
90分でテトリスをプログラミングできたんだ(CoderDojo神山 #48 開催のご報告)
こんにちは、コーダー道場神山の本橋です。
5月26日に開催した道場では、ChatGPTを使ってみんなでプログラミングしてみました。
何作ろうか?という相談から始めて、落ち葉とブロックを作ったところ、じゃあテトリス作ろう!との流れです。

作成したプログラムは、落ち葉、合体ブロック、テトリスの3つ。それぞれ紹介していきたいと思います。
それぞれリンク先はp5.js Web Editorです。ぜひリンク先を開いて動かしてみてください。
作品の展示
落ち葉 (p5js.org)

ブロックが合体していく (p5js.org)

テトリス (p5js.org)

プロンプトの展示
プログラムだけ見ても「ふーん」ですよね。実際にどんな会話を繰り返してプログラミングしていったのか、チャットの履歴も公開しておきます。
落ち葉アニメーションを作るプロンプト

🤔『p5.jsのプログラムを作成したいと思います。落ち葉がひらひらと落ちていくアニメーションを作成してください』
と会話を開始しました。すると最初に描かれたプログラムは落ち葉が直線的に落ちていくだけでしたので、
🤔『左右にふわりふわりと動きながら落ちていくようにはできますか?』
とお願いをしたところ、sin()関数が加わり動きがダイナミックになっていきます。そのあとは動きを細かく調整することで、立派な落ち葉アニメーションとなっていきました。
ブロックが合体していくアニメーションのプロンプトとデバッグの様子

