に広がる形式により、関連するアイデアを自然に思い浮かべやすくなります。
記憶の助け
視覚的な構造とカラフルな要素により、記憶に残りやすくなります。
マインドマップの書き方
1. 中心テーマを決める
マインドマップの中心に置く主要なテーマを決定します。
例: 「プロジェクト管理」
2. 中心テーマを紙の中央に配置
用紙の中央にテーマを記入し、円や枠で囲みます。
3. 主なサブテーマを追加
中心テーマから放射状に線を引き、主要なサブテーマを追加します。
例: 「計画」「実行」「監視」「終了」
4. サブテーマを詳細に分岐
各サブテーマからさらに詳細な情報やアイデアを分岐させます。
例: 「計画」の下に「タイムライン作成」「リソース割り当て」
5. カラーとイメージを使用
各サブテーマや詳細情報に異なる色を使い、視覚的な区別をつけます。
アイコンや簡単なイラストを追加することで、視覚的なヒントを増やします。
6. 継続的に更新
マインドマップは静的なものではなく、必要に応じて更新や修正を行います。
マインドマップ作成の例
中心テーマ: プロジェクト管理
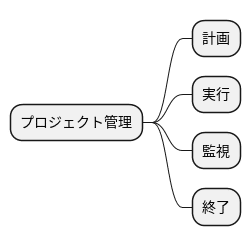
ステップ 1: 中心テーマの設定

ステップ 2: サブテーマの追加

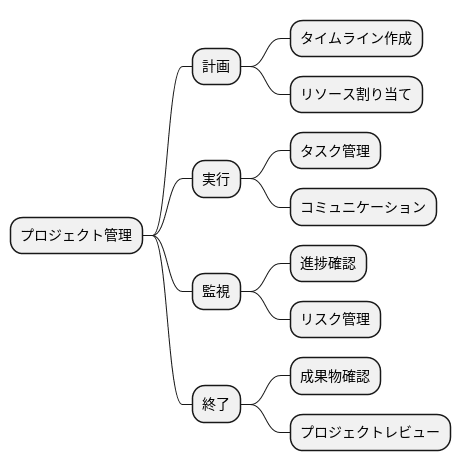
ステップ 3: サブテーマの詳細化

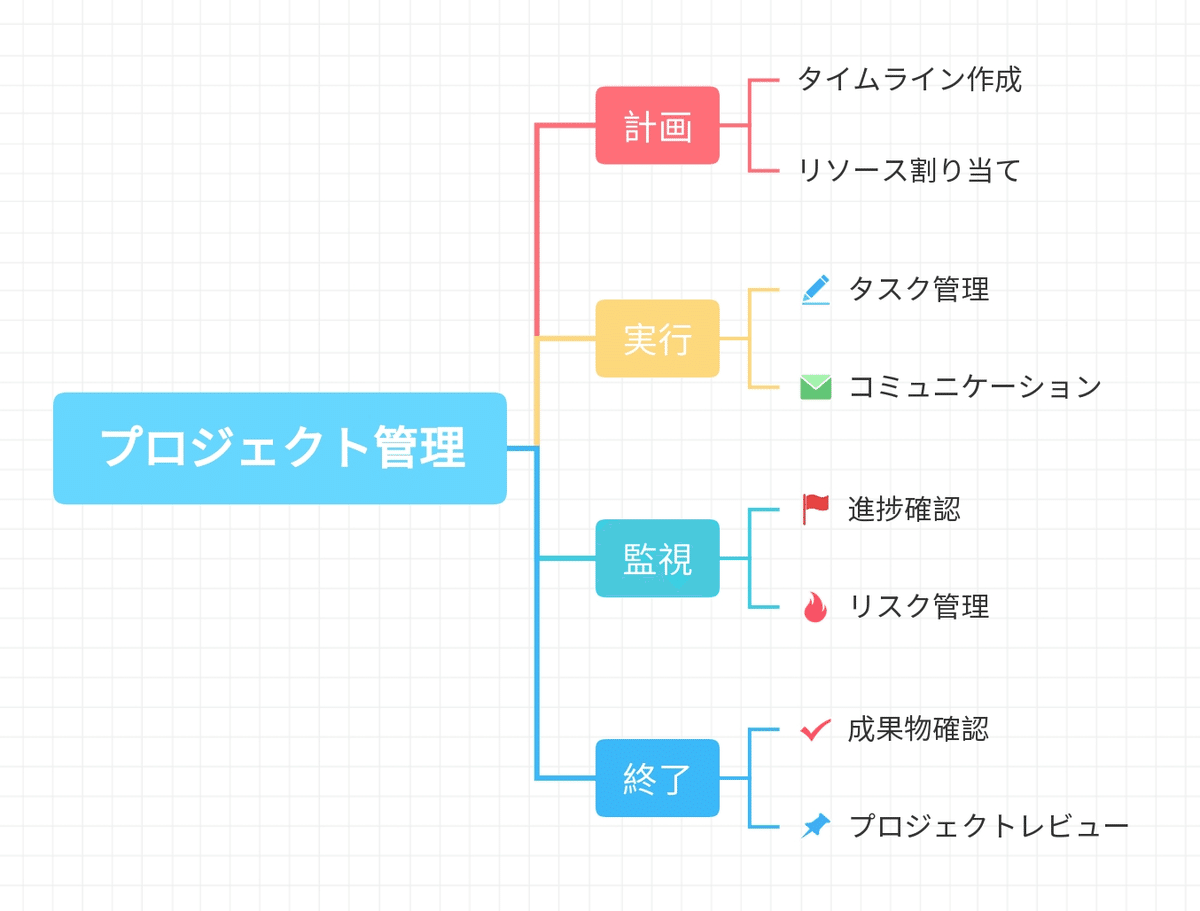
ステップ 4: カラーとイメージの追加
各サブテーマや詳細情報に異なる色を使い、視覚的な区別をつけます。
アイコンや簡単なイラストを追加します(例: 計画にはカレンダーのアイコン、実行にはチェックリストのアイコンなど)。

PlantUMLでのマインドマップの記述
以下は上記の例をPlantUMLで表現したものです:
@startmindmap
* プロジェクト管理
** 計画
*** タイムライン作成
*** リソース割り当て
** 実行
*** タスク管理
*** コミュニケーション
** 監視
*** 進捗確認
*** リスク管理
** 終了
*** 成果物確認
*** プロジェクトレビュー
@endmindmapマインドマップ作成ツール
以下のようなツールを使うと、簡単にマインドマップを作成できます:
手書き:紙とペンを使って自由に描く。
デジタルツール:
https://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000#google_vignette
アプリ:GitMind
まとめ
マインドマップは、情報を視覚的に整理し、創造的な思考や記憶を助ける強力なツールです。中心テーマから始めて、関連するアイデアを放射状に広げ、さらに詳細な情報を分岐させていくことで、複雑な情報を整理できます。PlantUMLを使えば、テキストベースでマインドマップを簡単に作成し、視覚的に表示することができます。
