
Affinity Designer 1.8 ⑬ メニューバー 表示 その2
こちらの記事は、超初心者・Macユーザー向けです。
興味はあるが何をどうしたらいいかわからない方は、私と一緒にやってみませんか。
デザイン系のソフト使用経験のある方や雰囲気で使用できる方は、他の方のをググるか、チュートリアルをお勧めします。
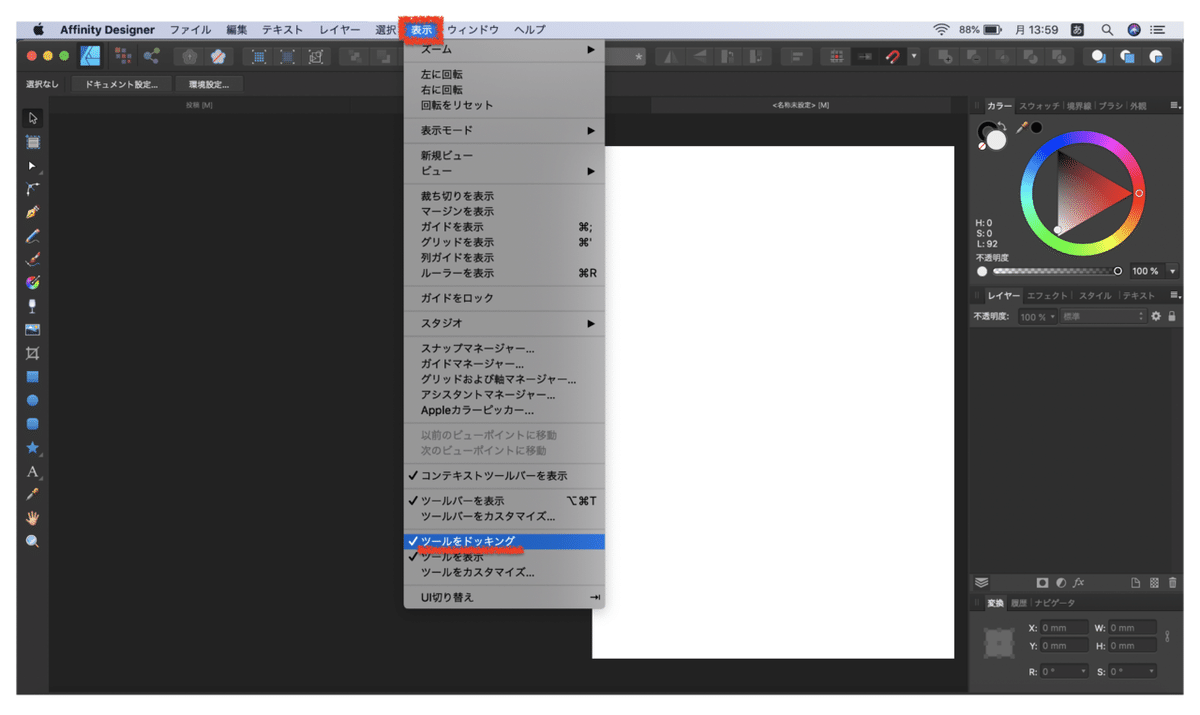
1.メニューバー

![]()
このメニュバーの表示について説明です

2.スタジオ
スタジオの表示・非表示をする
メニューバーの表示をクリック
スタジオ▶︎の右側に表示されるのでクリック
チェックマークを入れると適用

チェックを入れると表示される

3.コンテキストツールバーを表示
コンテキストツールバーの表示・非表示をする
メニューバーの表示をクリック
コンテキストツールバーを表示をクリック
チェックマークを入れると適用

コンテキストツールバーはコレ(赤枠)

ツール毎に表示が変わる

4.ツールバーを表示
ツールバーの表示・非表示をする
メニューバーの表示をクリック
ツールバーを表示をクリック
チェックマークを入れると適用

ツールバーはコレ(赤枠)

5.ツールバーをカスタマイズ
ツールバーをカスタマイズする
メニューバーの表示をクリック
ツールバーをカスタマイズをクリック

パネルが表示される

6.ツールをドッキング
ツールをビューとドッキングする
メニューバーの表示をクリック
ツールをドッキングをクリック
チェックマークを入れると適用


7.ツールを表示
ツールの表示・非表示をする
メニューバーの表示をクリック
ツールを表示をクリック
チェックマークを入れると適用

ツールはコレ(赤枠)

8.ツールをカスタマイズ
ツールをカスタマイズする
メニューバーの表示をクリック
ツールをカスタマイズをクリック

パネルが表示される

9.UI切り替え
UIを切り替える
メニューバーの表示をクリック
UI切り替えをクリック


いいなと思ったら応援しよう!