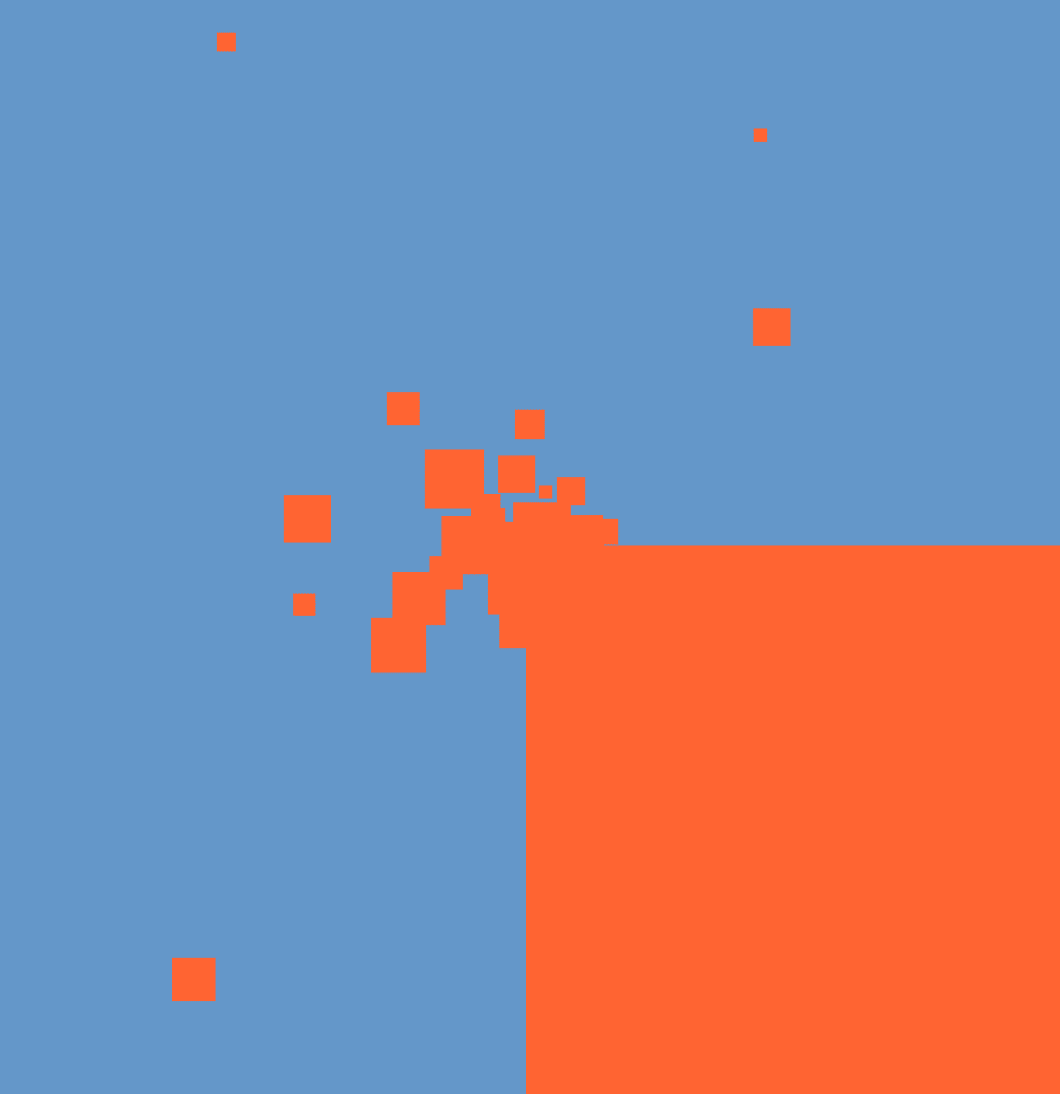
この段階では、この画像のように右下に謎の巨大ブロックが発生してしましいました。

あとで分かったことですが、この巨大ブロックはどうやら合体したブロックが成長していく様子を表したものだったようです。成長速度がとても早かったため、一瞬で巨大ブロックが描画されたようになってしまっていました。
コードの中身を見ると、ブロックの成長速度がとても早いようです。
🤔『grow()関数でやっているブロックの成長速度を十分の一にして、ブロックが成長したとき常に中央に配置され続けるようにできますか?』
こんなお願いをしたところ、いい具合に成長していくアニメーションとなりました。ブロックが一色で見栄えがしないため、色を付けるように依頼します。
😆『とても良くなりました! 中央で成長するブロックのカラーをランダムに変えながらくるくる回転させることはできますか?』
こんなお願いをしたところ、周囲から集まってくるブロックはとてもカラフルになりましたが、あまりに極端に色が変わるため画面がチカチカしてしまうようになります。
😫『色んな色のブロックが集まってくるのは良いのですが、中央のブロックがランダムな色に変わるのは目がチカチカしてしまってダメでした。中央のブロックはグラデーションで色が変わるようにできますか?』
このプロンプトは大成功! 気持ちよくグラデーションしながら色が変わっていくようになりました。
あとはずっと動いていてほしいのでブロックが画面サイズを超えたときにリセットして最初からやり直すように依頼をして、完成です。

テトリスのプロンプト
テトリスを作るのはけっこう大変でした。あれこれプロンプトを試してみて、一度リセットをしてやり直すことにします。
🤔『p5.jsでテトリスを作ろうとしています。すべてのテトリミノがランダムで発生して、操作はカーソルキーの左右で移動、カーソルキーの上で回転、スペースキーでハードドロップするプログラムを書いてください。』
カーソルキーの移動や、ハードドロップの操作を一つずつプロンプトで追加しようとしたところ不具合が多いプログラムとなってしまったので、最初からこんな機能を持ったプログラムを書いてください、とお願いしたところうまくいきました。
😆『テトリミノが消えたあと、次のテトリミノの向きを決める部分でエラーが発生しています。tetriminoRotationを初期化してはどうでしょうか。 またハードドロップしたあとに画面下に向かって落ちて行ってしまいます。ハードドロップをすると画面下にとどまって次のブロックを発生させるようにできますか?』
具体的に指示をしていきます。このハードドロップの問題は最後まで解消させることができませんでした。
😫『collides()関数の中で下記のエラーが発生します。 TypeError: Cannot read properties of undefined (reading '8')』
🫤『board[tetriminoRow + i][tetriminoCol + j] = 1; の行で、ボードの範囲外を参照しようとしてしまいます。ブロックの形状を考慮して範囲外を参照しないように書き換えてください。』
もはやこうなってくると直接コードを書き換えたほうが早いのですが、ニンジャたちの手前、なんとかChatGPTに頑張って書き直してもらおうとしました。
ここまでやったところ、ブロックの操作と落下、積み上がりまでを大体1時間くらいでプログラミングすることに成功しました。不完全とはいえ、1時間でここまで大枠を作れたのはかなり高速なプログラミング体験と言えるでしょう。
AI時代(対AI)のコミュニケーション術?
90分の道場開催中にプロンプトだけでここまで動くものが作れました。時間的に学校の授業でやってみても面白そうですね。
AIとの会話では、「具体的に誤解の無いように作りたい物を伝える」ことがコツです。このコツは人間相手に指示をする場合も同様です。AI相手なら即座にフィードバックが返ってくるうえに、何百回繰り返しても疲れることなく付き合ってくれます。SNSやAIを対象としたコミュニケーション時代の作文技術としてトレーニングしてみるのも楽しいかと思います。
